- Diferencias y usos entre HEX, RGB, HSL y nombres de colores en HTML
- Herramientas online para seleccionar, extraer y combinar colores fácilmente
- Tipos de armonías cromáticas y cómo aplicarlas en diseño web
- Generadores de paletas de color para diseño visual profesional

Elegir los colores adecuados para un sitio web no siempre es tarea fácil, especialmente cuando nos enfrentamos a códigos como #FF5733 o rgb(255,165,0) sin tener claro su significado o aplicación. En el diseño web, los colores no solo comunican emociones, sino que también influyen en la usabilidad y accesibilidad de una página. Para profundizar en el tema de la accesibilidad visual, puedes consultar nuestra guía sobre cómo modificar esquemas de colores.
Por suerte, existen numerosas herramientas online para ver, seleccionar, comparar y comprender códigos de colores en HTML. En este artículo vamos a repasar en profundidad todas las opciones disponibles, cómo usarlas correctamente, qué tipos de códigos existen y cómo combinarlos para crear paletas visualmente agradables.
¿Qué tipos de códigos de colores existen en HTML?
Los colores en HTML pueden definirse de diversas formas, y cada formato tiene sus ventajas dependiendo del contexto. Si quieres entender mejor cómo se integran estos códigos, asegúrate de revisar nuestra explicación sobre insertar códigos HTML en Word.
1. Código Hexadecimal (HEX): Es el más habitual. Se compone de seis caracteres tras un símbolo #. Los dos primeros representan el rojo, los siguientes el verde y los últimos el azul. Por ejemplo, #FFFFFF será blanco puro (máxima intensidad de RGB) y #000000 negro total.
2. Código RGB: Se basa en la combinación numérica de Red (Rojo), Green (Verde) y Blue (Azul) con valores entre 0 y 255. Por ejemplo, rgb(255, 165, 0) representa el color naranja.
3. Código HSL (Hue, Saturation, Lightness): Este modelo es más intuitivo desde el punto de vista visual. Utiliza un ángulo de tono (Hue) en la rueda de color, y porcentajes para la saturación y la luminosidad. Un ejemplo sería hsl(14, 100%, 60%).
4. Nombres predefinidos: HTML también reconoce más de 140 nombres de colores como red, blue o gold. Aunque es limitado, resulta útil para colores comunes y rápidos de aplicar.

Herramientas online para seleccionar colores: los selectores más populares
Los color pickers o selectores de color online permiten elegir tonos con precisión y obtener sus códigos en diferentes formatos. Para obtener más información sobre el uso de herramientas visuales, puedes consultar nuestra guía sobre la integración de AI en herramientas visuales.
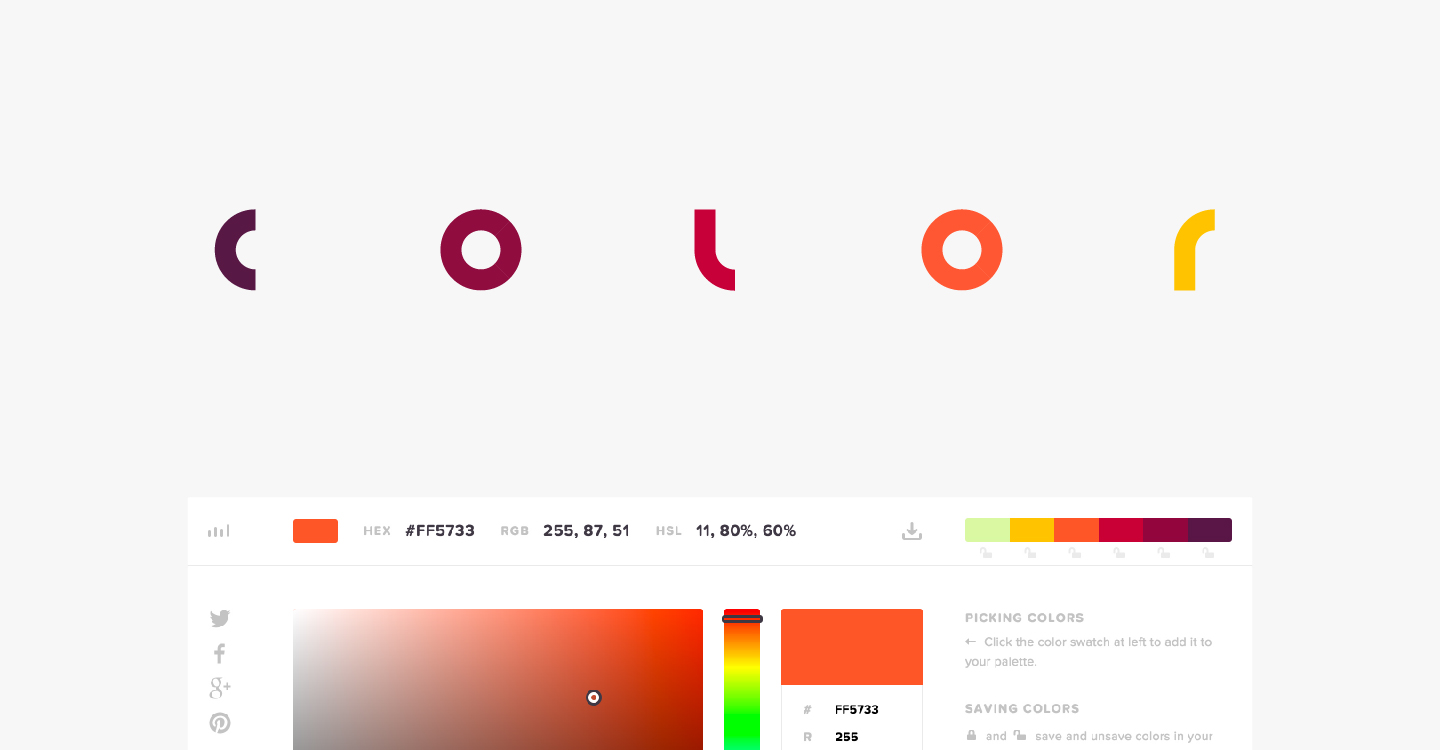
Uno de los más completos es el de htmlcolorcodes.com, que permite seleccionar colores visualmente y obtener sus equivalentes en HEX, RGB, HSL y CMYK. Lo interesante es que también podemos añadir colores personalizados a una paleta temporal e incluso explorar combinaciones armónicas como colores complementarios, triádicos o análogos.
Además, herramientas como Site24x7 o ImageColorPicker permiten subir una imagen y, clicando en cualquier parte de esta, extraer el color exacto de ese píxel. Esto es especialmente útil para diseñadores que buscan mantener coherencia cromática con imágenes o logotipos.

Armonías cromáticas: cómo combinarlos para que funcionen visualmente
Los colores no deberían elegirse al azar. Las armonías cromáticas son combinaciones basadas en relaciones dentro de la rueda de color. Estas combinaciones permiten que los colores se complementen entre sí visualmente. También es interesante aprender a modificar esquemas de colores para mejorar la experiencia del usuario.
- Complementarios: Son colores opuestos en la rueda cromática. Usados juntos generan alto contraste, ideal para destacar.
- Triádicos: Combinan tres colores equidistantes. Aportan equilibrio y energía visual.
- Tetrádicos: Formados por dos pares de colores complementarios. Muy versátiles si se usan con moderación.
- Análogos: Colores adyacentes que generan armonía sin mucho contraste.
- Neutros: Basados en colores apagados o grises, ideales para fondos o textos secundarios.
Aplicar una armonía correcta ayuda a dirigir la atención del usuario y a generar una experiencia visual coherente.

Generadores de paletas: encuentra combinaciones automáticas y profesionales
No siempre es fácil elegir una combinación de colores desde cero. Por ello, existen generadores de paletas de colores que crean colecciones predefinidas inspiradas en colores dominantes. Una buena opción es consultar herramientas que te ayuden a destacar tus notas y colores de manera eficaz. Entre los más destacados están:
- Coolors: Genera paletas al instante con una interfaz muy intuitiva. Incluso tiene apps móviles.
- Adobe Color: Permite crear combinaciones desde un color base y explorar armonías cromáticas. Puedes guardar tus trabajos si tienes cuenta en Adobe.
- ColourLovers: Comunidad donde los usuarios comparten más de un millón de paletas, patrones y tonos personalizados.
- Color Hunt: Presentación estilo galería para navegar entre miles de esquemas populares y bien valorados.
Otras opciones innovadoras como ColourCode, Paletton o Cohesive Colors ofrecen configuraciones únicas para ajustar tonalidades automáticamente o suavizar paletas con colores dominantes.

Uso de sombras, tintas y tonos para enriquecer tus colores
Más allá de aplicar colores planos, podemos enriquecerlos con variaciones en intensidad y luminosidad. Estas técnicas añaden profundidad y cohesión estilística. Para aprender sobre cómo personalizar tus colores de forma más efectiva, explora artículos sobre diferencias de modelos de iPhone.
- Sombras: Se obtienen al añadir negro al color base. Son ideales para fondos o elementos secundarios.
- Tintas: Añadiendo blanco obtenemos versiones más suaves. Muy útiles en estados hover o elementos sutiles.
- Tonos (shades): Se crean sumando gris al color base y son perfectos para tipografía, bordes o detalles.
Este tipo de variaciones no solo incrementa la paleta disponible, sino que mejora la jerarquía visual en la interfaz del usuario.

Paletas populares: diseño plano, colores de Material Design y colores seguros web
En el mundo del diseño digital, existen estilos predefinidos altamente reconocidos. Para más información sobre preferencias de diseño, revisa nuestra guía sobre aplicaciones gratuitas para Android.
Diseño plano: Caracterizado por colores sólidos, brillantes y sin degradados. Muy utilizado por su sencillez y legibilidad.
Material Design: Sistema creado por Google basado en colores vibrantes, sombras sutiles y jerarquía clara.
Colores seguros web: Paleta de 216 colores que se visualizan correctamente en todos los navegadores desde los inicios de internet. Aunque menos utilizada hoy, aún puede ser útil para compatibilidad total.
También existen recursos para ver y usar nombres de colores HTML como Tomato, Olive o Chocolate. Estos nombres se pueden aplicar directamente en CSS y HTML sin necesidad de recordar códigos numéricos.
Adicionalmente, si lo que quieres es personalizar aún más tus combinaciones, herramientas como Sip (para Mac e iPhone) permiten capturar colores desde fotos y compartirlos fácilmente entre dispositivos.
Hay una enorme variedad de herramientas y recursos online completamente gratuitos que permiten dominar el uso de colores en HTML desde todos los ángulos posibles. Desde elegir el tono perfecto, entender su código, combinarlo de forma armónica, generar paletas hasta aplicar sombras y matices. Si integras todas estas prácticas, no solo conseguirás una mejor estética en tu web, también mejorarás su accesibilidad, profesionalismo y coherencia visual.
Redactor apasionado del mundo de los bytes y la tecnología en general. Me encanta compartir mis conocimientos a través de la escritura, y eso es lo que haré en este blog, mostrarte todo lo más interesante sobre gadgets, software, hardware, tendencias tecnológicas, y más. Mi objetivo es ayudarte a navegar por el mundo digital de forma sencilla y entretenida.
