
En este artículo, te diremos cómo crear un menú desplegable en WordPress paso a paso, ¡con capturas de pantalla! Puedes hacer todo con la funcionalidad principal de WordPress, sin necesidad de un complemento de terceros. Las funciones de navegación deficientes pueden dañar la usabilidad y la accesibilidad de un sitio web con un diseño hermoso. Es extremadamente importante que tus usuarios puedan acceder a lo que necesiten en tu sitio, fácil y rápidamente.
Especialmente si has acumulado muchas páginas y publicaciones, un menú de navegación bien planificado facilitará a los usuarios la exploración de todo lo que tienes para ofrecer. Esta sencilla función también puede ayudar a reducir tus tasas de rebote, manteniendo a los visitantes por más tiempo. Entonces veamos cómo crear un menú desplegable en WordPress, pero primero te explicaremos qué es un menú despegable para aclarar dudas. ¡Empecemos!
Quizás te puede interesar: Formas De Añadir Un Formulario De Suscripción En WordPress
¿Qué es un menú desplegable?
El menú predeterminado que se usa en la web es el menú estándar. Es un diseño simple en el que cada elemento del menú se muestra uno junto al otro de forma horizontal (a veces vertical). El diseño no contiene elementos anidados, lo que le da una apariencia real de lo que ves es lo que obtienes.
Un menú desplegable es una variación del menú web estándar. Utiliza el mismo diseño, solo unos pocos elementos del menú tienen elementos anidados que se «despliegan» cuando el usuario se desplaza sobre el elemento principal.

El diseño ofrece una forma sencilla de proporcionar más enlaces para que el usuario acceda, lo que facilita la navegación por tu sitio.
Cómo crear un menú desplegable en WordPress: paso a paso
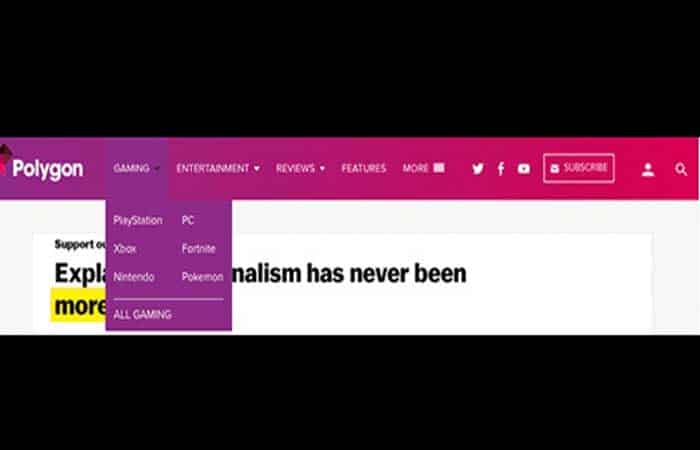
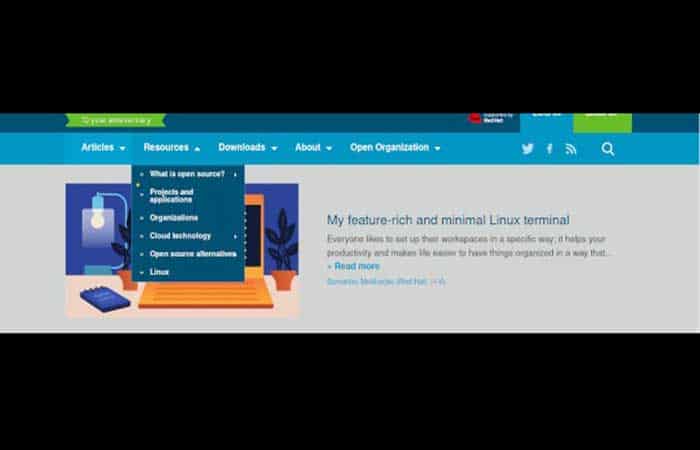
Hay varios tipos de menús de navegación, como puedes haber visto al visitar diferentes sitios web. Veamos algunas de las opciones más populares. Podría decirse que el tipo más común es el menú de encabezado:

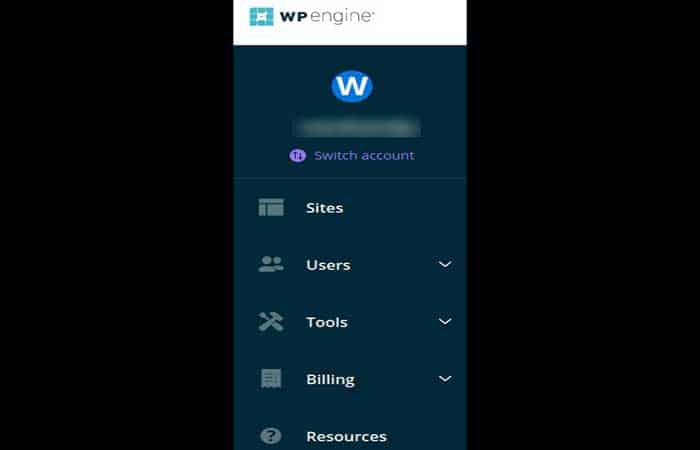
Sin embargo, los menús de la barra lateral también son muy destacados:

También verás muchos menús de hamburguesas en sitios móviles, que se expanden cuando se hace clic en el ícono de hamburguesas:

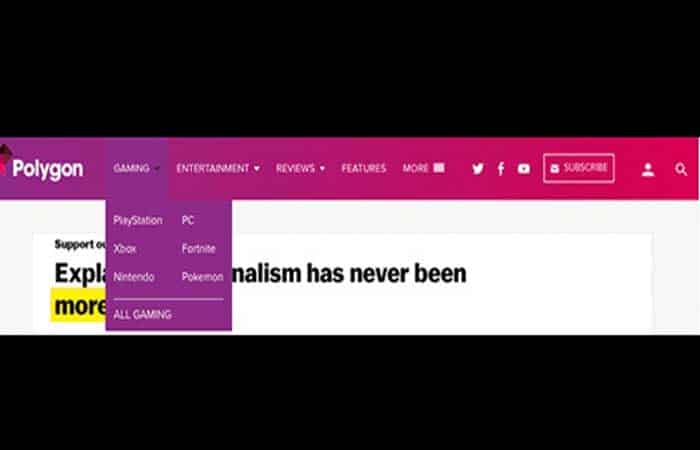
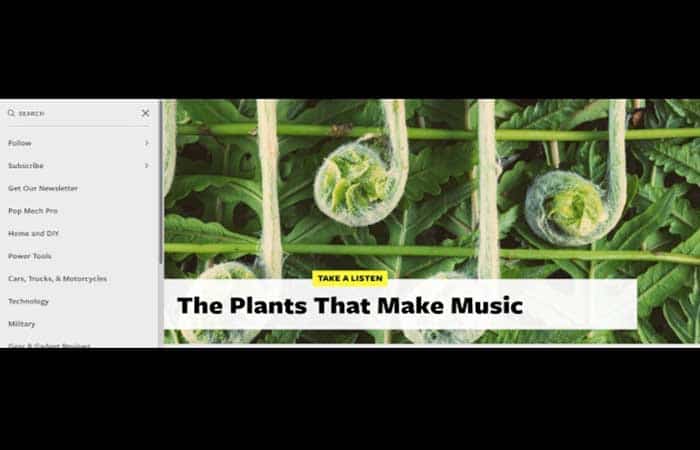
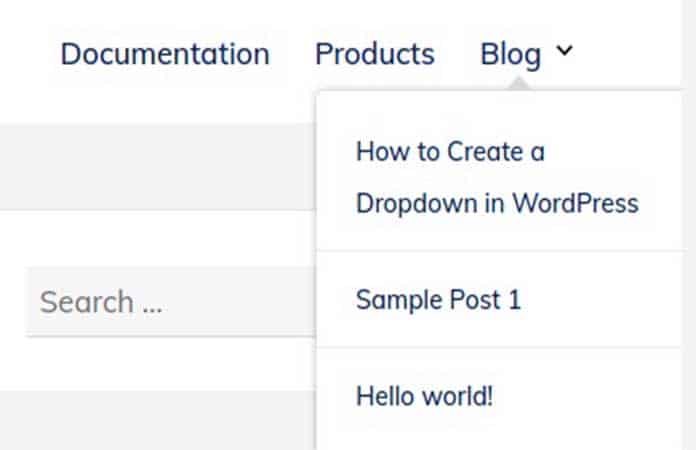
Un último ejemplo, que también es lo que crearemos más adelante en esta publicación, es el menú desplegable. Al igual que el menú de hamburguesas, este estilo ahorra espacio en la pantalla, porque la mayor parte del contenido se oculta hasta que se necesita:

Ten en cuenta que ciertos temas no son compatibles con los menús desplegables. Entonces, lo primero que querrás hacer es confirmar que su tema ofrece esta opción. Por lo general, puedes averiguarlo consultando la documentación del tema.
En el siguiente tutorial, te mostraremos cómo utilizar las funciones nativas para crear un menú desplegable en WordPress. Una ventaja de este método es que conservarás los menús que crees incluso si cambias los temas o agregas nuevos complementos a tu sitio en el futuro.
Paso 1: Crea elementos de menú
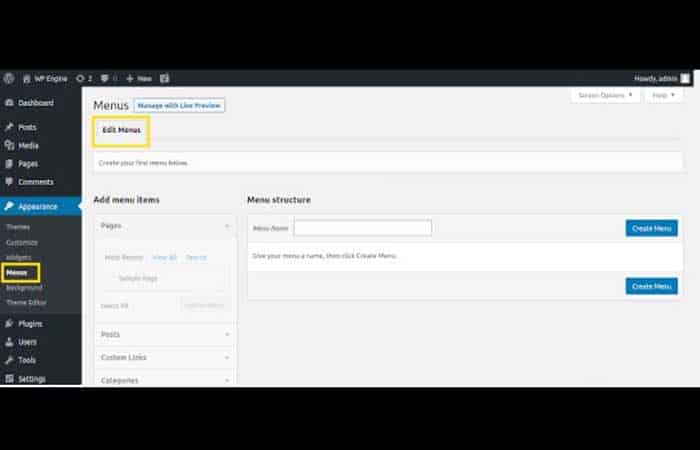
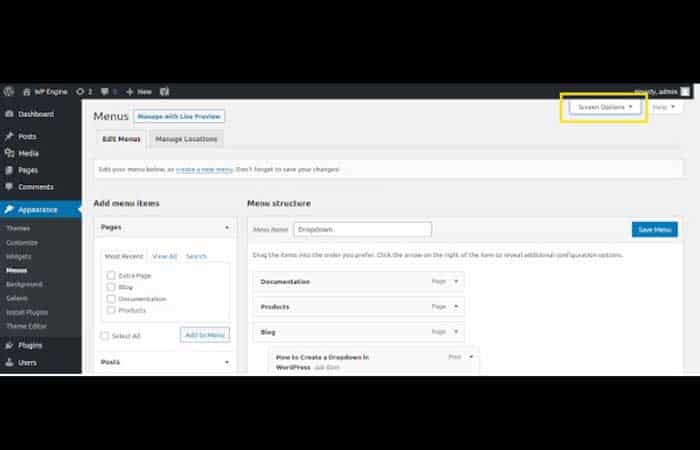
Para comenzar, ve a Apariencia> Menús en tu panel de WordPress. Las opciones disponibles allí estarán determinadas en parte por tu tema actual. Haz clic en la pestaña Editar menús, donde puedes elegir crear un nuevo menú:

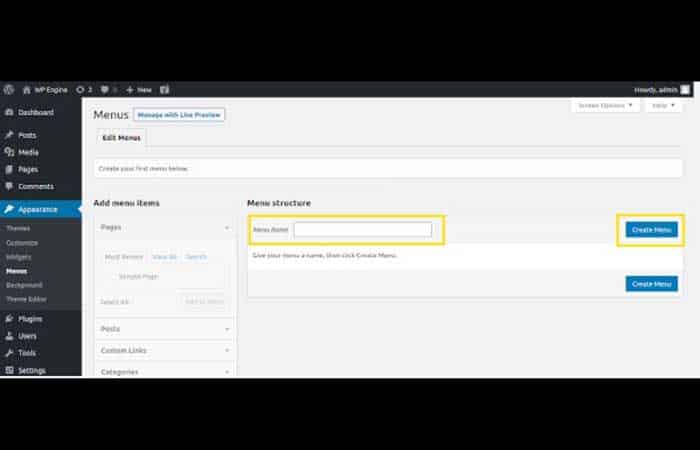
Ingresa un nombre en el campo de entrada debajo de la sección Estructura del menú y luego haz clic en Crear menú:

Una vez que hayas creado al menos un menú, deberías ver una nueva pestaña titulada Administrar ubicaciones, justo al lado de Editar menús.
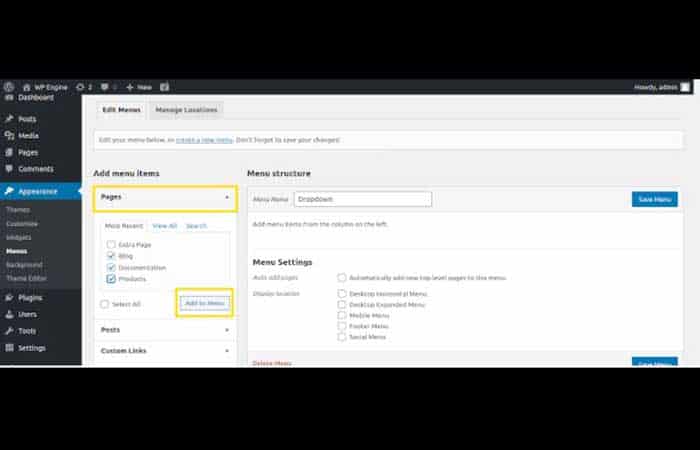
Ahora puedes comenzar a agregar elementos a tu menú. Puedes incluir páginas, publicaciones y URL personalizadas. Para agregar una página, por ejemplo, marca las casillas junto al contenido que deseas agregar en la sección Páginas a la derecha, y luego selecciona Agregar al menú:

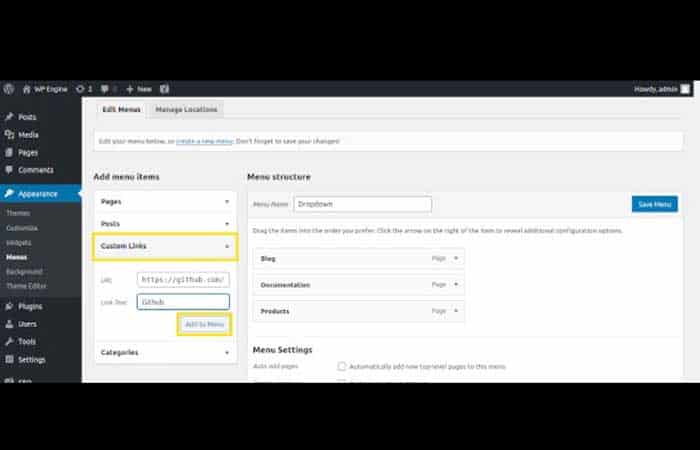
El mismo proceso se aplica a las publicaciones. Si deseas agregar un enlace a tu menú, expande la sección Enlaces personalizados e ingresa una URL, así como un texto personalizado:

Puedes seguir pasos similares para agregar categorías a tu menú, expandiendo la sección Categorías. Cualquier elemento de menú creado de esta manera abrirá una página que contiene todo el contenido de una categoría en particular.
Paso 2: Establece la estructura de tu menú
En esta etapa, tu menú aún no está organizado. Todo simplemente se mostrará en el orden en que se agregó. Tampoco hay una función desplegable todavía. Entonces, el siguiente paso es resolver esos dos problemas.
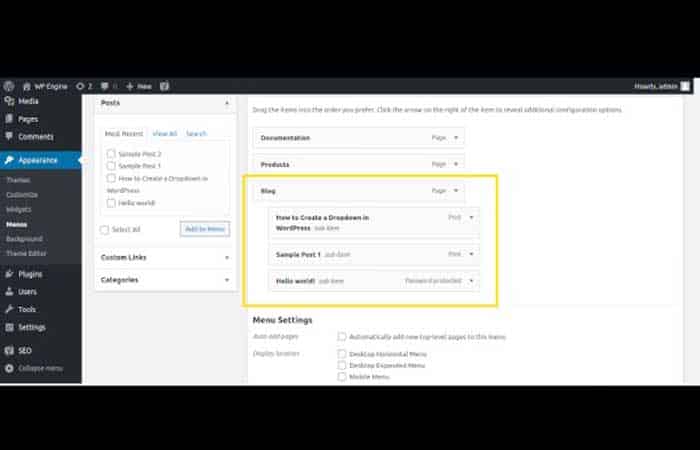
Para hacer eso, simplemente puedes arrastrar y soltar los elementos de tu menú donde quiera que vayan. Incluso puedes crear subelementos de esta manera. Por ejemplo, hemos enumerado tres publicaciones de blog específicas para que aparezcan en el elemento más amplio del menú:

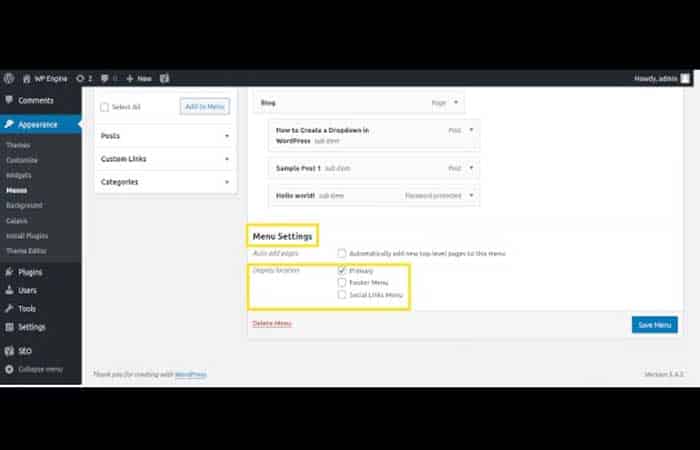
Una vez que hayas terminado de personalizar la estructura de tu menú, asegúrate de guardar los cambios. También ten en cuenta que, dependiendo de tu tema, es posible que debas asignar tu nuevo menú a una ubicación. Las opciones relevantes se pueden encontrar en la sección Configuración del menú:

Luego, puedes consultar tu sitio en la interfaz para ver el menú en acción. Cualquier subelemento se mostrará como un menú desplegable:

Recuerda que los menús de navegación deberían facilitar la navegación por tu sitio web. Por lo tanto, querrás limitar la cantidad de elementos que agregas a tus menús, para que no se vuelvan confusos o desordenados.
Tal vez quieras saber: Cómo Crear Un Foro En WordPress | Instalación de Simple Press Forum
Paso 3: Agrega CSS a tu menú
También puedes agregar un estilo personalizado a tu menú desplegable mediante el uso de clases CSS. Para hacer esto, comienza haciendo clic en Opciones de pantalla en la parte superior de tu tablero:

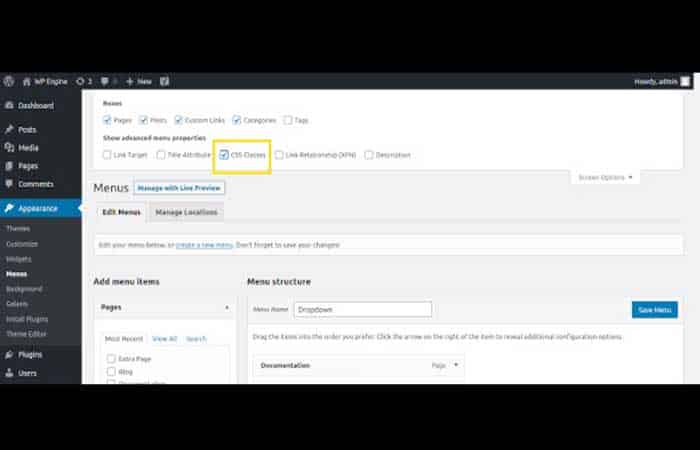
Selecciona la casilla de verificación etiquetada Clases CSS:

Esto te permitirá agregar CSS personalizado a tu menú. También restringirá cualquier estilo personalizado a los elementos a los que se aplican sus clases específicas.
Paso 4: Vista previa de tu menú
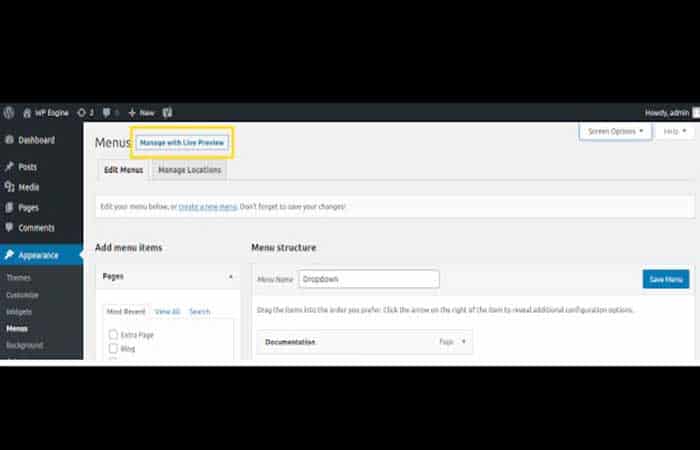
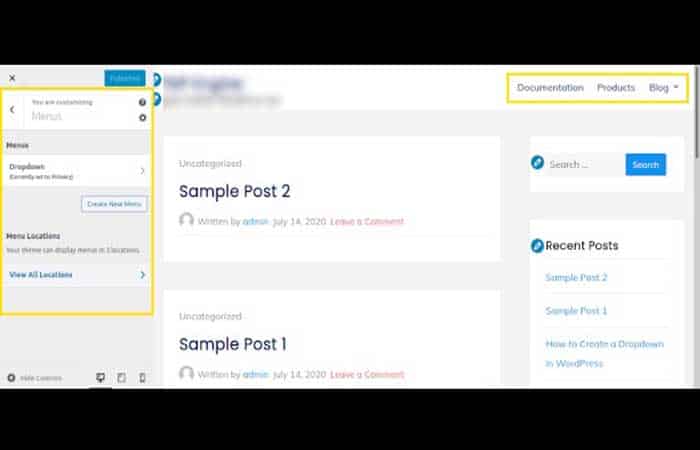
En este punto, tu menú está casi listo para funcionar. Sin embargo, antes de finalizarlo, es posible que desees consultarlo en el Personalizador de WordPress. Esto te permite realizar cambios y ver los efectos en tiempo real. Haz clic en Administrar con vista previa en vivo para ingresar al editor en vivo:

Puedes realizar más cambios aquí según sea necesario, como agregar, eliminar o reordenar elementos del menú:

No necesitarás una nueva pestaña para obtener una vista previa de los cambios, ya que el Personalizador te muestra una vista previa en vivo de tu sitio web.
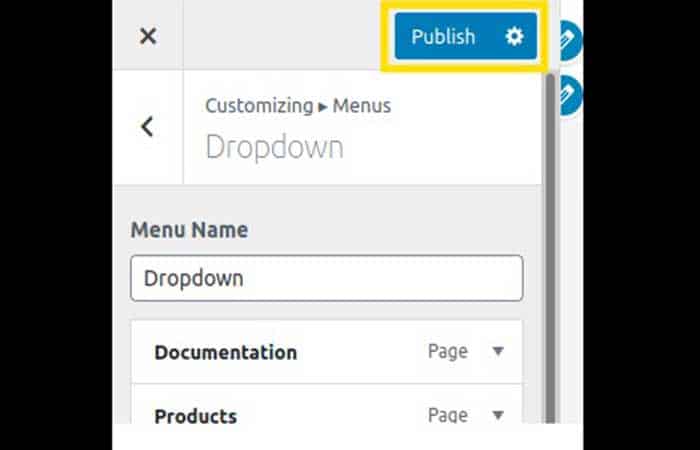
Paso 5: Publica tu menú
Cuando esté listo, puedes activar tu nuevo menú con un solo clic. Simplemente selecciona el botón Publicar:

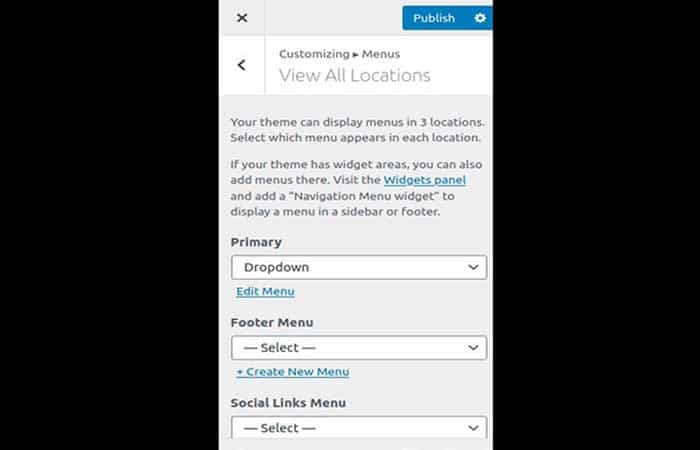
Esto hará que el menú esté activo en tu sitio y permitirá a los visitantes comenzar a usarlo. También vale la pena señalar que si has creado varios menús y deseas colocarlos en varias ubicaciones, también puedes usar el Personalizador para eso:

Con el Personalizador, puedes asignar menús a todas las diferentes ubicaciones admitidas por tu tema.
Complementos del menú desplegable
Por supuesto, si prefieres usar complementos para crear tus menús desplegables, hay varias opciones disponibles. Estos son algunos de los mejores complementos que puedes utilizar al crear un menú desplegable en WordPress, tanto gratuitos como premium:
- Max Mega Menu: un complemento gratuito que agrega muchas opciones al editor de menú existente.
- Menú de héroe: una herramienta altamente personalizable con un enfoque en la capacidad de respuesta.
- UberMenu: una solución que te brinda el máximo control sobre el estilo y la funcionalidad de tus menús.
Cualquiera de estas herramientas puede hacer el trabajo. Entonces, cuál elijas dependerá de tus preferencias personales y de las características específicas que estés buscando.
3 consejos rápidos para usar menús desplegables
Ahora que sabes cómo configurar correctamente un menú desplegable de WordPress, queríamos darle 3 consejos rápidos para tener en cuenta:
- Cuando usas la opción predeterminada del menú desplegable de WordPress, puedes organizar dónde colocas los submenús. Por ejemplo, si tu menú se titula «Comida» y deseas que «Desayuno» aparezca antes de «Cena«, simplemente arrastra y suelta el desayuno en la parte superior.
- Al crear menús, ¡ponles un título apropiado! Por ejemplo, si tienes un menú titulado «Acerca de», no querrás tener tu «Contacto» y «Preguntas frecuentes» en el menú desplegable. En esa nota, sugerimos tener «Contacto«, «Preguntas frecuentes» y «Acerca de» como opciones de menú independientes.
- Como regla general, no debes poner todos los huevos en una canasta. En este caso, no crees un menú y coloca todos los submenús en él.
Siempre que tengas en cuenta esos 3 consejos al crear tus menús desplegables de WordPress, ¡estarás listo para comenzar!
Mega menús: una alternativa al menú desplegable
El menú desplegable predeterminado de WordPress es excelente por sí solo, pero en caso de que estés buscando un menú con un poco más de brillo, permítenos presentarte el mega menú.
Los megamenús son otra forma de menús desplegables, solo que usan enlaces avanzados, imágenes, campos de búsqueda, mapas y más. Son increíblemente fáciles de crear cuando usas complementos de mega menú dedicados, especialmente opciones como UberMenu y Mega Menu Pro.
Echa un vistazo a: Cómo Agregar Cookies A WordPress Sin Plugin (Con Y Sin Complemento)
Pensamientos finales
Si sigues las instrucciones paso a paso que te proporcionamos, podrás crear menús desplegables en WordPress en solo un par de minutos. WordPress te permite personalizar casi todo en tu sitio web, por lo que no hay ninguna razón por la que no debas crear submenús fáciles de usar. Especialmente porque ayudan a tus clientes a navegar por tu sitio web.
Es importante crear sitios web accesibles y atractivos a la vista. Una técnica simple que ayuda en ambas áreas es crear menús de navegación desplegables. Este tipo de menú es atractivo y fácil de usar, y también te ahorra algo de espacio en la pantalla. Para mantener un sitio web fácil de usar, también necesitarás acceso a los recursos adecuados y necesitarás un alojamiento confiable.
Me llamo Javier Chirinos y soy un apasionado de la tecnología. Desde que tengo uso de razón me aficioné a los ordenadores y los videojuegos y esa afición terminó en un trabajo.
Llevo más de 15 años publicando sobre tecnología y gadgets en Internet, especialmente en mundobytes.com
También soy experto en comunicación y marketing online y tengo conocimientos en desarrollo en WordPress.