Cómo Vectorizar Una Imagen En Inkscape
¿Quieres aprender cómo vectorizar una imagen en Inkscape? Esta función se empleó para aprovechar las rutas del resultado de la vectorización para su realización. Si esperas encontrar una imagen idéntica, pero en vector, te resultará decepcionado. Te recordamos a quedarte con nosotros.
Tal vez te interese leer sobre: 10 Tipos de Softwares de Diseño Que Debes Descargar
- Formas de vectorizar una imagen en Inkscape
- ¿Cómo convertir una imagen en un vector?
- ¿Cómo usar una imagen en Inkscape?
- ¿Cómo convertir una imagen en un dibujo lineal en Inkscape?
- ¿Cómo convertir una imagen en vector gratis?
- ¿Cómo puedes vectorizar una imagen en inkscape gratis?
- ¿Puedes convertir un archivo PNG a un vector?
- ¿Cómo cambiar una imagen vectorial de negro a blanco?
- ¿Cómo rellenar una imagen de negro en Inkscape?
- ¿Cómo arreglar una imagen pixelada en Inkscape?
- ¿Cómo rellenar una imagen?
- ¿Cómo convertir un jpeg en un dibujo lineal?
- ¿Cómo convertir una imagen en un wireframe?
- ¿Un archivo JPG es un archivo vectorial?
- ¿Es un SVG un archivo vectorial?
- ¿Cómo puedes cambiar una imagen a blanco y negro?
- ¿Por qué la ilustración de recolor está atenuada?
- ¿Cómo rellenar y trazar en Inkscape?
- ¿Cómo se llena un área delimitada en Inkscape?
- ¿Cómo se delinea una forma en Inkscape?
- Conclusión
Formas de vectorizar una imagen en Inkscape
Idealmente, esta función vectoriza muy bien las siluetas oscuras sobre un fondo claro. Hay una opción que puede incluir color, pero Inkscape creará tantas capas como colores. Luego termina con varios objetos apilados uno debajo del otro. Lo cual puede llegar a ser complejo de modificar. Veamos los métodos que pueden servirte:
Método 1: vectorizar una imagen en Inkscape (Pictograma)
Para vectorizar un pictograma:
- Paso 1 : A través del menú Recurso > Importar , importa una imagen de mapa de bits simple.
- Paso 2 : Selecciona la imagen con la herramienta Selección.
- Paso 3 : Ejecutar el comando convertir Atajo > Vectorizar mapa de bits .
- Paso 4 : Aparece un cuadro de diálogo que le permite refinar las opciones.
- Paso 5 : Cuando esté satisfecho con el resultado de la vista previa, haga clic en Validar . El resultado es inmediatamente visible en el lienzo. Se encuentra exactamente encima de su imagen.
Vamos a detallar las opciones de esta gran herramienta. La primera pestaña contiene varios modos:
- Modo de umbral de brillo . Más utilizado, esto crea una ruta de tipo silueta de una forma como el pictograma.
- Modo de detección de bordes . Útil si solo quieres vectorizar el contorno de una forma.
- Cuantificación de color . Útil si quieres un resultado coloreado.
La opción Pasos múltiples permitirá un resultado mucho más fino, pero creará tantos objetos como pases.
Mira También Los 7 Mejores Programas Para Reproducir Videos.
Los 7 Mejores Programas Para Reproducir Videos.A la derecha del cuadro de diálogo, no olvide actualizar la vista previa con cada cambio y validar para obtener el resultado.

Método 2: vectorizar una imagen en Inkscape (Modo básico)
Usar Inkscape para vectorizar una imagen tomada en 3 simples pasos.
Parte 1: Abre la imagen PNG en Inkscape
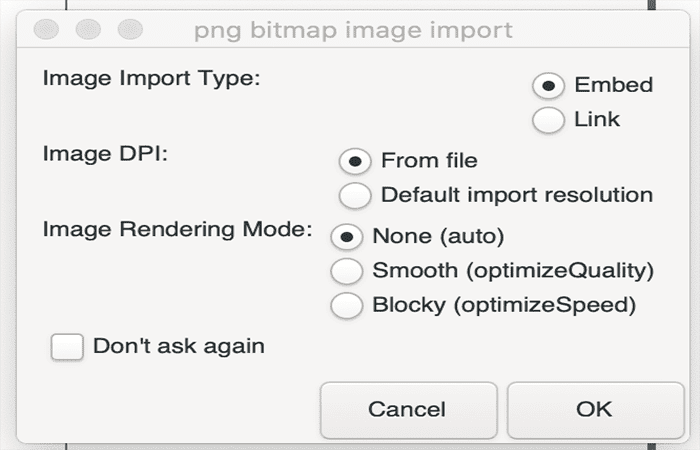
- Paso 1 : Abra una imagen en Inkscape o arrastre una imagen a su documento de Inkscape. Si lo arrastras a tu, es posible que veas el siguiente mensaje (utiliza la configuración documento predeterminado a continuación):

- Paso 2 : Haz clic en tu imagen para seleccionarla.

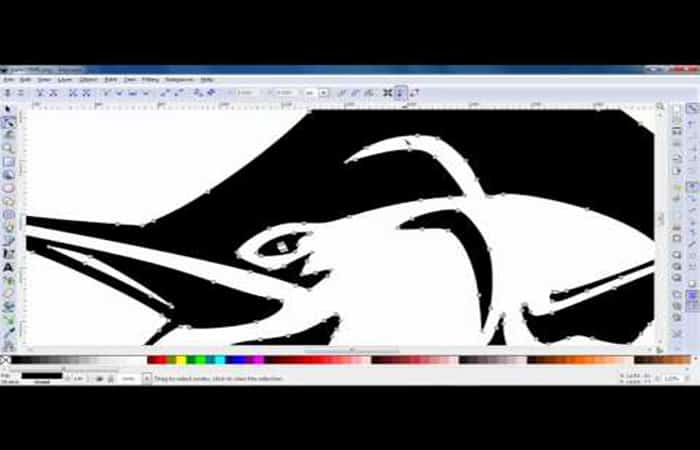
Parte 2: Trazar mapa de bits (Ruta -> Trazar mapa de bits)
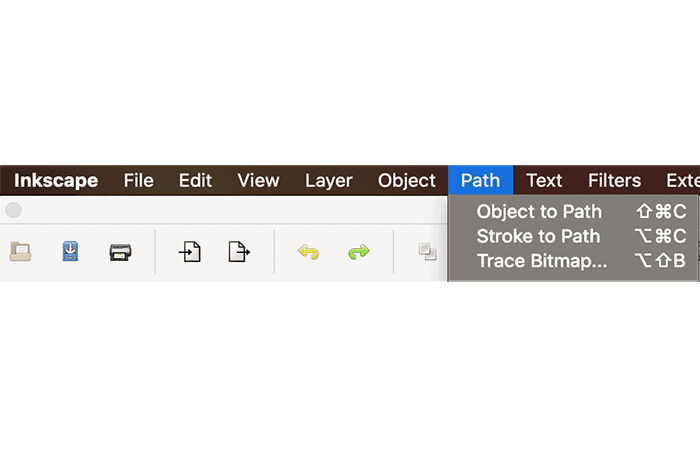
- Paso 1 : Luego, desplaza el cursor sobre Ruta en la barra de herramientas superior de Inkscape y haz clic en Trazar mapa de bits .

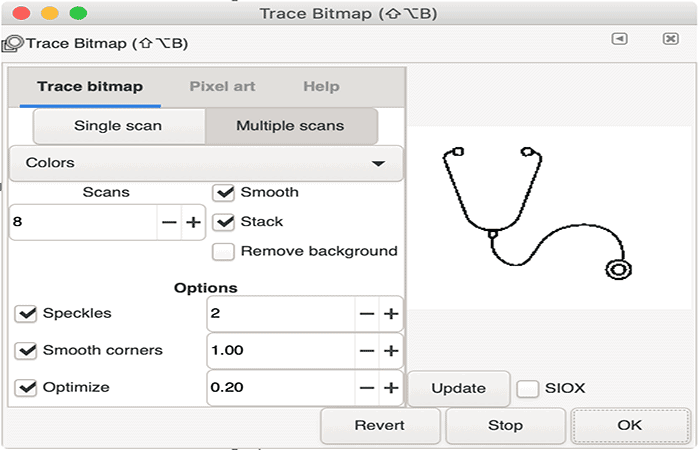
- Paso 2 : Esto abre la siguiente ventana. Querrá utilizar varios escaneos, así que haga clic en el botón Escaneos múltiples y seleccione Colores en el menú desplegable para los colores existentes en la imagen en el nuevo vector.
NOTA : Es posible que debas aumentar la cantidad de escaneos para cubrir todos los colores.

Parte 3: Completa la Vectorización
- Paso 1 : Una vez que hagas clic en Aceptar en la ventana Trazar mapa de bits , Inkscape tomará unos minutos y vectorizará tu imagen.
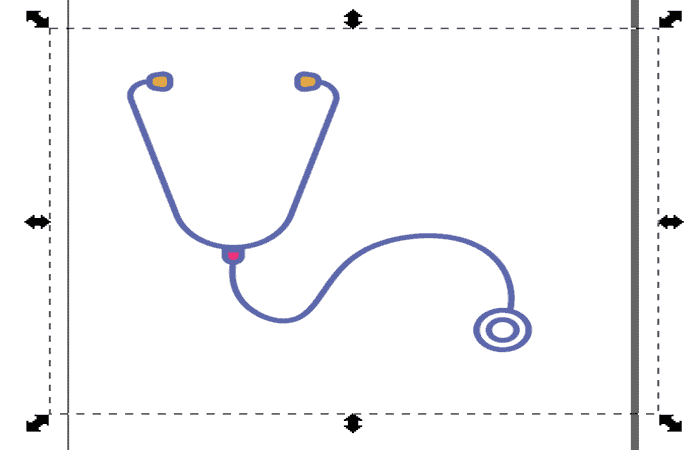
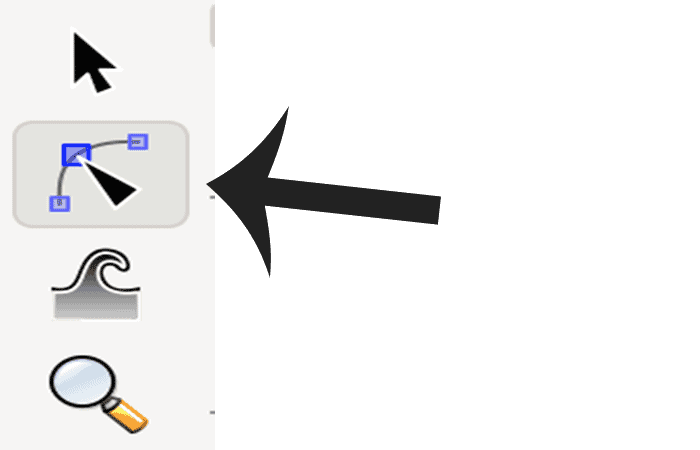
- Paso 2 : Una vez que tu imagen se haya vectorizado con éxito, haz clic en el ícono Editar rutas por nodos (se ve como un cursor con puntos en un círculo, mira la imagen a continuación).

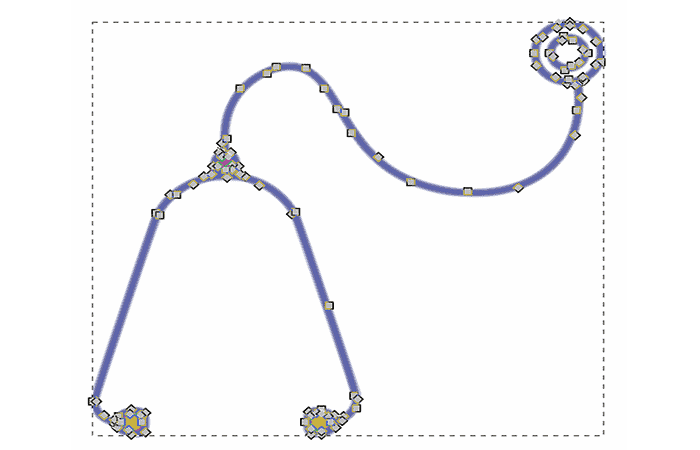
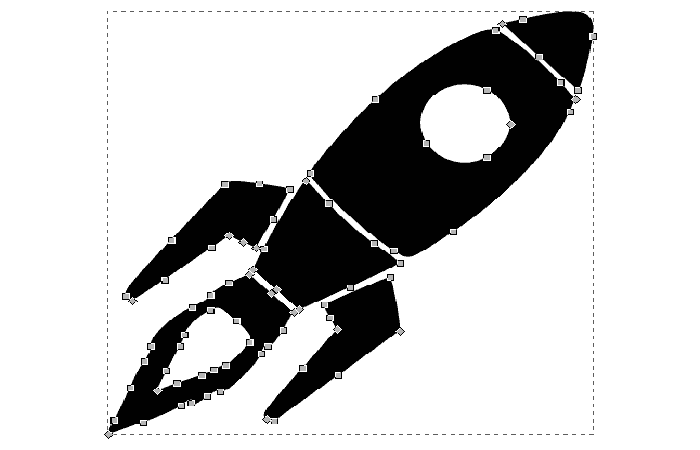
- Paso 3 : Ahora, cuando hagas clic en la imagen, notarás un montón de puntos alrededor de la imagen. Estos puntos te permiten ajustar la forma del vector recién creado a lo que desees.

 Los 8 Mejores Programas Para Comprimir Vídeos.
Los 8 Mejores Programas Para Comprimir Vídeos.Ahora puedes usar tu vector recién creado en la web y no preocuparte por la pixelación en diferentes anchos de dispositivo.
Método 3: vectorizar una imagen en Inkscape (Trazar una imagen)
Puedes usar el comando por teclado Shift+ Alt+ B, Ruta ‣ Trazar mapa de bits para utilizar el modo de trazo de imagen para este método. Puedes usar esta función para convertir una imagen ráster en rutas que puedes usar y editar en tu diseño.
Este proceso se llama ' Tracing ' o ' Vectorization '. Sin embargo, si esperas una representación 100% fiel a tu imagen, solo en formato vectorial, te quedarás decepcionado.
La funcionalidad es ideal para vectorizar siluetas oscuras frente a un fondo brillante. Hay una opción para mantener los colores, pero Inkscape luego creará un objeto para cada color. Te encontrarás frente a una pila de objetos, cada uno de un color diferente. Esto puede ser difícil de editar, especialmente para un principiante.
Para vectorizar una imagen en Inkscape debes hacer lo siguiente:
- Paso 1 : Importa una imagen de mapa de bits adecuada utilizando el menú Archivo ‣
- Paso 2: Selecciona la imagen con la herramienta Selector .
- Paso 3: En el menú, dirígete a Ruta ‣ Trazar mapa de bits .
- Paso 4: Se abre un cuadro de diálogo donde puede configurar diferentes opciones.
- Paso 5: Use el botón Actualizar para obtener una nueva imagen de vista previa cada vez que cambie la configuración.
- Paso 6: Cuando el resultado de la vista previa parezca correcto, haz clic en Aceptar . La imagen vectorizada estará disponible directamente en el lienzo. Se colocará exactamente encima de tu imagen.
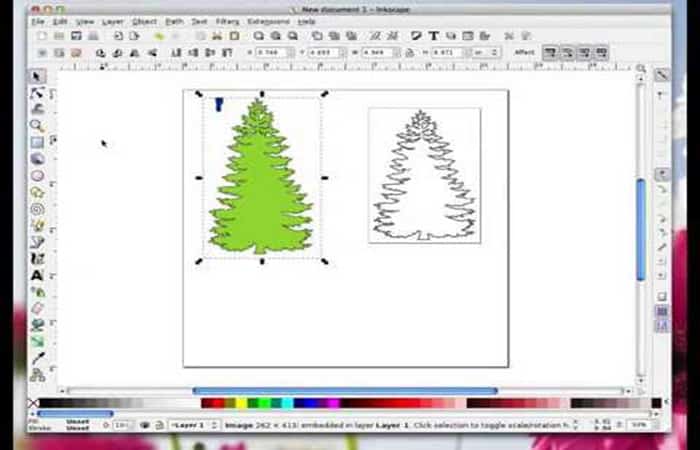
NOTA : A veces, la versión vectorizada será tan similar a la imagen del mapa de bits original que no notará la diferencia. Use la herramienta de selección para moverlo a un lugar diferente en el lienzo, para que pueda examinarlo correctamente.
Mira También Cómo Descargar Y Usar Audacity En Windows Y Mac
Cómo Descargar Y Usar Audacity En Windows Y MacVista previa de las opciones para vectorizar una imagen en Inkscape
Ahora, veamos más de cerca las opciones de esta maravillosa herramienta. La primera pestaña ofrece varias opciones diferentes en la pestaña Modo :
- Modo de corte de brillo : Este es el modo más utilizado. Creará un camino similar a una silueta que sigue la forma de su imagen.
- Modo de detección de bordes : Útil si solo quieres vectorizar los contornos de una forma.
- Modo de cuantificación de color : Esto traza a lo largo de los bordes entre diferentes colores.
- Modo Escaneos Múltiples: te dará un resultado más detallado, pero creará un objeto separado para cada escaneo.
No olvides actualizar la vista previa a la derecha del cuadro de diálogo y hacer clic en Aceptar para crear el objeto vectorial. Veamos como vectorizar esta imagen de ejemplo:
- Paso 1 : usaremos la imagen llamada “cohete.png”, para rastrear en este ejemplo

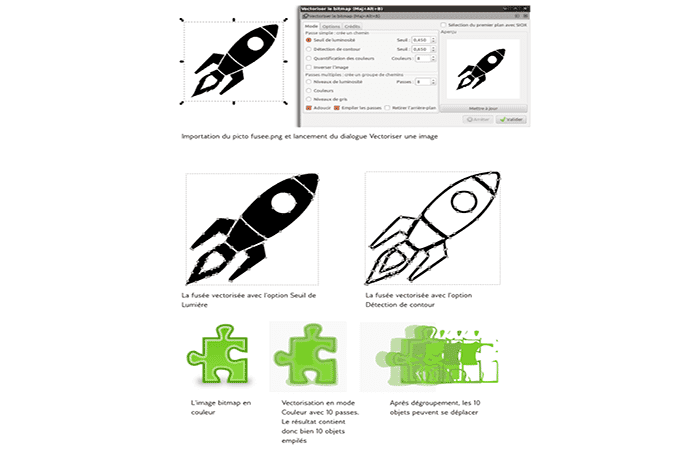
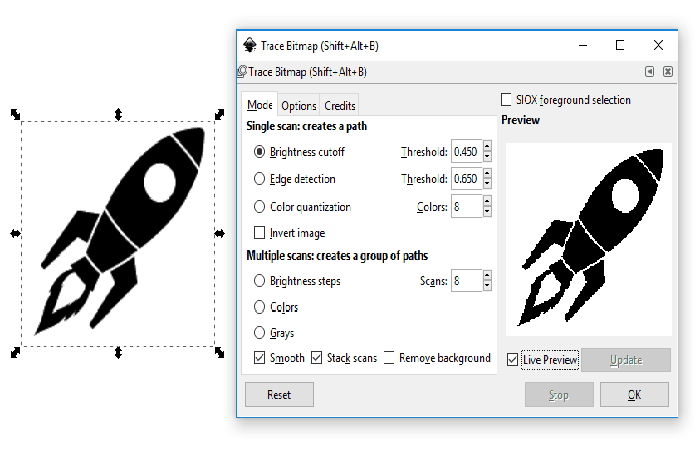
- Paso 2 : Se importó la imagen cohete.png y se abrió el cuadro de diálogo Trazar mapa de bits. La vista previa en vivo se puede activar para mostrar una vista previa aproximada del resultado.

- Paso 3 : El cohete se trazó con la opción de corte de brillo.

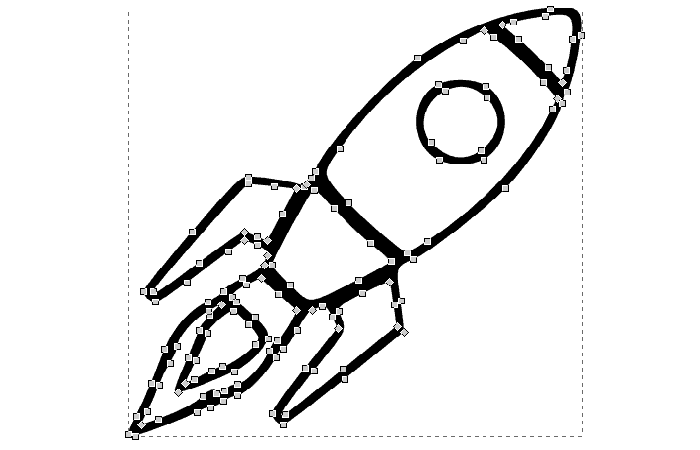
- Paso 4 : El cohete vectorizado con la opción Detección de bordes

Esta es una imagen de mapa de bits en color que también se puede trazar

- Paso 1 : Aquí se utilizar Escaneos múltiples : opción de colores con 10 escaneos. Hay 10 objetos apilados en el resultado.

- Paso 2 : Después de desagrupar, los 10 objetos se pueden mover

Método 4: vectorizar una imagen en Inkscape
Usar Inkscape para vectorizar una imagen tomada en 3 simples pasos.
Mira También ¿Qué Es Audacity? Funciones Y Características
¿Qué Es Audacity? Funciones Y Características- Paso 1 : Abre la imagen PNG en Inkscape. Abre una imagen en Inkscape o arrastra una imagen a tu documento de Inkscape.
- Paso 2 : Trazar mapa de bits (Ruta -> Trazar mapa de bits) Luego, coloca el cursor sobre Ruta en la barra de herramientas superior de Inkscape y haz clic en Trazar mapa de bits .
- Paso 3 : Completa la Vectorización.
¿Cómo convertir una imagen en un vector?
- Paso 1 : elige una imagen para convertirla en vector.
- Paso 2 : Selecciona un ajuste preestablecido de seguimiento de imagen.
- Paso 3 : Vectorizar la imagen con Image Trace .
- Paso 4 : ajusta tu imagen trazada.
- Paso 5 : Elige, Desagrupar colores.
- Paso 6 : edita tu imagen vectorial.
- Paso 7 : Guarda tu imagen.
¿Cómo usar una imagen en Inkscape?
- Paso 1 : Dirígete a Menú Archivo > Importar (o arrastrar y soltar), para llevar la imagen a Inkscape.
- Paso 2 : Usa la herramienta Pluma/Bezier de Inkscape, la herramienta Lápiz/Mano alzada o la herramienta Caligrafía (según el efecto o estilo que desee) para dibujar justo encima de la imagen importada.

¿Cómo convertir una imagen en un dibujo lineal en Inkscape?
Para convertir JPG a Line Art Selecciona un archivo y haz lo siguiente:
- Paso 1 : Descarga una copia de Inkscape. Instala Inkscape en tu computadora.
- Paso 2 : Abre la herramienta de conversión.
- Paso 3 : Haz clic en el botón "Actualizar" en el cuadro "Trazar mapa de bits"
- Paso 4 : Ajuste la configuración de " Trazar mapa de bits " para crear el aspecto de su conversión final.
¿Cómo convertir una imagen en vector gratis?
Esta es la forma de usar el convertidor de PNG o JPG a SVG en línea
- Paso 1 : Elige una imagen en formato PNG o JPG desde tu computadora.
- Paso 2 : Selecciona la cantidad de paletas para tu archivo vectorial de salida.
- Paso 3 : configure la opción Simplificar para suavizar su salida.
- Paso 4 : Haz clic en " Generar " Vectorizar imágenes.
¿Cómo puedes vectorizar una imagen en inkscape gratis?
La vectorización (o calco de imágenes) se puede hacer en línea de forma gratuita.
- Paso 1 : dirígete a Photopea.com
- Paso 2 : Presiona Archivo - Abrir y abre tu imagen rasterizada.
- Paso 3 : A continuación, presiona Imagen - Vectorizar mapa de bits .

¿Puedes convertir un archivo PNG a un vector?
Dado que PNG es un formato de trama, no hay forma de convertirlo directamente a un formato vectorial. Para crear un calco vectorial de tu archivo PNG, deberás usar una aplicación de gráficos vectoriales, como Inkscape o Adobe Illustrator.
¿Cómo cambiar una imagen vectorial de negro a blanco?
- Paso 1 : Selecciona los objetos cuyos colores quieres convertir.
- Paso 2 : Elige Edición > Editar colores > Convertir a escala de grises .
NOTA : utilice el comando Editar > Editar colores > Ajustar colores para convertir objetos a escala de grises y ajustar las sombras de gris al mismo tiempo.
¿Cómo rellenar una imagen de negro en Inkscape?
Abre el cuadro de diálogo Relleno y trazo seleccionando Objeto >> Relleno y trazo (alternativamente puedes usar el comando de teclado, Mayús + CTRL + F ).
Mira También Tutorial: Vectorizar En Inkscape – Guía Completa
Tutorial: Vectorizar En Inkscape – Guía Completa
¿Cómo arreglar una imagen pixelada en Inkscape?
- Paso 1 : Selecciona la imagen completa navegando a Editar > Seleccionar todo en el menú de Inkscape o presionando Ctrl + A en tu teclado.
- Paso 2 : Luego dirígete a Ruta > Trazar mapa de bits o presiona Shift + Alt + B en tu teclado.
- Paso 3 : En el cuadro de diálogo Trazar mapa de bits , Selecciona Colores como modo y asegúrate de que Suavizar no esté marcado.
¿Cómo rellenar una imagen?
- Paso 1 : Para rellenar una selección o capa con color
- Paso 2 : Elige un color frontal o de fondo.
- Paso 3 : Selecciona el área que desea rellenar.
- Paso 4 : Elige Edición > Rellenar para rellenar la selección o capa.
- Paso 5 : En el cuadro de diálogo Relleno , elige una de las siguientes opciones para usar o selecciona un motivo personalizado: Especifica el modo de fusión y la opacidad de la pintura.
¿Cómo convertir un jpeg en un dibujo lineal?
- Paso 1 : Configura tus capas.
- Paso 2 : Convierte la imagen a escala de grises usando una capa de ajuste.
- Paso 3 : Convierte tu foto en un dibujo lineal.
- Paso 4 : Establece los colores de fondo y primer plano.
- Paso 5 : Agrega sombreado de lápiz a tu imagen.
- Paso 6 : Agrega un efecto de sombreado cruzado a tu imagen.

¿Cómo convertir una imagen en un wireframe?
Para convertir una imagen de Photoshop en una estructura alámbrica en Inkscape, debe hacer lo siguiente:
- Paso 1 : Abra una imagen en Photoshop y presione "Ctrl - J" para crear una capa duplicada de la imagen original.
- Paso 2 : Selecciona "Filtro" en la barra de menú y luego haz clic en "Desenfoque" .
- Paso 3 : Selecciona "Desenfoque gaussiano" y arrastra el control deslizante hacia la derecha para aumentar la cantidad de desenfoque.
¿Un archivo JPG es un archivo vectorial?
JPEG, GIF y PNG son tipos de imágenes raster comunes. Las imágenes vectoriales, alternativamente, permiten una mayor flexibilidad. Construidos con fórmulas matemáticas en lugar de bloques de colores individuales, los tipos de archivos vectoriales como EPS, AI y PDF* son excelentes para crear gráficos que con frecuencia requieren cambios de tamaño.
¿Es un SVG un archivo vectorial?
Un archivo svg (Scalable Vector Graphics) es un formato de archivo de imagen vectorial. Una imagen vectorial utiliza formas geométricas como puntos, líneas, curvas y formas (polígonos) para representar diferentes partes de la imagen como objetos discretos. Estos formularios se pueden editar individualmente.
¿Cómo puedes cambiar una imagen a blanco y negro?
Para cambiar una imagen a escala de grises oa blanco y negro debe hacer los siguientes:
- Paso 1 : Haz clic con el botón derecho en la imagen que quieres cambiar y luego haz clic en Formato de imagen en el menú contextual.
- Paso 2 : Haz clic en la pestaña Imagen .
- Paso 3 : En Control de imagen, en la lista Color, haz clic en Escala de grises o Blanco y negro.
¿Por qué la ilustración de recolor está atenuada?
La opción probablemente sea gris porque su primario actual (relleno) está vacío. Presionar D es elegir los colores predeterminados (relleno blanco/trazo negro), y también restablece tu trazo, por lo que la acción no tiene sentido en tu caso.
Mira También Cómo Hacer Un Plano En Photoshop. 9 Pasos A Seguir
Cómo Hacer Un Plano En Photoshop. 9 Pasos A Seguir¿Cómo rellenar y trazar en Inkscape?
- Paso 1 : El menú de Diálogo de Relleno y Trazo Objeto ‣ Relleno y Trazo . (atajo de teclado Shift + Ctrl + F) a través de su icono. o haciendo doble clic en los campos de relleno y trazo en la parte inferior izquierda de la ventana de Inkscape.
¿Cómo se llena un área delimitada en Inkscape?
El comando de teclado Mayús + clic realiza el relleno desde el punto de clic y luego une la ruta resulta con la ruta seleccionada.
De esta forma, si tu primer intento no llenó toda el área deseada, puedes presionar Mayús + clic en la esquina restante para completarla por separado y combinar el resultado con el resultado del relleno anterior.
¿Cómo se delinea una forma en Inkscape?
Utilice el botón Trazo a ruta. Cuando pasa el cursor sobre un botón, Inkscape te dirá qué hace ese botón. Ahora verás que el camino ha cambiado; está delineando el trazo que creaste. Ahora puedes editar el relleno con el trazo que quieras.
También te puede interesar leer sobre: 8 programas para crear imágenes vectoriales
Conclusión
Como puedes ver, estos son los métodos que puedes usar para vectorizar una imagen en Inkscape, También existen otros modos y programas de diseño como Photoshop e Illustrator que pueden ser de mucha ayuda al tratar de convertir una imagen con formato JPG a mapa de bits para vectorizarla. Esperamos haberte ayudado con esta información.
 Cómo Agregar Cabello En Photoshop - Tutorial Completo
Cómo Agregar Cabello En Photoshop - Tutorial CompletoSi quieres conocer otros artículos parecidos a Cómo Vectorizar Una Imagen En Inkscape puedes visitar la categoría Audio.
Deja una respuesta
¡Más Contenido!