
¿Te gustaría saber cómo tener menús en cada página de WordPress? Hay muchos casos en los que necesita diferentes menús en diferentes páginas.
- Por ejemplo, es posible que tengas un sitio web de una página pero quieres una tienda dedicada o una página de contacto. En este caso, los enlaces de navegación del menú superior no se pueden usar en esas páginas separadas (p. ej., contacto o tienda) ya que están configurados para guiar a los usuarios a través de diferentes secciones en la misma página (p. ej., tu página de inicio).
Otro caso podría ser cuando los usuarios están en la página de tu tienda. Dado que esa página tiene una función diferente al resto del sitio web, es posible que quieras utilizar el menú superior para mostrar las categorías de tus productos u otra información relevante para aquellos que buscan realizar una compra.
Aquí puedes leer sobre: Formas De Añadir Un Formulario De Suscripción En WordPress
Para lograr el resultado deseado, debes crear menús en cada página de WordPress para cada uno de estos escenarios y mostrarlos solo en esas páginas. Afortunadamente, dado que WordPress tiene una comunidad tan grande detrás, puedes lograrlo con la ayuda de un complemento gratuito.
Métodos para tener menús en cada página de WordPress
Ahora, veamos cómo puedes colocar menús en cada página de WordPress:
Método 1: menús en cada página de WordPress
Estas son los pasos que debes seguir para lograr tener menús en cada página de WordPress:
Parte 1: instala un complemento gratuito para tener menús en cada página de WordPress
Para configurar un menú diferente para una página determinada, deberás usar el complemento de menús condicionales. Para instalarlo, sigue los pasos a continuación:
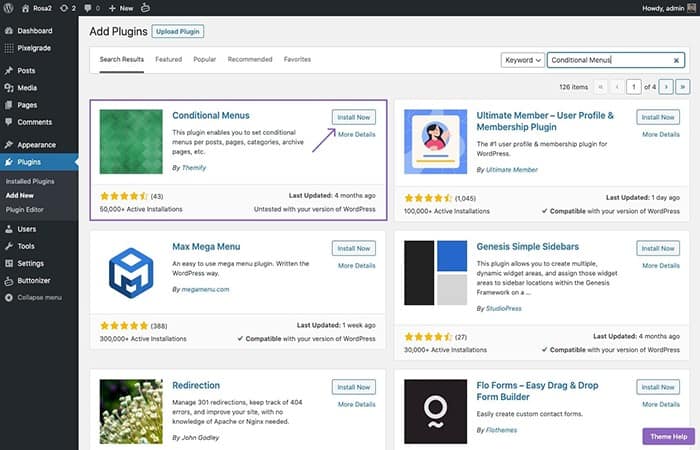
- Paso 1: Desde tu panel de WordPress, dirígete a Complementos → Agregar nuevo
- Paso 2: En la barra de búsqueda, busca «Menús condicionales» e instala el primer resultado ( captura de pantalla )

- Paso 3: Después de que se instala, haz clic en Activar.
Parte 2: crea diferentes menús para diferentes páginas
Para crear los menús de cada página es necesario:
- Paso 1: Dirígete a Panel de WordPress → Apariencia → Personalizar →haz clic en Menús
- Paso 2: Agrega un nuevo menú, llamémoslo «Menú de la página de contacto» (o cualquier otro nombre)
- Paso 3: Agrega elementos de menú para cada página o enlace personalizado y haz clic en Publicar
- Paso 4: Repite el proceso para todos los demás menús que necesites.
Parte 3: administra la ubicación de cada menú
Dirígete a Apariencia → Menús → Administrar ubicaciones y comienza a personalizar tus menús en cada página de WordPress siguiendo estos pasos:
- Paso 1: Haz clic en + Menú condicional para agregar un nuevo menú en la misma ubicación (p. ej., Menú principal)
- Paso 2: Selecciona el menú que desea agregar
- Paso 3: Haz clic en + Condiciones para seleccionar los lugares donde quieres que aparezca ese menú específico
- Paso 4: Haz clic en Guardar cambios y visita la página para asegurarte de que funciona correctamente;
Repite el mismo proceso para cualquier número de páginas separadas.
Método 2: Cómo crear diferentes menús en cada página de WordPress
El menú es el contenido básico de todo sitio web; ayuda a los visitantes a encontrar las páginas que necesitan con facilidad. Sin embargo, en sitios web con estructuras complejas, es posible que desee que cada grupo de páginas tenga menús separados. Para personalizarlos de esa manera, necesitas un complemento para crear diferentes menús y asignarlos a tus páginas/grupo de páginas.
En este método, te mostraremos a fondo cómo hacerlo de la manera más rápida. Pero primero, veamos cómo la creación de menús separados para cada página puede ayudarte en situaciones particulares.
Parte 1: Usa aplicaciones de crear menús en cada página de WordPress
Tener menús separados para cada página puede ayudarte si:
- Quieres mostrar páginas de productos en el menú de la página de inicio. Cada página de producto tendrá un menú particular que tiene submenús vinculados a las páginas de información del producto. Por ejemplo, el menú de la página del producto contendrá información como el precio, país de origen del producto correspondiente.
- Tienes un sitio web de una cadena de tiendas y cada tienda está representada en una página separada. El menú de la página de inicio dirigirá a las páginas de la tienda. La página de cada tienda tendrá su propio menú de páginas esenciales como productos, dirección, pedido, etc.
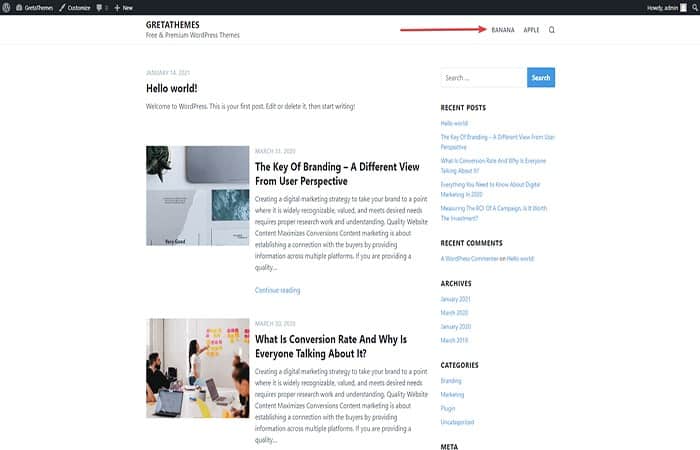
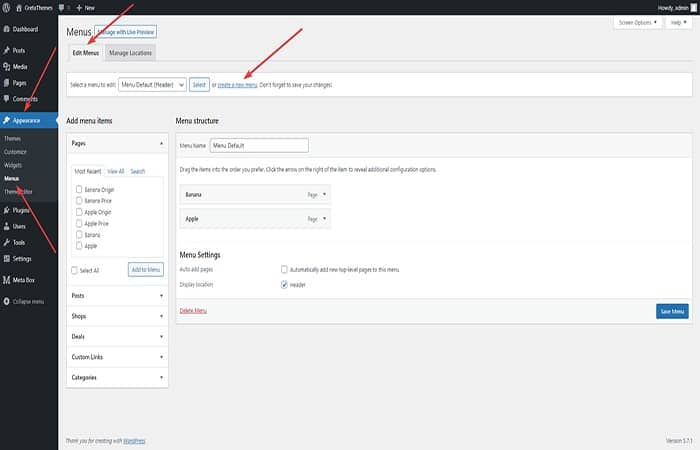
Para que sea más fácil de entender, tomaremos un ejemplo de un sitio web de negocios de frutas. El sitio web tiene un menú predeterminado en la página de inicio que conduce a dos páginas, Apple y Banana.

Crearemos dos menús separados más para estas dos páginas usando el complemento de menús condicionales. Estos son los pasos para hacerlo:
Parte 2: Instalar y activar el complemento de menús condicionales
Los complementos de menús condicionales son gratuitos y están disponibles en wordpress.org . Simplemente necesitas instalarlo y activarlo como cualquier otro complemento gratuito.
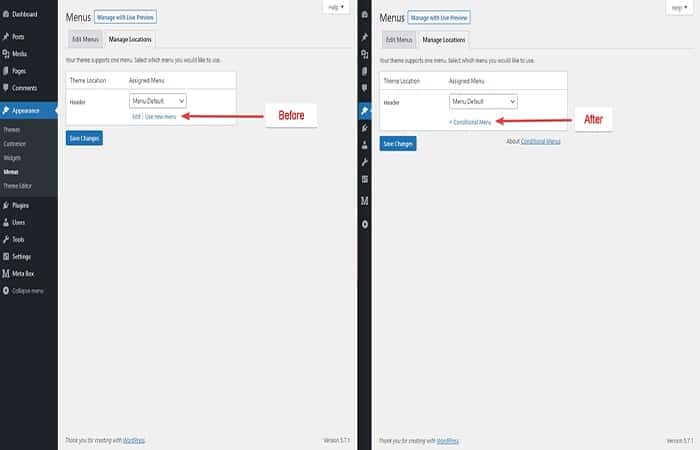
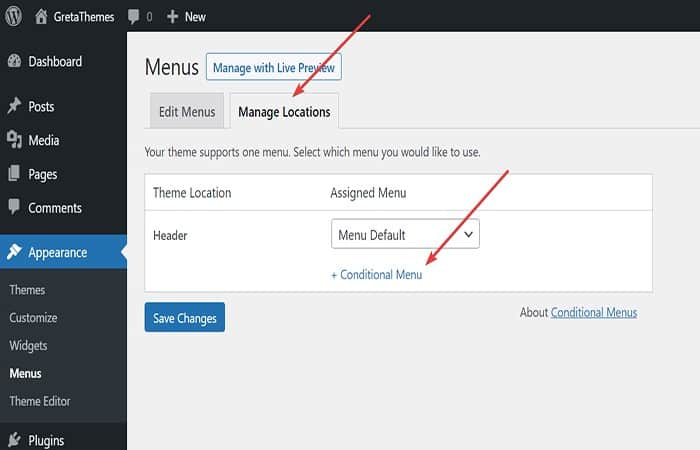
- Paso 1: A continuación, dirígete a Apariencia> Menús, cambia a Administrar ubicaciones y podrás ver el + Menú condicional agregado por el complemento:

Parte 3: crea los menús a cada página de WordPress
- Paso 1: Ahora crearemos menús separados para las páginas de Apple y Banana. Para hacerlo, vamos a Apariencia> Menús > Editar menús > crear un nuevo menú .

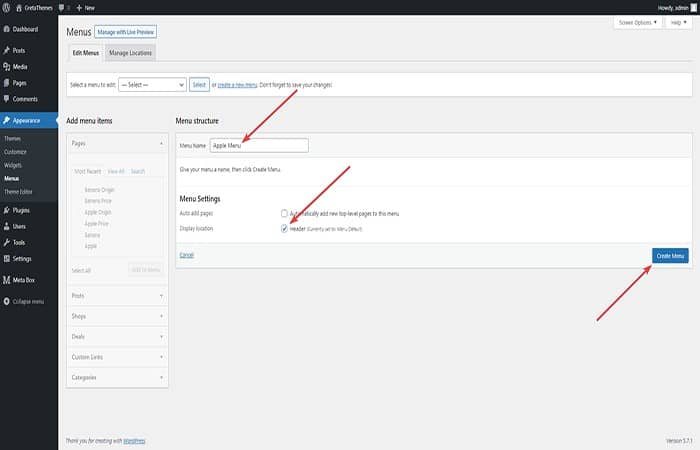
- Paso 2: A continuación, asignaremos un nombre al menú, elige la posición de visualización del menú (quiero mostrarlo en el encabezado) y luego haz clic en Crear menú.

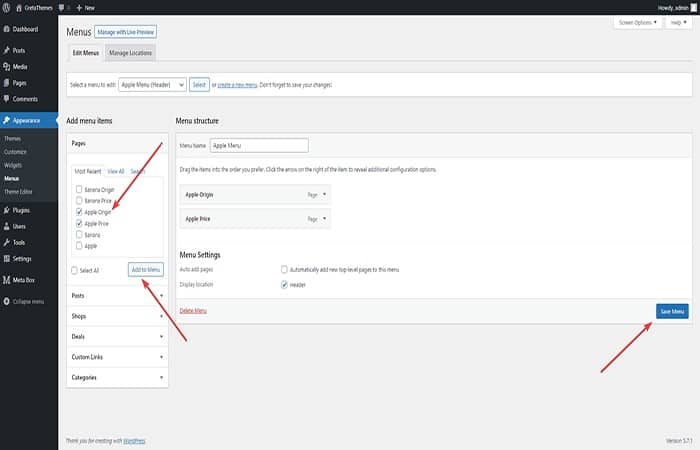
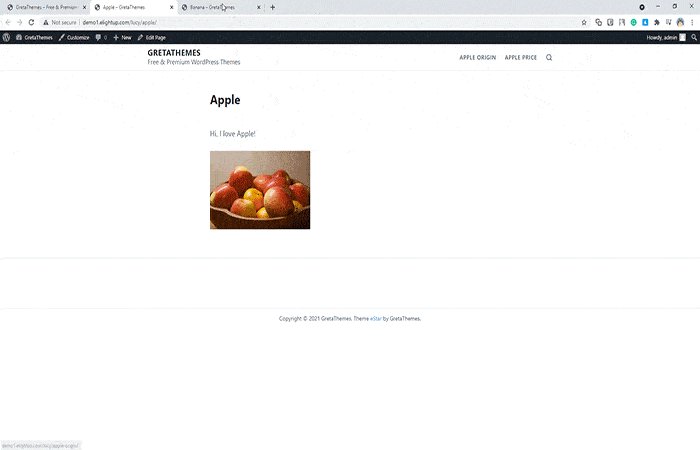
- Paso 3: En la sección Agregar elementos de menú, debes agregar páginas como submenús. Agrega dos páginas que son Apple Originy Apple Price al menú Apple. Haz clic en Guardar menú.

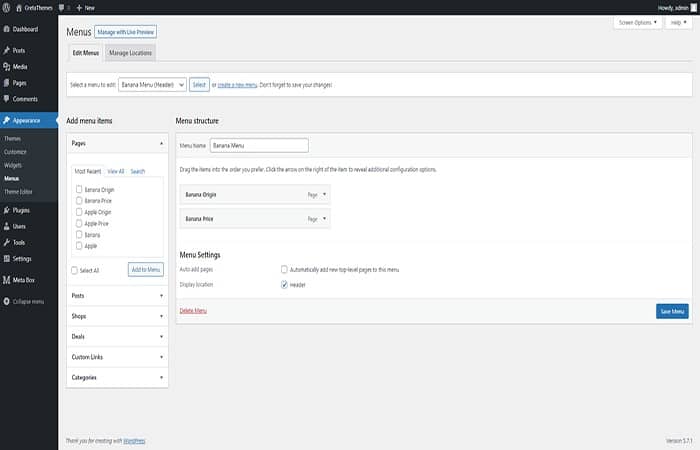
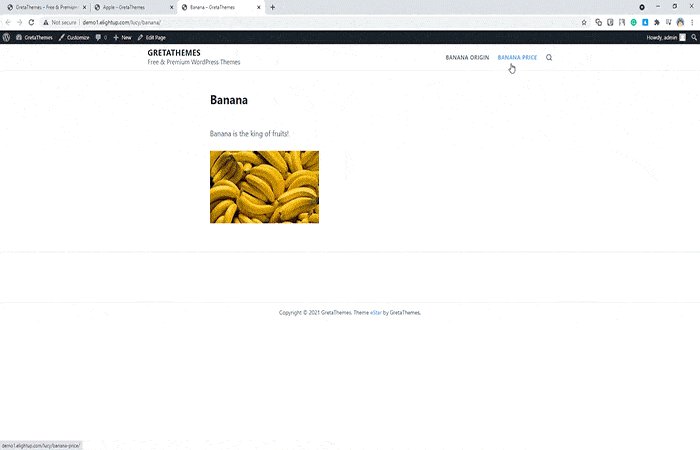
- Paso 4: Ahora haz los mismos pasos para crear un menú separado para la página Banana:

Parte 4: configura los menús en cada página de WordPress (correspondientemente)
- Paso 1: Todavía en Apariencia> Menús, cambia a Administrar ubicaciones y elige + Menú condicional:

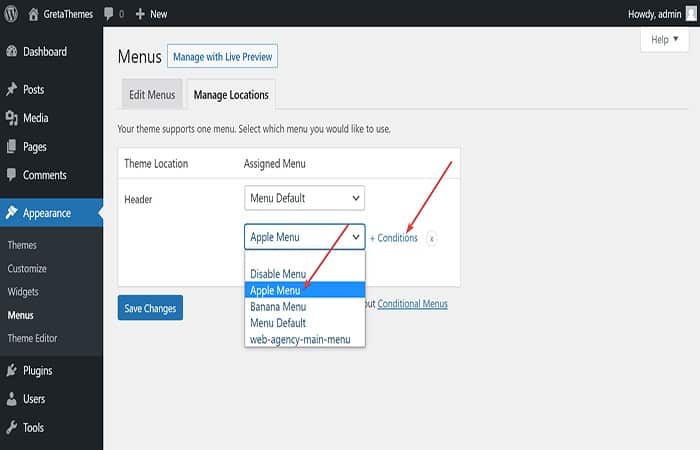
- Paso 2: De la lista, elige un menú (estoy eligiendo el Menú Apple). Haz clic en + Condición para establecer dónde mostrarlo:

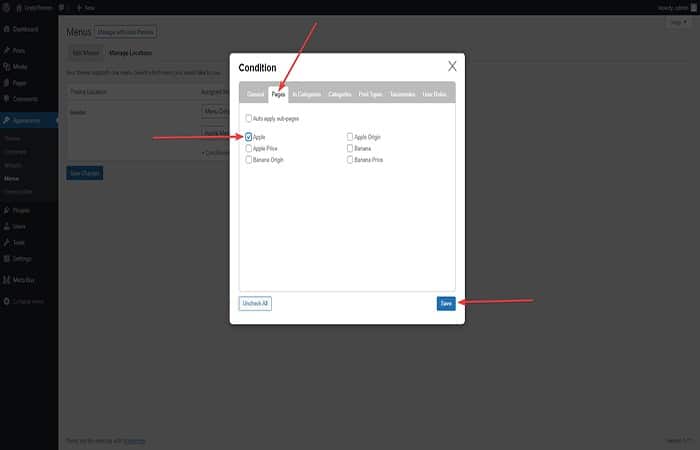
NOTA: Aparecerá una nueva ventana emergente y verás diferentes pestañas para elegir. Puede elegir mostrar el menú en cada categoría, tipo de publicación, taxonomía, rol de usuario o página de inicio, 404 páginas, etc.
- Paso 3: Elige la pestaña Páginas y la página de Apple para establecer el menú en esta página.

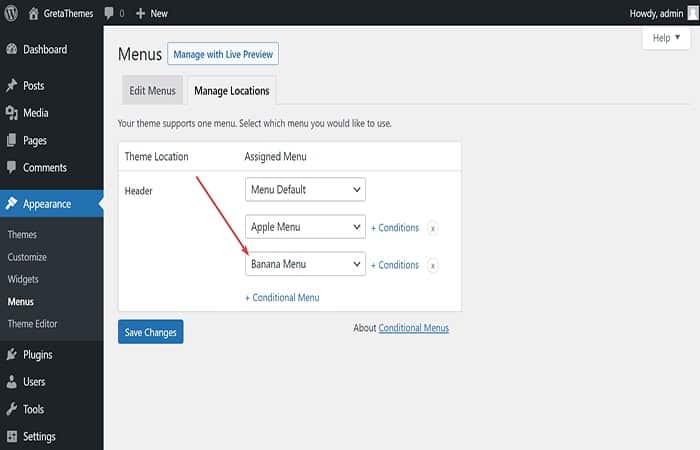
- Paso 4: Haz lo mismo con el Menú Plátano.

- Paso 5: Por último, no olvides hacer clic en Guardar cambios, o todo lo que hayas hecho desaparecerá.
Ahora debes ir a la interfaz de WordPress para comprobar el resultado.

Como puedes ver, la página de inicio, la página de Apple y la página de Banana ahora tienen tres menús diferentes.
Tipos de Menús en cada página de WordPress
La navegación cómoda en un sitio es vital. Por lo tanto, es crucial crear un menú personalizado por página bien organizada y fácil de seguir para el usuario. Sin embargo, el sitio web no siempre necesita un menú uniforme en todas las páginas porque cada página tiene su propio propósito. ¿Quieres crear diferentes menús en cada página de WordPress? Veamos a continuación cuales son las mejores opciones que puedes usar:
Los mejores complementos para diferentes menús en cada página de wordpress
Imagina, tienes un sitio web de una página. Allí necesita una página separada con un formulario de contacto y un chatbot o una página de tienda relevante. Y es imposible implementarlos técnicamente porque solo guiarán a los usuarios a través de las diferentes secciones de la página de destino.
Digamos que los visitantes llegaron a la página de tu tienda. Debes tener un menú particular en el encabezado para mostrar las categorías de productos, la información sobre el envío, el botón Agregar carrito, etc. Sin embargo, puedes enfrentar el mismo problema que en el caso anterior. O puedes ver que el menú de la página de inicio se duplica en la página de la tienda.
No funcionará correctamente, ¿verdad? Cada página tiene que tener un menú relevante. Sin embargo, puede ser difícil implementarlos en las diferentes páginas. No te asustes, aquí te ofrecemos un montón de soluciones para satisfacer esta necesidad. Pero antes de contarte cómo crear menús en cada página de WordPress, centrémonos en las principales herramientas que te ayudarán a configurar un menú personalizado por página.
1. JetBlocks
Comencemos con JetBlocks. Este complemento te permite crear encabezados y pies de página específicos que se ajustan perfectamente a las necesidades de tu sitio web. Con JetBlocks, es muy fácil agregar los elementos necesarios a un encabezado y crear un menú personalizado:
- Formularios de inicio de sesión
- Formularios de registro
- Formularios de búsqueda
- y carrito de WooCommerce,
- Menú de navegación
- Paneles expandibles.
Además, puede agregar y personalizar el logotipo del sitio web, insertar enlaces de autorización y otros elementos para crear un impresionante menú personalizado por página.
Puedes descargarlo desde aquí
2. JetMenú
JetMenu está a tu disposición para diseñar el mega menú. Con la ayuda de este complemento, puedes crear y personalizar cada elemento, agregar varios elementos e insignias y personalizarlos también.
Además, puedes cambiar el fondo de los elementos del menú, diseñar la tipografía del menú, aplicar el modo Hover, etc. Apostamos a que las posibilidades del complemento JetMenu son ilimitadas. Es una de las mejores herramientas para crear menús en cada página de WordPress.
Puedes descargarlo desde aquí
3. JetThemeCore
Con JetThemeCore, puedes crear plantillas de temas personalizados y plantillas para páginas como 404. Y, por supuesto, crear encabezados ilimitados y asignarlos para diferentes páginas. El proceso es intuitivo y está bien elaborado, por lo que no necesitas conocimientos extra para escribir código o demás. Si solo tienes el complemento JetThemeCore, bastará con crear un menú personalizado por página y agregarle cualquier contenido específico. Al menos, puedes usar el encabezado prefabricado y hacer algunos cambios allí.
Puedes descargarlo desde aquí
Cómo configurar y crear menús en cada página de WordPress
En primer lugar, asegúrate de tener todos los complementos necesarios instalados. Si ya sabes cómo crear encabezados, salta a la sección diseñando los menús y configurándolos en las diferentes páginas. Ahora, pongámonos manos a la obra.
Parte 1: Encabezado simple con widgets Mega Menú
- Paso 1: Para agregar un encabezado a tu sitio web. Allí verá las partes del tema,donde agregará el encabezado.
- Paso 2: Haz clic en el botón Agregar nuevo, Selecciona el tipo de plantilla: encabezado y elige un nombre para él.
- Paso 3: Serás redirigido a la página de Elementor donde comenzará la magia.
- Paso 4: Agrega una sección y elige el diseño apropiado, por ejemplo, Ancho del contenido: en caja, establece los parámetros que necesitas.
Los Widgets en los menús en cada página de WordPress
Los Widgets de Mega Menú merecen tu atención si quieres crear un menú personalizado por página que sea espectacular.
- Paso 1: Busca los Widgets del Mega Menú en el panel de elementos.
NOTA: Hay dos opciones disponibles: Mega Menú vertical y Mega Menú simple
- Paso 2: Ahora, nos centraremos en el último. Después de arrastrar el widget, puedes ver las pestañas de configuración en la barra lateral izquierda.
- Paso 3: Busca Contenido, despliega General y Selecciona un menú allí.
- Paso 4: Elige entre Pantalla de menús o regresa al panel de control de WordPress — Apariencia— Menús.
- Paso 5: Ahora Selecciona el menú con el que quieres trabajar o crea uno nuevo.
- Paso 6: Una vez que crees un menú, lo verás en la lista de menús disponibles en Elementor.
NOTA: No olvides poner el menú para las versiones de escritorio y móvil de tu sitio web para asegurarte de que tenga un diseño receptivo.
En la pestaña Estilo, puedes personalizar tu menú futuro: establecer alineaciones, cambiar el fondo, el tipo de borde o la sombra del cuadro. Encuentra el que mejor se adapte a ti.
Además, puedes diseñar las fuentes y cambiar los estados activos y de desplazamiento. Si tienes algunos elementos del submenú, cámbialos usando la pestaña de configuración Elementos del menú del escritorio.
Configuración de menús en cada página de WordPress
- Paso 1: Para configurar este encabezado en una ubicación determinada, dirígete a Configuración de encabezado en Elementor.
- Paso 2: Este menú te ayudará a cambiar el estado del encabezado y establecer las condiciones en las que se mostrará a través de un menú desplegable: el sitio web completo, singular o página de archivo. Por ejemplo, elige todo el sitio.
Parte 2: Complemento Mega Menu y JetMenu
Como ya sabemos, JetMenu es especial porque te permite agregar cualquier contenido a tus menús condicionales. Hagamos uso juntos de sus ilimitadas posibilidades.
- Paso 1: En el panel de WordPress — Apariencia — Menús.
- Paso 2: busca el menú que quieres personalizar o crea uno nuevo.
NOTA: Si quieres crear un menú con algunos submenús detallados, deberás agregar algunos menús más a través de la misma pestaña Menús de WordPress. Entonces, para cada categoría que tenga en el menú principal, debes crear varios submenús diferentes.
Configuración de los menús en cada página de WordPress con JetMenu
- Paso 1: En cada elemento del menú, busca un elemento JetMenu, donde puedes jugar con la configuración.
- Paso 2: Habilita el submenú Mega y presiona Editar el contenido del elemento del menú Mega para enriquecer tu menú con otros elementos y personalizar los elementos.
- Paso 3: En la página de Elementor, elige una sección con el número necesario de columnas.
- Paso 4: Arrastra el widget Vertical Mega Menu a la primera columna, en la pestaña de contenido en la barra lateral izquierda
- Paso 5: Selecciona el menú que quieres insertar.
- Paso 6: Por último, Agrega los submenús que has creado en el panel de administración de WordPress. Puede copiar fácilmente el widget y pegarlo en la segunda sección.
Después de esto, puedes usar la pestaña Estilo y personalizar los elementos, establecer el ancho, la altura, la tipografía, el espacio necesario, etc.
En la configuración principal de JetMenu, puede ver la posición del Mega Menú, agregar cualquier icono a tu menú (Selecciona entre los prefabricados o carga el archivo svg), aplica cualquier insignia de texto al elemento del menú, personaliza el tamaño del menú, etc.
Consejo profesional
Usando Elementor, Agrega un encabezado sobre el menú (por ejemplo, copia de la página anterior), inserta elementos particulares con el widget JetBlocks y actualízalo.
Sin embargo, tenemos un problema al configurar este menú en otra página. Para lidiar con esto, haz lo siguiente:
- Paso 1: dirígete a Theme Builder nuevamente, crea una nueva plantilla de encabezado, copia el encabezado o crea uno nuevo
- Paso 2: Selecciona el Mega Menú que acaba de crear en la pestaña Configuración general para mostrarlo y agrega el widget Breadcrumbs.
- Paso 3: En la configuración de Encabezado: pestaña Condiciones, selecciona Singular y Portada para colocar el encabezado que has creado en tu página de inicio y dejar el encabezado creado anteriormente en las otras páginas de tu sitio web.
Parte 3: Crear menús en cada página de WordPress (Menú desplegable)
Digamos que tienes una página separada con un formulario de contacto y quieres darle un encabezado diferente. Solo sigue estos pasos:
- Paso 1: Crea una nueva plantilla en el generador de temas, copia la parte superior del encabezado principal y, en esta etapa, agrega un menú desplegable.
NOTA: La esencia es la misma, puedes agregar los menús existentes o crear el nuevo menú personalizado por página según tus necesidades: menú simple o mega menú con elementos variables. Cambia la posición del contenedor, juega con la configuración, dale estilo, etc.
- Paso 2: Finalmente, configura este encabezado particular para la página específica, usando la opción Singular en la pestaña Condiciones e indicando el nombre de tu página de Contacto.
También te puede interesar leer sobre: Cómo Crear Un Menú Desplegable En WordPress
Conclusión
Eso es todo por las formas de crear menús en cada página de WordPress y configurarlos. Solo dimos tres de ellos, aun así, estamos bastante seguros de que hay otros métodos para crear un menú personalizado por página.
Como puedes ver, usar los menús condicionales para crear diferentes menús para diferentes páginas es muy simple y útil. Además, el complemento también te brinda opciones flexibles para crear menús separados para tipos de publicación, categoría, taxonomía, función de usuario, etc., o incluso páginas 404.
Me llamo Javier Chirinos y soy un apasionado de la tecnología. Desde que tengo uso de razón me aficioné a los ordenadores y los videojuegos y esa afición terminó en un trabajo.
Llevo más de 15 años publicando sobre tecnología y gadgets en Internet, especialmente en mundobytes.com
También soy experto en comunicación y marketing online y tengo conocimientos en desarrollo en WordPress.