
¿Te gustaría saber cómo volver al editor clásico de WordPress? WordPress ha realizado un gran cambio en su editor predeterminado en su nueva versión. Pero si te gusta más lo antiguo, aquí hemos preparado una pequeña guía que explicará los beneficios elegir el modelo clásico sobre el nuevo editor de Gutenberg. Además de esto, te daremos una descripción general de cómo funciona.
Gutenberg se ve muy diferente porque es una serie de bloques en lugar de un gran cuadro de edición en el interior. Puedes confundirte si hay errores en WordPress o si has hecho algo mal.
Si estás utilizando la versión 5 o superior, el editor será muy diferente. Pero, si no te gusta el nuevo editor, esta guía te ayudará a volver al editor clásico de WordPress, con el que podrías estar más familiarizado.
3 Maneras de volver al editor clásico de WordPress
¿Por qué desactivar el editor de Gutenberg para volver al editor clásico de WordPress? Los desarrolladores todavía están actualizando el complemento de Gutenberg. El editor de Gutenberg debería funcionar normalmente en tu sitio de WordPress, sin embargo, es posible que debas desactivarlo.
Quizás te pueda interesar leer sobre: Cómo Crear Un Foro En WordPress
De hecho, puede ser mejor desactivar el editor de Gutenberg hasta que hayas tenido tiempo de probarlo correctamente. También puede que prefieras esperar hasta que el módulo sea más estable para poder utilizarlo.
Es importante señalar que las dos soluciones propuestas no son necesariamente soluciones para ser utilizadas a largo plazo. De hecho, WordPress 5.0 usa el editor Gutenberg por defecto y es muy probable que algún día tengas que adoptarlo definitivamente. Además, es bueno saber que el editor clásico ya no se actualizará a partir del 31 de diciembre de 2021.
Método 1: volver al editor clásico de WordPress descargando los complementos
- Paso 1: Lo primero que necesitarás para volver al editor clásico de WordPress es descargar la versión de complemento del editor clásico.
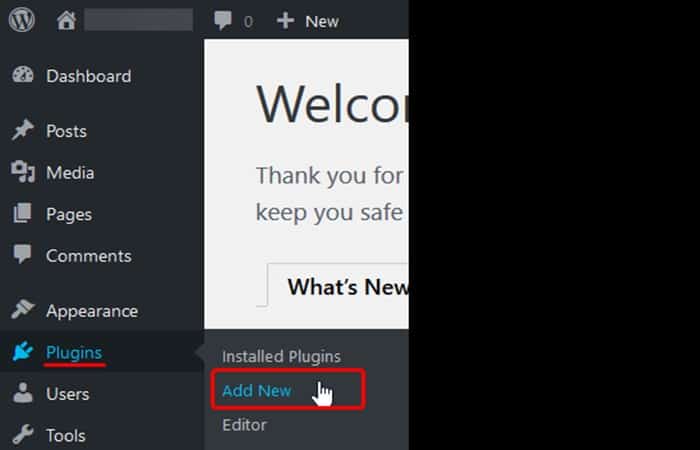
NOTA: Este complemento está desarrollado y respaldado por la organización oficial de WordPress, por lo que puedes confiar en que el equipo de WordPress lo ha probado. Puedes encontrar el complemento Classic Editor buscando en la búsqueda de complementos en el área de administración de WordPress. La imagen a continuación muestra dónde está el enlace para encontrar el complemento en el panel de administración de WordPress.
Paso 2: Luego debes ir al área de complementos de búsqueda y luego hacer clic en el botón Instalar ahora.
Cómo instalar un complemento con WordPress
También que puedes instalar el complemento siguiendo los pasos a continuación:
- Paso 1: Primero, deberás comenzar iniciando sesión en tu panel de WordPress.
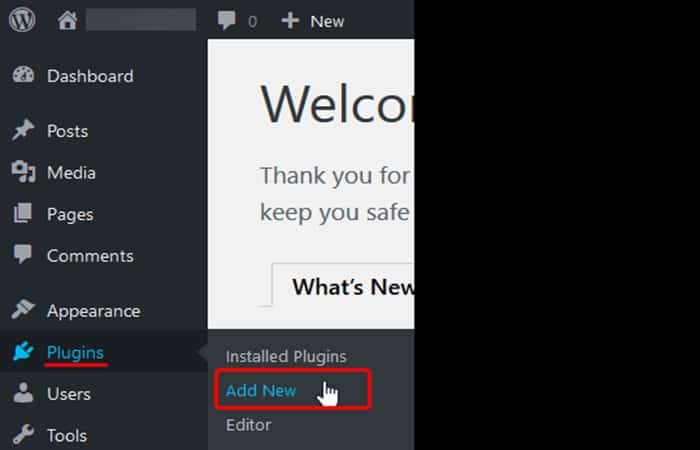
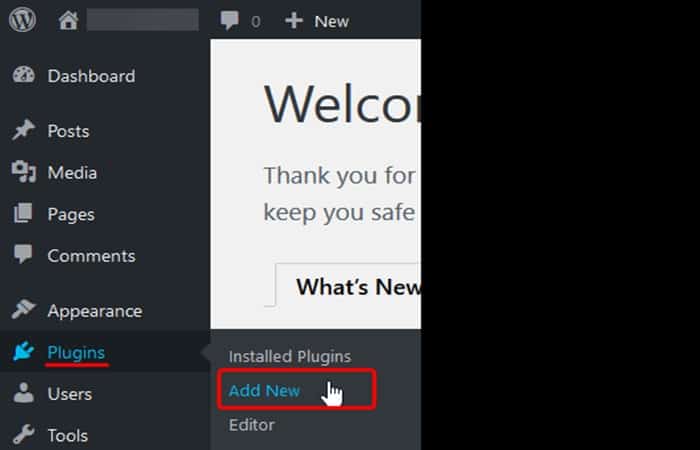
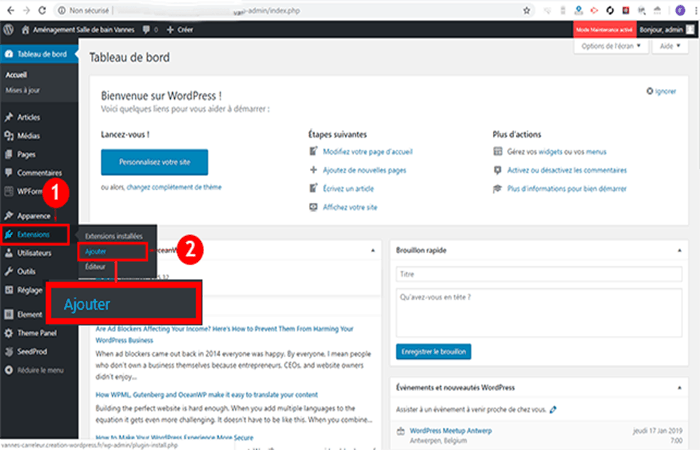
- Paso 2: Desde el interior del tablero, a la izquierda, verás una lista de opciones. Deberás desplazarte y buscar la opción Complementos -> Agregar nuevo de la lista y hacer clic en él.

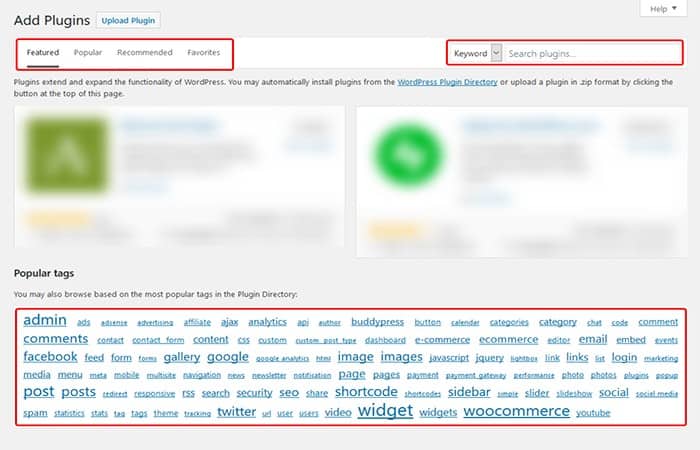
- Paso 3: Desde la página siguiente, tendrá la opción de buscar en el repositorio de complementos de WordPress. Puedes buscar por palabra clave, autor o incluso una etiqueta del complemento que está buscando. También puedes ver los complementos de WordPress destacados, populares y recomendados. Con la pestaña Favoritos, puedes ver los favoritos de un usuario de WordPress.org usando el nombre de usuario. En la parte inferior encontrarás una buena selección de etiquetas populares para elegir.

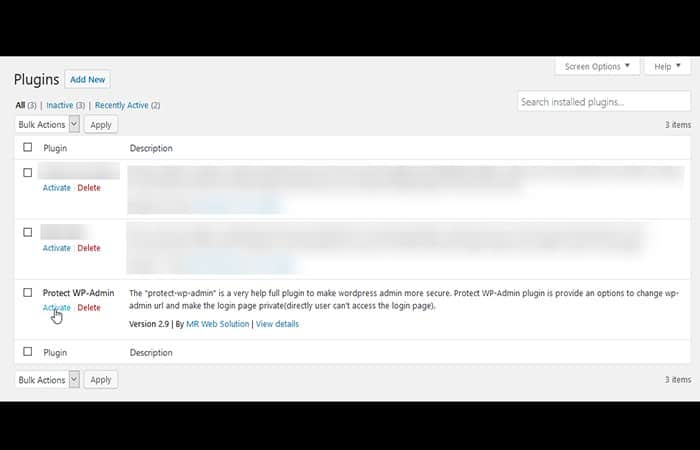
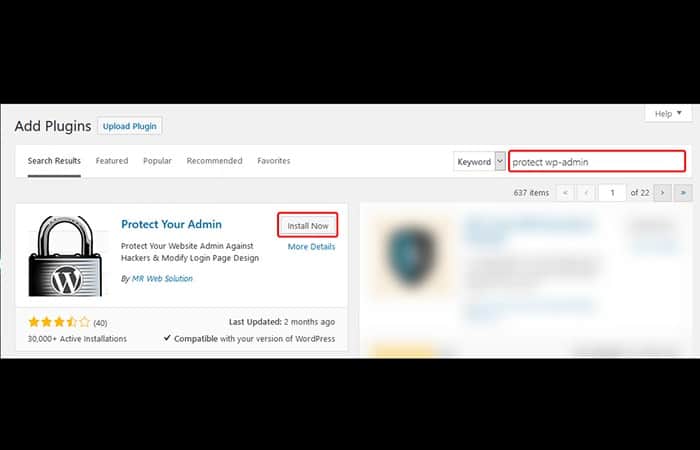
- Paso 4: Cuando hayas encontrado el complemento que quieres instalar, se te dará la opción de instalar el complemento que aparece en el cuadro Descripción de complementos.
- Paso 5: Luego, debes hacer clic en Instalar ahora para instalar el complemento en tu WordPress. De forma predeterminada, esto solo instalará el complemento pero no lo activará automáticamente. El siguiente ejemplo está hecho con el complemento Protect Your Admin del repositorio de complementos de WordPress.

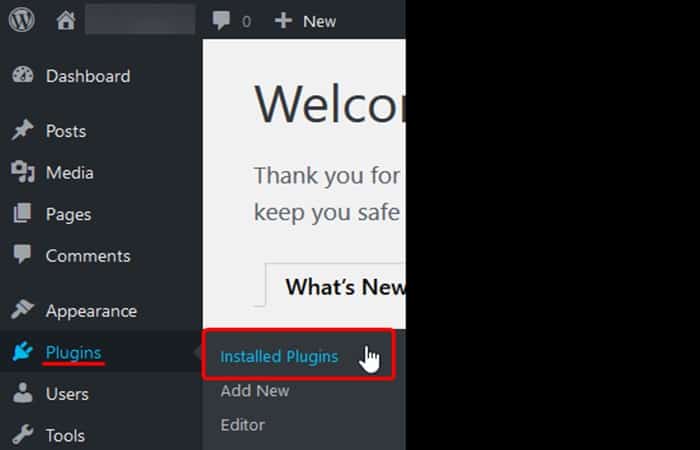
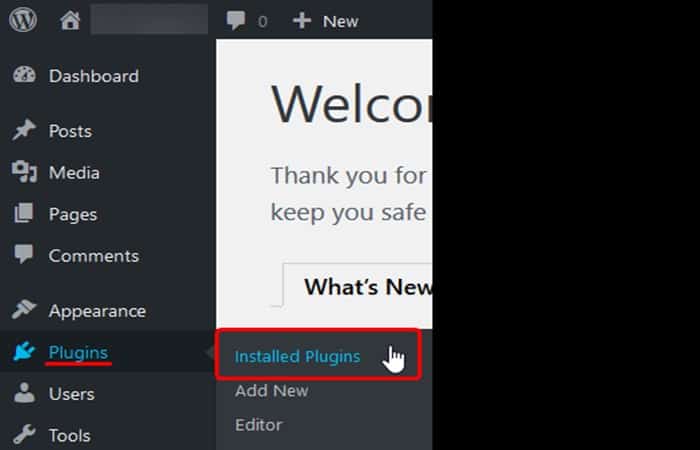
- Paso 6: Una vez instalado, puedes navegar desde la barra lateral a Complementos -> Complementos instalados para activar el complemento en tu sitio.

- Paso 7: Puedes activar el complemento desde la página Complementos instalados haciendo clic en el enlace Activar para este complemento.

Cómo instalar un complemento personalizado desde el panel de WordPress
Si bien puede ser bueno acceder a los complementos a través del repositorio de WordPress, algunos desarrolladores pueden querer limitar el acceso a sus complementos o proporcionar complementos personalizados para los clientes.
De cualquier manera, también puedes instalarlos. En los pasos siguientes se asume que tienes un complemento de WordPress en formato .Zip *.
- Paso 1: Al igual que en los pasos anteriores, debes comenzar iniciando sesión en tu panel de WordPress.
- Paso 2: Después de iniciar sesión, debes ir a Complementos -> Agregar nuevo como si fueras a instalar un complemento en el repositorio de WordPress.

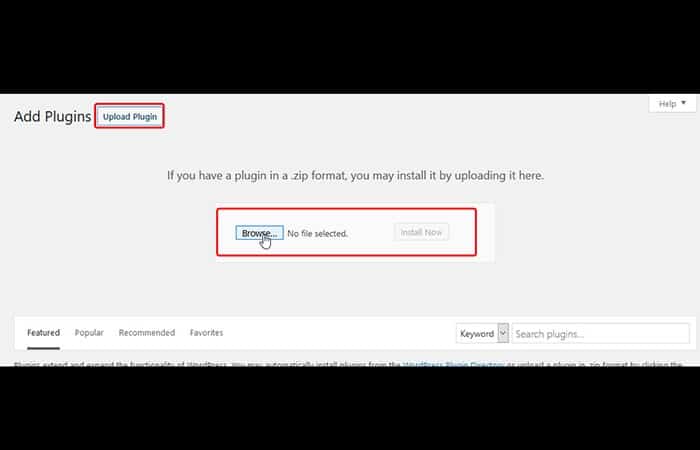
- Paso 3: En esta página, deberías notar un botón cerca de la parte superior para Descargar el complemento. Haces clic en él y debería expandirse para revelar un nuevo menú.
- Paso 4: Deberás elegir ..y buscar el archivo .Zip* en tu computadora local para el complemento en este menú. Una vez que hayas seleccionado el complemento que quieres instalar, haz clic en Instalar ahora.
- Paso 5: Después de instalar el complemento, deberás activar el complemento desde tu panel de control yendo a Complementos -> Complementos instalados.

Después de instalar el complemento volver al editor clásico de WordPress
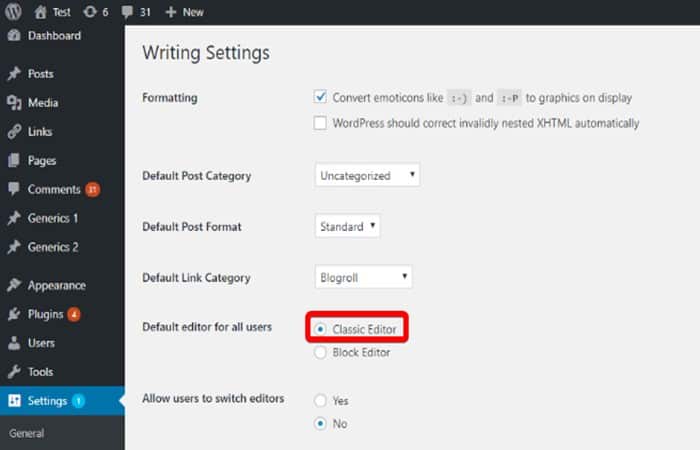
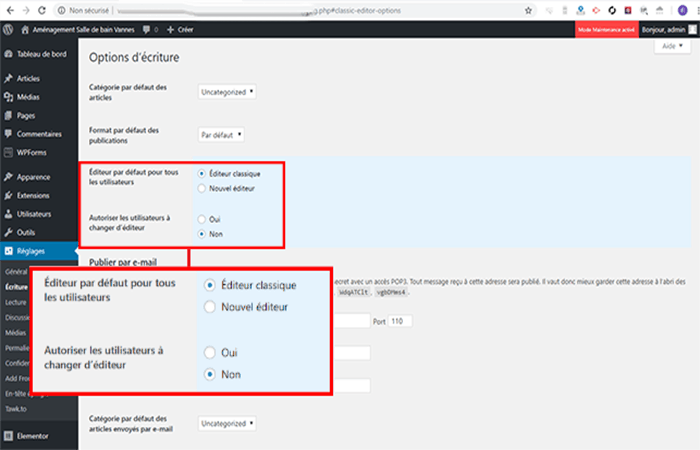
Ahora que se ha instalado el complemento Classic Editor, deberás activarlo seleccionando Configuración en el panel de administración de MordPress y luego cambiando el editor predeterminado para todos los usuarios a Classic Editor. Esto se resalta en el cuadro rojo en la imagen a continuación:
Editar las opciones para que se muestren para volver al editor clásico de WordPress
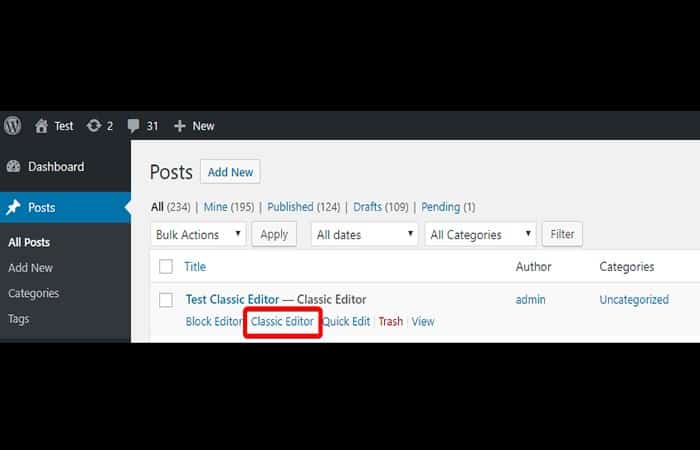
Ahora verás el Editor de bloques y el Editor clásico enumerados debajo de cada una de tus publicaciones y podrás elegir entre ellos cuando ingrese un mensaje.
También puedes ingresar a través del título de la publicación y deberías ver el editor clásico por defecto. Si eliges el editor de bloques, este mensaje específico se abrirá con el editor de bloques elegido.
También puedes salir del mensaje y hacer sonar el editor clásico para reanudar la edición con el editor clásico.
Método 2: Desactivar el editor Gutenberg para volver al editor clásico de WordPress
El complemento Editor clásico no es nuevo, pero te permite restaurar el antiguo editor de WordPress. Veamos como desactivar el editor Gutenberg para volver al editor clásico de WordPress en los siguientes pasos:
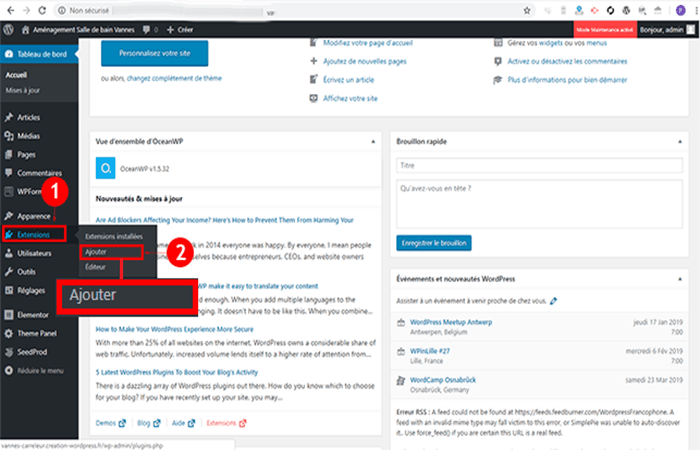
- Paso 1: Inicia sesión en tu Tablero de WordPress, luego debes ir a «Extensiones» y luego a «Agregar”.

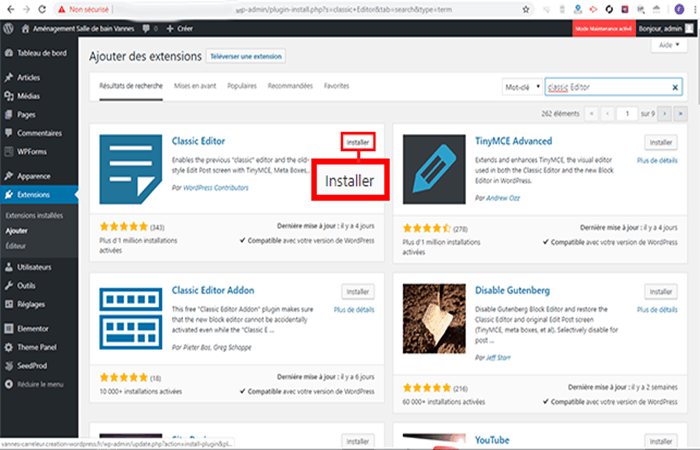
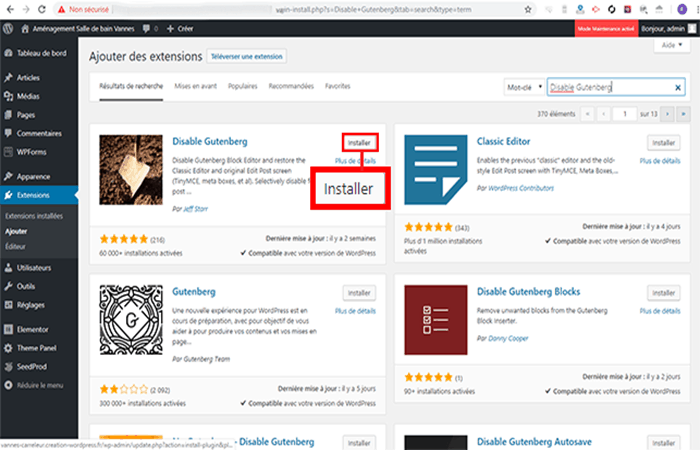
- Paso 2: Busca el complemento «Editor clásico» y haz clic en el botón «Instalar”.

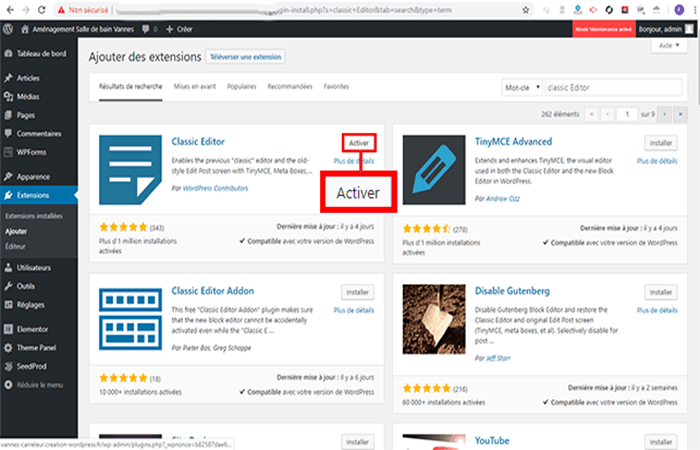
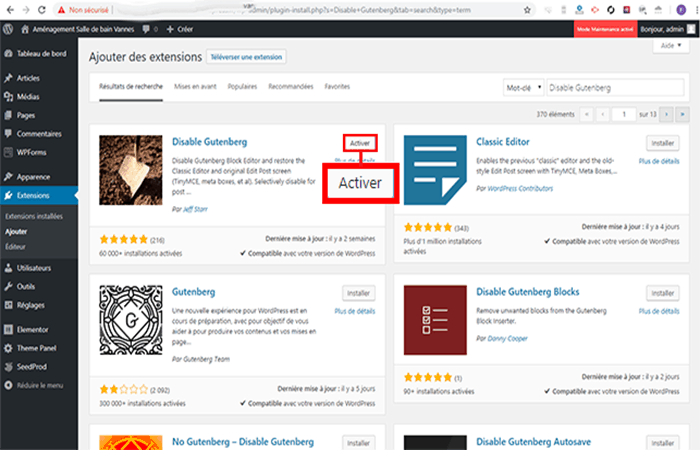
- Paso 3: Luego haz clic en el botón “Activar”

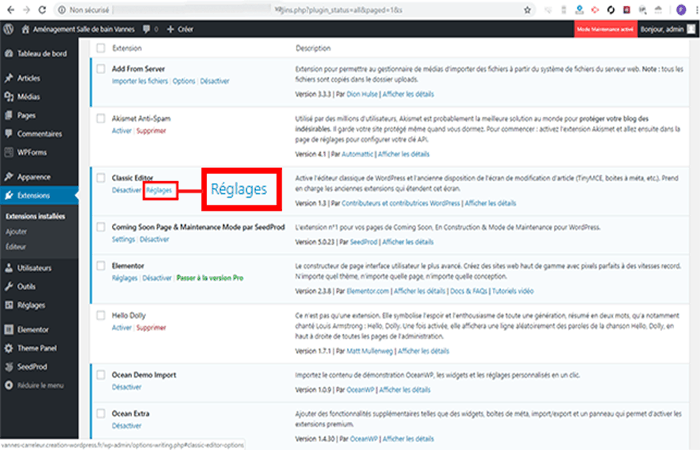
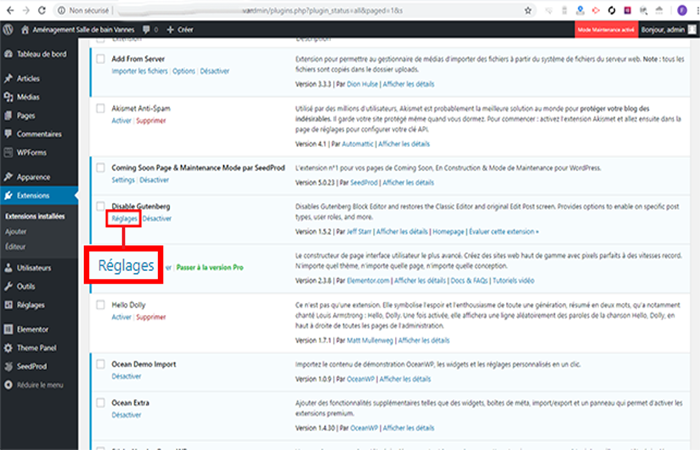
- Paso 4: Finalmente, debes ir a «Extensiones» y luego a «Extensiones instaladas«. Haz clic en «configuración» que se encuentra debajo del complemento correspondiente.

- Paso 5: En la configuración, puedes elegir si quieres utilizar el editor nuevo o el editor clásico. Si eliges el nuevo editor, podrás utilizar ambos editores al crear un artículo y / o una página.

Método 3: Instalación del complemento Disable Gutenberg para volver al editor clásico de WordPress
Aunque se recomienda el complemento Classic Editor para desinstalar Gutenberg, también puedes utilizar el módulo «Deshabilitar Gutenberg«. Solo sigue los siguientes pasos:
- Paso 1: Inicia sesión en su panel de WordPress, luego debes ir a «Extensiones» y luego a «Agregar«.

- Paso 2: Busca el complemento «Desactivar Gutenberg» y haz clic en el botón «Instalar«.

- Paso 3: Haz clic en el botón «Activar«.

- Paso 4: Después, debes ir a «Extensiones» y luego a «Extensiones instaladas«. Haz clic en la pestaña «Configuración» debajo del módulo correspondiente.

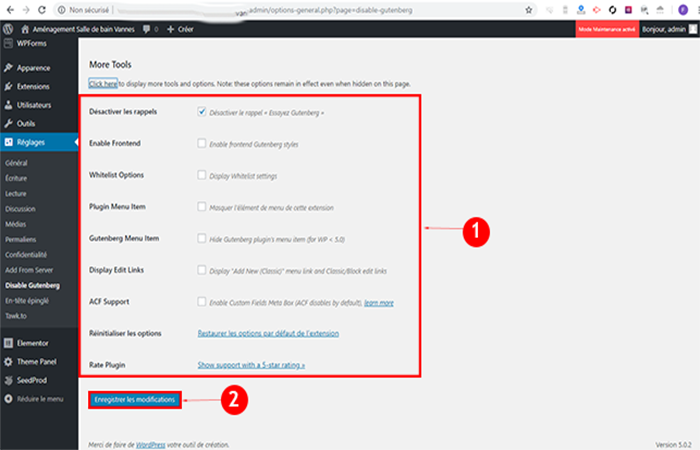
- Paso 5: Marca las opciones para activar en el módulo y haz clic en el botón “Guardar cambios”.

Aquí puedes aprender sobre: Cómo Cambiar, Editar Y Quitar El Copyright Al Pie De Página En WordPress
Conclusión
Las acciones propuestas se pueden realizar antes de actualizar tu sitio de WordPress. De hecho, el editor clásico sigue siendo el editor predeterminado, incluso si Gutenberg está presente en tu panel de control.
Una vez que agregues el complemento oficial de WordPress Classic Editor, ahora podrás volver al editor clásico de WordPress y tener la experiencia de edición que conoces. La organización de WordPress dijo que el editor clásico continuará teniendo soporte oficial a través de este complemento hasta al menos 2021. Esperamos haberte ayudado.
Me llamo Javier Chirinos y soy un apasionado de la tecnología. Desde que tengo uso de razón me aficioné a los ordenadores y los videojuegos y esa afición terminó en un trabajo.
Llevo más de 15 años publicando sobre tecnología y gadgets en Internet, especialmente en mundobytes.com
También soy experto en comunicación y marketing online y tengo conocimientos en desarrollo en WordPress.