
¿Quieres aprender cómo crear un texto con efecto fuego en Photoshop? Aquí te presentamos un nuevo tutorial donde aprenderás cómo crear un póster impresionante con un efecto de fuego en texto ultra realista en Photoshop. Te invitamos a quedarte con nosotros.
Método 1: texto con efecto fuego en Photoshop
- Paso 1: Crea un nuevo documento de 1900 × 1200 píxeles Resolución 72Dpi Color RGB.
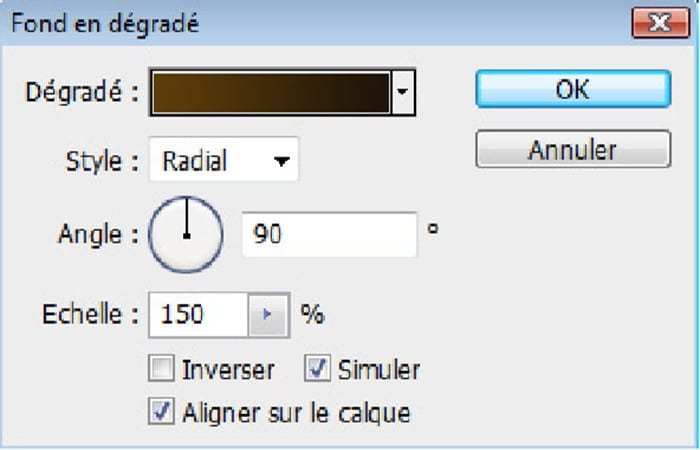
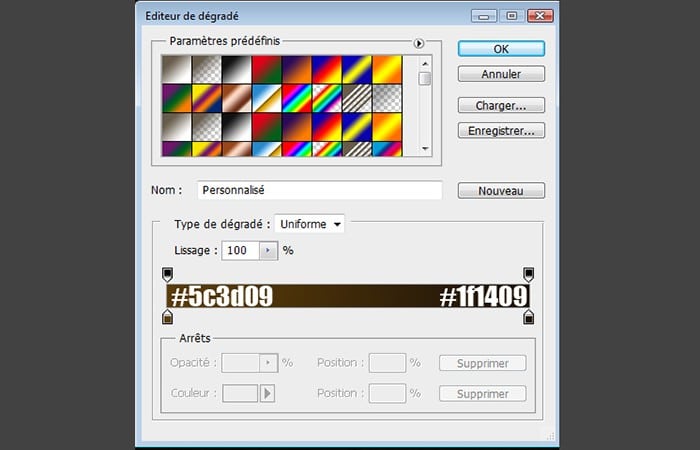
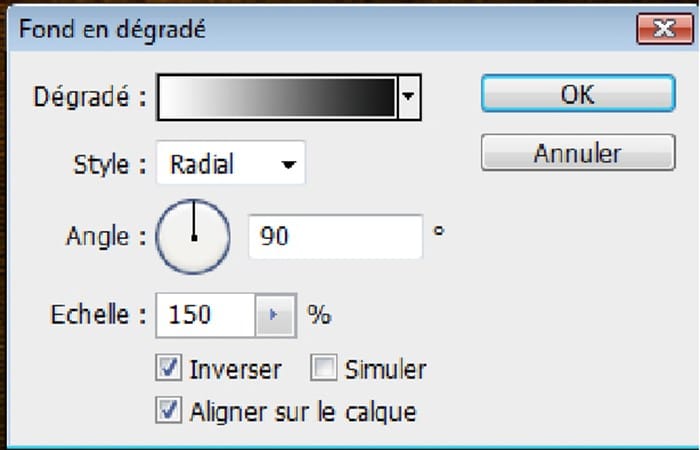
- Paso 2: Luego Agrega una capa de relleno de degradado yendo a Menú> Capa> Nueva capa de relleno> Degradado



Aquí puedes leer sobre: Cómo Centrar Capas En Photoshop -Guía Completa
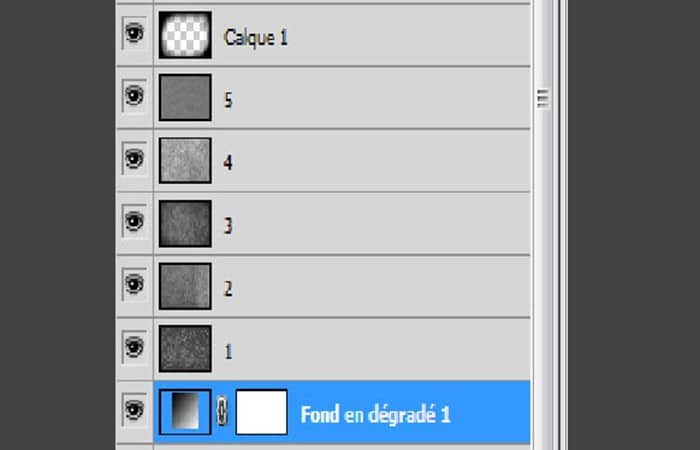
- Paso 3: Utiliza el siguiente paso para obtener el mismo fondo grunge


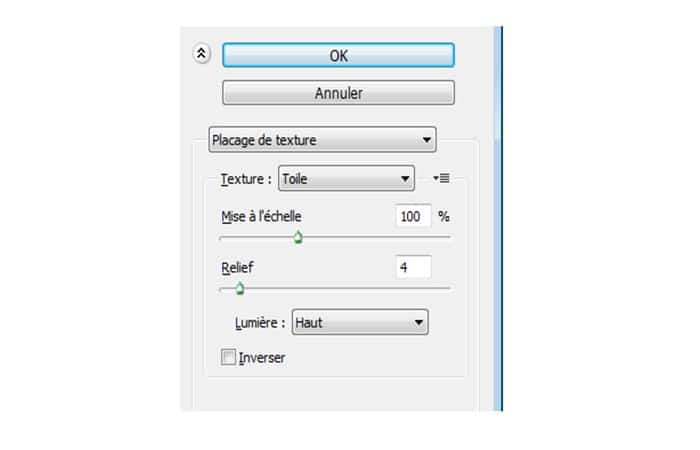
- Paso 4: Ahora Crea una nueva capa ( Ctrl + Shift + N) y rellénala con el siguiente color # 66500f , luego dirígete a Menú> Filtro> Textura> Mapeo de texturas


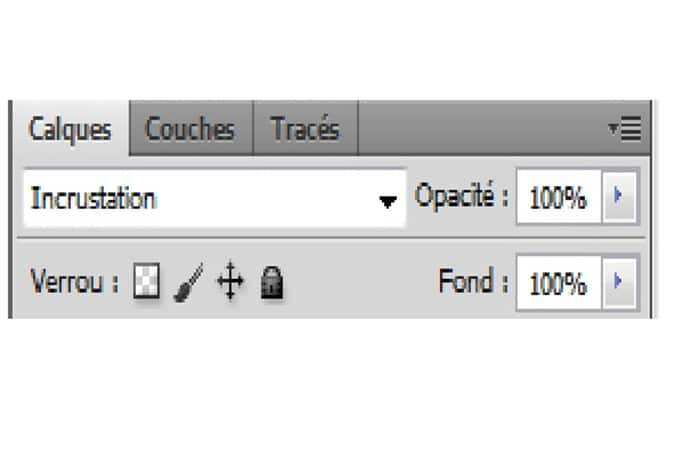
- Paso 5: Cambiar el modo de fusión en Superposición


- Paso 6: Toma la herramienta de degradado (G) y dibuja un degradado similar a este


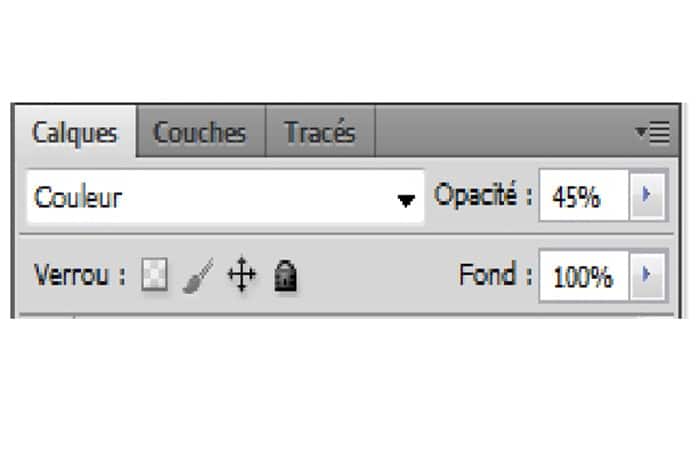
- Paso 7: Cambia el modo de fusión a Color y reduce la opacidad al 45%


- Paso 8: Ahora crea un grupo ( Menú> Capa> Nuevo> Grupo) y nombra el
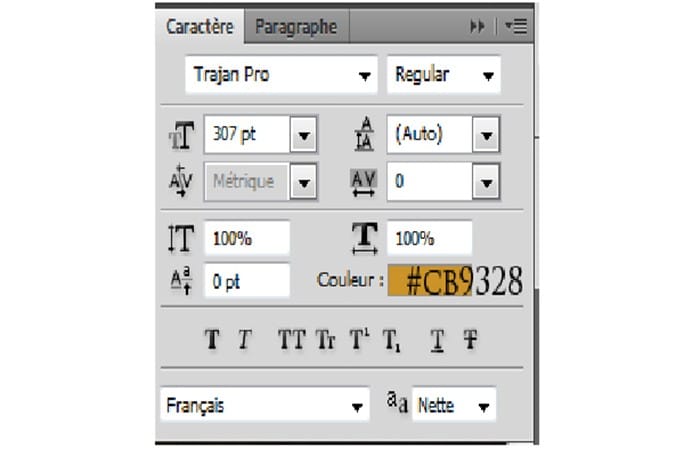
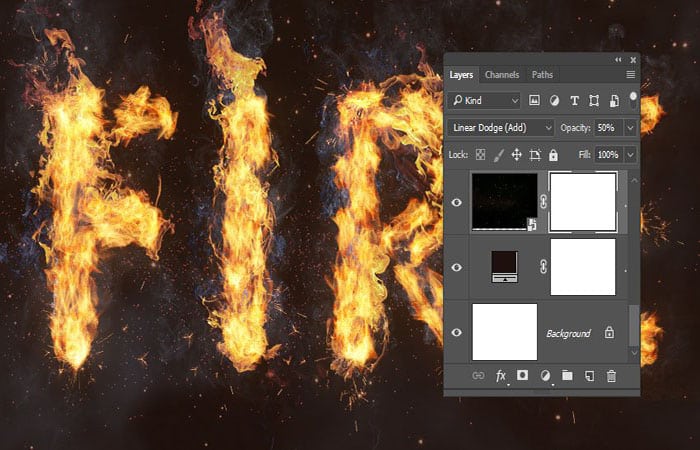
- Paso 9: Escribe tu texto usando la fuente Trajan pro tamaño 307 pt Modo de fusión Sobreexposición lineal – (Agregar) , una opacidad del 8% y el color # cb9328



- Paso 10: Duplica tu texto ( Ctrl + J) cambia ese color a # 5e3f1c

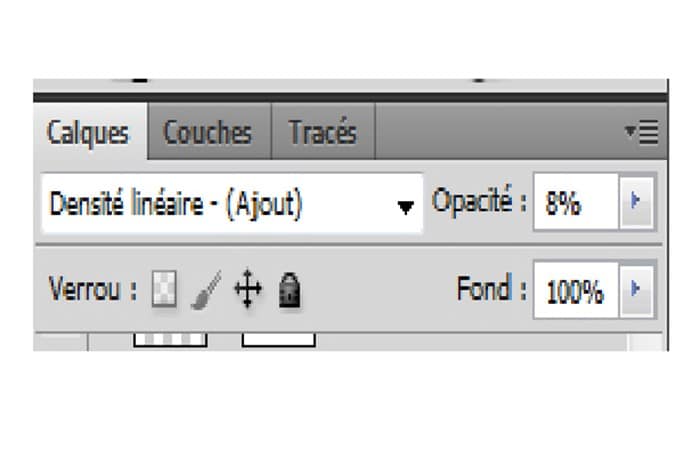
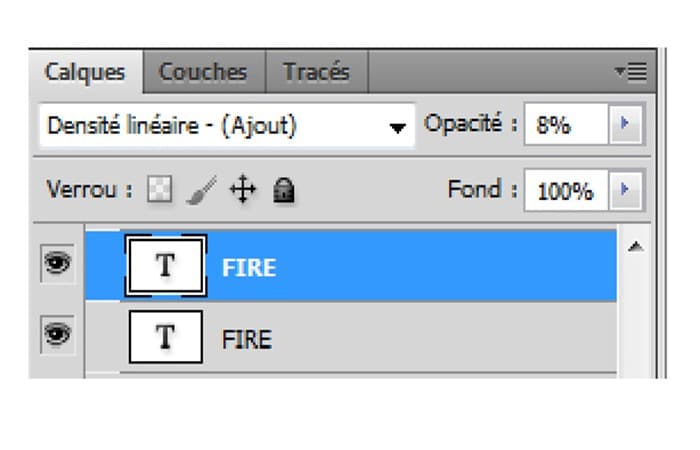
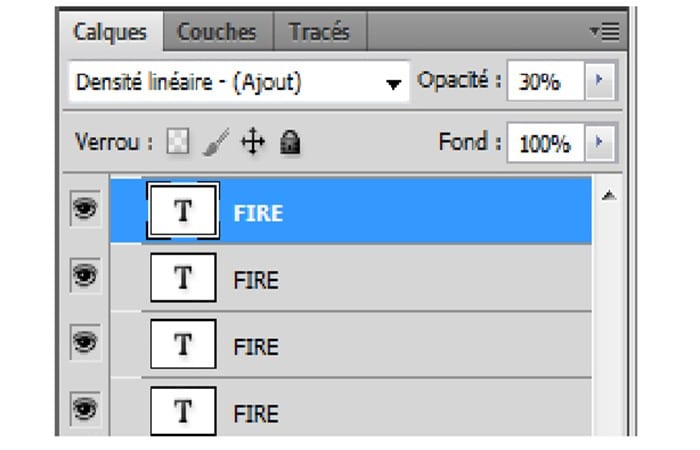
- Paso 11: Cambia el modo de fusión en densidad lineal – (Agregar) y reduce su opacidad al 8% si n ‘ya está


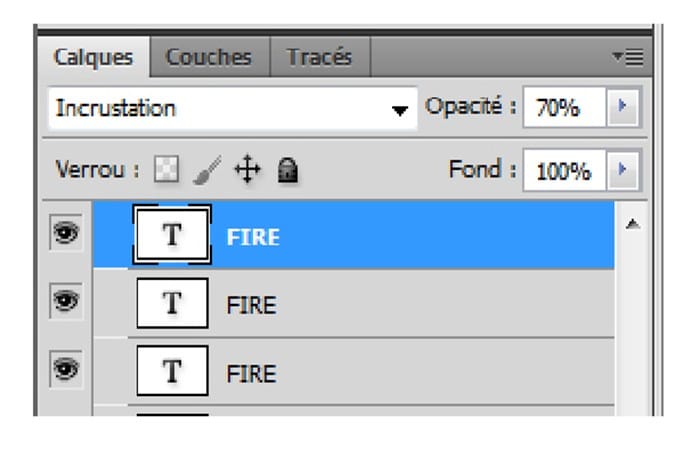
- Paso 12: Duplica ( Ctrl + J) y este último simplemente cambia el modo de fusión en Chroma y aumente la opacidad al 70%


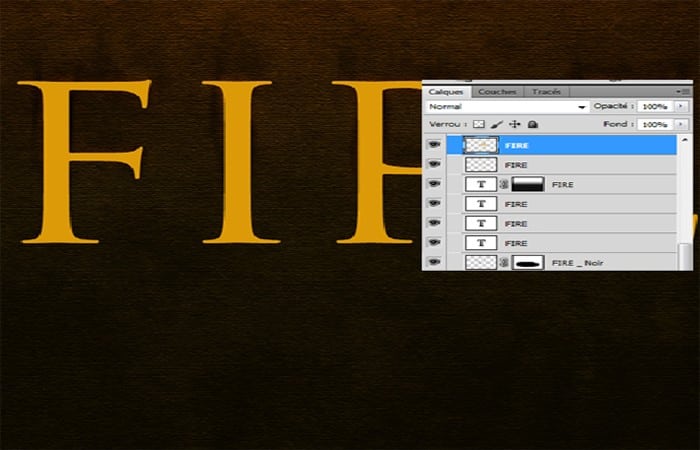
- Paso 13: Ahora duplica tu texto una vez más, cambia ese color a # cb9328

- Paso 14: Cambia el modo de fusión en densidad lineal – (Agregar) y reduce su opacidad al 30%
i


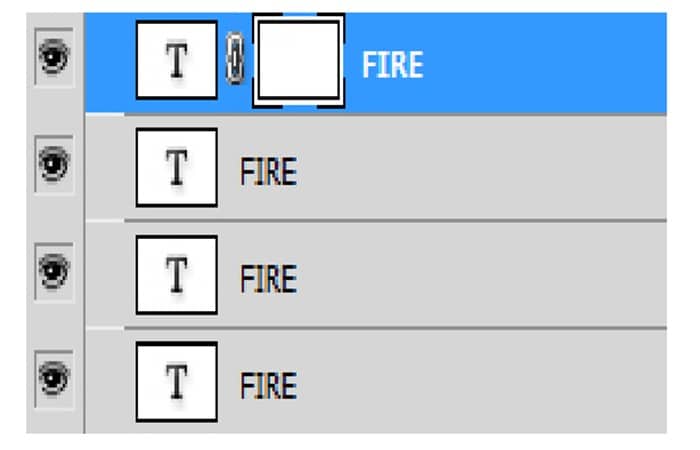
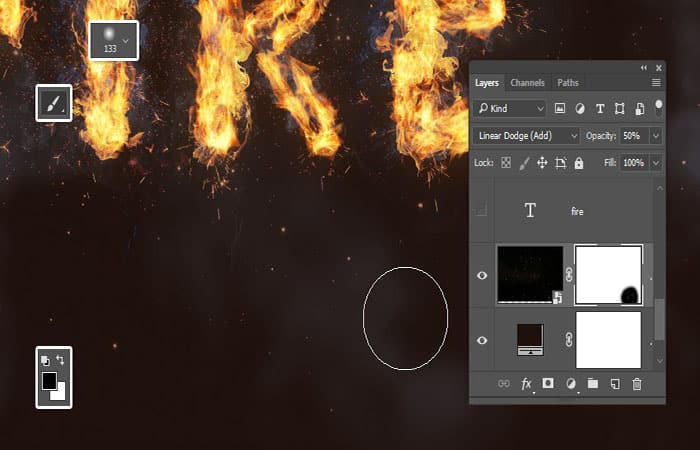
- Paso 15: Colócalo en la capa del último texto y luego dirígete a Menú> Capa> Máscara de capa> Hacer que todo aparezca

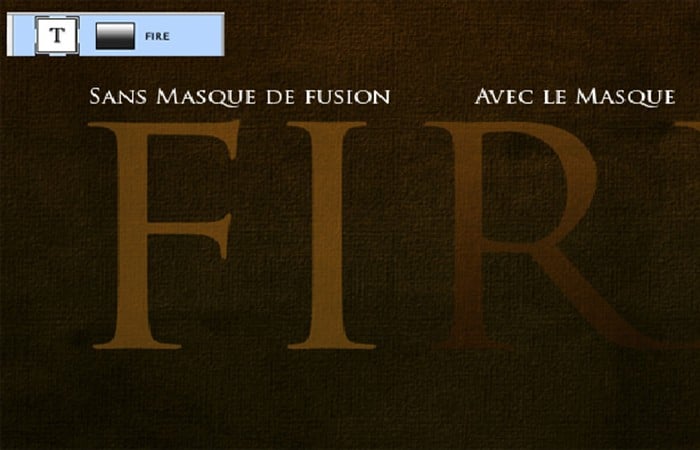
- Paso 16: Luego haz clic en la máscara de capa que acaba de crear, luego Toma la herramienta de degradado (G) Color Black to White y dibuja un degradado desde la parte inferior


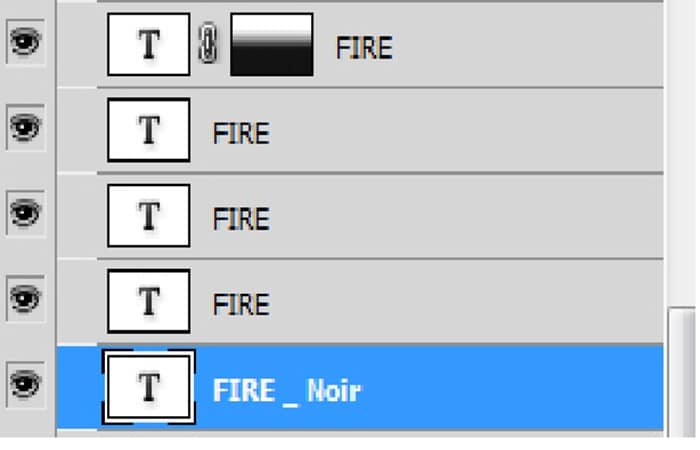
- Paso 17: Ahora duplica tu texto original y Colócalo debajo de los demás, luego cambia ese color a Negro


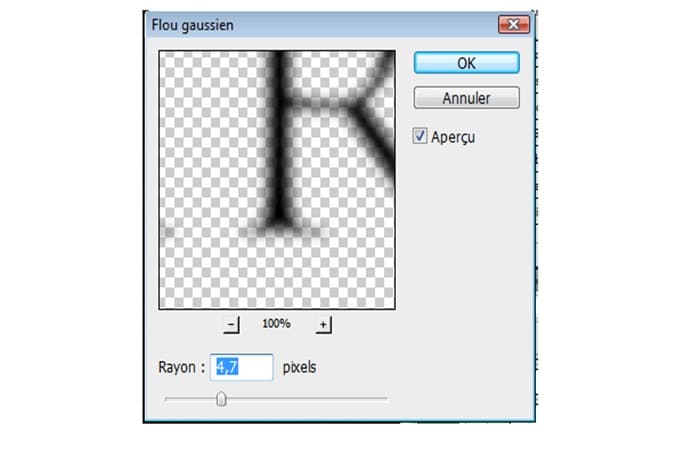
- Paso 18: Dirígete a Menú> Filtro> Atenuación> Desenfoque gaussiano


Segunda parte
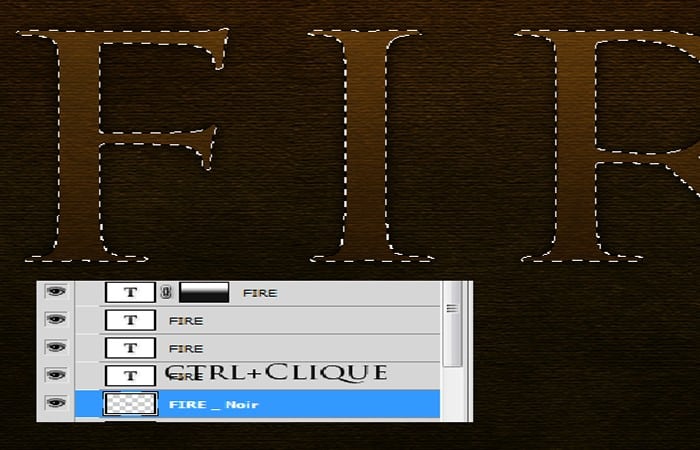
NOTA: Ahora vamos a borrar el área negra desde el interior y simplemente dejar la parte que sobresale en forma de sombra, mantén presionada la tecla Ctrl y haz clic en la capa del texto original para que tenga esta selección y luego dirígete a la Capa del texto negro y presiona el botón Eliminar en tu teclado


- Paso 19: Luego duplica la capa de texto negro dos veces,
- Paso 20: Selecciona estos tres últimos y luego combínalos ( Ctrl + E)

- Paso 21: Toma la herramienta de borrador (E) y borra la parte inferior de la sombra así

- Paso 22: Toma la herramienta de dedo (R) e intenta deformar la sombra para dar un efecto ahumado

- Paso 23: Ahora duplica tu texto y Colócalo todo en la parte superior sobre los demás, rellénalo con el siguiente color # dc9a08

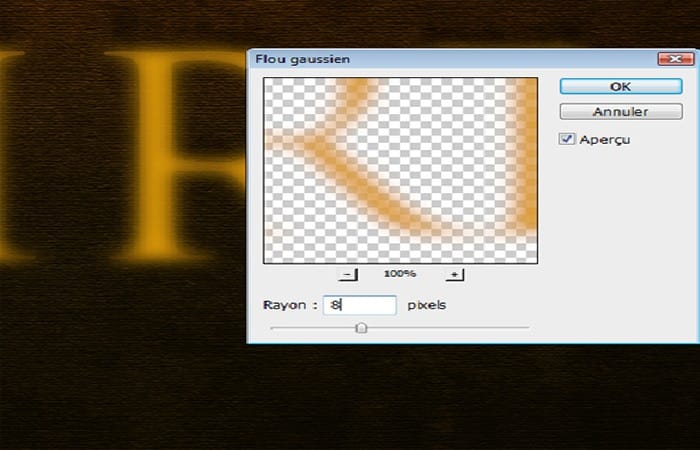
- Paso 24: Dirígete a Menú> Filtro> Atenuación> Desenfoque gaussiano

- Paso 25: Luego Toma la herramienta de borrador (E) y borra partes como está variando la opacidad de la forma para obtener el siguiente resultado

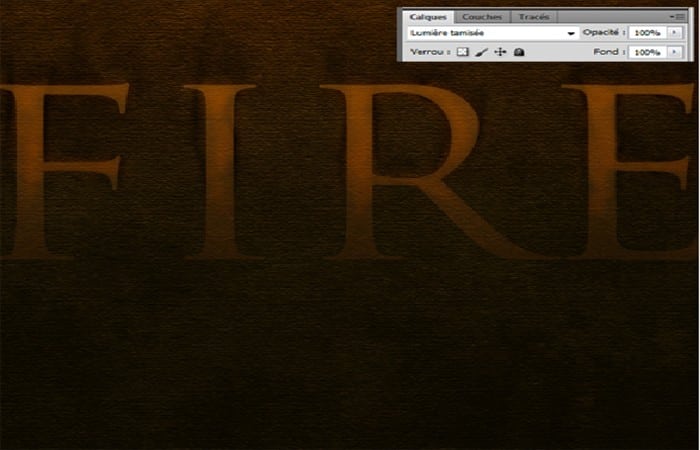
- Paso 26: Cambia el modo de fusión de este último a Luz suave

- Paso 27: Duplica tu texto nuevamente mientras cambia el color a # dc9a08, pixelarlo yendo a Menú> Capa> Rasterización> texto

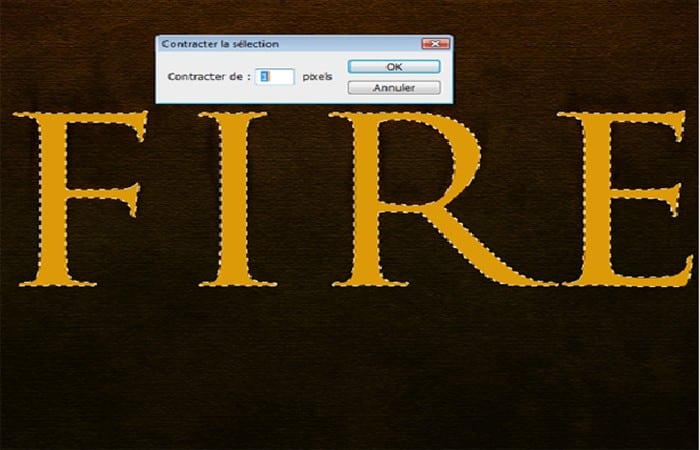
- Paso 28: Recupera la selección de tu texto yendo a Menú> Selección> Recuperar la selección yluego dirígete a Menú> Selección> Modificar> Contrato

- Paso 29: Luego presiona el botón Eliminar para borrar el interior y solo dejar un contorno amarillo como este


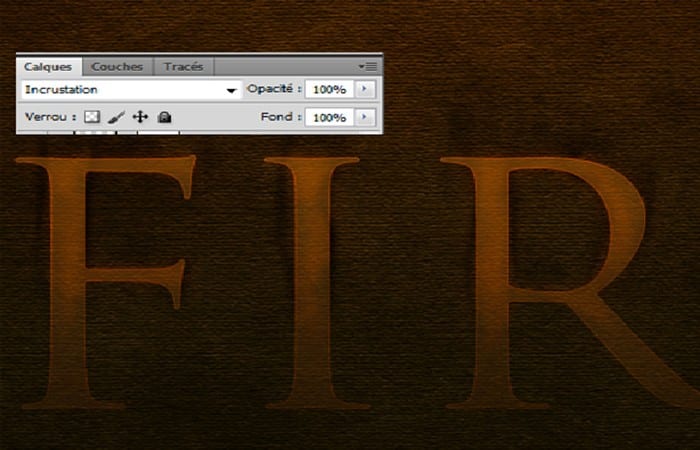
- Paso 30: Toma la herramienta de borrador (E) y borra la parte inferior del contorno amarillo (usando una forma con una opacidad del 80% e intenta tener un degradado ) y cambia su modo de fusión a Superposición

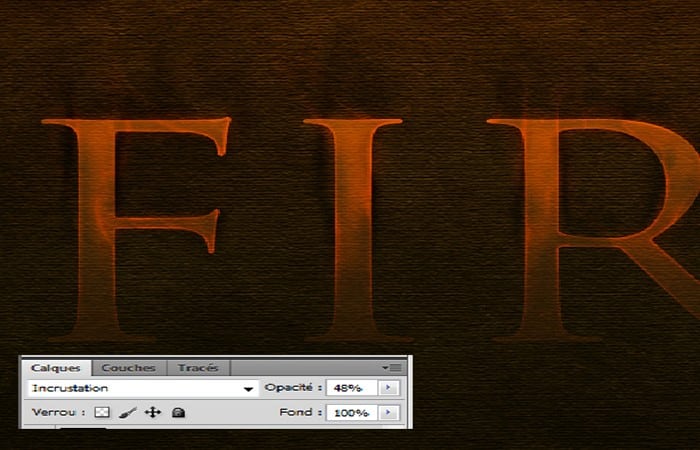
- Paso 31: Luego, Duplica la capa y ejecute Filtro> Caída> Desenfoque gaussiano establecido en 1px. Luego Duplica esta nueva capa y ponga un desenfoque gaussiano de 2px. Luego duplica la capa nuevamente ponle en modo desenfoque gaussiano de 4px

- Paso 32: Luego, mantén presionada la tecla Ctrl y haz clic en una de las capas de texto, presiona (Ctrl + Shift + I) para invertir la selección, luego revisa cada una de las capas con los contornos amarillos y presiona el botón Eliminar en tu teclado para eliminar cualquier desenfoque que desaparezca. más allá del área de texto.

Tercera parte
- Paso 33: Luego, Duplica las cuatro capas con el contorno amarillo y combínalas. obtendrás una capa arriba con amarillo brillante.

- Paso 34: Toma la herramienta de dedo (R) y distorsiona los textos, para tener algún tipo de ola de calor que se destaque del texto, como se muestra.

- Paso 35: Cambia el modo de fusión a Superposición

- Paso 36: Luego abre las siguientes texturas con Photoshop, usa la técnica de selección de fuego.



- Paso 37: Importa las luces seleccionadas a tu documento

- Paso 38: Haz duplicados, pega copias, hasta obtener el mismo resultado


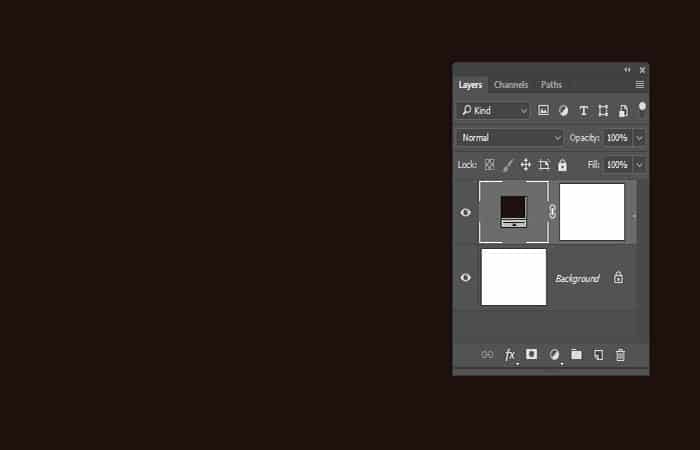
- Paso 39: Finalmente agrega una capa de relleno de degradado yendo a Menú> Capa> Nueva capa de relleno> Degradado


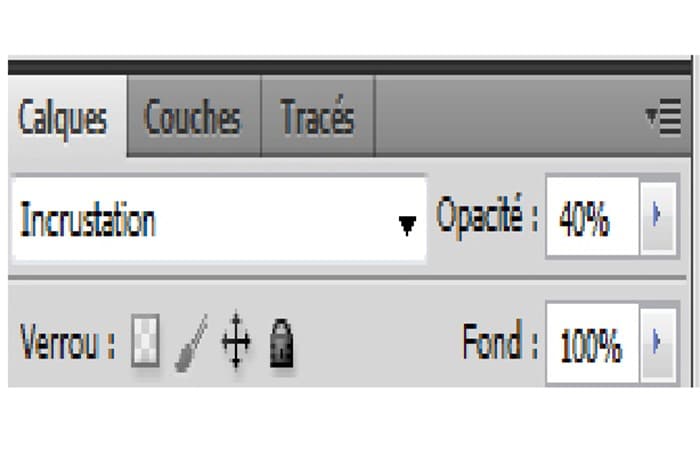
- Paso 40: Cambia el modo de fusión a superposición y reduce su opacidad al 40%

Y aquí está el resultado final

Método 2: para crear un texto con efecto fuego en Photoshop
Este efecto de texto se inspiró en los muchos estilos de capa disponibles. Por ejemplo, existe esta increíble acción de efecto de texto fuego para Photoshop, que puede aplicar para crear un efecto de foto de fuego o un efecto de texto en llamas en segundos:

Parte 1: Capas de fondo y texto para crear un texto con efecto fuego en Photoshop
- Paso 1: Crea un nuevo documento de 1200 x 850 px, haz clic en el icono Crear nueva capa de relleno o ajuste en la parte inferior del panel Capas, elige Color sólido y usa el Color #1e100c .

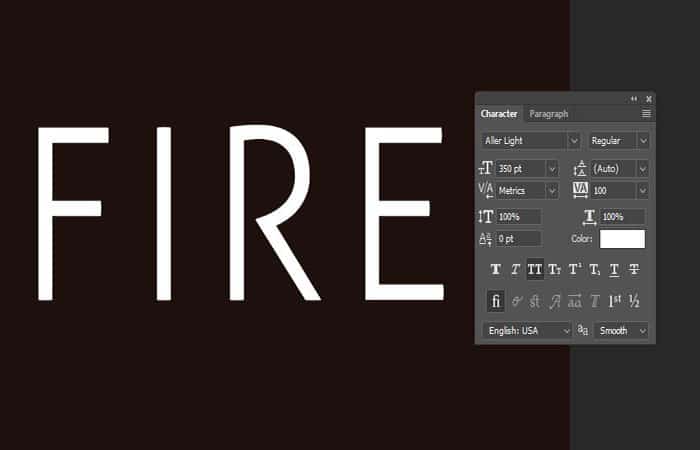
- Paso 2: Crea el texto en mayúsculas usando la fuente Aller Light . Establezca el Tamaño en 350 pt y el Seguimiento en 100 .

Parte 2: capa y una ruta de trazo para crear un texto con efecto fuego en Photoshop
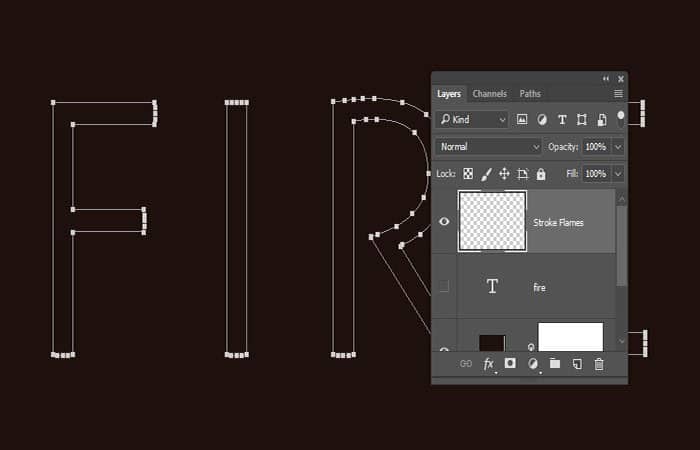
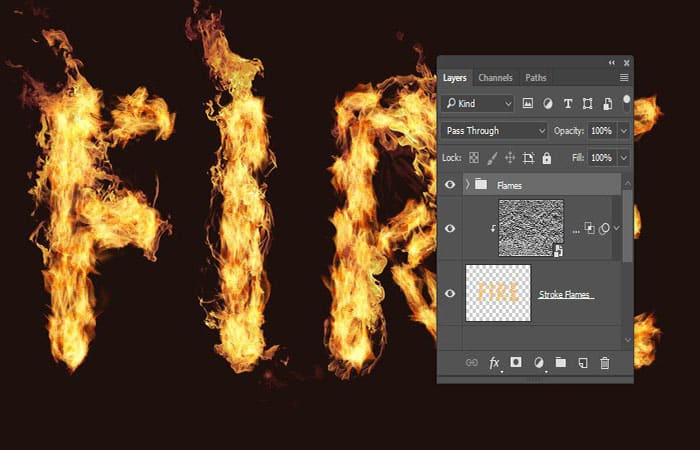
- Paso 1: Haz clic con el botón derecho en la capa de texto y elige Crear ruta de trabajo.

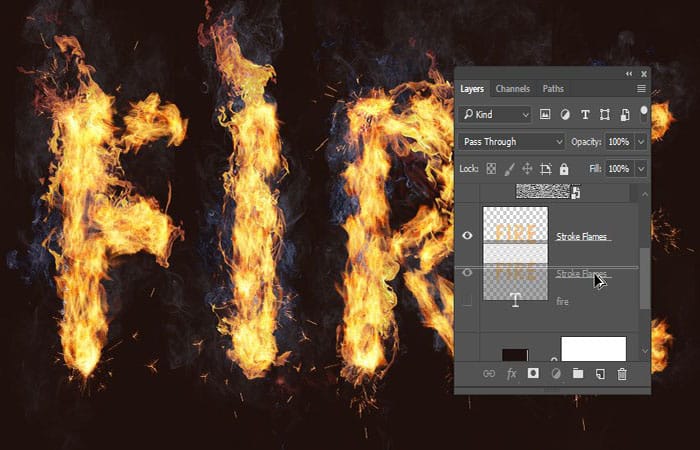
- Paso 2: Oculta la capa de texto haciendo clic en el icono del ojo junto a ella y Crea una nueva capa con el nombre Stroke Flames.

Parte 3. Utiliza el filtro de llama para crear un texto con efecto fuego en Photoshop
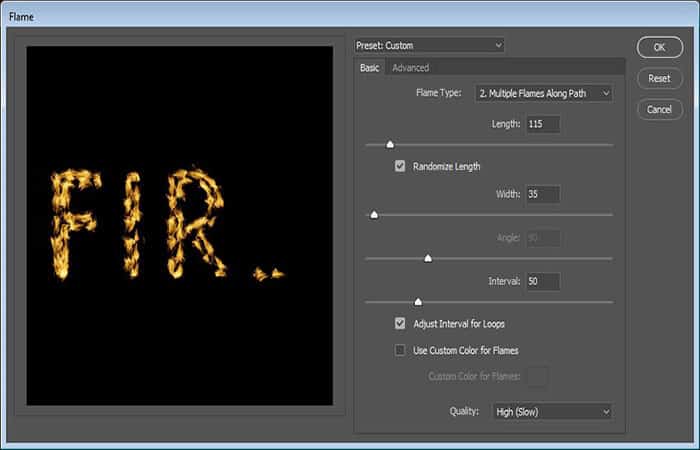
- Paso 1: Dirígete a Filtro> Procesar> Llama y haz clic en Aceptar si recibes un mensaje que te indica que la ruta es larga. A continuación, jugarás con las diferentes opciones y valores de configuración para trazar el camino con llamas, hasta que obtenga el resultado que quieras. Los valores usados aquí son:
- Básico:
- Tipo de llama: Varias llamas a lo largo del camino
- Longitud:115
- Marca la casilla Aleatorizar longitud.
- Ancho:35
- Intervalo:50
- Marca la casilla Ajustar intervalo para bucles.
- Calidad:alta (lenta)

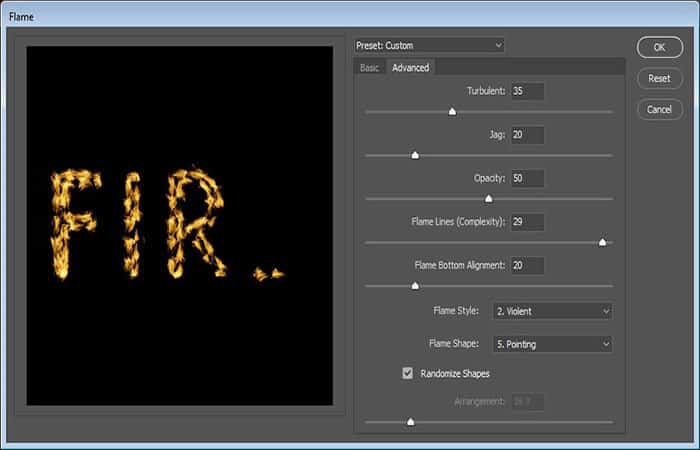
- Avanzado
- Turbulento:35
- Opacidad:50
- Líneas de llama (complejidad):29
- Alineación de la parte inferior de la llama:20
- Estilo de llama: Violento
- Forma de la llama: Señalando
- Marca la casilla Aleatorizar formas.
Haz clic en Aceptar para aplicar el filtro. Puede llevar algo de tiempo, así que espera un poco a que se renderiza.

Paso 2: Cuando te guste el resultado, elige la Herramienta de selección directa (A) y presiona la tecla Retorno para deshacerse de la ruta de trabajo.

Parte 4: Capa de superposición de texturas para crear un texto con efecto fuego en Photoshop
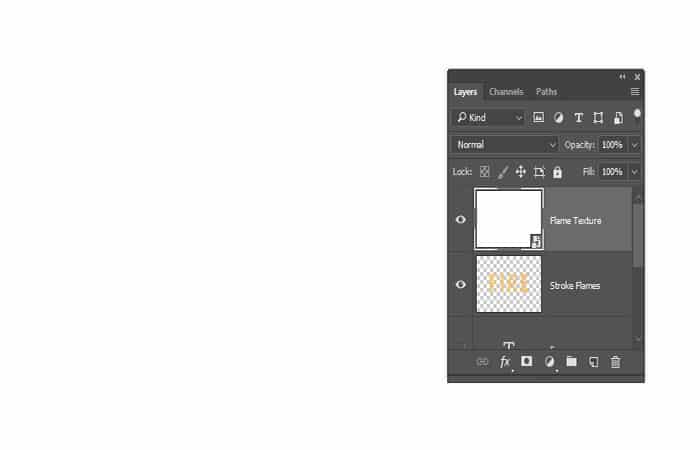
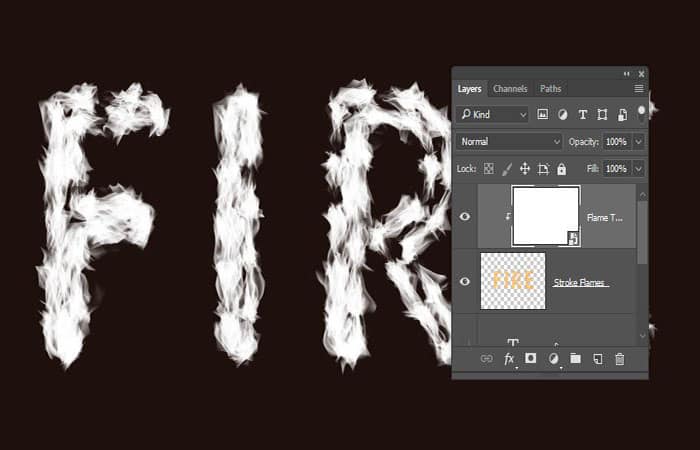
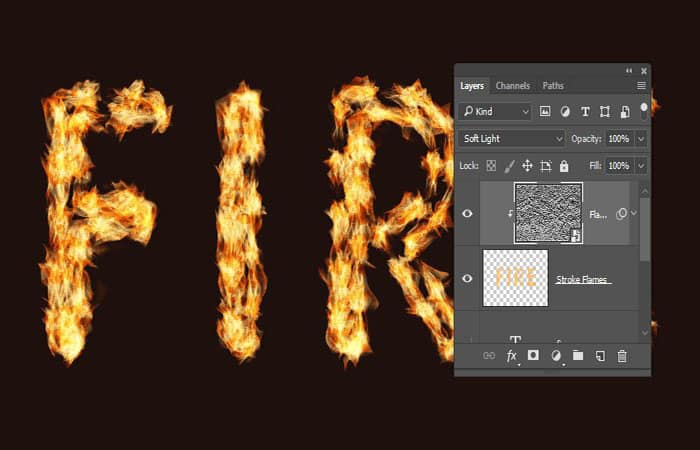
- Paso 1: Crea una nueva capa encima de la capa Stroke Flames, asígnale el nombre Flame Texturey rellénala con blanco. Asegúrate de establecer los colores de primer plano y de fondo en Blacky White.

- Paso 2: Haz clic conel botón derecho en la capa Flame Texture y elige Convertir en objeto inteligente.

- Paso 3: Vuelve a hacer clic conel botón derecho en la capa Flame Texture y elige Crear máscara de recorte.

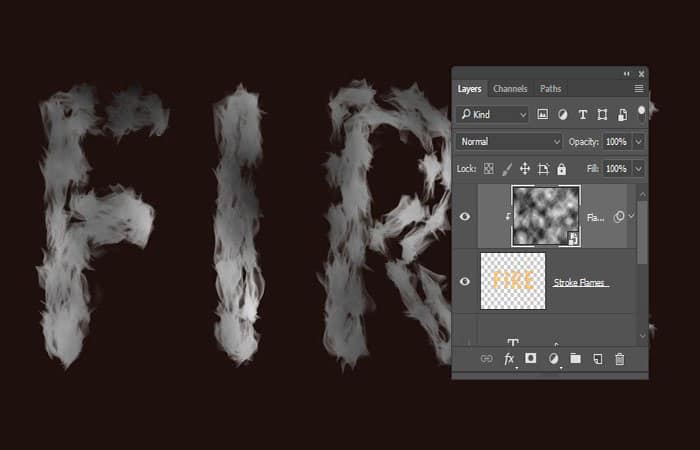
- Paso 4: Dirígete a Filtro> Renderizar> Nubes.

Parte 5. Haz la textura usando filtros para crear un texto con efecto fuego en Photoshop
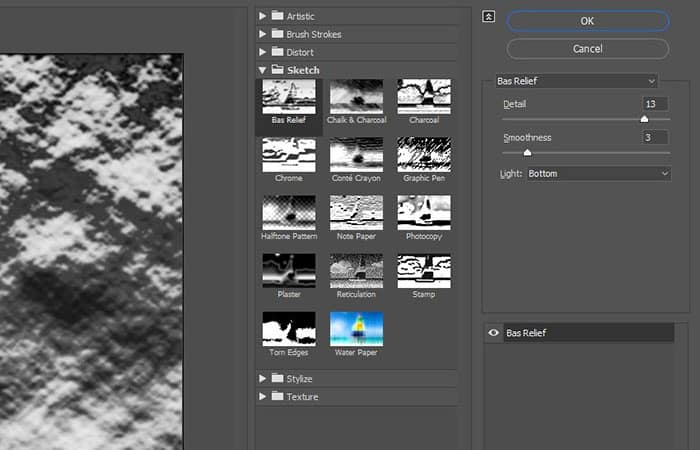
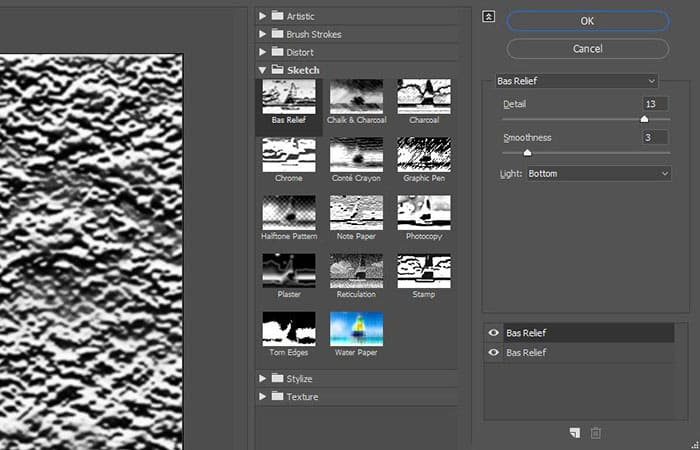
- Paso 1: Dirígete a Filtro> Galería de filtros para aplicar los siguientes filtros :
- Boceto> Bajorrelieve
- Detalle:13
- Suavidad:3
- Luz:Inferior

- Paso 2: Haz clic en el icono de Nueva capa de efecto en la esquina inferior derecha para agregar otro filtro y aplica Bajorrelieve con los mismos valores nuevamente.

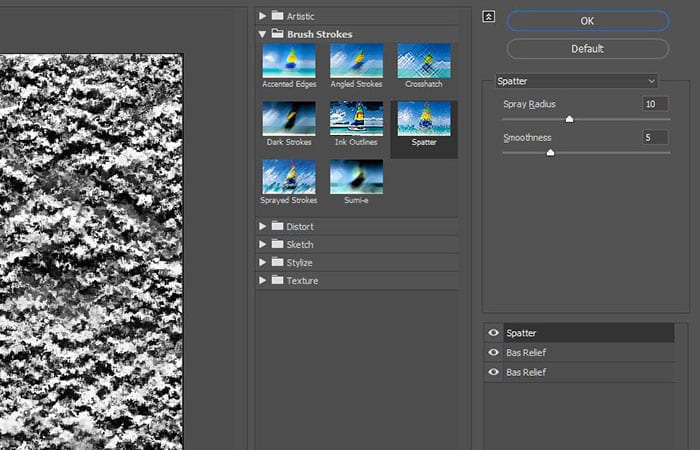
- Paso 3: Agrega otra nueva capa de efecto.
- Trazos de pincel> Salpicaduras
- Radio de pulverización: 10
- Suavidad:5
- Paso 4: Haz clic en Aceptar cuando termine.

Parte 6: Ajusta las opciones de fusión de una capa para crear un texto con efecto fuego en Photoshop
- Paso 1: Cambiar la Llama textura de la capa modo de fusión a luz suave.

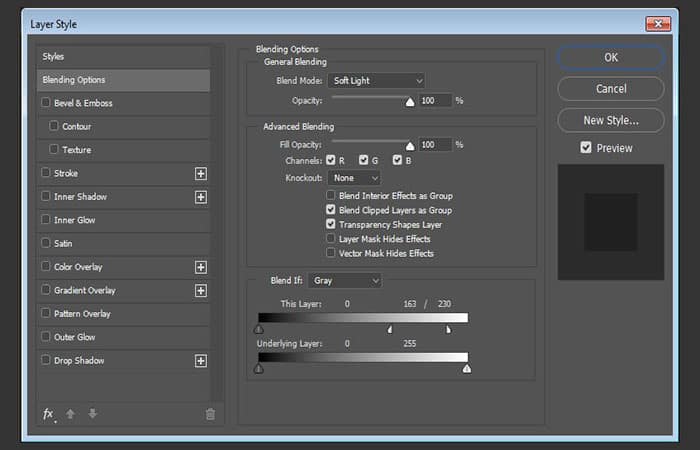
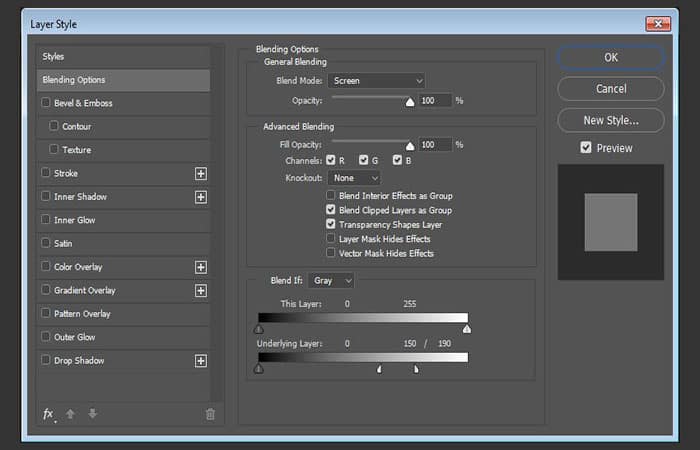
- Paso 2: Haz doble clic en la capa Flame Texture para ajustar sus Opciones de fusión. Vamos a ajustar los controles deslizantes de Esta capa en la sección Fusionar sí.
- Paso 3: Mantén presionada la tecla Opción y haz clic y arrastra el control deslizante derecho para dividirlo. A medida que mueva los extremos del control deslizante, notarás cómo la textura comienza a mezclarse mejor con las llamas.
Lo que hace este control deslizante es evitar que las áreas más claras de la textura interactúen con el contenido que se encuentra debajo.

- Paso 3: Prueba diferentes valores hasta que te guste el resultado. Volveremos a la textura al final del tutorial para difuminarla, por lo que también puedes modificar los valores un poco más.

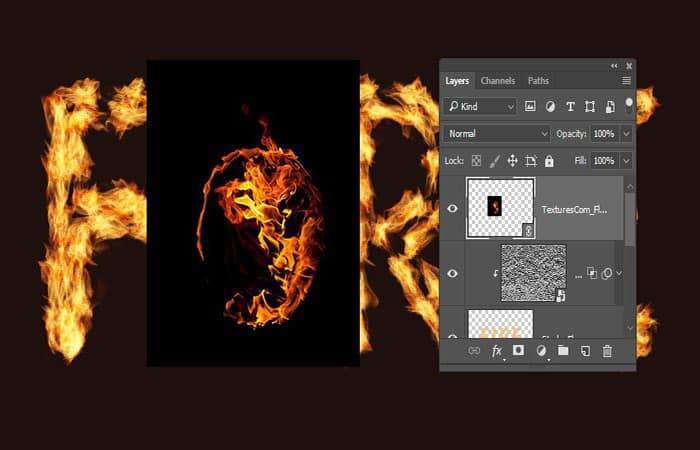
Parte 7: Cómo agregar imágenes de llamas para crear un texto con efecto fuego en Photoshop
- Paso 1: Utiliza cualquiera de las imágenes de llamas de los conjuntos Flames0032, Flames0036 y Flames0043 para agregar al texto.
NOTA: Es mejor agregar las imágenes como objetos inteligentes para que pueda aplicarles cambios de forma no destructiva. Para hacerlo, dirígete a Archivo> Colocar vinculado y abre la imagen que quieres agregar.

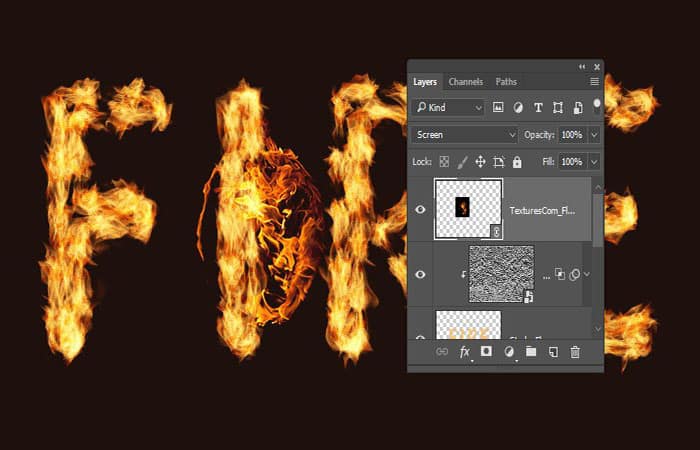
- Paso 2: Cambia el modo de fusión de la capa de imagen a pantalla.

- Paso 3: Presiona Comando-T para ingresar al modo de transformación libre y mueva, cambia el tamaño y gira la imagen para colocarla sobre una parte del texto.
- Paso 4: Presiona la tecla Retorno para confirmar los cambios.

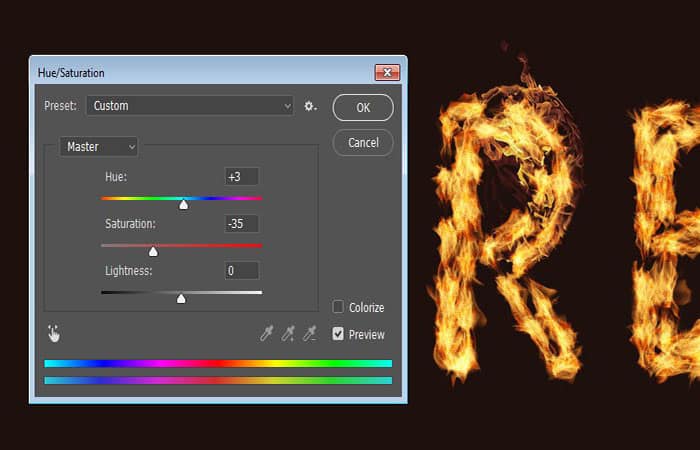
- Paso 5: Dirígete a Imagen> Ajustes> Tono / Saturación y cambia el Tono a 3 y la Saturación a -35, o usa cualquier otro valor para hacer coincidir el color de la llama de la imagen con el color de la llama del trazo.

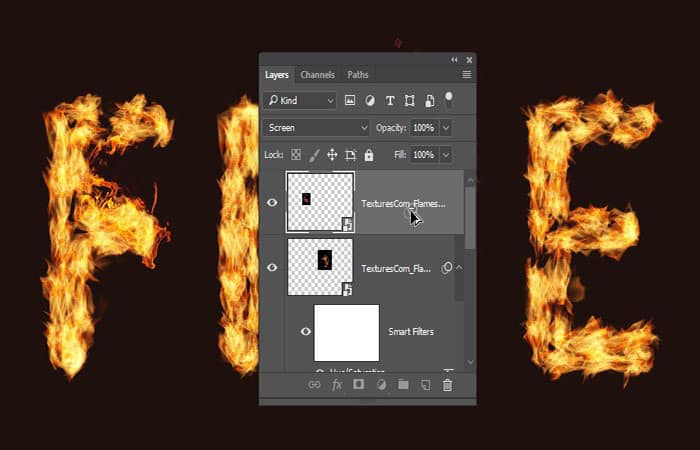
Parte 8. Agregar más llamas para crear un texto con efecto fuego en Photoshop
- Paso 1: Coloca otra imagen de llama sobre otra parte del texto, cambia el Modo de fusión de tu capa a Pantalla y transfórmala según sea necesario.
NOTA: Para duplicar los ajustes, expanda la lista de filtros de la primera capa de imagen de llama, presiona y mantén presionada la tecla Opción y haz clic y arrastra la pestaña Filtros inteligentes a la capa de imagen recién agregada.

- Paso 2: Repita los pasos para agregar tantas imágenes de llamas como necesite al texto.

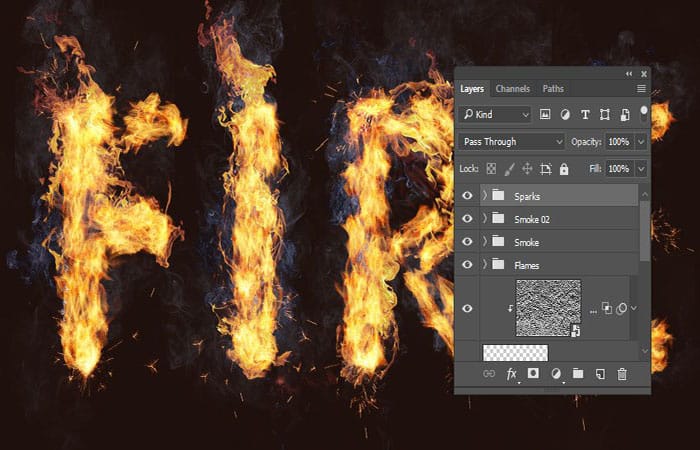
- Paso 3: Coloca todas las capas de la imagen de la llama en un grupo y asígnale el nombre Llamas.

Parte 9. Agrega imágenes de humo claro para crear un texto con efecto fuego en Photoshop
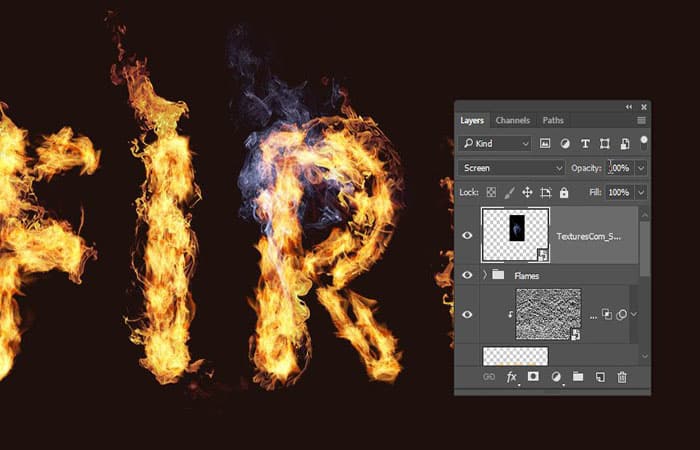
- Paso 1: Agrega cualquiera de las imágenes de humo que quieras como Objeto inteligente y cambia el Modo de fusión de tu capa a Pantalla.
NOTA: Coloca la imagen de humo sobre una parte del texto y transfórmela según sea necesario.

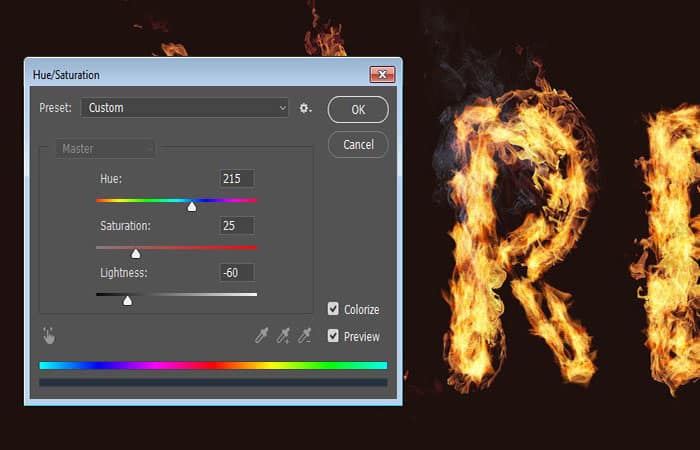
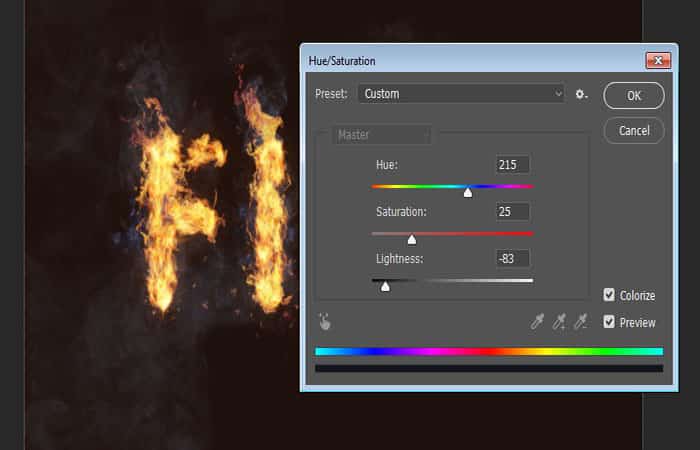
- Paso 2: Presiona Comando-U para ajustar el tono / saturación. Marca la casilla Colorear y cambia el tono a 215, la saturación a 25 y la luminosidad a -60 .

- Paso 3: Haz doble clic enla capa de la imagen de humo para ajustar sus Opciones de fusión. Esta vez, vamos a ajustar los controles deslizantes de la Capa subyacente en la sección Fusionar sí.
NOTA: Mantén presionada la tecla Opción y haz clic y arrastra el control deslizante derecho para dividirlo. A medida que mueva los extremos del control deslizante, notará cómo la imagen de humo comienza a mezclarse mejor con el texto y el fondo.
Lo que hace este control deslizante es proteger las áreas más claras del texto para que no se vean afectadas por la textura ahumada.

- Paso 4: Haz clic con el botón derecho en la capa de la imagen de humo y elige Copiar estilo de capa.

- Paso 5: Agrega más imágenes de humo al texto y, por cada nueva imagen que Agrega, haz clic con el botón derecho en su capa y elige Pegar estilo de capa. También puede duplicar los ajustes de Tono / Saturación de la misma manera que los duplicó para las imágenes de la llama.
Haz doble clic en la pestaña Tono / Saturación en la lista de Filtros inteligentes para usar diferentes valores según la imagen que Agrega y el efecto que quieras. Repite los mismos pasos hasta que te guste el resultado.

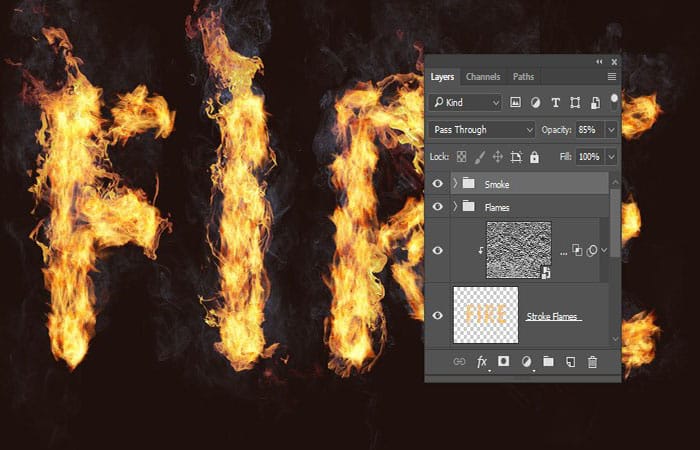
- Paso 6: Coloca todas las capas de la imagen de humo en un grupo y asígnale el nombre Smoke, y cambia la Opacidad del grupo al 85% , o cualquier valor que quieras.

Parte 10. Agrega imágenes de mucho humo para crear un texto con efecto fuego en Photoshop
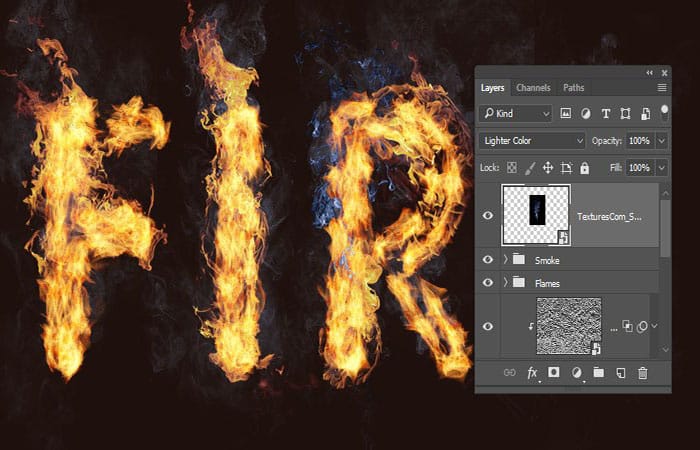
- Paso 1: Vamos a agregar más imágenes de humo para crear más profundidad. Así que agrega una nueva imagen de humo, cambia el modo de fusión de tu capa a un color más claro, colócala sobre cualquier parte del texto y transfórmela según sea necesario.

- Paso 2: Agrega algunas imágenes de humo más usando el mismo modo de fusión y mantenlas un poco más pequeñas que las más claras.

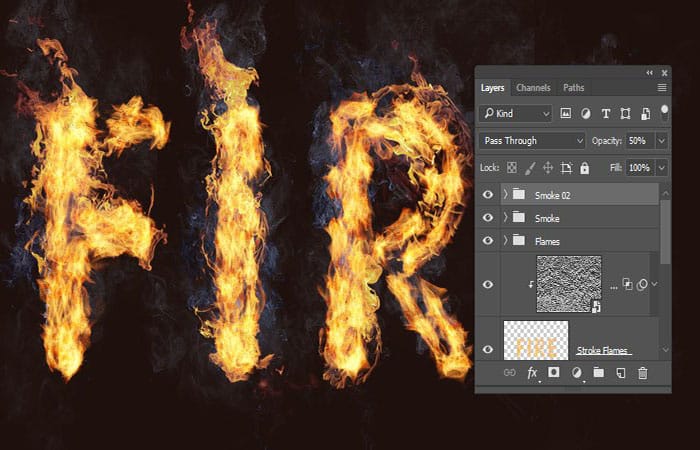
- Paso 3: Coloca todas las nuevas capas de imagen de humo en un grupo y asígnale el nombre Smoke 02, y cambia la Opacidad del grupo al 50% , o cualquier valor que quieras según el efecto que quieras.

Parte 11. Agrega chispas para crear un texto con efecto fuego en Photoshop
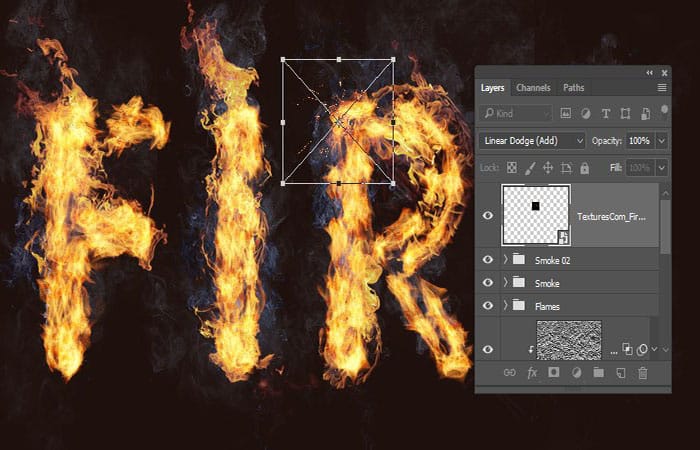
- Paso 1: Coloca una de las imágenes de Fireworks0023 sobre cualquier parte del texto, cambia el Modo de fusión de tu capa a Sobreexposición lineal (Agregar) y transfórmela según sea necesario.

- Paso 2: Repita los mismos pasos para agregar más chispas en todo el texto.

- Paso 3: Coloca todas las capas de imagen de chispa en un grupo y asígnale el nombre Sparks.

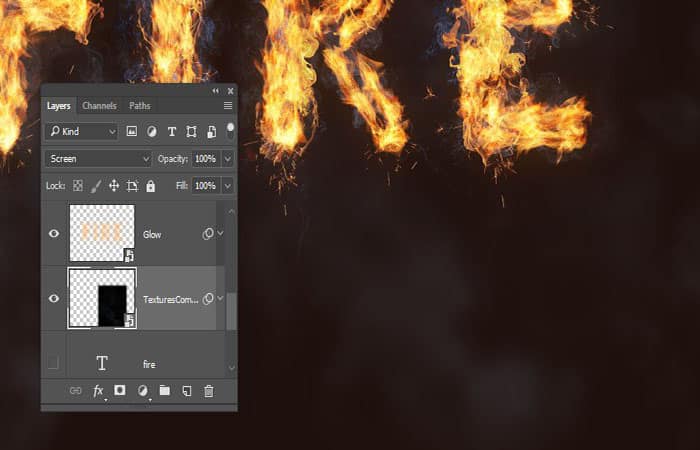
Parte 12. Resplandor exterior para crear un texto con efecto fuego en Photoshop
- Paso 1: Mantén presionada la tecla Opción y haz clic y arrastra la capa Stroke Flames hacia abajo para crear una copia debajo del original.

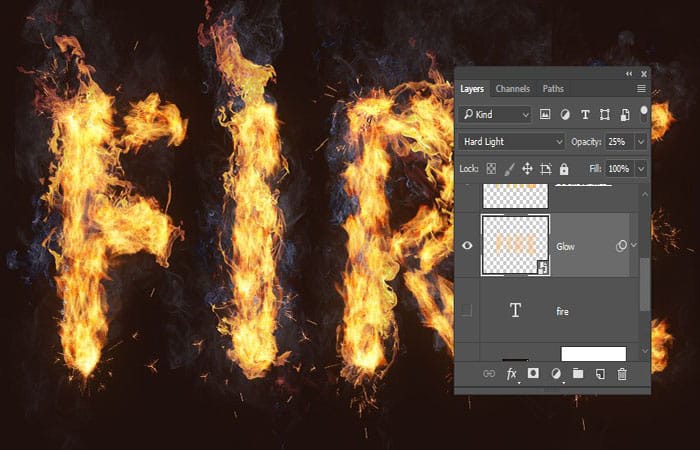
- Paso 2: Cambia el nombre de la capa de copia a Resplandor, haz clic con el botón derecho y elige Convertir en objeto inteligente.

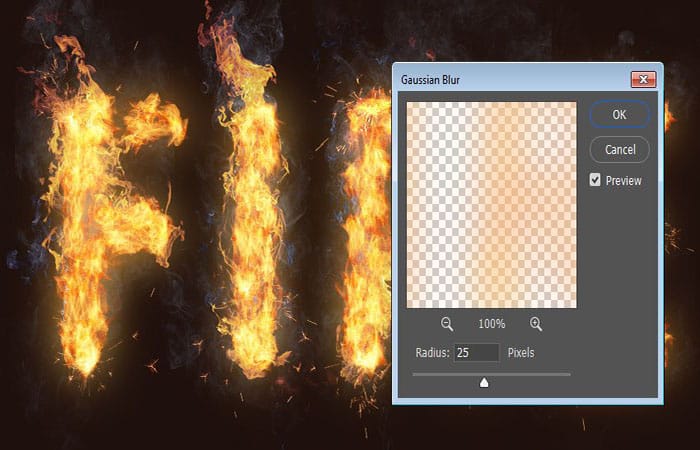
- Paso 3: Dirígete a Filtro> Desenfocar> Desenfoque gaussiano y configura el Radio en 25.

- Paso 4: Cambiar el resplandor de capa Modo de mezcla a Luz fuerte y su opacidad al 25%.

Parte 13. Agrega humo a un fondo para crear un texto con efecto fuego en Photoshop
- Paso 1: Coloca una nueva imagen de humo encima de todas las capas y cambia el Modo de fusión de su capa a Pantalla. Cambia el tamaño de la imagen para que ocupe un lado del documento.

- Paso 2: Presiona Comando-Upara ajustar el tono / saturación. Marca la casilla Colorear y cambia el tono a 215, la saturación a 25 y la luminosidad a -83.
NOTA: Ten en cuenta que estos valores son los que se utiliza en el tutorial, pero siempre puedes modificarlos para adaptarlos a tu trabajo e imágenes.

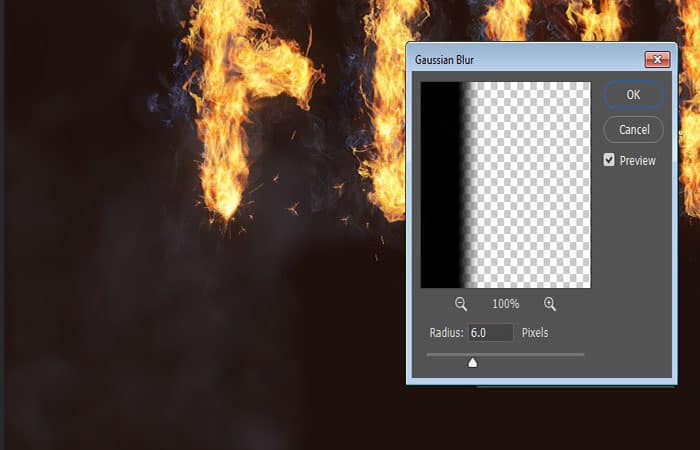
- Paso 3: Dirígete a Filtro> Desenfocar> Desenfoque gaussiano y establezca el Radio en 6. El objetivo aquí es crear un sutil efecto de niebla en todo el texto.

- Paso 4: Repite los mismos pasos para agregar un par de imágenes de humo más.

- Paso 5: También puedes agregar más detrás del texto.

Parte 14. Agrega una textura de fondo para crear un texto con efecto fuego en Photoshop
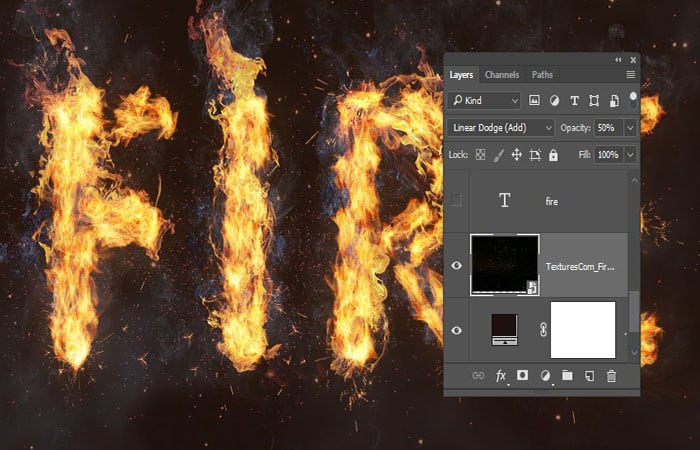
- Paso 1: Coloca la textura Fireworks0017 – Imagen 2 encima de la capa de Color sólido y cambia el Modo de fusión de su capa a Sobreexposición lineal (Agregar) y su Opacidad al 50%.
NOTA: Transforma la textura según sea necesario para rellenar el fondo.

- Paso 2: Si quieres deshacerte de cualquier parte de la textura, haz clic en el icono Agregar máscara de capa en la parte inferior del panel Capas y asegúrate de seleccionar la miniatura de la máscara.

- Paso 3: Establezca el Color de primer plano en Black, elige la herramienta Pincel y elige una punta redonda suave. Pinta sobre las áreas que quieras borrar.

Parte 15. Aplica los ajustes finales para crear un texto con efecto fuego en Photoshop
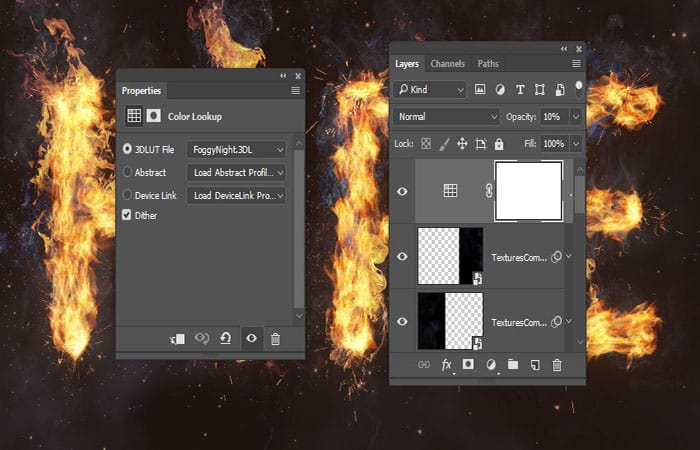
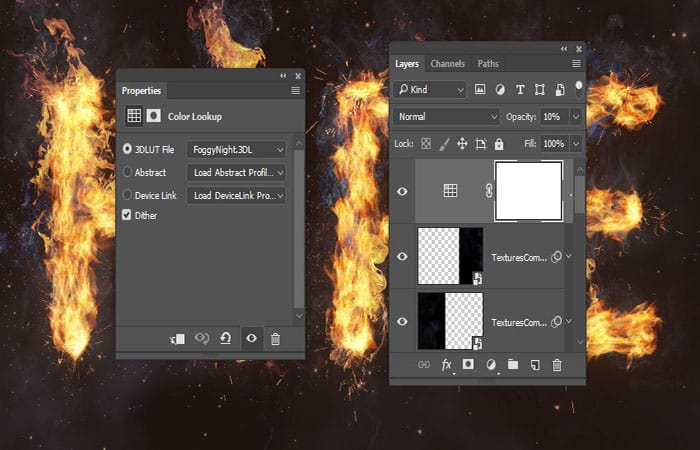
- Paso 1: Haz clic en el icono Crear nueva capa de relleno o ajuste en la parte inferior del panel Capas y elige Búsqueda de color.
- Paso 2: Elige 3DL en el menú Archivo 3DLUT y cambia la Opacidad de la capa al 10%.
Aquí puedes aprender sobre: Cómo Crear Un Texto En Un Círculo En Photoshop
- Paso 3: Selecciona la capa Flame Texture y dirígete a Filtro> Desenfocar> Desenfoque gaussiano y establezca el Radio en 3 para que la textura no sea tan dura.
Conclusión
Como puedes ver, estos son los métodos más fáciles de crear un texto con efecto fuego en Photoshop. Aquí creamos una ruta de trabajo de texto y la acariciamos con llamas usando el filtro Flame. Luego, comenzamos a agregar texturas de imagen de llamas, humo y chispas para crear el efecto. También usamos opciones de combinación, filtros y ajustes para combinar mejor todo. Finalmente, agregamos el fondo y algunos toques finales para rematar el efecto. Esperamos haberte ayudado con esta información.
Me llamo Javier Chirinos y soy un apasionado de la tecnología. Desde que tengo uso de razón me aficioné a los ordenadores y los videojuegos y esa afición terminó en un trabajo.
Llevo más de 15 años publicando sobre tecnología y gadgets en Internet, especialmente en mundobytes.com
También soy experto en comunicación y marketing online y tengo conocimientos en desarrollo en WordPress.