
¿Te gustaría aprender sobre la vectorización en Inkscape? Aquí te explicaremos todo lo que implica vectorizar en Inkscape de manera usual. Además de eso, aprenderás algunos Intereses generales de la vectorización. Te invitamos a quedarte con nosotros.
¿Qué es la vectorización?
Es la acción de transformar una imagen definida por puntos de colores (mapa de bits, es decir, una imagen «estándar») en una imagen definida por fórmulas matemáticas denominadas «vectores»: líneas, curvas, etc. Este tutorial te enseñará cómo vectorizar en Inkscape fácilmente.
Aquí puedes leer sobre: 8 Programas Para Crear Imágenes Vectoriales
Ventajas e inconvenientes de vectorizar en Inkscape
Ventajas:
- Puedes ampliar una imagen vectorizada casi infinitamente, al tamaño que desee y sin pérdida.
- Las imágenes ocupan menos espacio que los mapas de bits.
Los inconvenientes
- Es casi imposible manejar colores complejos; por lo tanto, la vectorización solo es adecuada para dibujar líneas o colorear por áreas planas (ejemplo: cómics «tradicionales» (no coloreados complejos modernos), manga sin marcos (puedes poner niveles de gris por otro lado) , etc.)
- ¡Puedes olvidarte de las fotos de tus vacaciones de inmediato!
Método 1: ¿Cómo vectorizar en Inkscape?
Como ejemplo, tomaremos este dibujo lineal. Como puedes ver, es un dibujo de “líneas”: es en blanco o negro, no hay escalas de grises, colores ni pantallas.
Veamos su cara:

Supongamos que quieres esta cara, pero tres veces más grande. ¿Qué puedes hacer?
Aquí está el rostro ampliado con la técnica de «al máximo«.

- Paso 1: Entonces, probemos la mejor técnica disponible en Photoshop, a saber, la llamada «bicúbica«. Esto es lo que da:

Es confuso.
NOTA: Photoshop no amplía correctamente este tipo de imagen. Es triste. ¿Qué hacer entonces? Con el visor de imágenes, llamado IrfanView, que tiene filtros de cambio de tamaño muy avanzados se puede calibrar pero igual no de vectoriza.
Filtro Lanczos
Aquí está el rostro crecido gracias a un «Filtro Lanczos«.

Desafortunadamente, aunque este filtro es extremadamente efectivo en imágenes perfectamente limpio y nítido, tiende a amplificar los artefactos de compresión Jpeg.
B-Splines
Aquí está el rostro crecido con la técnica «b-spline».

Es mucho mejor, pero de repente… se ve borroso.
Una idea reflexiva
Ante la dificultad y baja calidad de las posibles ampliaciones, la gente ha pensado en ello, y ha pensado algo así:
Dado que todo el dibujo está formado por líneas, ¿podemos encontrar estas líneas y luego agrandarlas? ¡Así no tendríamos todos estos problemas!
Bueno, sí, podemos encontrar estos rasgos. Este proceso se llama «vectorización», y veremos cómo funciona ahora.
Método 2: Vectorizar en Inkscape
Para ello, descargamos el software llamado Inkscape.
¿Por qué no usamos un software profesional, como Illustrator? Las razones son las siguientes:
Descárgalo e instálalo. La instalación es larga, es normal.
Durante este tiempo, guarda la imagen de la cara en tamaño normal en una esquina de tu disco duro, la necesitarás para las pruebas.
El procedimiento para vectorizar en Inkscape
- Paso 1: Ábrelo con Inkscape. Tienes todo el derecho de criticar el diálogo de apertura, que desafortunadamente es una monstruosidad ergonómica. Deberías obtener algo como esto:

- Paso 2: Toma la herramienta de «selección» (la flecha negra) y haz clic en la imagen para seleccionarla:

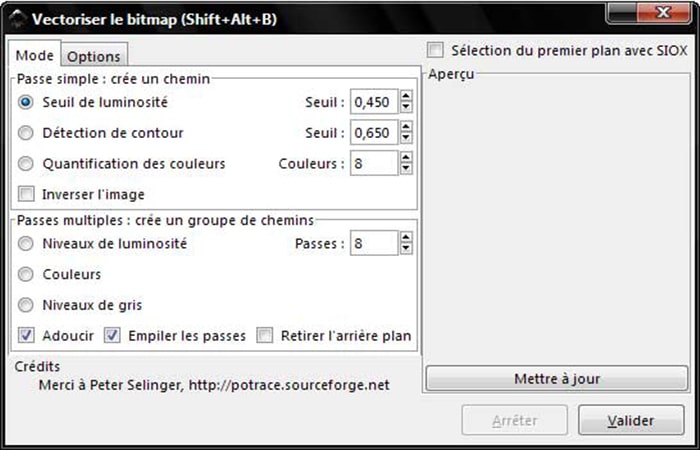
- Paso 3: Entonces debes ir a Ruta–> Vectorizar mapa de bit y obtenemos un hermoso cuadro de diálogo:

- Paso 4: Usaremos el primer modo. Haz clic en «actualizar» para obtener una vista previa de la vectorización, luego juega con el umbral de brillo.
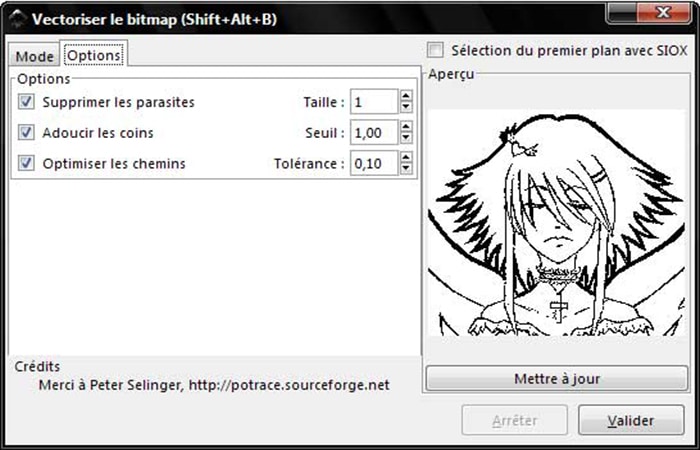
NOTA: Como hay muchos pequeños detalles, podemos ir a la pestaña de «opciones» para poder conservarlos.

IMPORTANTE: Inkscape es un software demasiado, incluso. Como resultado, no puedes poner puntos (no se tienen en cuenta). Di adiós a escribir en el teclado numérico…
Sin forzar demasiado, y tras unos cuantos intentos, puedes encontrar configuraciones que lucen bien.
En lo personal y para esta imagen, me gusta con:
- Umbral de brillo: 0.500
- Eliminar ruido: 1
- Suavizar esquinas: 1.00
- Optimizar rutas: 0.10
Todo esto depende totalmente de tu imagen, no dudes en hacer muchas pruebas.
De todos modos, para tener algo realmente “limpio”, la imagen tendrá que ser reelaborada.
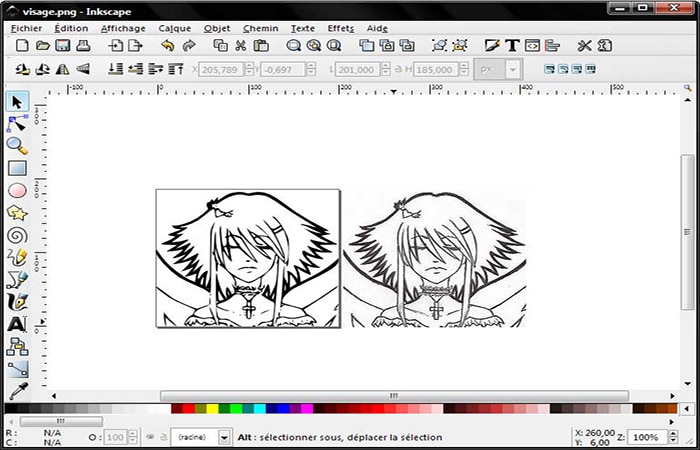
Aquí está la imagen vectorizada y la imagen normal una al lado de la otra en Inkscape (por defecto están superpuestas, use la flecha negra para mover una, aquí el mapa de bits):

Fíjate que hemos perdido detalle, sobre todo en el cuello o en las cosas muy pequeñas.
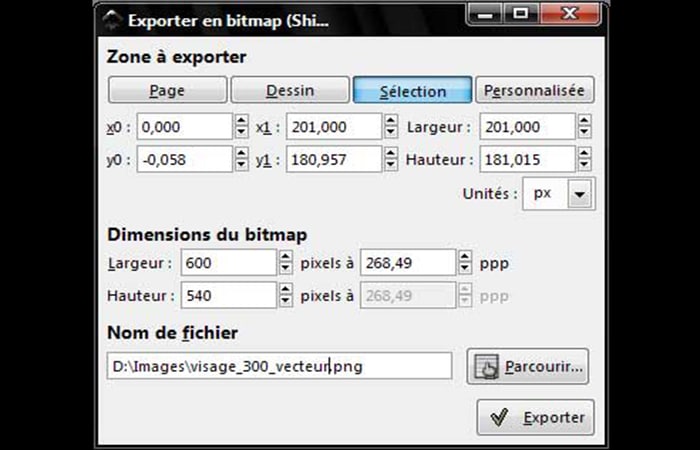
Ahora podemos exportar nuestra imagen como mapa de bits, al tamaño que queramos, seleccionando la imagen y haciendo Fichero –> Exportar mapa de bits:

Solo nos interesa la parte de «dimensiones de mapa de bits«.
No olvide hacer clic en «validar» para exportar realmente, y no es lo mismo «validar» que elegir el nombre del archivo.
Esto es lo que obtenemos:

Podríamos haberlo hecho mejor dando más detalles sobre la configuración.
Paréntesis sobre el formato utilizado por Inkscape
Puedes guardar imágenes de Inkscape en formato SVG , que actualmente se puede abrir con Opera , Firefox , Chrome, Safari (pero no IE), así como con OpenOffice, Gimp y muchos otros.
Información para aquellos interesados en cómo funcionan las cosas
¿Sabes que XML está de moda? Pues edita un archivo svg con tu editor de texto favorito… ¡Sorpresa! ¡Es un XML! ¡Podrás programar tus imágenes en consola bajo Linux con VI o Emacs!
Esta elección ofrece cuatro ventajas:
- Es un formato estandarizado y abierto, por lo tanto estable en el tiempo y de libre implementación.
- Las imágenes obtenidas se comprimen muy bien (incluso hay un proyecto de formato comprimido de forma nativa con GZip, el .svgz)
- Podemos recuperar buena parte de un archivo si se ha dañado.
- Puede realizar modificaciones directas en el archivo XML y, por lo tanto, manipular la imagen con todas las herramientas que administran XML. Podemos, por ejemplo, imaginar una «tabla dinámica» en SVG + Javascript.
El gran problema de esta técnica es que muestra sus límites muy rápidamente. La imagen debe ser perfecta, negro muy negro sobre blanco muy blanco, sin detalles demasiado pequeños, sin colores (y sobre todo sin degradados), etc.
Además, tienes que editar la imagen después del hecho para tener algo perfecto.
Por ello, es interesante y útil poder vectorizar en Inkscape cualquier tipo de imagen.
Método 3: Vectoriza en Inkscape separando colores
Ahora, vamos a estudiar una característica interesante del software Inkscape: la vectorización de una imagen de mapa de bits mediante la explosión de colores por cortes. El objetivo del proceso es vectorizar una imagen mientras se corta en varias áreas planas de diferentes colores. Veremos que esta operación es casi automática en Inkscape.
A veces se necesitarán varios intentos para encontrar la configuración correcta, pero la explosión de color en sí es relativamente simple.
Vectorizar en Inkscape separando colores
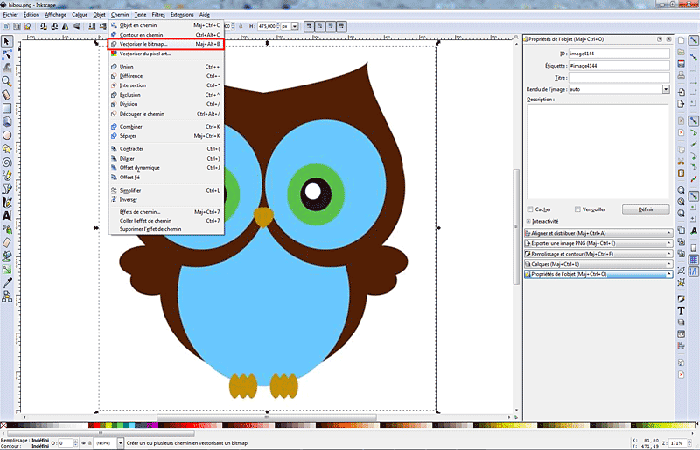
- Paso 1: Abre tu imagen en Inkscape.
- Paso 2: Vectorízalo usando el menú » Ruta » y luego » Vectorizar el mapa de bits«.

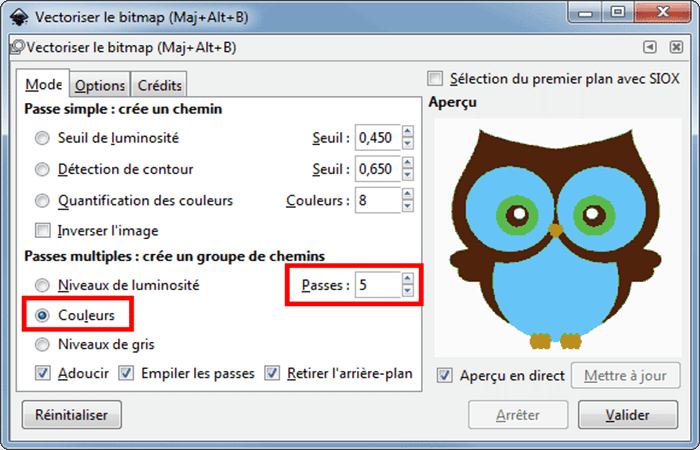
- Paso 3: Elige la opción » Colores» e indica el número de pases que quieres (utiliza la vista previa en vivo para determinar el número de pases según el resultado deseado).

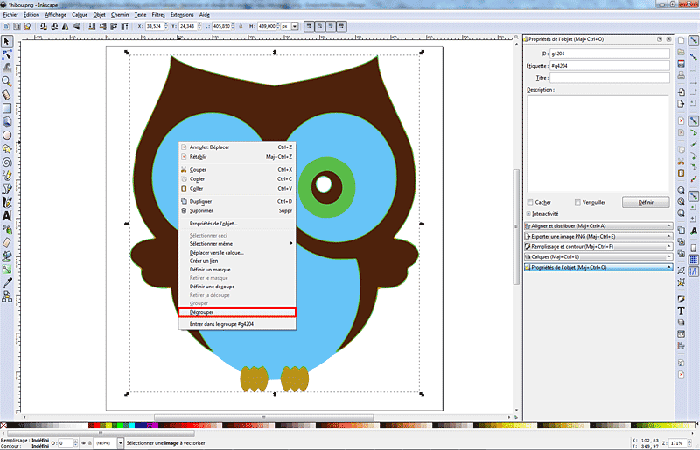
- Paso 4: Desagrupa el resultado (haz clic con el botón derecho y luego «desagrupar«) y elimina los colores sólidos inútiles (necesariamente habrá algunos).


- Paso 5: Guarda tu archivo en formato SVG.
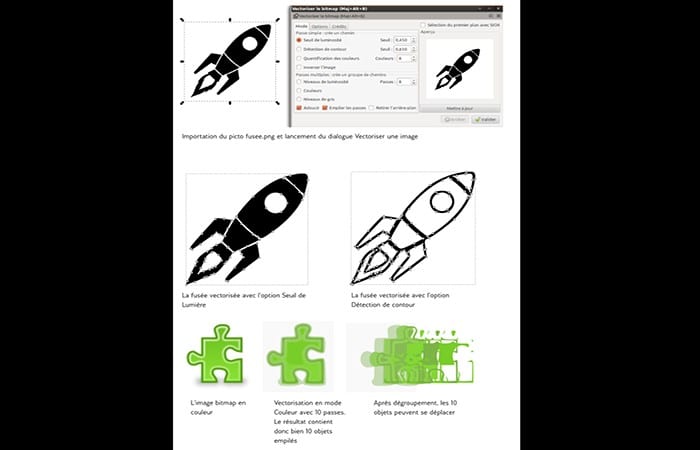
Método 4: Vectorizar en Inkscape (pictograma)
Esta función se utilizará para aprovechar las rutas del resultado de la vectorización para su realización. Si esperas encontrar una imagen idéntica, pero en vector, te sentirás decepcionado.
Idealmente, esta función vectoriza muy bien las siluetas oscuras sobre un fondo claro. Hay una opción que puede incluir color, pero Inkscape creará tantas capas como colores. Luego terminas con varios objetos apilados uno debajo del otro. Lo cual puede llegar a ser complejo de modificar.
Para vectorizar un pictograma:
- Paso 1: A través del menú Fichero > Importar, importe una imagen de mapa de bits simple.
- Paso 2: Selecciona la imagen con la herramienta Selección.
- Paso 3: Ejecuta el comando convertir Chemin > Vectorizar mapa de bits.
- Paso 4: Aparece un cuadro de diálogo que te permite refinar las opciones.
- Paso 5: Cuando estés satisfecho con el resultado de la vista previa, haz clic en Validar. El resultado es inmediatamente visible en el lienzo. Se encuentra exactamente encima de tu imagen.
Vamos a detallar las opciones de esta gran herramienta. La primera pestaña contiene varios Modos:
- Modo de umbral de brillo. Más utilizado, esto crea una ruta de tipo silueta de una forma como el pictograma.
- Modo de detección de bordes. Útil si solo quieres vectorizar el contorno de una forma.
- Cuantificación de color. Útil si quieres un resultado coloreado.
La opción Passes multiples permitirá un resultado mucho más fino, pero creará tantos objetos como pases.

A la derecha del cuadro de diálogo, no olvides actualizar la vista previa con cada cambio y validar para obtener el resultado.
Método 5: Vectorizar en Inkscape: rasterizar
Inkscape te permite vectorizar imágenes rasterizadas, para hacer una ruta (elemento <ruta>) insertada en tu dibujo SVG. Este método te ayudará a comenzar a usar la herramienta.
Ten en cuenta que el propósito de calcar con esta herramienta no es producir un duplicado exacto de la imagen original, ni producir un resultado final. Ninguna herramienta de vectorización automática puede producir esto. Obtendrá un conjunto de curvas que puede usar como recursos en tu dibujo.
En general, cuantos más píxeles oscuros haya en la imagen intermedia, más vectorización generará Potrace. A mayor vectorización, mayor tiempo de proceso y mayor camino resultante. Sugerimos experimentar con esto con imágenes intermedias bastante claras, oscureciéndolas tanto como sea necesario para lograr el tamaño y la complejidad deseados de la ruta resultante.
- Paso 1: Para usar la herramienta de vectorización
- Paso 2: abre o importa una imagen
- Paso 3: selecciónala y ejecuta el comando o presiona: Ruta ⇒ Vectorizar objeto raster Shift + Alt + B
Verá tres opciones de filtro disponibles:
Umbral de brillo
Esta opción simplemente usa la suma de los componentes rojo, azul y verde (o sombra de gris) de un píxel para determinar si debe considerarse blanco o negro. El umbral se puede establecer entre 0,0 (negro) y 1,0 (blanco). Cuanto mayor es este umbral, menos píxeles se consideran “blancos” y más oscura la imagen intermedia.
Detección de bordes
Esta opción utiliza el algoritmo de detección de bordes propuesto por J. Canny, para encontrar rápidamente isoclinas de contraste similar. Esto produce una imagen intermedia que se parece menos a la imagen original que al resultado de un umbral de brillo, pero que a menudo contiene curvas que, de otro modo, se ignorarían.
El umbral que se establece aquí (de 0,0 a 1,0) ajusta el umbral de brillo para determinar si un píxel adyacente a una curva de contraste debe incluirse en el resultado. El ajuste permite ajustar la oscuridad o el grosor de los bordes del resultado.
Cuantificación de color
El resultado de este filtro producirá una imagen intermedia muy diferente a la que se produce con los otros dos, pero que también puede ser muy útil. En lugar de buscar isoclinas de contraste o brillo, busca los límites de los cambios de color, incluso con contraste o brillo constante.
- El ajuste aquí, número de colores, determina el número de colores que debería tener la imagen intermedia si fuera en color.
- Luego realiza la determinación de blanco/negro según el índice par o impar de los colores.
Debes probar estos tres filtros y observar los diferentes resultados que producen para diferentes tipos de imágenes. Para una imagen dada, habrá una que funcionará mejor que las demás.
Después de la vectorización, debe intentar aplicar el comando a la ruta resultante, para disminuir la cantidad de nodos. Esto puede facilitar mucho la edición de la salida de Potrace.
- Por ejemplo, aquí hay un ejemplo típico de vectorización de “Old Man Playing Guitar”: Ruta ⇒ Simplificar Ctrl + L
Ten en cuenta la gran cantidad de nodos en la ruta. Después de presionar, este es un resultado típico: Ctrl + L
La representación es un poco más tosca, pero el dibujo es más simple y fácil de editar. Ten en cuenta que lo que necesitas no es una representación exacta de la imagen sino un conjunto de curvas que puede usar en tu dibujo.
Conclusión
Como puedes ver, estos son los mejores métodos que puedes aplicar para vectorizar en Inkscape. Cada uno de estos consejos te pueden ser útiles a futuro, solo recuerda practicar para que tu trabajo se vea profesional. Esperamos haberte ayudado con esta información.
Me llamo Javier Chirinos y soy un apasionado de la tecnología. Desde que tengo uso de razón me aficioné a los ordenadores y los videojuegos y esa afición terminó en un trabajo.
Llevo más de 15 años publicando sobre tecnología y gadgets en Internet, especialmente en mundobytes.com
También soy experto en comunicación y marketing online y tengo conocimientos en desarrollo en WordPress.