
En este artículo te revelaremos los métodos más fáciles para que aprendas cómo editar HTML en Tumblr. Tumblr es una plataforma utilizada para realizar Blog y los conocidos microblogs sociales, donde conseguirás publicar contenidos de forma gratuita y sencilla.
Además, Tumblr te permite editar la estructura de un blog desde el código HTML facilitando crear el tema que deseas o necesitas desde la red. Tú mismo puedes escoger los contenidos de tu blog y descartar lo que no necesitas, es decir, textos, chats, imágenes, videos, audios y enlaces.
Te invitamos a leer: Cómo ver el Código HTML de una Página en Safari
4 Métodos fáciles para realizar la edición del HTML en Tumblr
Los procesos de edición de los códigos fuentes, son de suma importancia para el acabado final de tu espacio digital. Serás tú quien decida qué elementos conformarán el nanoblogging: publicar, audio, textos, imágenes, enlaces, citas o vídeos. Por ello, es inevitable que las configuraciones puedas hacerlas tú mismo. Para ello, debes desarrollar los métodos que te propongo a continuación:
1. Ve el tema HTML desde la barra de personalización utilizando el teclado
Una de las cosas que debes hacer para llevar a cabo tu edición es visualizar el tema HTML, y para hacerlo posible debes ejecutar los próximos pasos:
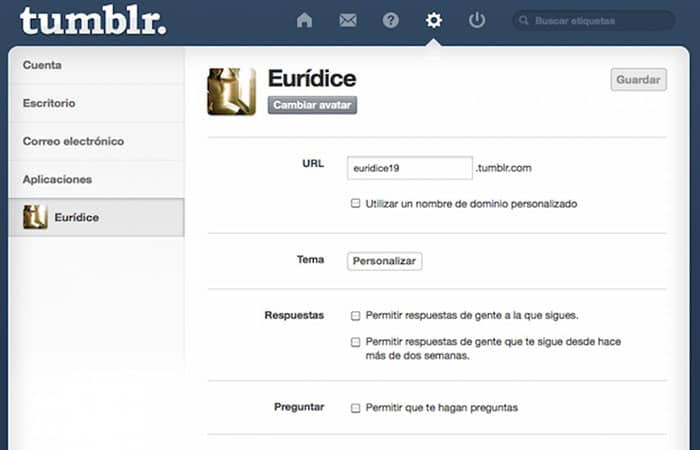
- Paso 1: en la barra de herramientas ubicada a la derecha de tu pantalla encontrarás el panel de control de Tumblr, allí, debes abrir la opción de Personalización.
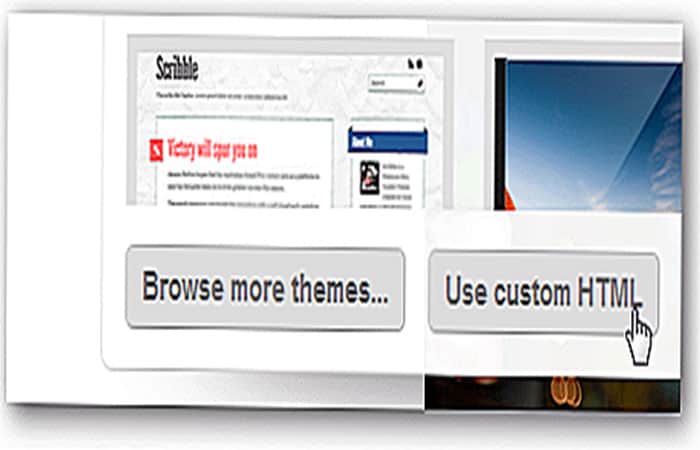
- Paso 2: seguidamente haz clic en Tema y selecciona Uso Custom HTML en la parte inferior en la ventana del tema.
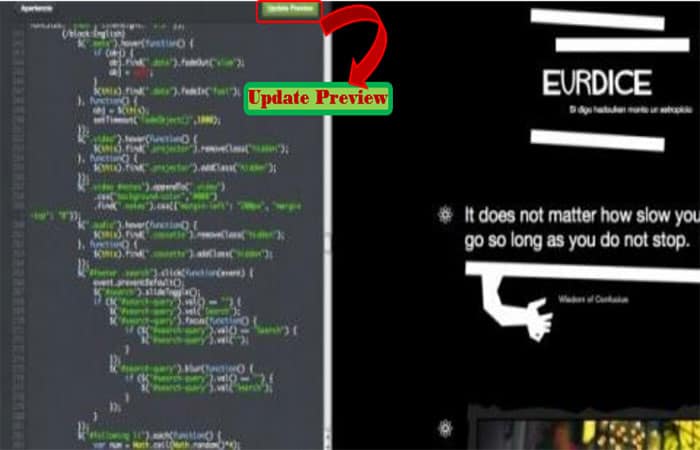
- Paso 3: aquí tu herramienta será el teclado de tu PC. Deberás pulsar Ctrl y F de forma simultánea y esperar que aparezca en pantalla “Editar HTML« y verás el tema del código HTML finalmente.
- Paso 4: haz clic con tu cursor en Update Preview para revisar tus avances. Una vez terminado el proceso selecciona la opción Apariencia para volver al menú anterior.
2. Ve el tema HTML desde el Origen de la página de visualización empleando el mouse
Otro método es acceder desde el origen de la página con los pasos que te muestro a continuación:
- Paso 1: abre tu sesión de Tumblr y elige el artículo que deseas editar.
- Paso 2: con el cursor ubicado sobre el fondo de la imagen de tu blog (no sobre ninguna imagen o enlace) haz clic derecho. Aparecerá una serie de opciones y debes seleccionar View Page Source que en su traducción es Ver Código Fuente.
- Paso 3: finalmente debes pulsar las teclas «Ctrl» y «F» de forma simultánea para ubicar el componente del código fuente que quieres modificar.
- Paso 4: para cambiar tu tema haz clic en la opción Personalizar de la pantalla de Configuración.
- Paso 5: ubica el ícono Temas para que accedas al catálogo de diseños disponibles. Recuerda que tendrás a tu disposición temas gratis y con opción a pago. Ver muestra en la imagen siguiente:

Cada uno de los temas tiene descripciones de sus diferentes cualidades e información sobre los tipos de navegadores con los que puedes trabajar.
3. Editar el HTML con la barra lateral en Tumblr.
La barra lateral, es la herramienta de Tumblr que te permitirá realizar modificaciones sencillas al HTML como ingresar íconos para el contenido de tus imágenes o publicaciones. Generalmente se encuentra en el lado izquierdo de tu página, pero si alguien ya te había ayudado a configurar tu HTML, es posible que esté del lado derecho. Para lograr cambios desde la barra lateral debes seguir los próximos pasos:
- Paso 1: haz clic en Configuración.
- Paso 2: elige Personalizar Apariencia y se abrirá una nueva ventana en la parte izquierda mostrándote los componentes que puedes cambiar.
- Paso 3: busca las opciones avanzadas para ajustar las publicaciones que mostrarás en cada página. Podrás elegir utilizar diseño optimizado para móviles o activar tus anuncios.
- Paso 4: luego podrás ver otra ventana en el lado derecho que te muestra cómo se verían los cambios que estás realizando en tu configuración.
- Paso 5: introduce el texto del código HTML en el campo Descripción para agregar información a la barra lateral. Esto no altera el contenido ya existente.
- Paso 6: pulsa el icono Editar HTML en el apartado Descripción para ver el código fuente de tu blog.
- Paso 7: dirígete a la línea 515 del código fuente. El código de barra lateral termina en la línea 782, ubícate en wrapper sidebar y podrás modificar características como fuente, color y tamaño.
Ya sabiendo cómo acceder al código HTML para cambiar la configuración externa e internamente de tu blog, solo es cuestión de tiempo para que realices el cambio que quieras. Sin embargo, recuerda que es necesario que tengas el conocimiento básico para la modificación de los códigos fuentes.
4. La edición del HTML en Tumblr desde tu iOS y Android
Tumblr incorporó tanto para iOS como para Android su propio editor de temas, logrando simplemente adaptar para dispositivos portátiles (móvil y Tablet) la versión para ordenadores. No debes temer a probar algo nuevo, si puedes aprovechar tu equipo móvil para manejar tu blog y editar su HTML por qué no hacerlo.
Descarga tu App de Tumblr y aplica todo lo aprendido con nuestros 3 métodos de edición de HTML en la versión web. Ya sabes cómo editar HTML en Tumblr desde tu PC y en el dispositivo móvil es igual. Seguidamente te enumeramos los pasos para que los practiques:
- Paso 1: inicia tu sesión.
- Paso 2: entra en Personalizar.
- Paso 3: selecciona Temas.
- Paso 4: pulsa Custom HTML. Editar
- Paso 5: haz clic en Apariencia para salir del código fuente.
Quizás quieres leer: Cómo Tener Un Blog Personal En Instagram
Cómo visualizar y guardar los cambios de HTML en Tumblr
Para nadie es un secreto la importancia que posee el proceso de guardado en la producción informática; por ello, te muestro en 2 pasos cómo guardar lo editado del HTML en Tumblr garantizando que el proceso sea efectivo:
- Paso 1: una vez seguro de tu edición en el HTML haz clic en Vista Previa y verás los cambios procesados en tu blog antes ejecutar el mismo.
- Paso 2: al terminar, toca la flecha para retroceder, posteriormente haz clic en guardar los cambios y listo.
Cómo revertir las ediciones del HTML en Tumblr
Si en algún momento editas tu blog y cometes un error o te arrepientes del cambio, recuerda que lo puedes revertir ejecutando los siguientes pasos:
- Paso 1: respalda tu código fuente original antes de realizar cualquier cambio (puedes tomar un capture de la pantalla o copiar el mismo). Lo importante es respaldar el HTML.
- Paso 2: elimina el código original y verifica la correcta ejecución de tu edición al HTML.
- Paso 3: si tu tema se cambió accidentalmente ingresa a www.tumblr.com/themes para reinstalar tu tema. En caso de no poder, debes Restablecer los valores predeterminados en el panel de control para luego colocar tu tema nuevamente.
Tal vez quieras saber: Cómo Cambiar, Editar Y Quitar El Copyright Al Pie De Página En WordPress
Como pudiste apreciar, estos son los métodos más factibles para aprender cómo editar HTML en Tumblr. Esperamos haberte proporcionado las herramientas que buscabas para modificar tu blog y ayudado a aclarar tus dudas. No olvides dejar tu comentario al final y recuerda que siempre serás bienvenido.
Me llamo Javier Chirinos y soy un apasionado de la tecnología. Desde que tengo uso de razón me aficioné a los ordenadores y los videojuegos y esa afición terminó en un trabajo.
Llevo más de 15 años publicando sobre tecnología y gadgets en Internet, especialmente en mundobytes.com
También soy experto en comunicación y marketing online y tengo conocimientos en desarrollo en WordPress.