
¿Quieres crear un archivo original para imprimir, piensa en texto 3D? Los textos en 3D son Aquí hay un pequeño tutorial muy simple con métodos para crear texto 3D con Photoshop CS5 y CS6.
Método 1: texto 3D con Photoshop CS5
- Paso 1: Comienza por encender Photoshop
- Paso 2: Luego abre un nuevo documento de 2000 × 1000 píxeles, con una resolución de 300 ppp y en modo RGB (en CMYK, 3D no funciona).
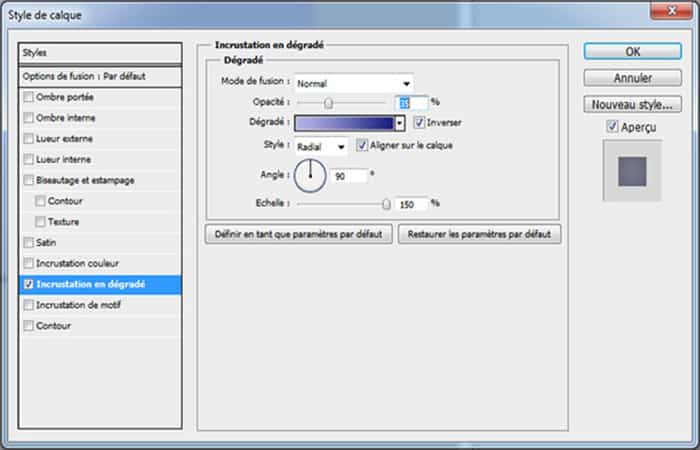
- Paso 3: Haz doble clic en tu capa para abrir la ventana de estilo de capa, selecciona «Superposición de degradado» y aplica las opciones de la imagen de abajo.

- Paso 4: Luego escribe el texto en el que quieres aplicar el efecto 3D.
Si quieres tener una perspectiva diferente por letra, debe escribir los caracteres por separado en diferentes capas de texto.

- Paso 5: Luego dirígete a «3D> Repoussé> Capa de texto» para aplicar el 3D. Esta acción pixelará tu texto, ya no podrás cambiarlo.
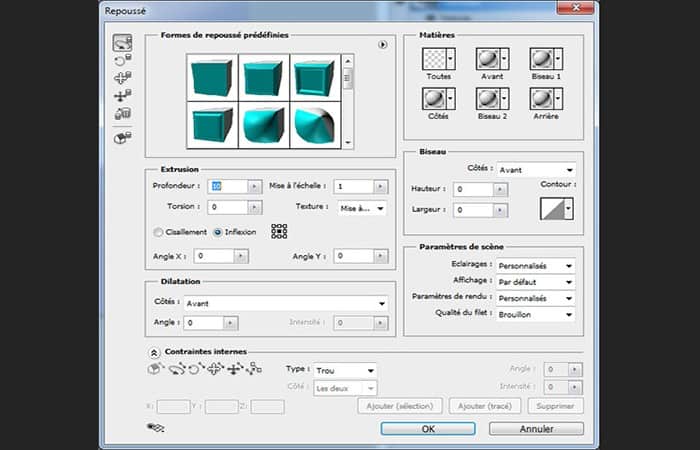
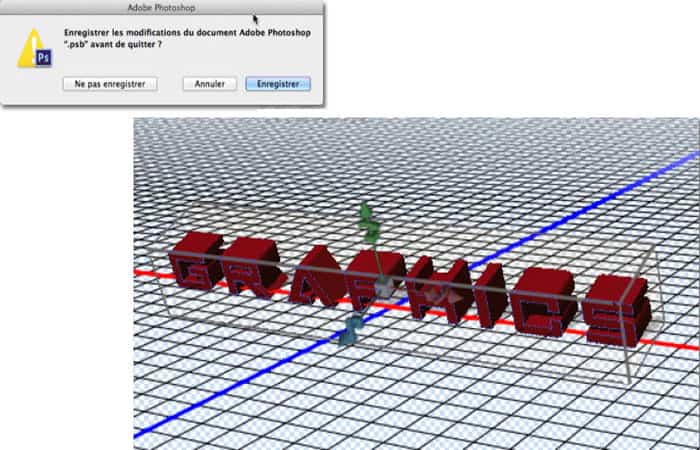
Se abrirá una nueva ventana en la que podrá administrar todos los parámetros 3D de su texto. Aplica las opciones de la imagen a continuación.

- Paso 6: Puedes mover tu texto con su mouse en el espacio 3D de acuerdo con la perspectiva que quieras.
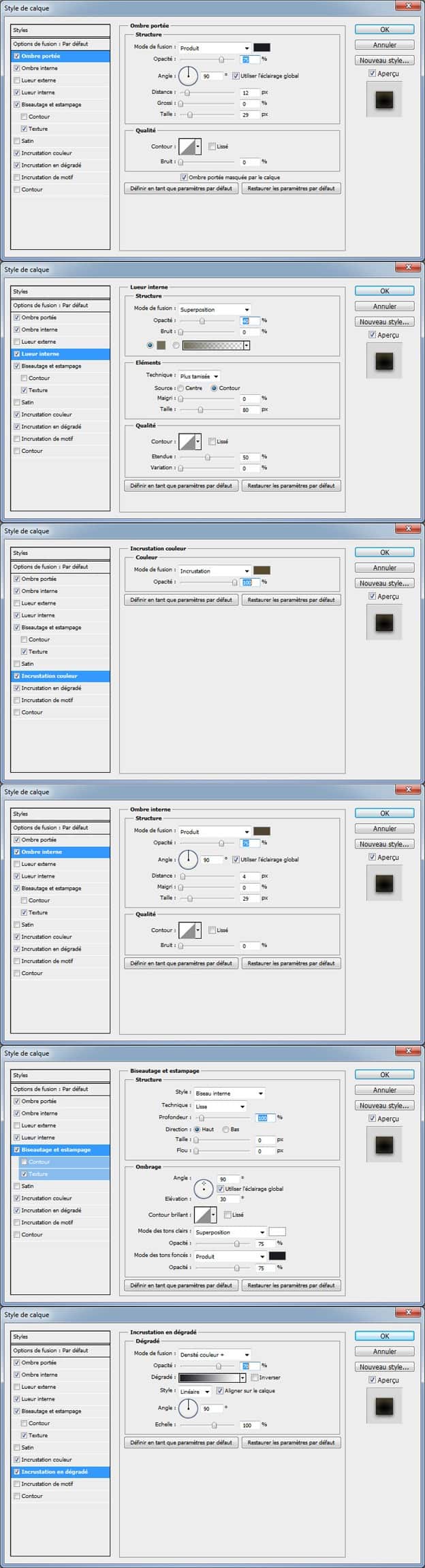
- Paso 7: Una vez hecho esto, aplicarás una serie de efectos que tendrán como objetivo darle textura y una mejor integración a tu elemento 3D.
Haz doble clic en tu capa 3D para abrir la ventana de estilo de capa.

NOTA: Pequeña opinión personal, pero para aquellos que quieran contrastar un poco más su imagen, cree una nueva capa con un fondo negro, luego cámbiala al modo «Superposición» con un 75% de opacidad, esto revivirá un poco sus colores. Y para los locos que aman los efectos de Photoshop, pueden aplicar un halo a su capa negra para darle un toque de elegancia.
- Paso 8: Para hacer esto, dirígete a «Filtro> Render> Halo«.

- Paso 9: Pequeño consejo, porque la idea básica sigue siendo crear un visual destinado a la impresión. Para hacer esto, tu documento debe estar en modo CMYK (que no es el caso).
- Paso 10: Al final, cuando ya no necesites editar tu documento, dirígete a «Imagen> Modo> CMYK«, luego combina todas tus capas.
Si no los combina, tus colores pueden cambiar debido al cambio en el modo de color.
Método 2: texto 3D con Photoshop CS5 y CS6
Esta parte del tutorial solo es compatible con las versiones CS6 y posteriores. Continuamos la exploración personal del CS6 y una gran novedad en la paleta 3D de esta nueva versión es la posibilidad de modificar un texto una vez que se ha transformado en una capa 3D. De hecho, si con CS5, el texto se rasterizó después de la conversión, con CS6 el texto sigue siendo un texto editable.
Con Photoshop cs5:
Con Photoshop CS5, una vez que el texto se convierte en una capa 3D mediante la función 3D Repoussé, es imposible volver a él para editarlo o cambiar tu fuente.
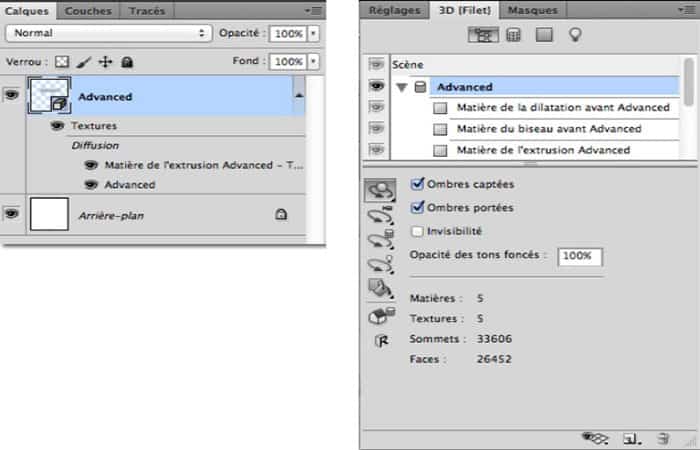
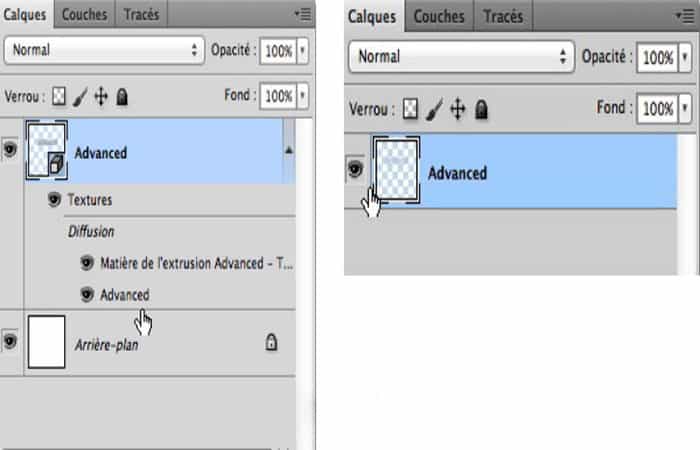
- Paso 1: Pequeña prueba, aquí hay un texto que se ha convertido. En la paleta 3D, no hay forma de volver al objeto como texto.

- Paso 2: Siempre se puede visualizar la capa referente, haciendo doble clic en tu capa y modificar el contenido eliminando el texto inicial y escribiendo otro, esto no tendrá impacto en dicho texto.

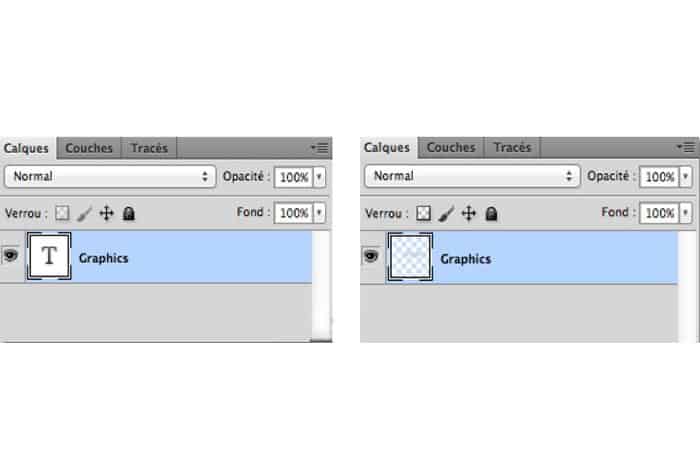
- Paso 3: Añadiendo una nueva capa de texto y eliminando la antigua… Y convirtiendo la capa de texto en una capa de píxeles.

- Paso 4: El texto no ha cambiado, solo su textura. Porque, de hecho, el texto ya no se puede editar, simplemente puedes cambiar la textura de su cara. La capa editada es una capa de textura, no una capa de origen editable.

Con Photoshop cs6:
Mientras que con la nueva versión de CS6, una vez que el texto se convierte en un objeto repelido en 3D, es muy posible en la paleta modificar su contenido, fuente y color.
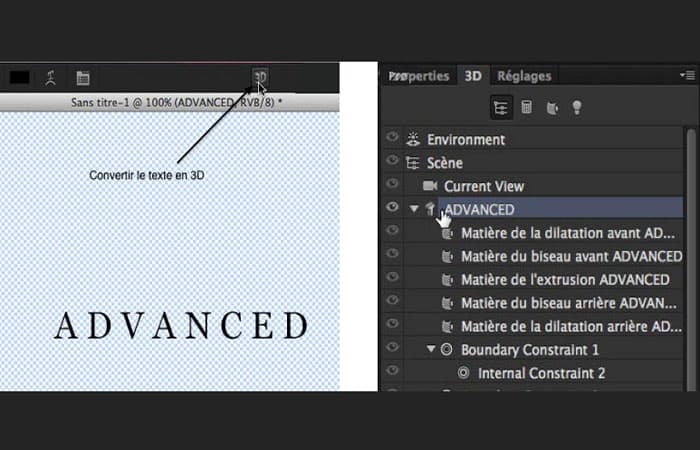
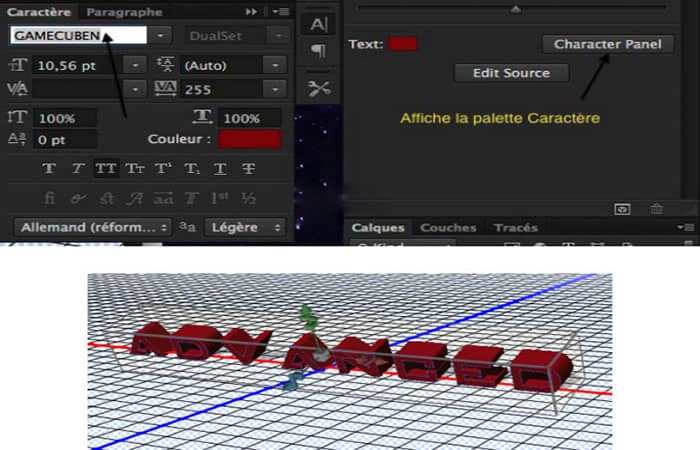
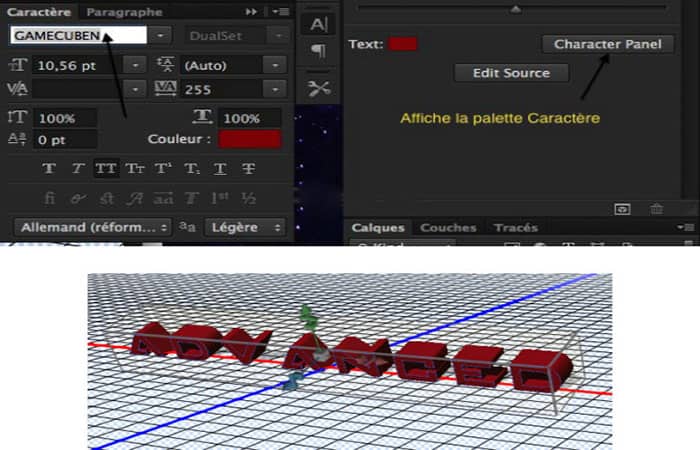
- Paso 1: Por lo tanto, es necesario comenzar ingresando un texto y convertirlo en un objeto en relieve 3D utilizando la función 3D en la barra de Propiedades de la herramienta Texto.
- Paso 2: Luego, debes hacer clic en el objeto Texto (aquí AVANZADO) en la paleta 3D para mostrar sus Propiedades.

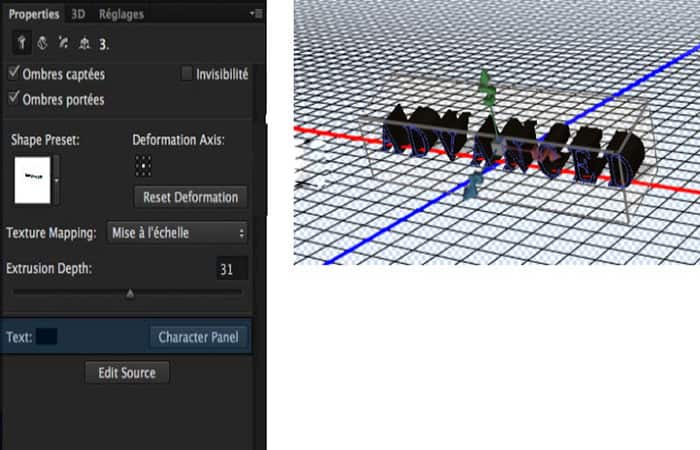
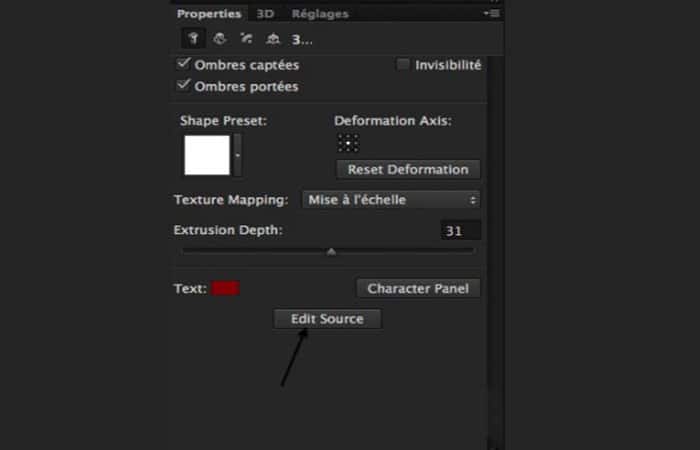
- Paso 3: En la paleta Propiedades, puede definir el tipo de extrusión pero también cambiar el color de tu texto y la fuente.

- Paso 4: Cambia el color haciendo clic en el parámetro y la fuente mostrando la paleta de caracteres.

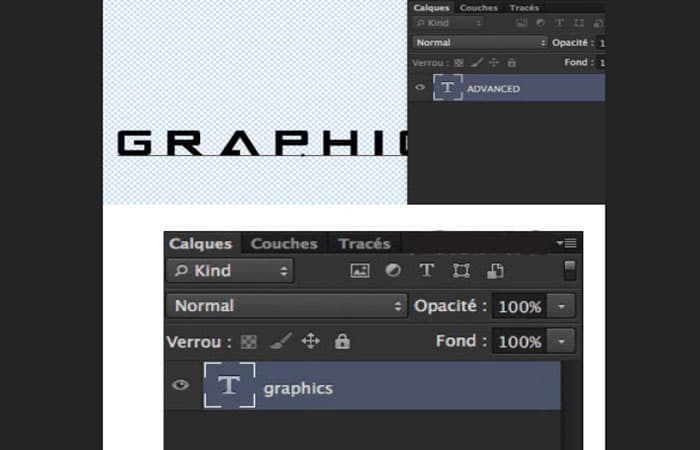
- Paso 5: Y también puede editar el texto haciendo clic en Editar fuente.

- Paso 6: Esto te abre la capa Texto y puedes editarla. Y aquí es donde radica la novedad es que el texto convertido en un objeto repelido en 3D no se rasterizó sino que siguió siendo una capa de texto editable.

- Paso 7: Todo lo que tienes que hacer es cerrar la capa de referencia, aceptar los cambios y tu texto 3D ha sido editado.

Método 3: Insertar texto 3D con Photoshop en un paisaje
Este tutorial fue escrito con Photoshop CS 6.Te sugerimos que manipules un texto para integrarlo en un paisaje. Esta base te permitirá componer alrededor del texto para expresar lo que quieras. Puedes usar la misma imagen de este ejemplo, pero si eliges una diferente, ten cuidado de que la fuente de luz no provenga del fondo de la imagen, en cuyo caso será bastante difícil dirigir la luz sobre el texto posteriormente.
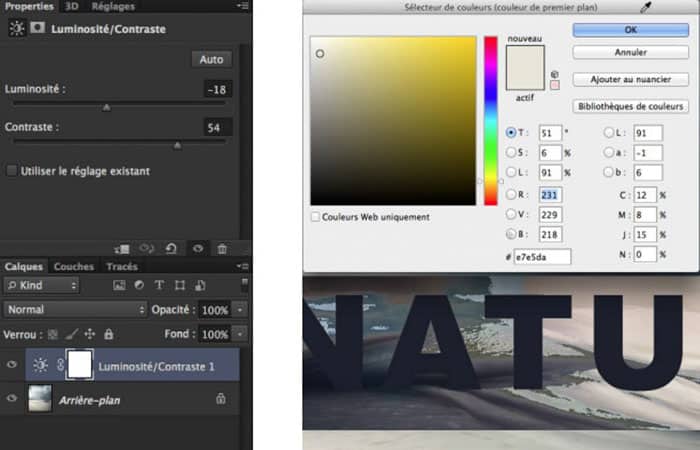
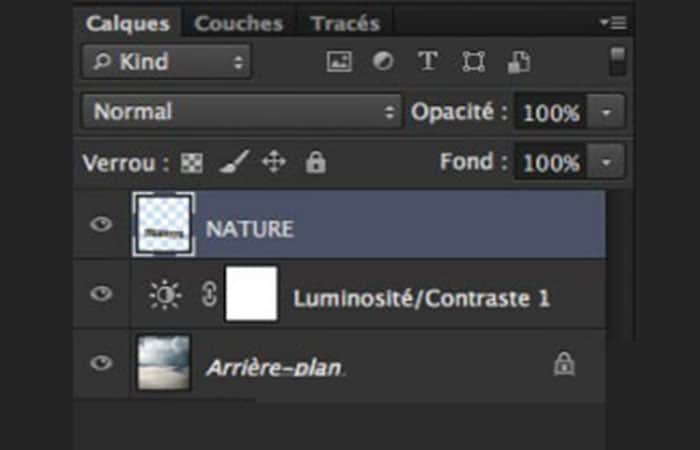
- Paso 1: Comienza abriendo la imagen propuesta (o la de su elección) y agrega una Capa de Ajustes / Brillo y Contraste(opcional si eliges otra imagen).
- Paso 2: En la Herramienta de texto, escribe tu texto con el color de tu elección y elige una fuente lo suficientemente grande.
- Paso 3: Elegí la palabra NATURALEZA porque orientaremos la composición en la oposición desierto / naturaleza exuberante y el color # e7e5da tomado del fondo de mi imagen.

- Paso 4: Haz clic en el icono 3D en la barra de Propiedades de la herramienta y con las herramientas 3D, oriente el texto para colocarlo en el suelo de tu paisaje.
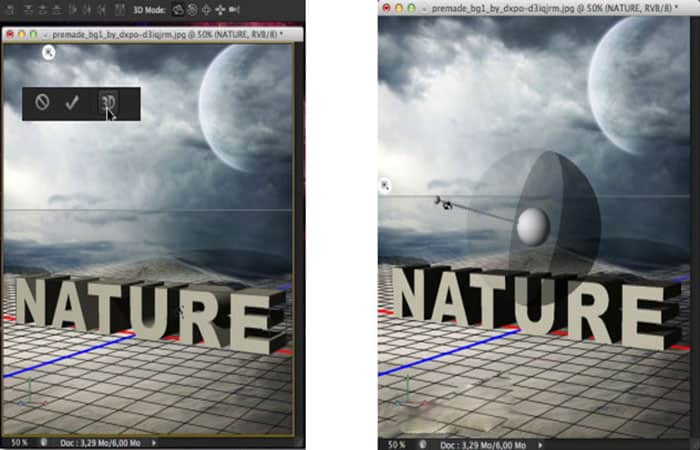
- Paso 5: Utiliza la cuadrícula para alinear el fondo de tu texto con el fondo de la imagen (captura izquierda).
- Paso 6: Ahora haz clic en la bombilla pequeña en el documento para dirigir la luz sobre tu texto.
NOTA: Ten cuidado de no contradecir la imagen de apoyo. La sombra de tu texto en el suelo debe coincidir con las sombras proyectadas por los elementos de tu imagen original (captura derecha).

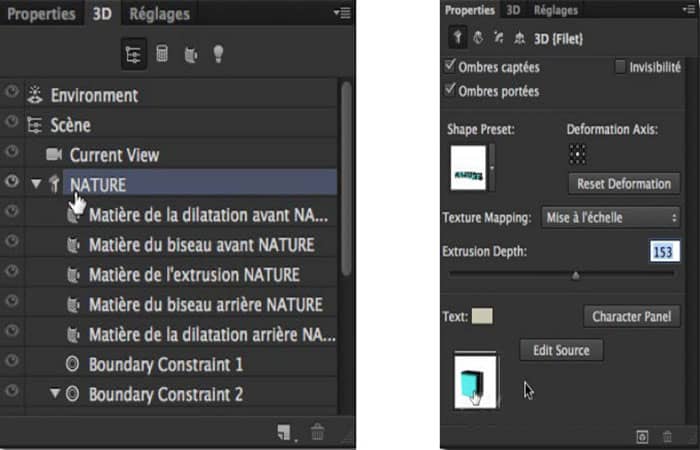
- Paso 7: Haz doble clic en el objeto Texto en la paleta 3D para acceder a sus Propiedades. Elige la Forma de la extrusión ( Forma preestablecida ) y su tamaño ( Profundidad de extrusión ).

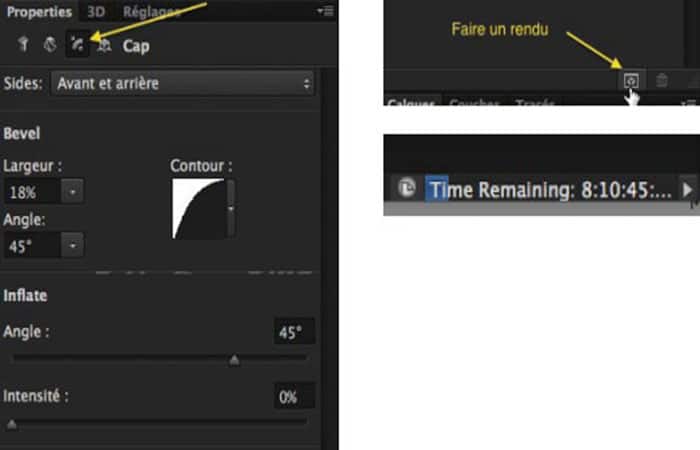
- Paso 8: En la pestaña Tapa, define el tipo de Contorno de bisel.
- Paso 9: Comienza a renderizar y espera a que se complete. Tiene la barra de progreso, así como el tiempo restante en la barra de estado de la ventana del documento. Para que el tiempo se calme hay que esperar un poco, es bastante caprichoso.

- Paso 10: tiene una capa de Ajustes, coloca el texto en la parte superior y rasterícelo a través del menú Capa / Rasterización / 3D.

Paso a paso de la composición final para Insertar texto 3D con Photoshop en un paisaje:
Ahora, presentamos brevemente las etapas de la composición final. Las imágenes utilizadas son en su mayoría de las galerías bajadas de internet, hay bastantes de ellas, por lo que no las enumeraré todas.
- Paso 1: Coloca elementos de la naturaleza sobre y alrededor del texto (no busques las proporciones entre los elementos, aquí no hay ninguna).


- Paso 2: Luego, trabaja en las sombras proyectadas y capturadas. Por otro lado, para esta etapa, es mejor estar acorde con el paisaje.
NOTA: El trabajo consiste en agregar capas sobre las que se pintan las sombras capturadas (sombras recibidas por el objeto) y proyectadas (sombras proyectadas por el objeto). También puede ser necesario aplicar capas de Ajustes / Brillo y Contraste.

Finalización en camera Raw para Insertar texto 3D con Photoshop en un paisaje:
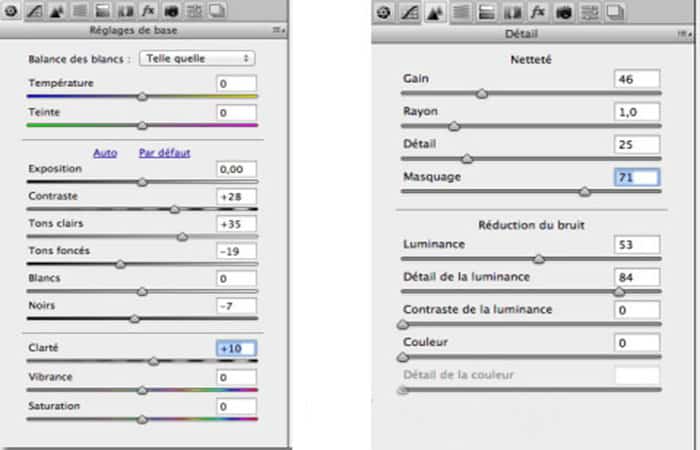
Para finalizar en Camera Raw, debe guardar tu composición como JPG y abrirla en Camera Raw y luego hacer sus ajustes.
Por tanto, esta es la finalización en toda subjetividad.

Método 4: texto 3D con Photoshop incrustado en el suelo
Esta foto-manipulación fue creada, para colocar un texto plano en un piso, este texto debe tener la misma textura que el piso. Este tutorial fue escrito con CS6, necesitarás adaptar toda la parte 3D a CS5 si usa esta versión. Se requiere un dominio de las herramientas 3D en CS5.
Texto 3D con Photoshop depositado en el suelo:
- Paso 1: Abre tu imagen de paisaje (Fondo) y con la herramienta Texto, escribe lo que quieras.
- Paso 2: Para el color, debes usar un tono gris neutro, solo entre blanco y negro, normalmente # 7f7f7f.
- Paso 3: Haz clic en el icono 3Dpara convertir su texto a 3D con la función de relieve 3D.

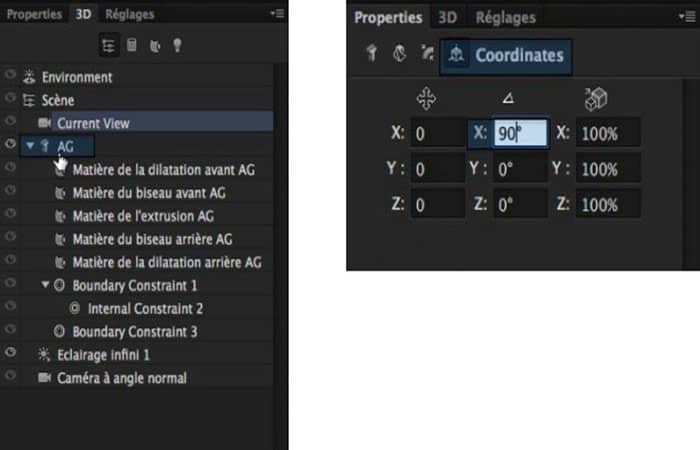
- Paso 4: En la paleta 3D, haz doble clic en el texto (AG) para configurar sus propiedades de extrusión, bisel y coordenadas.
- Paso 5: En la pestaña Coordenadas, ingresa el valor 90 °para las Xs. Esto dejará caer el texto al suelo.

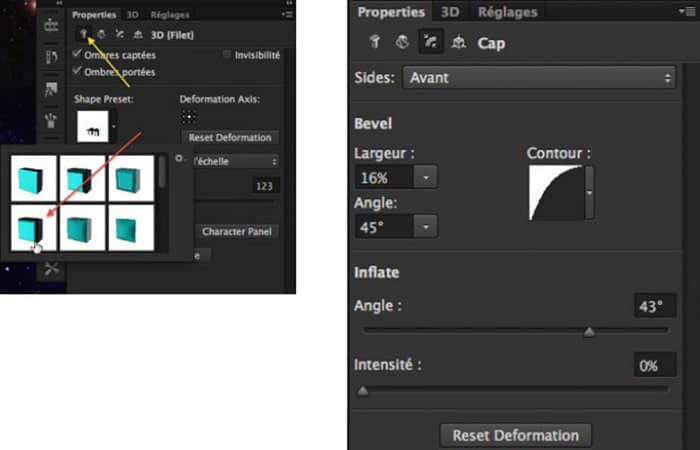
- Paso 6: En la pestaña 3D (Filet), elige el tipo de bisel (Shape Preset) y su extrusión (Detph extrusion). Debes comprobar las sombras capturadas y lanzadas.
- Paso 7: En la pestaña Tapa, define el tipo de contorno de tu bisel.

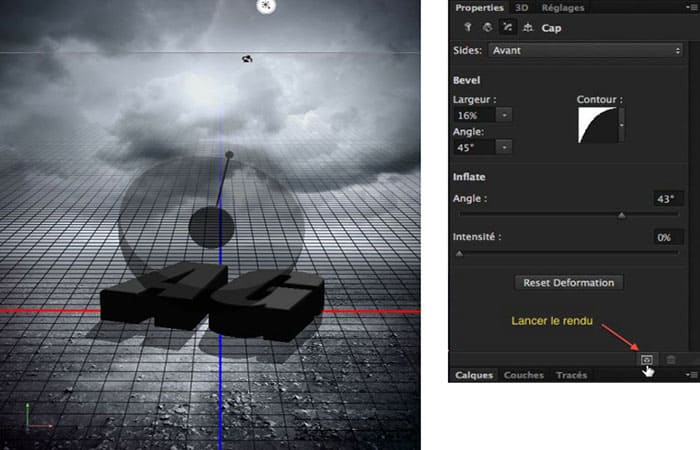
- Paso 8: En el documento, oriente tu texto en relación con tu fondo y luego haz clic en el icono de luz (bombilla en un círculo blanco) para orientar la luz.
- Paso 9: Si eliges el fondo vinculado, la luz viene de enfrente, por lo que debes orientar la fuente de luz para el texto 3D para que ilumine el texto de la misma manera, por lo que la sombra del texto debe estar en el frente de la decoración. .
- Paso 10: 3D / Magnetismo del objeto en el plano del suelo para colocar el texto en el suelo.
NOTA: Importante para la gestión de sombras paralelas. Una vez que te guste tu texto, Comienza a renderizar.

Integración en la decoración para el texto 3D con Photoshop:
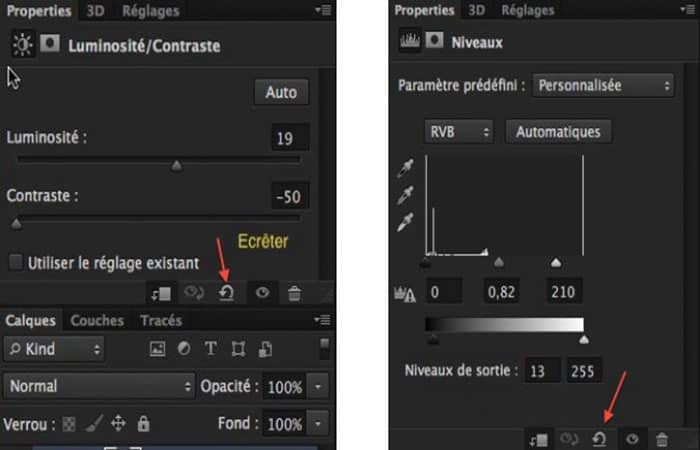
- Paso 1: Si el texto es demasiado oscuro, no dudes en recortar las capas de Ajustes / Brillo / Contraste y Niveles.

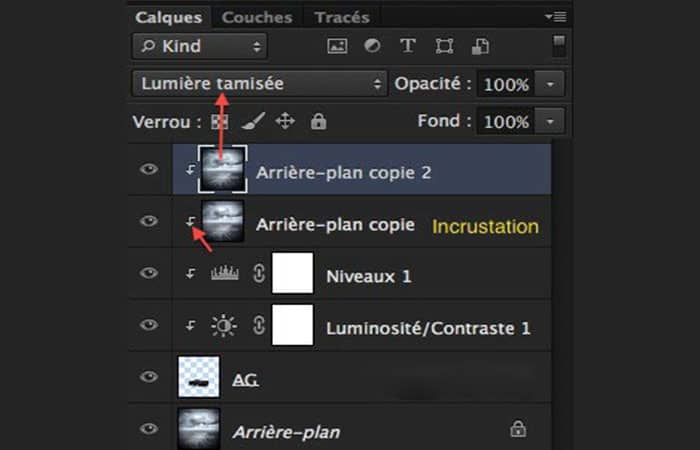
- Paso 2: Duplica el fondo dos veces, colócalo encima de la pila (capas) y recorte ambas capas a la del texto.
- Paso 3: Para recortar una capa con la que está debajo, simplemente presiona Alt + clic entre las dos capas en la paleta de capas.
- Paso 4: Coloca la primera capa en Overlay y la segunda en Soft Light.
Dependiendo de los antecedentes que tenga, es posible que solo necesites una copia.

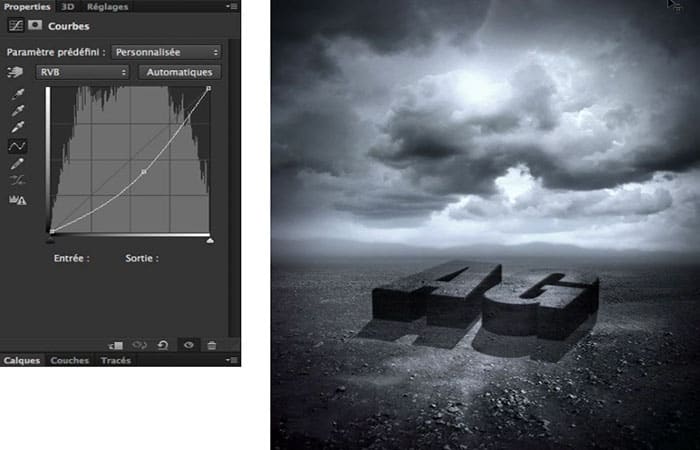
- Paso 5: Agrega una capa de Ajustes / Curvas para oscurecer un poco la atmósfera. Por supuesto, esto seguirá dependiendo de los antecedentes que hayas elegido.

- Paso 6: Abre la imagen del cuervo (o Cuervo) y recórtala. Luego, arrástralo a tu documento en una de las letras de tu texto. Adapta su tamaño a través de Comando / Ctrl + T.
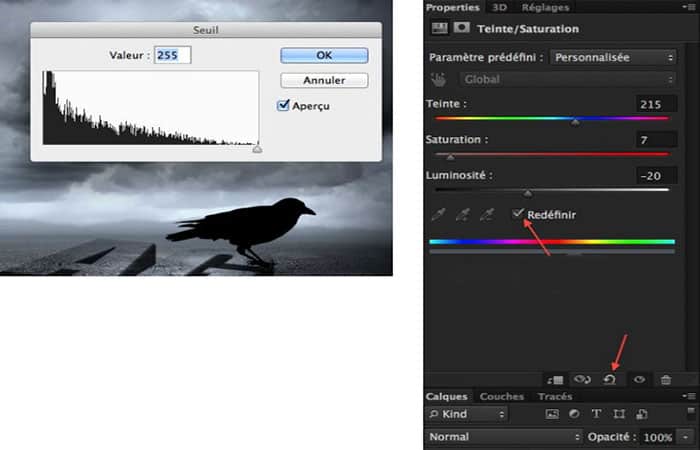
- Paso 7: Como el cuervo no está realmente en el tono correcto, agrégale una capa de Ajustes / Tono y saturación
- Paso 8: Haz clic en Redefinir y encuentra el tono, la saturación y la luminosidad correctos de acuerdo con el fondo. Recuerda recortar esta capa.
- Paso 9: Duplica la capa de cuervo e Imagen / Ajustes / Umbral. Haz que se convierta en una silueta negra.

- Paso 10: Usa Editar / Transformación / Simetría del eje vertical, luego Gira para dejar caer la sombra sobre el texto.
También te puede interesar leer sobre: Cómo Crear Un Texto Con Efecto Fuego En Photoshop

- Paso 11: Con el Borrador, elimina toda la sombra que no esté en la superficie de la letra excepto la cabeza que sobresale de ella. Selecciona esta parte para colocarla en el suelo de una manera más lógica.

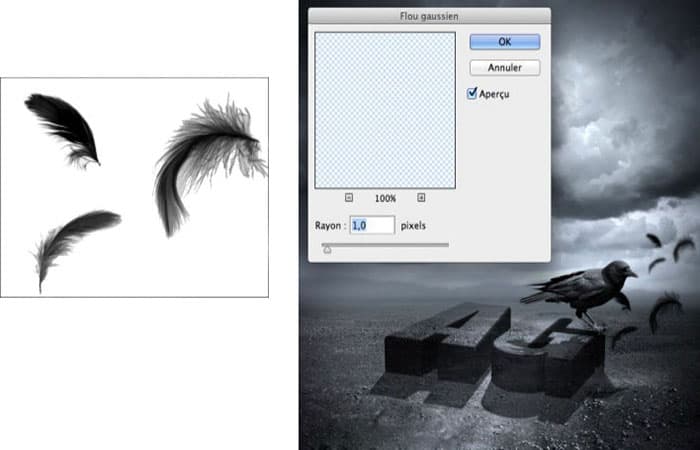
- Paso 12: Abre la imagen con las plumas (descargable al comienzo del tutorial).
- Paso 13: Para que se conviertan en negro, debes primero desaturar la imagen usando Shift + Cmd / Ctrl + Ty luego invertir los colores a través de Comando / Ctrl + I.
- Paso 14: Arrastra las plumas al documento, ajuste el tamaño y Coloca la capa en Producto. Duplica esta capa, reduce el tamaño y agrega un Filtro / Atenuación / Desenfoque gaussiano de aproximadamente 1 px, para aportar profundidad de campo a la composición.

También puedes leer sobre: Cómo Crear Un Póster Con Photoshop
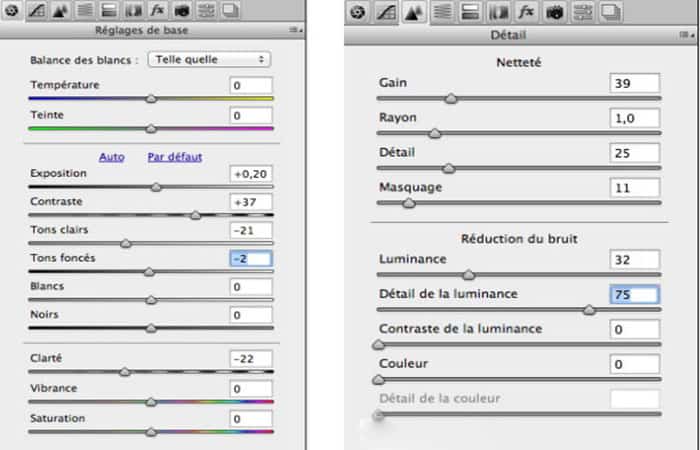
- Paso 15: Puedes dejarlo como está, pero si quieres finalizar en Camera Raw, guarda tu composición como jpg y ábrela en Camera Raw .
- Paso 16: Realiza un seguimiento de las capturas o crea tu propia configuración. Todo esto es solo subjetividad, cada uno a lo suyo.
Es decir, que aquí el módulo Camera Raw está en la versión 7 con Photoshop CS6 y que se han modificado los ajustes de exposición.

Conclusión
Como puedes ver, estas son las formas más eficientes de crear, insertar e incrustar texto 3D con Photoshop en sus versiones CS5 y CS6. Te recomendamos que uses el que más se adapte a tus necesidades artísticas y practiques hasta que te salga de manera natural. Esperamos haberte ayudado con esta información.
Me llamo Javier Chirinos y soy un apasionado de la tecnología. Desde que tengo uso de razón me aficioné a los ordenadores y los videojuegos y esa afición terminó en un trabajo.
Llevo más de 15 años publicando sobre tecnología y gadgets en Internet, especialmente en mundobytes.com
También soy experto en comunicación y marketing online y tengo conocimientos en desarrollo en WordPress.