
¿Quieres saber cómo utilizar la herramienta cuentagotas en Illustrator? ¿No estás seguro de qué colores usar en tu diseño o es muy difícil personalizar el tuyo? Bueno, Puedes mirar el trabajo de otros diseñadores, y tal vez puedas encontrar algo inspirador y simplemente dejar caer los colores.
Hoy nos gustaría compartir contigo cómo usar la poderosa herramienta de cuentagotas en Illustrator y algunos consejos útiles sobre la selección de colores para tu diseño.
Aquí puedes aprender sobre: Cómo Crear Flechas Con Illustrator – Tutorial
¿Qué hace la herramienta Cuentagotas?
La herramienta Cuentagotas es una herramienta útil para muestrear colores y aplicar los colores muestreados a otros objetos. Puede aplicar color de texto a las formas, viceversa o viceversa.
Otra cosa interesante que puede hacer con la herramienta Cuentagotas es que puede seleccionar colores de una imagen que le guste y aplicarlos a su obra de arte. También puede crear nuevas muestras de color con los colores de muestra.
Por ejemplo, me gusta mucho el color de esta imagen de playa y me gustaría usar el mismo tono de color para el póster de un evento de fiesta en la playa. Así que usaremos la herramienta Cuentagotas para recolectar sus muestras de color.
Cómo utilizar la herramienta Cuentagotas en Adobe Illustrator
NOTA: las capturas de pantalla se toman de la versión de Illustrator 2021 para Mac. Otras versiones pueden verse ligeramente diferentes.
- Paso 1: Coloca la imagen de la que quieres obtener los colores de muestra en Adobe Illustrator. (Puedes omitir este paso si quieres muestrear el color de otro objeto en tu obra de arte).
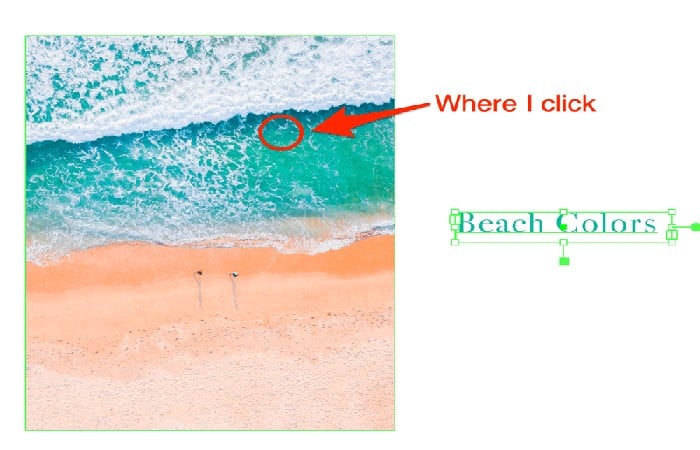
- Paso 2: Selecciona el objeto que quieres agregar o cambiar de color. Por ejemplo, quiero cambiar el color del texto al color del océano. Así que aquí se seleccionó el texto.

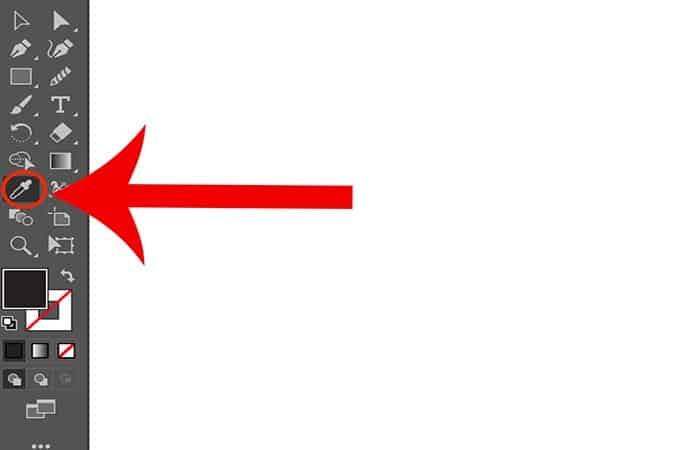
- Paso 3: Haz clic en la herramienta Cuentagotas en la barra de herramientas o usa la letra I delmétodo abreviado de teclado.

- Paso 4: Haz clic en el área de color que quieres muestrear. Haz clic en el área del océano para obtener un color verdoso.

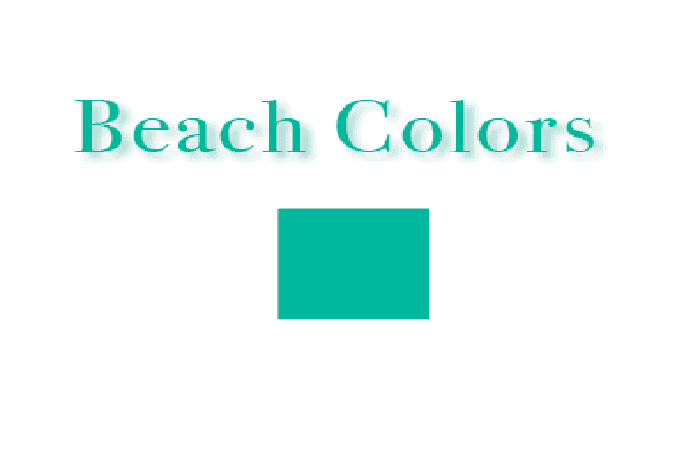
NOTA: Los efectos del objeto de color de muestra original no se aplicarán al nuevo objeto, tendrás que agregar manualmente los efectos o el estilo nuevamente. Veamos a un ejemplo sencillo.

Agrega una sombra al texto. Cuando utilizo la herramienta Cuentagotas para muestrear el color del texto y aplicarlo a la forma del rectángulo, solo se aplica el color, no el efecto de sombra.
Si estás probando un color degradado, ten en cuenta que es posible que el ángulo del degradado no tenga el mismo aspecto en el nuevo objeto. Para cambiar la dirección o el estilo del degradado, simplemente puede ir al panel de degradado para realizar el ajuste.
Consejos útiles
La herramienta Cuentagotas es una ayuda muy útil en el diseño de marca porque realmente simplifica todo el proceso de creación de colores a partir del selector de color. Y la parte más difícil es la combinación de colores. ¿Por qué no utilizar los recursos disponibles?
Cuando no tengas ni idea de los colores, no presiona demasiado su mente. En su lugar, relájese y conéctese en línea y busque diseños de su tema que hayan hecho otros diseñadores. Eche un vistazo a su uso de color. Sin embargo, trata de no copiar
Nuestro consejo es investigar el tema. Por ejemplo, si estás haciendo algo relacionado con el verano o con vibraciones tropicales. Vea lo que le viene a la mente cuando piensa en el verano y encuentre imágenes relacionadas con el verano.
Tal vez encuentres frutas, flores tropicales, playas, etc. Elige una imagen colorida que se vea bien para ti y usa el método anterior para probar los colores y usarlo en tu propio diseño. Siempre puedes realizar ajustes en los colores, pero el tono básico está establecido.
Pruébalo un par de veces. Realmente funciona.
Terminando
No dejes que los colores te estresen. Obtén una muestra, modifícala y crea tu estilo único. Aprende a apreciar el trabajo de otros, ve lo que puedes aprender de ellos y agrega tu toque personal para crear tu propio diseño.
¿Recuerdas nuestros consejos? Así es como se selecciona colores para el diseño el 99% del tiempo. Y sabes qué, es súper efectivo. Ahora sabes cómo hacer rápidamente un esquema de color para tu próximo diseño.
Introducción a la herramienta Cuentagotas en Illustrator
La Herramienta cuentagotas en Illustrator es una de las herramientas más útiles y significativas. Ayuda al usuario a elegir cualquier color de las imágenes u objetos que ya están presentes o creados dentro del programa. La herramienta Cuentagotas ayudará al usuario a rellenar las imágenes con el mismo color de referencia elegido con la ayuda de la herramienta Cuentagotas.
La herramienta Cuentagotas está presente principalmente en todos los programas de diseño gráfico y contiene una gran cantidad de uso y beneficio para los usuarios. A veces, los usuarios no recuerdan el código exacto del color que quieren rellenar. Por lo tanto, utilizan esta herramienta de cuentagotas para seleccionar y rellenar la imagen con el color exacto que han elegido.
¿Cómo utilizar la herramienta Cuentagotas en Illustrator?
Continuemos nuestro artículo con la introducción de la interfaz de este software.
- Paso 1:En la interfaz de este software, tenemos un panel de herramientas en el lado izquierdo del área del documento, una barra de menú en la parte superior del área del documento y, en el lado derecho, podemos usar la herramienta de uso más frecuente de la barra de menú de Windows.

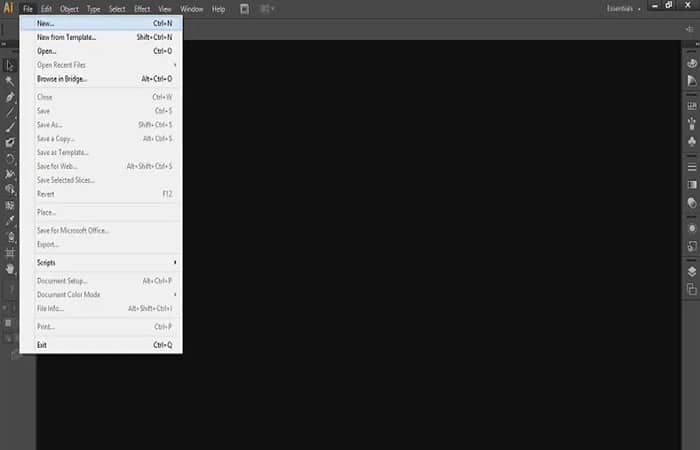
- Paso 2:Ahora, tomamos un nuevo documento para aprender sobre la herramienta Cuentagotas de este software. Para un documento nuevo, dirígete al menú Archivo en la barra de menú y haz clic en él. Se abrirá la lista desplegable; haz clic en la opción ‘Nuevo‘ en la lista desplegable.

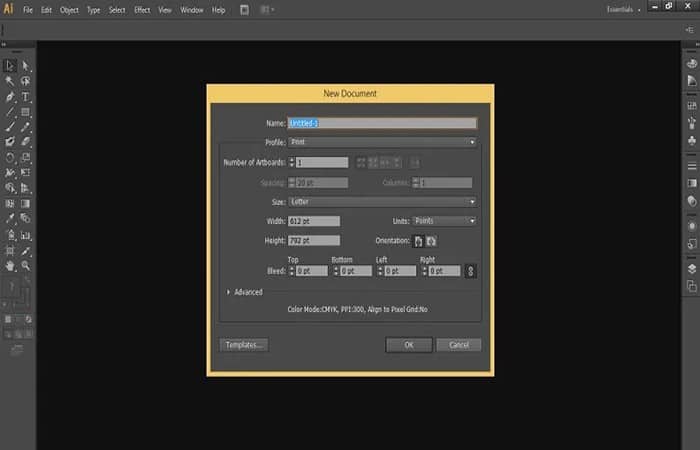
- Paso 3:Se abrirá el cuadro de diálogo ‘Nuevo documento’. Configure los parámetros para su documento desde aquí y presiona el botón Aceptar de este cuadro de diálogo para aplicar la configuración.

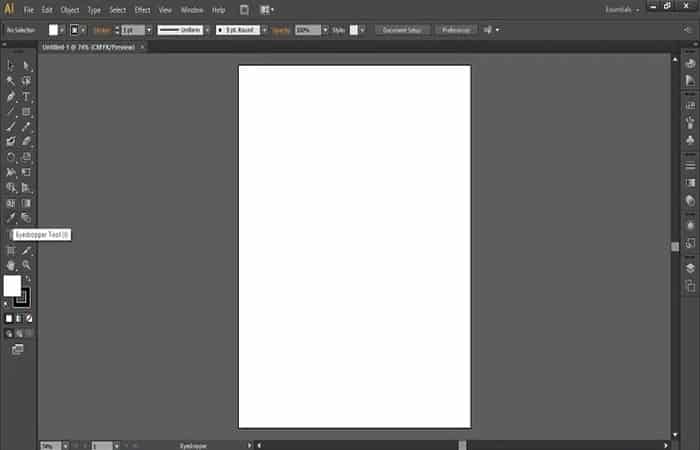
- Paso 4:esta es la herramienta Cuentagotas del software Adobe Illustrator.

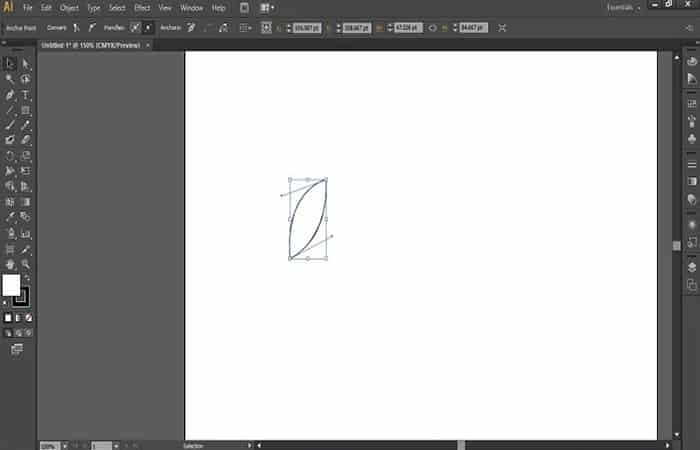
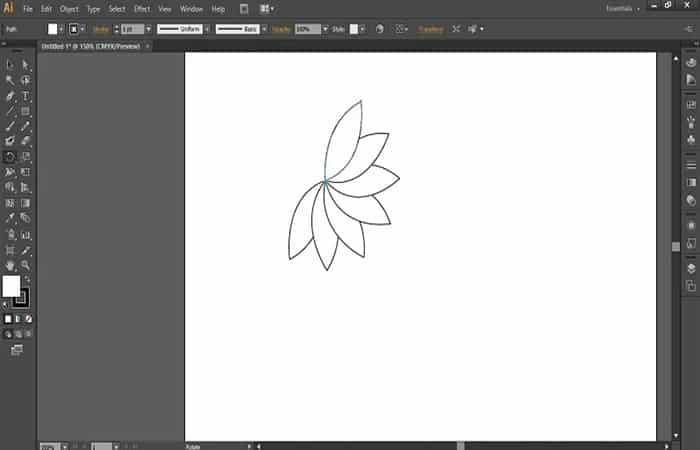
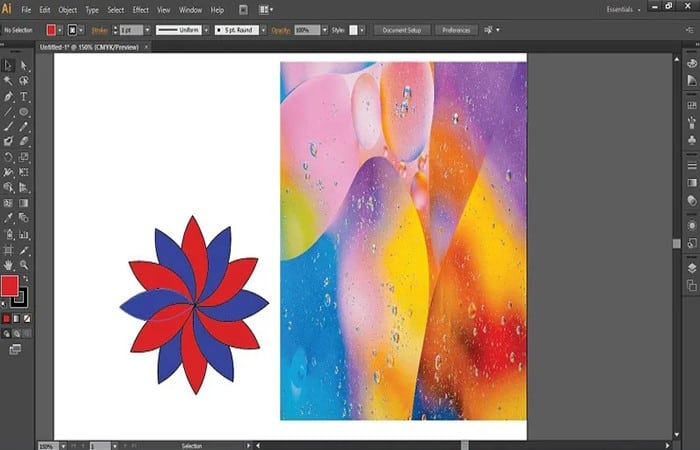
- Paso 5:Hacemos una flor para nuestro aprendizaje. Simplemente haz una hoja con la ayuda de la herramienta Pluma para hacer una flor.

- Paso 6:Ahora toma la herramienta Rotar del panel de herramientas de este software, copie la hoja en un ángulo de 30 grados y luego presiona la tecla Ctrl + D en el teclado para dibujar una flor.

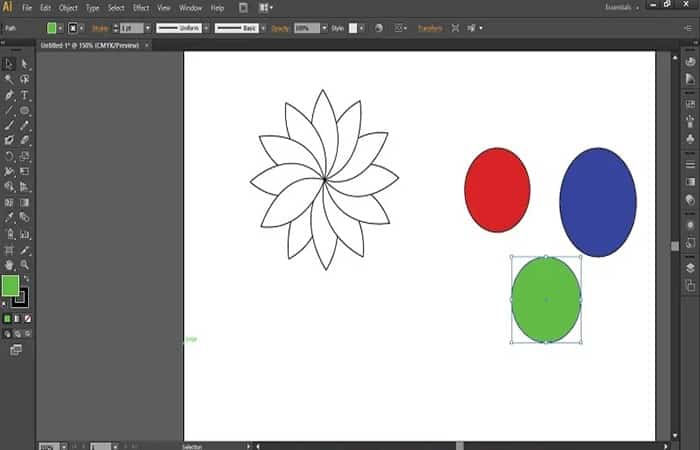
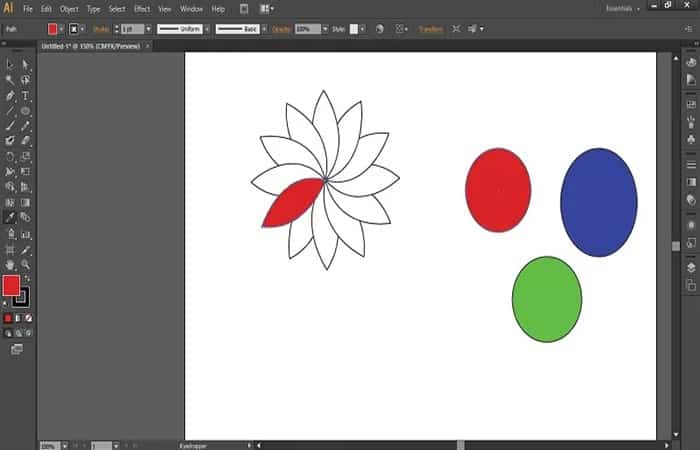
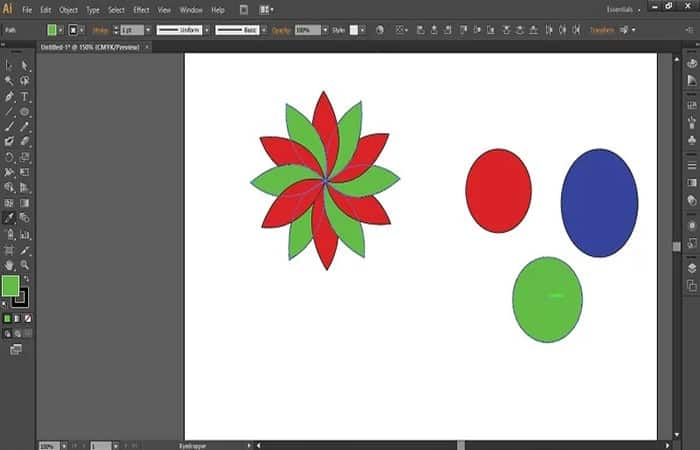
- Paso 7:Ahora, dibuja algunos círculos y en estos círculos, toma diferentes colores del panel de colores.

- Paso 8:Ahora, toma la herramienta Cuentagotas de este panel de herramientas de software.

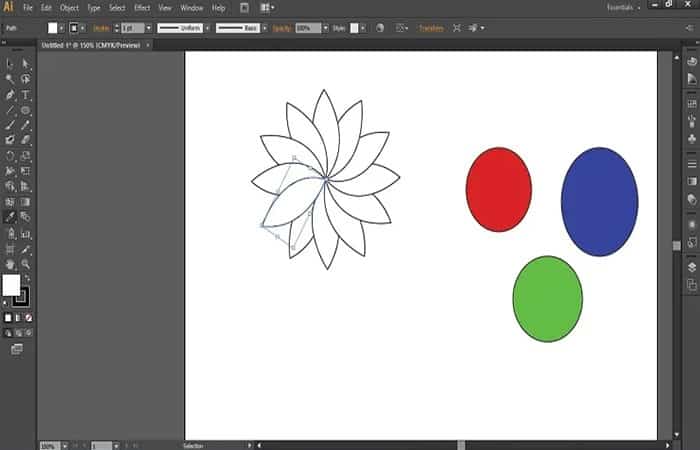
- Paso 9:Ahora presiona la tecla Ctrl en el teclado para activar la herramienta de selección y selecciona la hoja de la flor en la que quieres colorear cualquiera de los círculos del mismo color.

- Paso 10:Ahora Suelta la tecla Ctrl en el teclado, la herramienta Cuentagotas se activará nuevamente. Ahora haz clic en el color del círculo que quieres colorear como una hoja.

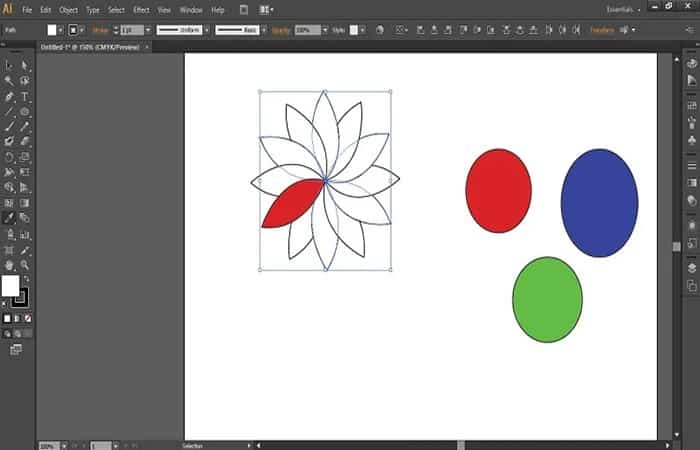
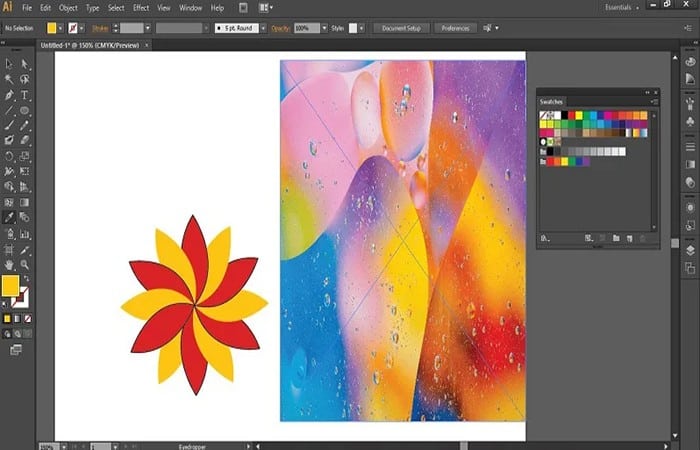
- Paso 11:Puedes cambiar el color de más de una hoja a la vez con la herramienta Cuentagotas. Para cambiar el color de más de una hoja, Selecciona la hoja una por una con la herramienta de selección manteniendo presionada la tecla Mayús durante el proceso de selección.

- Paso 12:Y luego haz clic en el color con la herramienta Cuentagotas que quieres dar como el color de las hojas, como se muestra en la imagen de abajo.

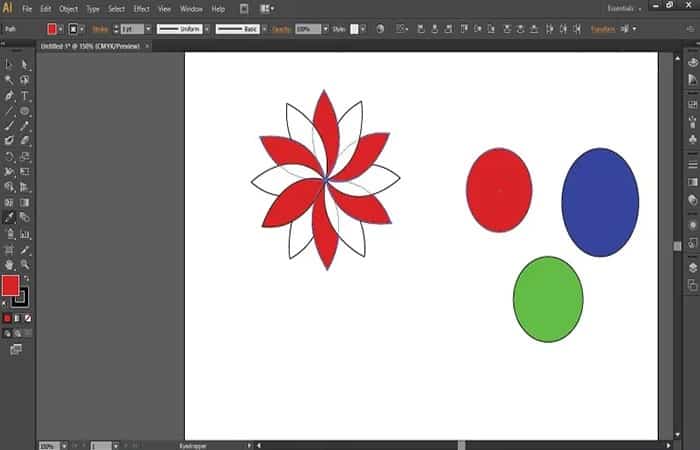
- Paso 13:Nuevamente, seleccionaremos hojas alternativas con el mismo método.

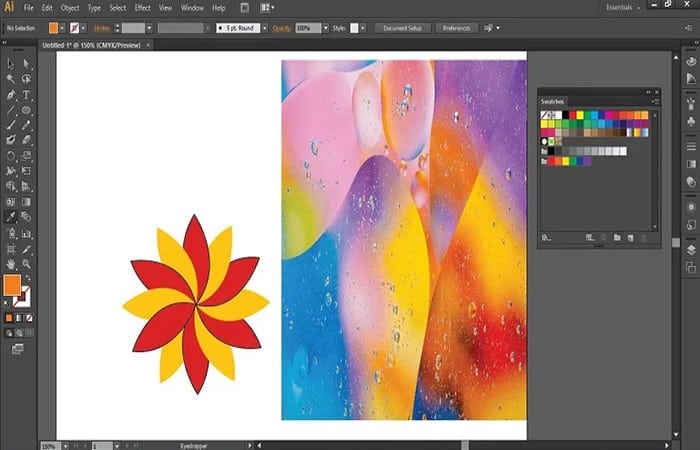
- Paso 14:Y dales el color verde de un círculo verde con la ayuda de la herramienta Cuentagotas.

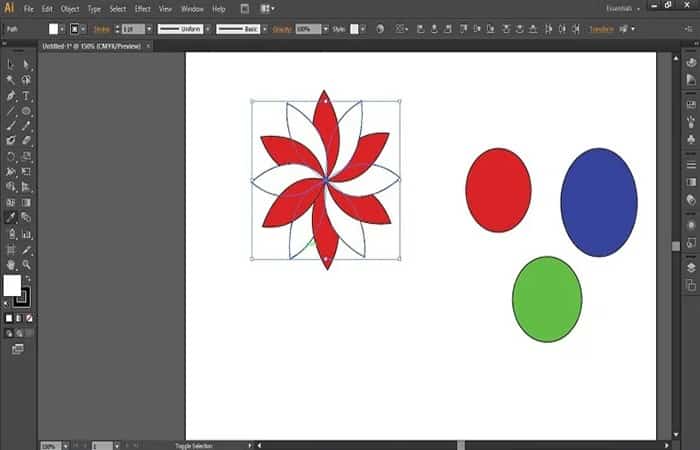
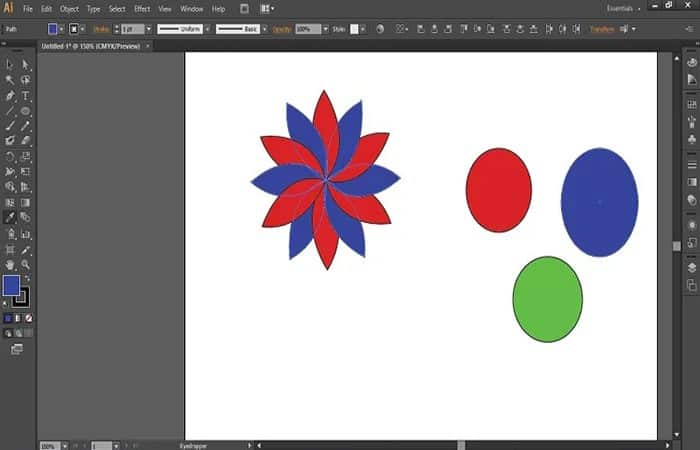
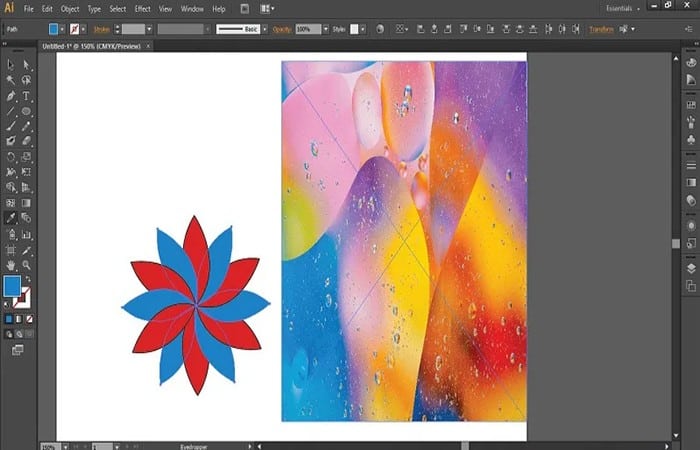
- Paso 15:Puedes cambiar el color de la hoja o de cualquier objeto en cualquier momento. Por ejemplo, quiero cambiar el color de la hoja verde al color azul, así que lo seleccionaremos y luego haré clic en el círculo azul con la ayuda de la herramienta Cuentagotas.

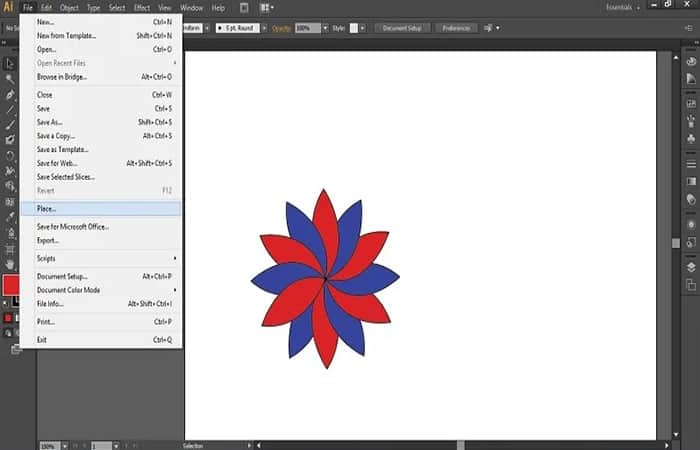
- Paso 16:También puedes elegir un color de cualquier imagen con la herramienta Cuentagotas. Tomamos una imagen de nuestro software ilustrador para tomar una imagen en ilustrador desde su computadora personal o computadora portátil. Dirígete al menú Archivo de la barra de menú y haz clic en él. Se abrirá una lista desplegable; haz clic en la opción ‘Colocar’ de la lista desplegable.

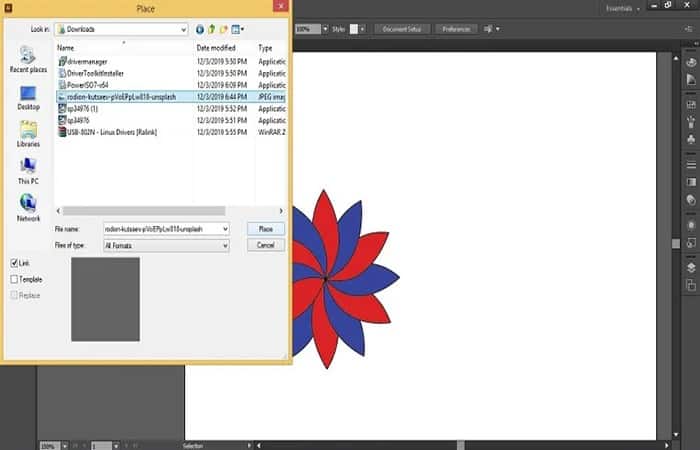
- Paso 17:Nuevamente, se abrirá un cuadro de diálogo para seleccionar una imagen. Dirígete a la carpeta que desee y haz clic en la imagen que quieres ver.

- Paso 18:Para colocar una imagen en el ilustrador, haz clic en la opción ‘Colocar’ en este cuadro de diálogo.

- Paso 19:Ahora, seleccionaremos la hoja de color azul con una herramienta de selección.

- Paso 20:Ahora Selecciona la herramienta Cuentagotas del panel de herramientas y haz clic en ese color en la imagen que quieres reemplazar con ese color azul. Voy a hacer clic en el color de la imagen como se muestra en la imagen de abajo.

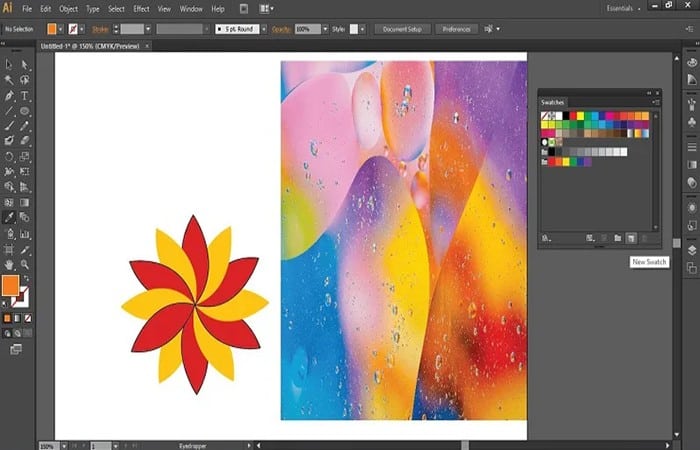
- Paso 21:Puedes utilizar la herramienta Cuentagotas para crear nuevas muestras de cualquier color. Para hacer una nueva muestra, Elige un color de una imagen con la ayuda de la herramienta Cuentagotas. Puede ver su color seleccionado en el cuadro de color del panel de herramientas.

- Paso 22:Ahora abre el cuadro Muestras y haz clic en el botón Nueva muestra de este cuadro.

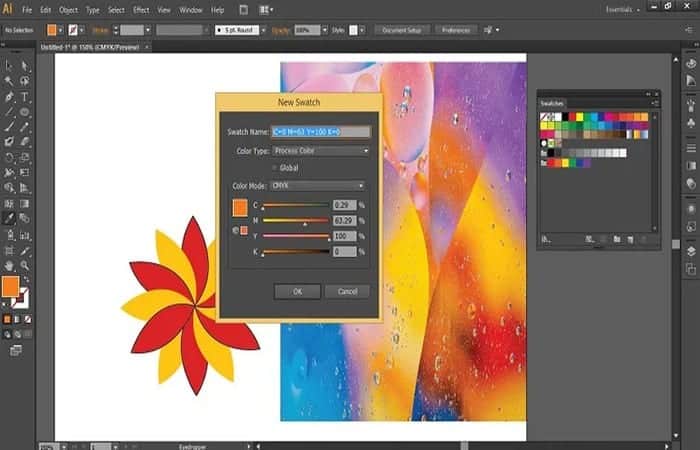
- Paso 23:Se abrirá un cuadro de diálogo de Nueva muestra. Puede nombrar la nueva muestra y también hacer alguna variación en el color seleccionado con la ayuda de los controles deslizantes del modo de color CMYK y luego presionar el botón Aceptar de este cuadro de diálogo.

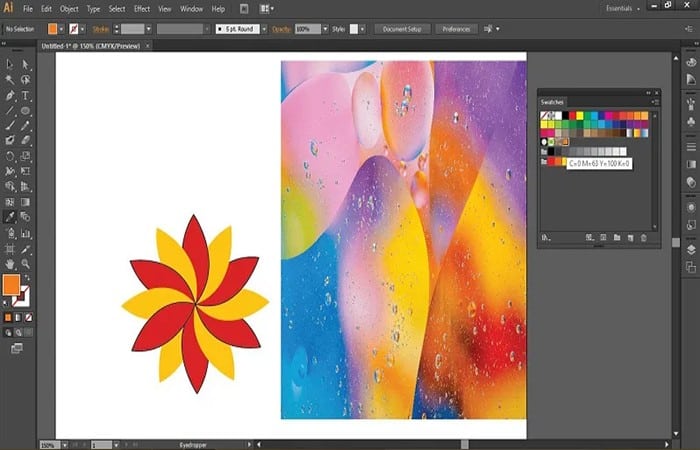
- Paso 24:Se generará una nueva muestra en esta caja de herramientas de muestra con el mismo color que estamos usando la herramienta Cuentagotas. Puedes ver eso en la imagen de abajo.

Otros uso para la herramienta cuentagotas
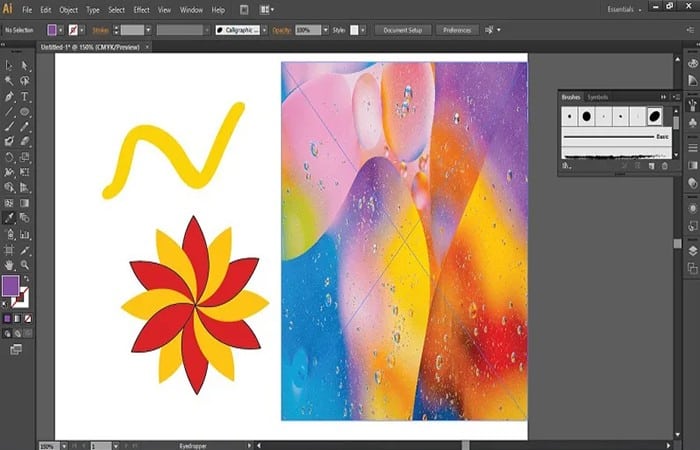
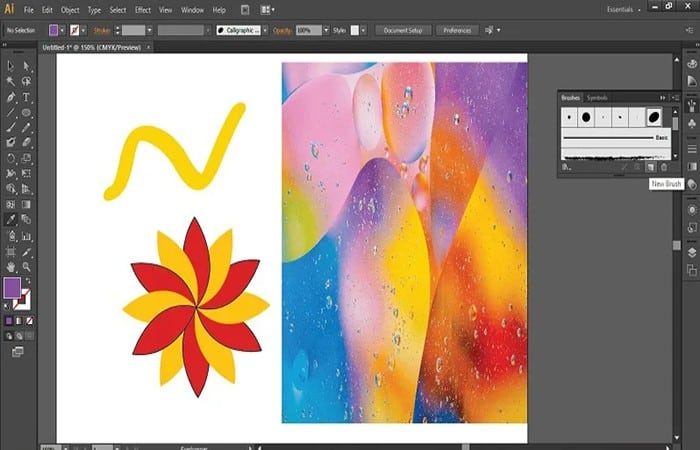
- Paso 25:Otro uso de la herramienta Cuentagotas es hacer un Pincel nuevo también. Para hacer un pincel nuevo. Elige un color de la imagen con la ayuda de la herramienta Cuentagotas.

- Paso 26:Ahora abre el cuadro de la herramienta Pincel desde el panel de herramientas del lado derecho del área de trabajo y haz clic en el botón Nuevo Pincel del Cuadro de pinceles.

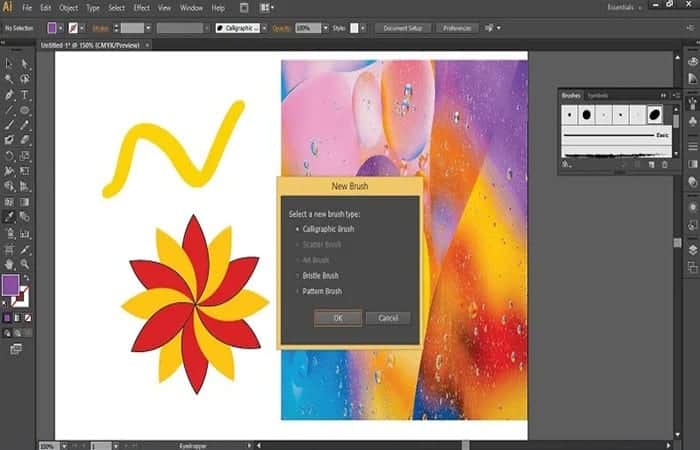
- Paso 27:Se abrirá un cuadro de diálogo para crear ‘Nuevo pincel’. Te preguntará, tipos de cepillo. Elige el tipo de pincel que desee desde aquí y presiona la opción Aceptar en este cuadro de diálogo.

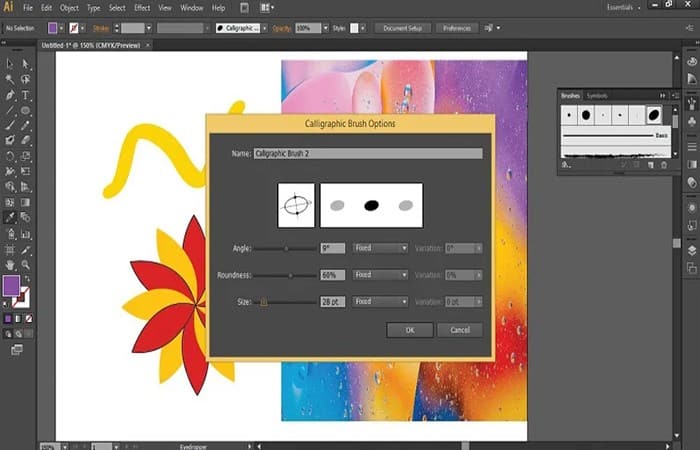
- Paso 28:Nuevamente, se abrirá un nuevo cuadro de diálogo para configurar los parámetros del pincel. Puede realizar cambios en el parámetro del pincel según usted y luego presionar la opción OK para aplicar la configuración.

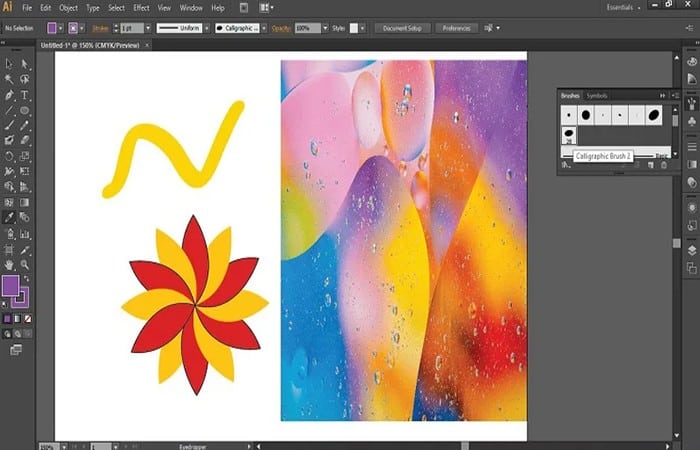
- Paso 29:Se generará un nuevo pincel en el cuadro de la herramienta Pincel.

- Paso 30:Ahora, toma la herramienta Pincel del panel de herramientas y podrás dibujar cualquier cosa con la ayuda de tu nuevo pincel diseñado.

Cómo tomar muestras de colores con la herramienta Cuentagotas fuera de Illustrator
A veces, las personas argumentan que la herramienta cuentagotas del ilustrador no funciona, especialmente cuando se toman muestras de colores fuera del ilustrador. Esperamos que la información aquí e ayude a utilizar correctamente la herramienta.
¿Cómo usar la herramienta Cuentagotas en Illustrator?
La herramienta Cuentagotas se utiliza para copiar la apariencia de un objeto a otro. Es una de las herramientas más importantes de Illustrator. Puedes encontrarlo en la barra de herramientas como se muestra aquí:

El uso simple de la herramienta Cuentagotas es el siguiente:
- Paso 1: Primero debes seleccionar el objeto al que quieres copiar la apariencia,
- Paso 2: Luego, dirígete a la herramienta Cuentagotas en la barra de herramientas (la tecla de método abreviado es i en su teclado).
- Paso 3: Ahora haz clic con la herramienta Cuentagotas en el objeto del que quieres copiar la apariencia.
Esta acción copia no solo los colores, sino también otras propiedades del objeto según las opciones de la herramienta Cuentagotas. Por eso utilizo el término «apariencia del objeto» en lugar del color del objeto. Si haces doble clic en el icono de la herramienta Cuentagotas, se abre la ventana de opciones y muestra qué atributos del objeto se recogerán y aplicarán.

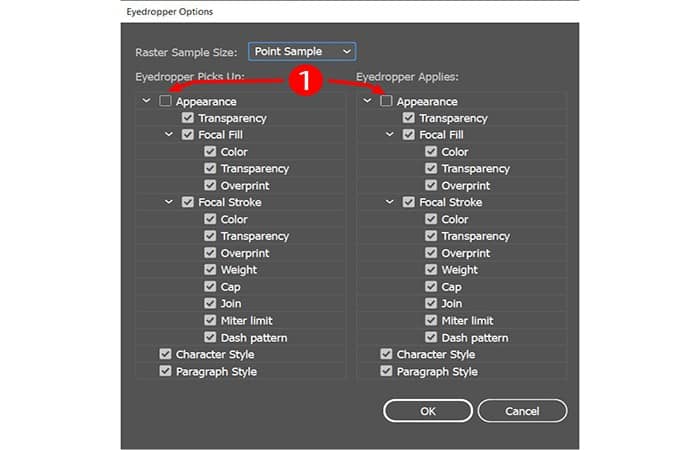
Si necesitas copiar todas las propiedades de un objeto, debe marcar la casilla de verificación de apariencia en el panel de opciones. En CC 2017, comprobar todas las sub-propiedades de la «apariencia» no significa copiar propiedades completas. Aún debe marcar la casilla de verificación de apariencia (1). Veamos un ejemplo aquí:
La siguiente figura muestra el cuadrado con algunos efectos como plumas y sombras aplicadas. Si la casilla de verificación apariencia no está marcada, la herramienta Cuentagotas copia solo colores, no efectos.

En algunos casos, es posible que no pueda copiar todas las derivadas del efecto, como el gradiente angular. Debe cambiar manualmente el ángulo de degradado del objeto de destino.
Otras formas de copiar la apariencia de un objeto usando la herramienta Cuentagotas
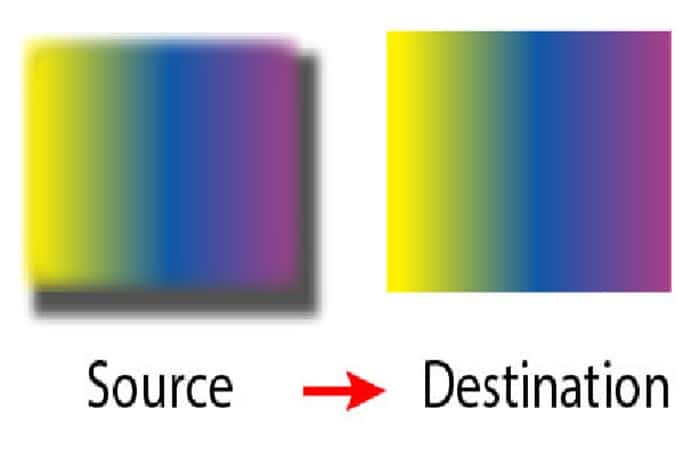
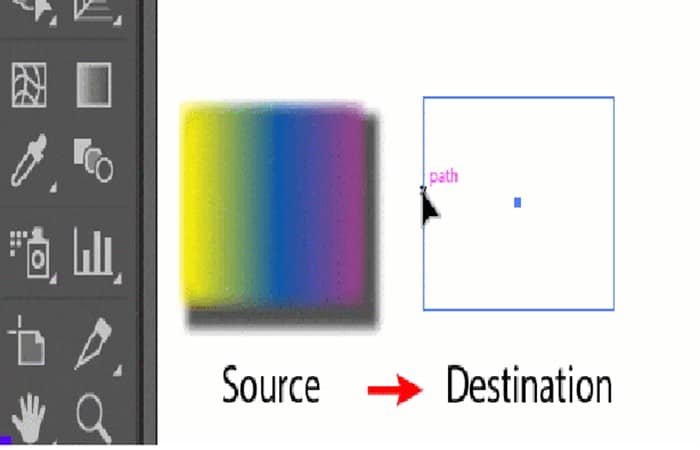
Ya hemos visto el primer método de usar la herramienta Cuentagotas como un uso simple. En resumen, selecciona el objeto de destino, toma la herramienta Cuentagotas y haz clic en el objeto de origen como se muestra en la animación a continuación.

En el método anterior, el objeto de destino debe seleccionarse primero. Por otro lado, si usa la tecla de acceso rápido, no necesita seleccionar ningún objeto de destino para copiar colores.
- Así que asegúrate de que ninguno de los objetos esté seleccionado.
- Recoge la herramienta Cuentagotas
- Haz clic con el botón izquierdo del mouse en el objeto de origen
- Dirígete al objeto objetivo.
- mantén presionada la tecla ALT / OPT y haz clic en el botón izquierdo del mouse.
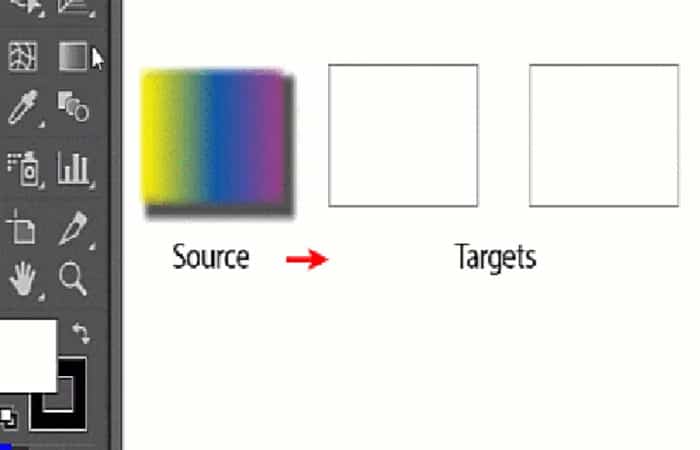
Ten en cuenta que si tiene varios objetos de destino, puede copiar colores continuamente en cualquiera de los objetos con ALT / OPT + clic izquierdo del mouse. No es necesario volver a muestrear los colores del objeto de origen una vez que lo muestre.

Como puede ver, la herramienta Cuentagotas muestra todos los colores del degradado. si mantiene presionada la tecla MAYÚS y pasa el cursor sobre el color de degradado de origen, se puede muestrear el color específico. Si necesita elegir un color más preciso, active el bloqueo de mayúsculas
La herramienta Cuentagotas también se puede utilizar para los objetos de texto. La descripción detallada no se da aquí.
Muestreo de colores desde fuera del software de Illustrator
La herramienta Cuentagotas no solo se utiliza para muestrear colores en gráficos vectoriales, sino también para muestrear imágenes rasterizadas. Para hacerlo, debe colocar la imagen de trama en el tablero de arte usando el comando Archivo> Colocar o el color de muestra desde fuera de la ventana del ilustrador.
El muestreo del color fuera del software ilustrador es sencillo. Primero debes salir del modo de pantalla completa y cambia el tamaño de la ventana del software ilustrador para poder ver la imagen de su fuente externa. La imagen externa puede ser tu escritorio o cualquier software que contenga tu imagen de origen.
Pasos para probar el color en el exterior

- Paso 1: Selecciona tu objeto vectorial de destino
- Paso 2: Dirígete a la herramienta Cuentagotas y haz clic con el botón izquierdo
- Paso 3: Regresa al tablero de arte y mantén presionado el botón izquierdo del mouse
- Paso 4: Mientras presiona el botón izquierdo del mouse, mueva el cursor fuera de la ventana del ilustrador
- Paso 5: Verás el color de muestra en la ventana de color de relleno / trazo en la parte inferior de la barra de herramientas.
- Paso 6: Suelta el botón del mouse para copiar su color en su color de relleno o de trazo. Puede intercambiar colores con SHIFT + X entre trazo y relleno. Dado que su objeto de destino está seleccionado, el color se aplica directamente a su objeto.
Método 2
- Paso 1: deseleccionar objetos de destino si están seleccionados
- Paso 2: Dirígete a la herramienta Cuentagotas y haz clic con el botón izquierdo
- Paso 3: Regresa a la mesa de trabajo y mantén presionado el botón izquierdo del mouse
- Paso 4: Mientras presiona el botón izquierdo del mouse, mueva el cursor fuera de la ventana del ilustrador
- Paso 5: Verás el color de muestra en la ventana de color de relleno / trazo en la parte inferior de la barra de herramientas.
- Paso 6: Cuando Suelta el botón del mouse, se seleccionará el color de muestra.
- Paso 7: Regresa a la mesa de trabajo, mantén presionada la tecla ALT y haz clic con el botón izquierdo del mouse en cada uno de los objetos de destino uno por uno
Los pasos anteriores se aplican al relleno o al trazo, según cuál esté activo. Puedes activar cualquiera de ellos haciendo clic en él en la parte inferior de la barra de herramientas.
La tecla X del teclado también la lleva al frente cuando la presiona. A veces, la gente piensa que el cuentagotas no funciona debido a esto. Piensan que tomaron muestras de colores para el relleno mientras el trazo está activo. Ten cuidado.
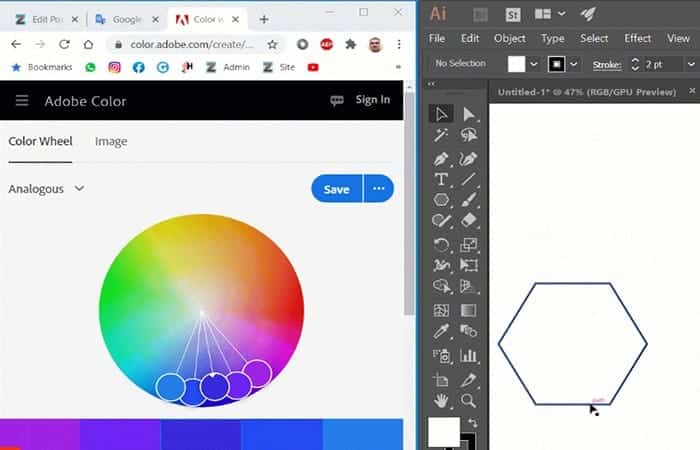
Muestreo de colores de Google Chrome
Si intentas probar el color de una página web utilizando el navegador Google Chrome, encontrará que es posible que no pueda copiar ningún color con la herramienta Cuentagotas.
Esto no se debe al software ilustrador que está utilizando, sino a la configuración habitual de su navegador. Aunque hay algunas extensiones de Chrome para muestrear colores de una página web, aquí explicaré cómo cambiar la configuración de su navegador para poder muestrear colores.
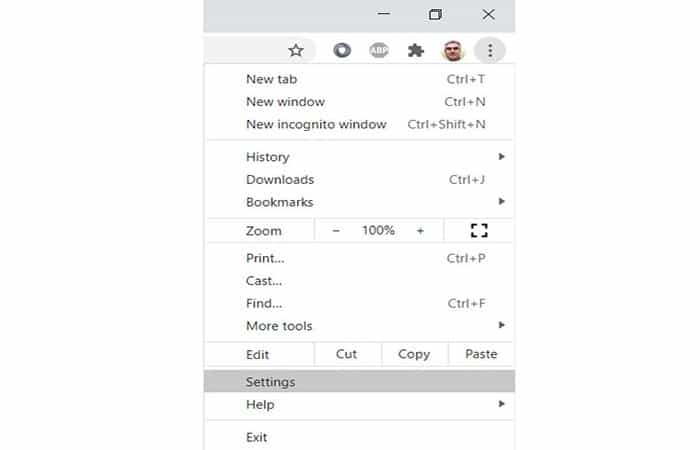
- Paso 1: Dirígete a la esquina superior derecha de su navegador y haz clic en tres puntos. Esto abrirá el menú desplegable de personalización. Dirígete a «configuración» y haz clic

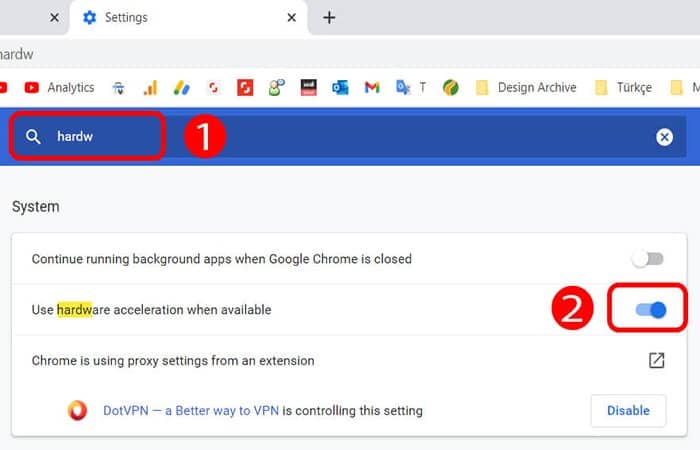
- Paso 2: Escribe «hardw» en el cuadro de búsqueda (1) para encontrar el botón de alternancia de aceleración de hardware.
- Paso 3: Desactiva «usar aceleración de hardware cuando esté disponible» (2) Esto requiere que tu navegador se reinicie.
- Paso 4: Ahora debería poder tomar muestras de colores de una página web como esta:

Cómo crear una ilustración de dos colores con un efecto offset de impresión
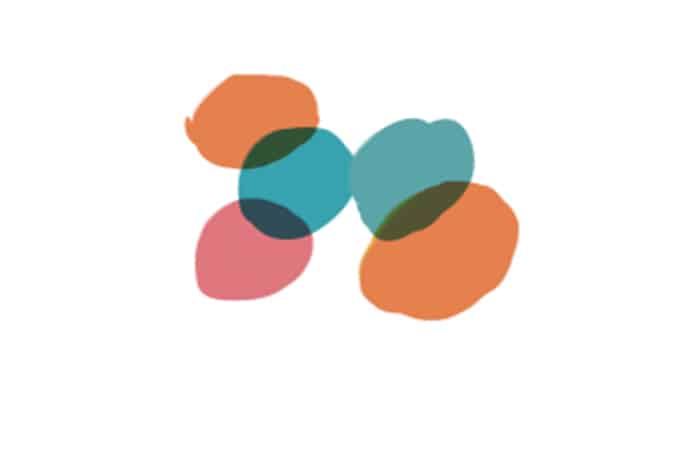
En este parte del tutorial, crearemos una ilustración con dos colores. Esta técnica se llama duo-tono. Cuando se combinan, los dos colores producen un tercero. Te enseñaremos cómo simular digitalmente una obra bicolor y explorar tus posibilidades expresivas.
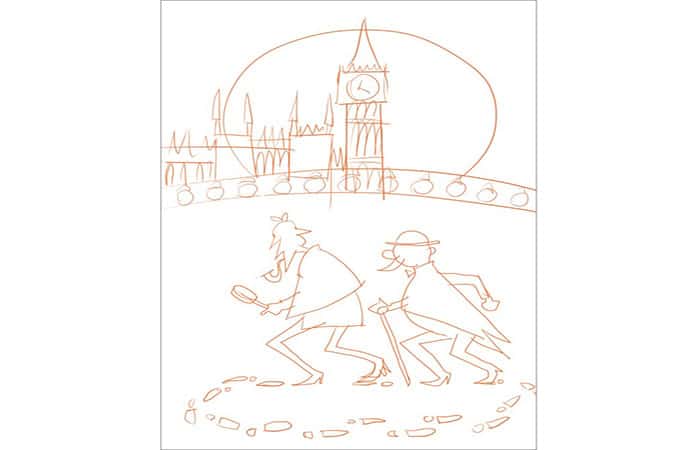
1. Borrador
La ilustración muestra a un famoso dúo de detectives, caminando en círculos siguiendo sus propias huellas en la nieve. ¿Qué es mejor que una broma? Al fondo, el Big Ben y las Casas del Parlamento indican que la escena está en Londres. La idea de la nieve solo viene después de pensar que los personajes se destacarían mejor como siluetas sobre un fondo blanco.
Aquí están los primeros bocetos:

Luego se realizó otro boceto en CLIP STUDIO PAINT.

Se elegía un lienzo de 20 x 40 cm con una resolución de 72 dpi.
2. Elección de los colores
Para artículos impresos tradicionalmente en dos colores, como carteles o fotografías, el proceso de impresión requiere la creación de una placa de impresión para cada color de tinta. Estas planchas monocromáticas se utilizaban tradicionalmente con el color negro. Para esta ilustración, usaremos formas rellenas de negro para indicar dónde se colocará el tono que quiero.
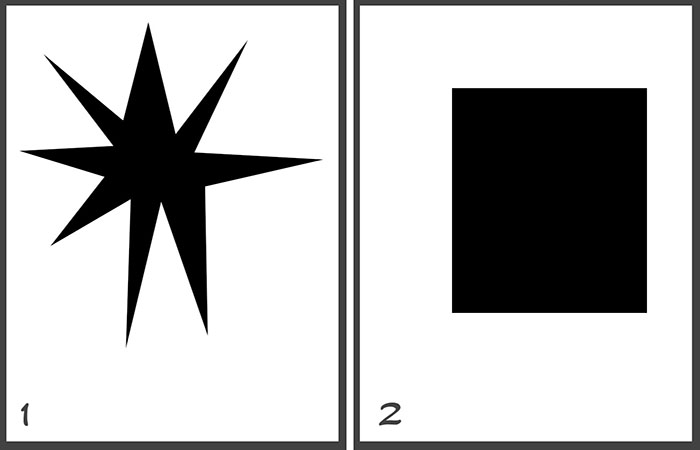
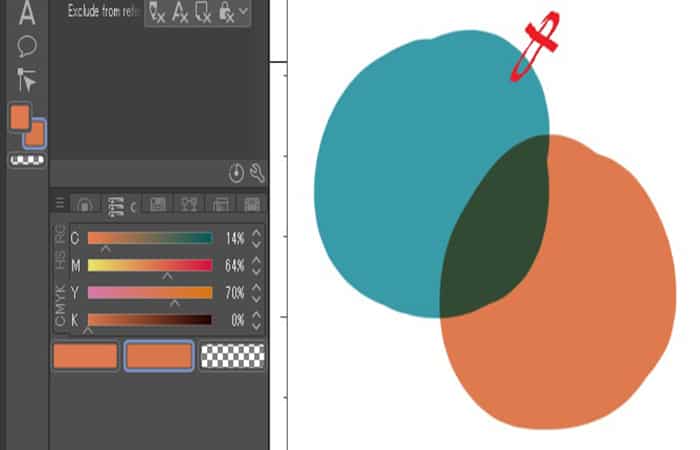
Tomamos estas formas simples como ejemplo: una estrella verde y un cuadrado naranja.
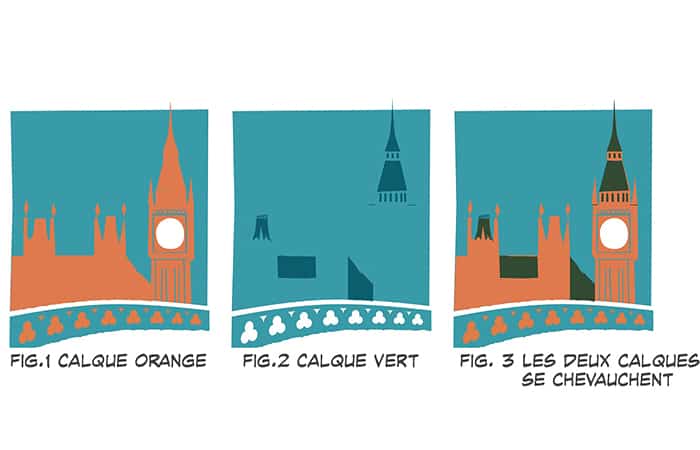
La Figura 1 es una estrella de placa monocromática y la Figura 2, la placa cuadrada monocromática. Si estas formas se imprimieran tradicionalmente, los colores superpuestos (tintas) generarían un tercer color.

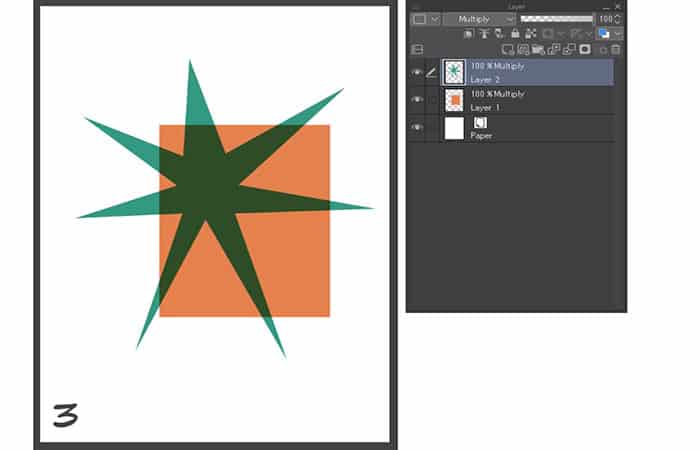
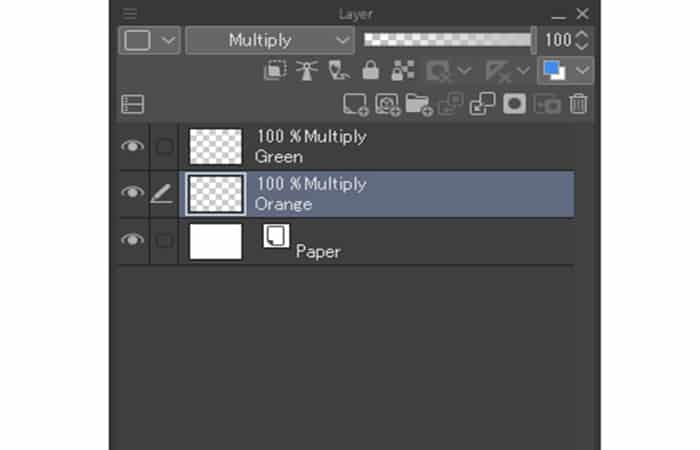
Es posible imitar digitalmente este proceso de impresión manteniendo cada color en una capa separada y luego configurando su modo de combinación en «Producto». (Figura 3)

En software como Photoshop, la información de cada color (tinta) se coloca en un canal diferente. Esta vez, no voy a imprimir mi obra de arte, así que usaremos dos capas configuradas en [Producto] para cada color.
Para elegir los dos colores, probé diferentes combinaciones como se ve en la imagen de abajo. Entonces decidí usar un verde oscuro y bermellón.

El rojo y el verde son una buena opción, ya que su combinación produce un tinte casi negro. Hablando de la teoría del color complementario, según los tres colores (cian, magenta y amarillo), el color complementario del magenta es cian / azul. Otras combinaciones de colores populares incluyen cian / azul y naranja. O rojo y azul, etc.
Si hubiéramos querido imprimir la imagen, podríamos haber elegido los colores de una biblioteca de colores con Pantone o establecer sus valores en CMYK o RGB. Entonces, la impresora habría trabajado con dos colores planos.
Permitan aclarar que los valores CMYK o RGB son solo una guía, ya que la impresora produce tintas planas mezclando los colores primarios. Para ajustar el color de impresión a lo que vemos en la pantalla, debería ejecutar algunas pruebas de impresión. Además, diferentes tipos de papel pueden cambiar significativamente el color de la tinta.
- Si quieres comprobar el color de tu documento antes de imprimirlo, Selecciona CMYK o RGB en el menú Ver> Perfil de color> Configuración de vista previa y Selecciona un perfil de impresión para obtener una vista previa.
Con las herramienta cuentagotas, puedes verificar el valor CMYK o RGB desde Ventana > Control deslizante de color. Una vez definidos mis dos colores, puedo elegirlos fácilmente con el cuentagotas y pintar con ellos.
Configuración de acceso directo: [I]

3. Crea una capa monocromática para cada color.
Crearemos una capa monocromática para cada uno de los dos colores. Usando la opción Capa> Nueva capa ráster, creamos dos capas nuevas y configuramos el modo de combinación en [Producto]. Pintamos con naranja en una capa y con verde en la otra.

Crea la silueta de los personajes
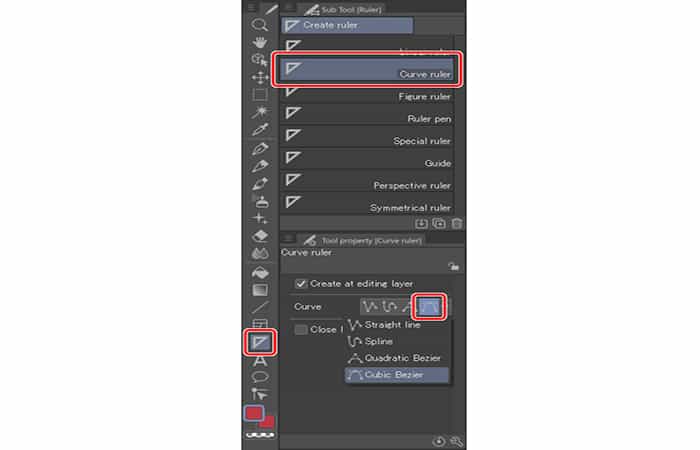
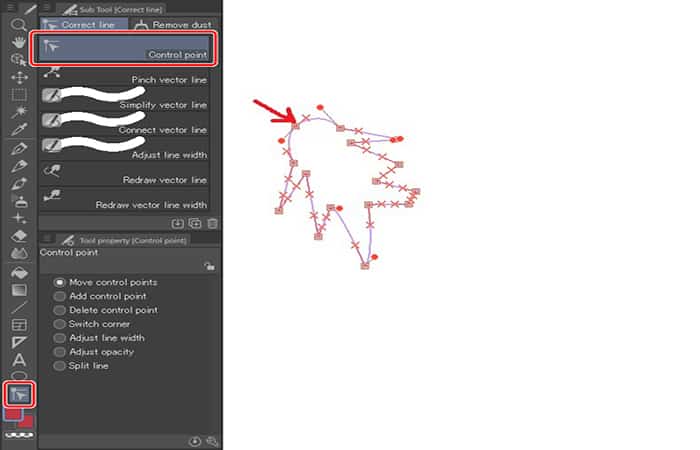
Para crear las siluetas, estoy usando la herramienta de regla de curva en una capa vectorial separada. Primero, creo la capa, luego seleccionamos la herramienta Regla> Regla curva, elige Cubic Bezier en las propiedades de la herramienta y dibujo las formas que quiero.

- Paso 1: La regla curva permite crear formas vectoriales cerradas. Para crear un vector que une dos líneas, un clic del mouse es suficiente. Para crear un vector que contenga una curva, haz clic y mantén presionado hasta que aparezca la curva.
- Paso 2: Una vez que tengas la forma básica, puede editarla más usando la herramienta Línea correcta> Punto de control.

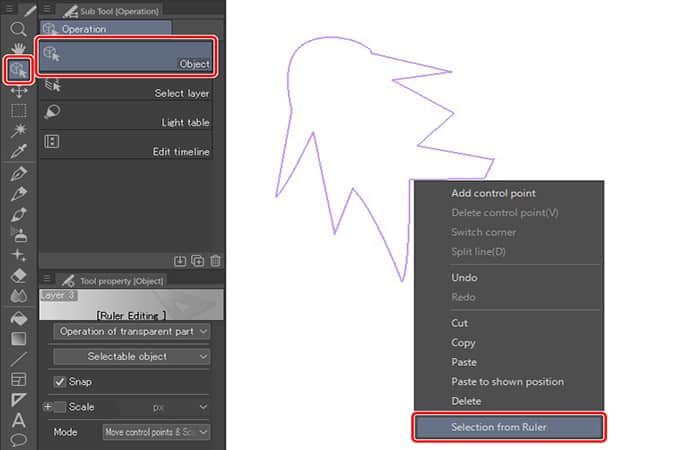
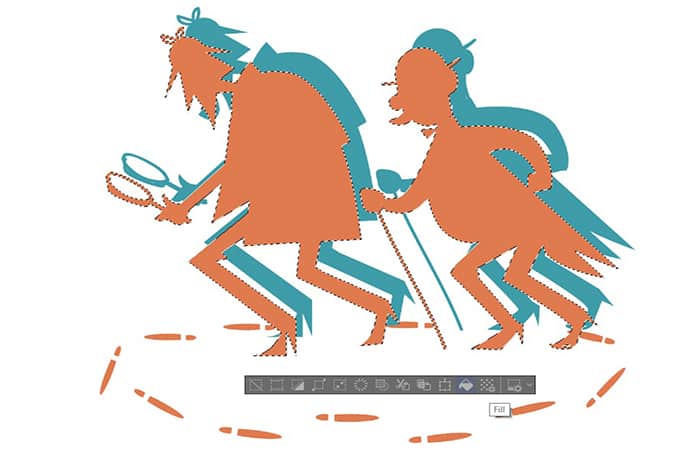
- Paso 3: Usando la herramienta Objeto, seleccionamos la nueva forma y creo un cuadro de selección, luego elige la opción Seleccionar de la regla del menú que se muestra al hacer clic con el botón derecho. Luego, una línea de puntos rodeará la selección.

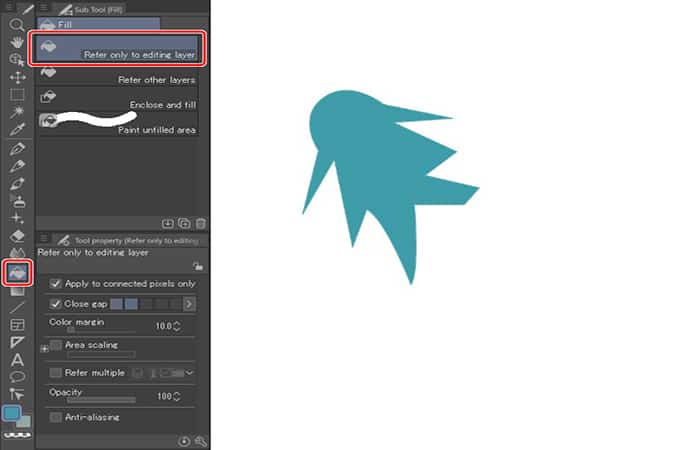
En una nueva capa ráster, completa la selección con la herramienta Rellenar. Así pintamos la capa verde.

Aquí está el resultado final de los personajes de la capa verde.

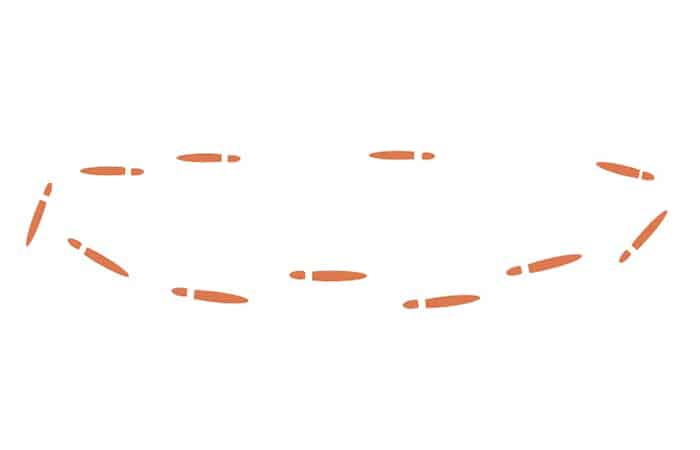
- Paso 4: Luego agregamos las huellas. Para ello, creamos una impresión, que duplicamos y rotamos. Fueron creados en la capa naranja.

Ahora crearemos un efecto de sombra detrás de las siluetas. La forma más sencilla de hacerlo es la siguiente. Estoy duplicando la capa verde (donde están las siluetas) y llenándola de naranja, como en la imagen de abajo.

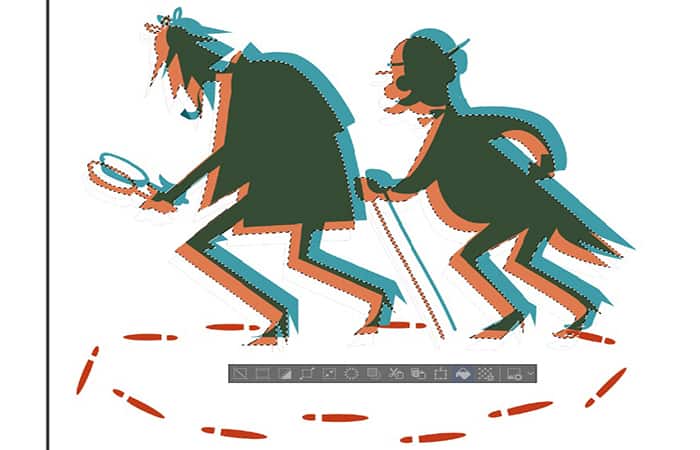
- Paso 5: Luego combino esta capa con la capa naranja y configuro el modo de combinación en Producto.

- Paso 6: Luego hacemos algunos pequeños ajustes y eliminamos lo que no necesitamos. El resultado es una mezcla de la superposición de los dos colores.
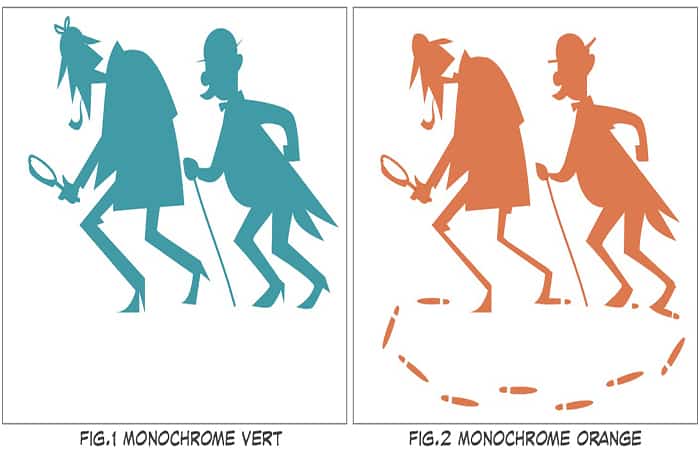
Imagen La Figura 1 muestra la placa / capa monocromática verde, y la Figura 2 muestra la placa / capa monocromática naranja.

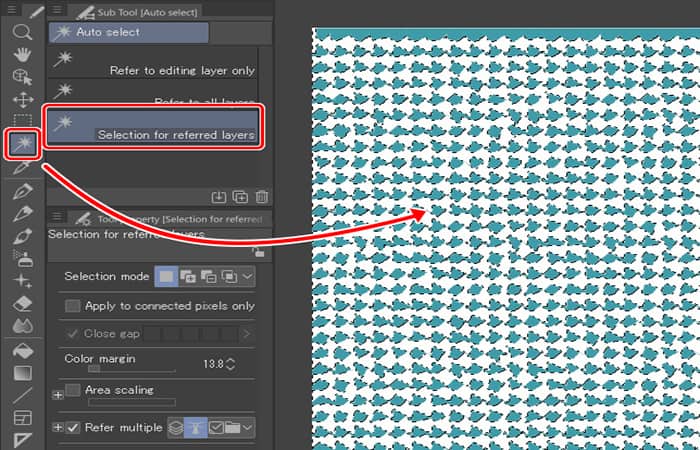
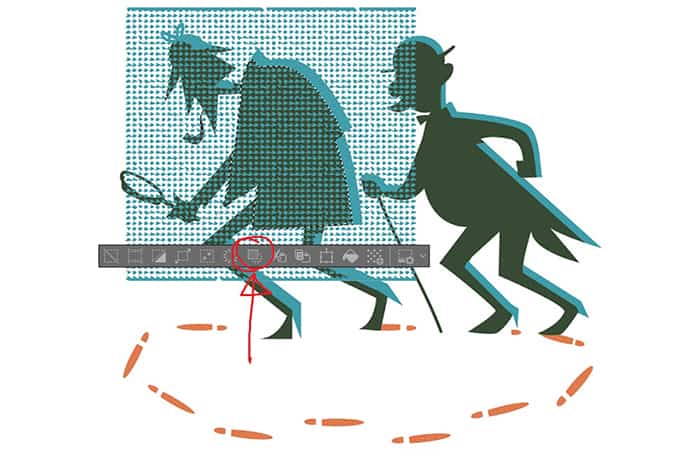
- Paso 7: Para agregar textura al manto, seleccionamos el área donde se encuentra el manto usando las herramientas Selección automática y Polilínea.

Tenemos una carpeta para texturas. Abre uno de ellos y borro el blanco para mantener la textura verde. Para hacer esto, utilizo la selección automática con la opción Aplicar solo a píxeles adyacentes desactivada. Al hacer esto, si debes hacer clic en un punto blanco con la herramienta de selección automática, seleccionaremos todo el blanco de la imagen. Una vez seleccionado, simplemente se elimina.

- Paso 8: Luego seleccionamos la imagen completa ( Ctrl + A), copiamos ( Ctrl + C ) y pegamos ( Ctrl + V ). El software crea una nueva capa. Finalmente, eliminamos la parte exterior del área previamente seleccionada (el manto), presionando el icono de abajo.

- Paso 9: Agregamos algunas sombras en el manto. En la capa naranja, seleccionamos el área con la herramienta Polilínea y se relleno con naranja usando la herramienta Relleno.

- Paso 10: Después de repetir los mismos pasos con el asistente, el resultado se ve así:

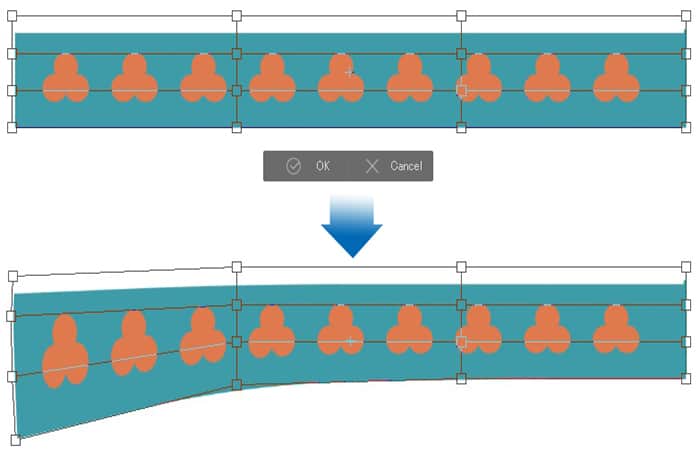
Para construir el puente, combino tres círculos y duplico la forma. Luego transformamos el elemento final para darle algo de perspectiva usando Editar > Transformar > Transformar malla.

El resultado es el siguiente:

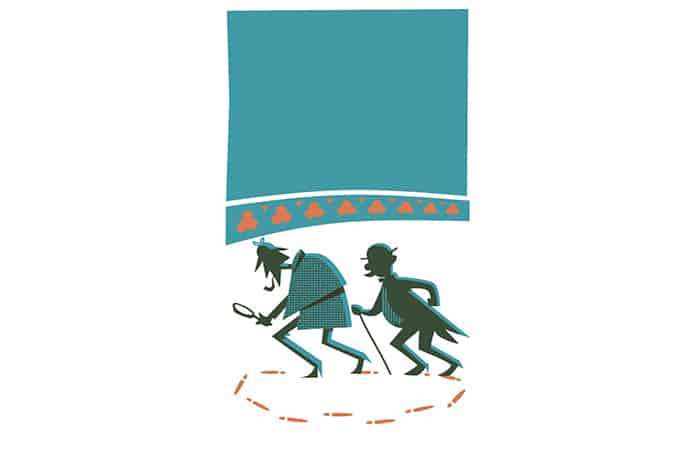
- Paso 12: Luego comenzamos a trabajar en las formas básicas para el fondo. Los trazo rápidamente con la Regla de Bézier, sin olvidar pintar cada color en tu capa respectiva. Las zonas oscuras se obtienen superponiendo los colores. En la imagen de la izquierda, puedes ver cómo se enfatiza la capa naranja.

NOTA: Para pintar los detalles utilizamos el G-Pen y el borrador duro, ambos con 100% de opacidad. El proceso es similar al grabado en madera. Trabaja por separado en cada placa de color y siempre piensa en la combinación resultante de placas.

4. Efectos
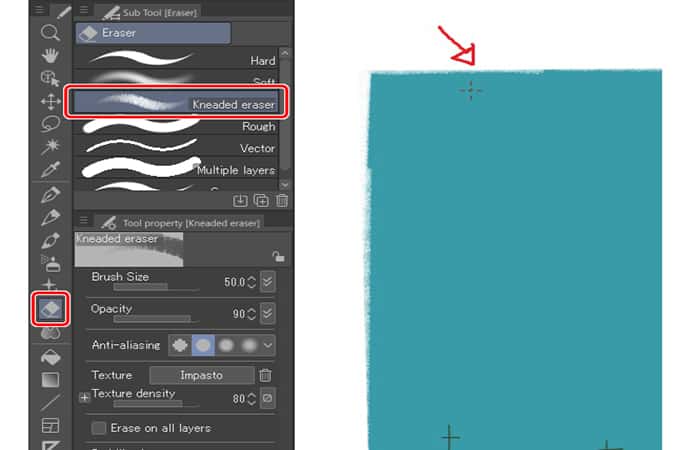
Puedo emular una hoja de papel borrando los bordes de la ilustración con el Borrador de migas.

Podemos simular efectos típicos de la impresión tradicional, como planchas desalineadas. Este efecto es fácil de lograr; simplemente cambia una de las capas usando la herramienta Mover

Debes elegir dejar las capas en su lugar porque algunos de mis colores ya estaban aplicados de forma desorganizada. Para la nieve, creamos una nueva capa de trama y pintamos los copos de nieve de blanco usando las herramientas Pluma y Lápiz realista. Como la obra de arte final será digital, no seguí la regla de las dos capas.
Si quieres ceñirme a esta regla, habría creado los copos de nieve borrando directamente las capas monocromáticas. Si quieres probar esto, Selecciona todos los copos de nieve en la capa blanca (Paleta de capas> Ctrl + clic en la capa) y elimine esa selección de las dos capas de color monocromáticas.

Y ahí lo tienes, el dibujo está terminado.



Tal vez te interese leer sobre: Cómo Activar Comandos En Illustrator – Tutorial
Conclusión
Se trata de la herramienta Cuentagotas del software Adobe Illustrator, y ahora puedes comprender muy bien el funcionamiento de la herramienta Cuentagotas de Illustrator. La herramienta Cuentagotas te ayudará a administrar la corrección de color en tu trabajo de diseño de gráficos y mejorar la precisión del trabajo de su proyecto.
Me llamo Javier Chirinos y soy un apasionado de la tecnología. Desde que tengo uso de razón me aficioné a los ordenadores y los videojuegos y esa afición terminó en un trabajo.
Llevo más de 15 años publicando sobre tecnología y gadgets en Internet, especialmente en mundobytes.com
También soy experto en comunicación y marketing online y tengo conocimientos en desarrollo en WordPress.