Cómo Cambiar El Tamaño De Imagen De Fondo Con HTML Stretch Y CSS
¿Quieres saber cómo cambiar el tamaño de imagen de fondo con HTML stretch y css? Este artículo proporciona códigos HTML para permitirte estirar una imagen de fondo.
CSS3 introdujo una nueva propiedad, background-size que te permite cambiar el tamaño de las imágenes de fondo. Eso significa que puede estirar tu imagen horizontalmente, verticalmente o ambas. Puedes cambiar el tamaño de la forma que quieres.
- Por ejemplo, puedes hacer que la imagen de fondo se estire (y contraiga) al tamaño del elemento sobre el que se aplica.
En el siguiente ejemplo, usamos proporcionar background-size con un valor de 100% 100%, lo que significa que tiene el mismo tamaño que el elemento, independientemente del tamaño de la imagen real.
También te puede interesar leer sobre: Cómo Editar HTML En Tumblr. 4 Formas Para Hacerlo
Editor de pila Editor de desapilamiento
<! DOCTYPE html>
< html >
Mira TambiénQué Es Dropbox Y Para Qué Sirve
< cabeza >
< título > Ejemplo </ título >
<! - CSS ->
< style type = "text / css" >
.background {
Mira TambiénComo Crear Una Cuenta De Dropbox. Como Usar Dropbox
de caja de tamaño : frontera-box ;
ancho : 100% ;
altura : 150px ;
relleno : 3px ;
imagen de fondo : url ( /pix/samples/bg1.gif );
borde : 1px negro sólido ;
Mira También7 Características De Dropbox Mas Importantes
tamaño de fondo : 100% 100% ;
}
</ estilo >
</ cabeza >
< cuerpo >
Mira TambiénCómo Instalar Y Usar VirtualBox. Guía Actualizada
<! - HTML ->
< div class = "background" >
Fondo estirado ...
</ div >
< p > Y aquí está la imagen en su tamaño original: </ p >
Mira TambiénCómo Abrir Archivos HTML En Google Chrome
< img src = "/pix/samples/bg1.gif" style = "borde: 1px negro sólido;" >
Estirar tamaño de imagen de fondo con HTML para toda la página
El ejemplo anterior usa una imagen de fondo aplicada contra un <div> elemento. También puede aplicarlo contra el <body> elemento, lo que da como resultado que la imagen se estire para llenar toda la página.
Editor de pila Editor de desapilamiento
<! DOCTYPE html>
< html >
< cabeza >
< título > Ejemplo </ título >
Mira TambiénCómo ver el Código HTML de una Página en Safari. Te lo explicamos Paso a Paso
<! - CSS ->
< style type = "text / css" >
html ,
cuerpo {
altura : 100% ;
Mira TambiénCómo Editar HTML En Tumblr. 4 Formas Para Hacerlo
}
cuerpo {
imagen de fondo : url ( /pix/samples/bg1.gif );
repetición de fondo : no repetición ;
tamaño de fondo : 100% 100% ;
}
</ estilo >
</ cabeza >
< cuerpo >
<! - HTML ->
< p > Esta página tiene una imagen de fondo estirada ... </ p >
< p > Y aquí está la imagen en su tamaño original: </ p >
< img src = "/pix/samples/bg1.gif" style = "borde: 1px negro sólido;" >
Es posible que debas establecer la propiedad de los elementos <body> y en. <html> height100%
Aumenta el tamaño de imagen de fondo con HTML, sin "estirar" la imagen fuera de proporción
La background-size propiedad también acepta valores que evitan que la imagen se estire fuera de proporción.
Aumenta el tamaño de imagen de fondo con HTML utilizando background-size: cover
Puedes usar background-size: cover para escalar la imagen, mientras conserva su relación de aspecto intrínseca (si la hubiera), al tamaño más pequeño, de modo que tanto su ancho como su altura puedan cubrir completamente el área de posicionamiento del fondo.
El uso de esta opción asegurará que la imagen no se estire fuera de proporción. Debes tener en cuenta que algunas partes de la imagen pueden estar ocultas si el elemento tiene proporciones diferentes a tu imagen de fondo.
Editor de pila Editor de desapilamiento
<! DOCTYPE html>
< html >
< cabeza >
< título > Ejemplo </ título >
<! - CSS ->
< style type = "text / css" >
html ,
cuerpo {
altura : 100% ;
}
cuerpo {
imagen de fondo : url ( /pix/samples/bg1.gif );
repetición de fondo : no repetición ;
tamaño de fondo : cubierta ;
}
</ estilo >
</ cabeza >
< cuerpo >
<! - HTML ->
< p > Esta página tiene una imagen de fondo estirada ... </ p >
< p > Y aquí está la imagen en su tamaño original: </ p >
< img src = "/pix/samples/bg1.gif" style = "borde: 1px negro sólido;" >
Aumenta el tamaño de imagen de fondo con HTML utilizando background-size: contain
Puede usar background-size: contain para escalar la imagen, mientras conserva su relación de aspecto intrínseca (si la hubiera), al tamaño más grande, de modo que tanto su ancho como su altura puedan caber dentro del área de posicionamiento del fondo.
El uso de esta opción asegurará que ninguna parte de la imagen esté oculta a medida que se escala hacia arriba o hacia abajo.
Editor de pila Editor de desapilamiento
<! DOCTYPE html>
< html >
< cabeza >
< título > Ejemplo </ título >
<! - CSS ->
< style type = "text / css" >
html ,
cuerpo {
altura : 100% ;
}
cuerpo {
imagen de fondo : url ( /pix/samples/bg1.gif );
repetición de fondo : no repetición ;
background-size : contener ;
}
</ estilo >
</ cabeza >
< cuerpo >
<! - HTML ->
< p > Esta página tiene una imagen de fondo estirada ... </ p >
< p > Y aquí está la imagen en su tamaño original: </ p >
< img src = "/pix/samples/bg1.gif" style = "borde: 1px negro sólido;" >
Usar capas CSS para cambiar el tamaño de imagen de fondo con HTML
Aunque la propiedad background-size es la forma recomendada de estirar las imágenes de fondo, esta propiedad no siempre ha existido.
Antes de que se inventara esta propiedad, era necesario utilizar un poco de truco para lograr el efecto de "imagen de fondo estirada".
Un método consistía en utilizar un <img> elemento normal y luego colocarlo en capas para que pareciera una imagen de fondo.
Propiedades del cambio de tamaño de imagen de fondo con HTML y CSS
Ahora, veamos algunos ejemplos de las propiedades del cambio de tamaño de imagen de fondo con HTML y CSS:
Ejemplo
Aquí se especifica el tamaño de una imagen de fondo con "auto" y en píxeles:
#ejemplo 1 {
background: url(mountain.jpg);
background-repeat: no-repeat;
background-size: auto;
}#ejemplo 2 {
background: url(mountain.jpg);
background-repeat: no-repeat;
background-size: 300px 100px;
}
Ahora, veamos más ejemplos de Prueba para que tú mismo lo intentes a continuación.
Definición y uso del cambio de tamaño de imagen de fondo con HTML
La propiedad background-size especifica el tamaño de las imágenes de fondo.
Hay cuatro sintaxis diferentes que puede usar con esta propiedad: la sintaxis de la palabra clave ("auto", "cubrir" y "contener"), la sintaxis de un valor (establece el ancho de la imagen (la altura se convierte en "auto"), la sintaxis de dos valores (primer valor: ancho de la imagen, segundo valor: alto) y la sintaxis de fondo múltiple (separados por comas).
| Valor por defecto: | auto |
| Heredado: | no |
| Animable: | Sí. |
| Versión: | CSS3 |
| Sintaxis de JavaScript: | objeto .style.backgroundSize = "60px 120px" |
Soporte del navegador
Los números de la tabla especifican la primera versión del navegador que es totalmente compatible con la propiedad.
Los números seguidos de -webkit-, -moz- o -o- especifican la primera versión que funcionó con un prefijo.
| Property | |||||
| background-size | 4.0 1.0 -webkit- |
9.0 | 4.0 3.6 -moz- |
4.1 3.0 -webkit- |
10.5 10.0 -o- |
Sintaxis CSS para cambiar el tamaño de imagen de fondo con HTML
Background-size: auto | length | cover | contain | initial|inherit;
Valores de propiedad
| Value | Description |
| auto | Valor por defecto. La imagen de fondo se muestra en su tamaño original. |
| length | Establece el ancho y el alto de la imagen de fondo. El primer valor establece el ancho, el segundo valor establece la altura. Si solo se proporciona un valor, el segundo se establece en "automático". Leer sobre unidades de longitud |
| percentage | Establece el ancho y el alto de la imagen de fondo en porcentaje del elemento principal. El primer valor establece el ancho, el segundo valor establece la altura. Si solo se proporciona un valor, el segundo se establece en "automático" |
| cover | Cambie el tamaño de la imagen de fondo para cubrir todo el contenedor, incluso si tiene que estirar la imagen o cortar un poco uno de los bordes. |
| contain | Cambie el tamaño de la imagen de fondo para asegurarse de que la imagen sea completamente visible |
| initial | Establece esta propiedad en su valor predeterminado. Leer acerca de initial |
| inherit | Hereda esta propiedad de su elemento padre. Leer sobre heredar |
Más ejemplos de cambio de tamaño de imagen de fondo con HTML
Ahora, para dejar más claro los parámetros, te dejamos más ejemplos para cambiar el tamaño de imagen de fondo con HTML:
Ejemplo 1
Especifica el tamaño de una imagen de fondo con porcentaje:
#ejemplo 1 {
background: url(mountain.jpg);
background-repeat: no-repeat;
background-size: 100% 100%;
}#ejemplo 2 {
background: url(mountain.jpg);
background-repeat: no-repeat;
background-size: 75% 50%;
}Ejemplo 2
Especifica el tamaño de una imagen de fondo con "portada":
#ejemplo 1{
background: url(mountain.jpg);
background-repeat: no-repeat;
background-size: cover;
}
Ejemplo 3
Especifica el tamaño de una imagen de fondo con "contener":
#ejemplo 1 {
background: url(mountain.jpg);
background-repeat: no-repeat;
background-size: contain;
}
Ejemplo 4
Aquí tenemos dos imágenes de fondo. Especificamos el tamaño de la primera imagen de fondo con "contener" y la segunda imagen de fondo con "portada":
#ejemplo 1 {
background: url(img_tree.gif), url(mountain.jpg);
background-repeat: no-repeat;
background-size: contain, cover;
}
Ejemplo 5
Utiliza diferentes propiedades de fondo para crear una imagen de "héroe":
.hero-image {
background-image: url("photographer.jpg"); /* The image usad */
background-color: #cccccc; /* Usad if the image is unavailable */
height: 500px; /* You must set a specified height */
background-position: center; /* Center the image */
background-repeat: no-repeat; /* Do not repeat the image */
background-size: cover; /* Resize the background image to cover the entire container */
}
Cómo estirar el tamaño de imagen de fondo con HTML para que se ajuste a una página web
Esta parte del artículo explica dos formas de estirar una imagen de fondo para que se ajuste a una página web usando CSS3.
- Método preferido: usa la propiedad CSS3 para background-size y configúrelo para cubrir.
- Método alternativo: usa la propiedad CSS3 para establecer el tamaño del fondo en 100% y la posición del fondo en el
Método 1: La forma moderna
Las imágenes son una parte importante de los diseños de sitios web atractivos. Añaden interés visual a una página y te ayudan a lograr el diseño que estás buscando. Cuando trabajes con imágenes de fondo, es posible que quieras que una imagen se estire para ajustarse a la página a pesar de la amplia gama de dispositivos y tamaños de pantalla.
La mejor manera de estirar una imagen para que se ajuste al fondo de un elemento es usar la propiedad CSS3, para background-size, y establecerla igual para cubrir.
div {
background-image: url ('background.jpg');
tamaño de fondo: cubierta;
repetición de fondo: no repetición;
}
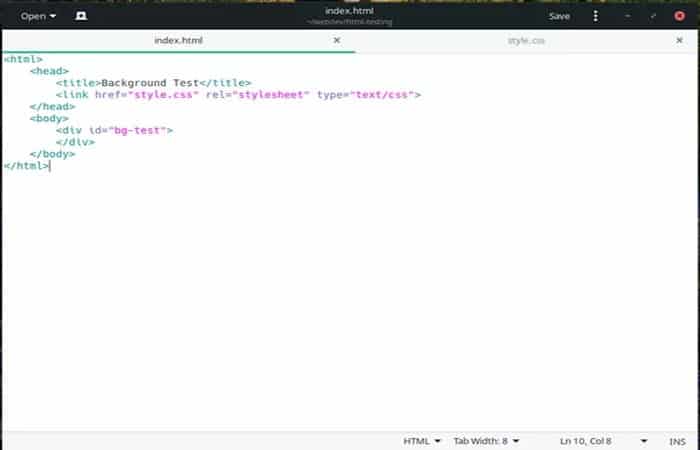
Observa este ejemplo en acción. Aquí está el HTML en la imagen a continuación.

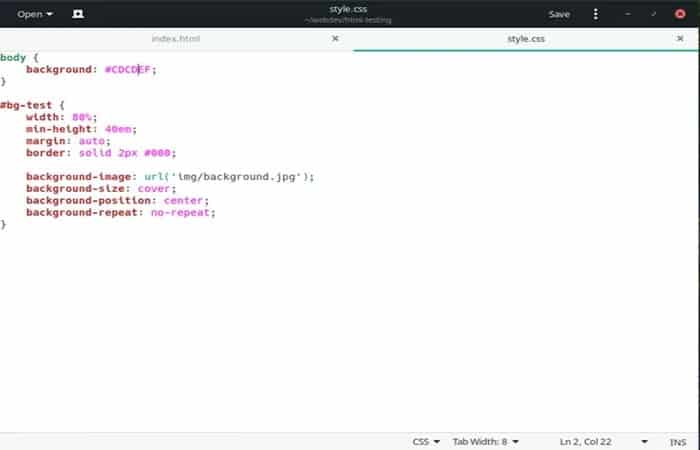
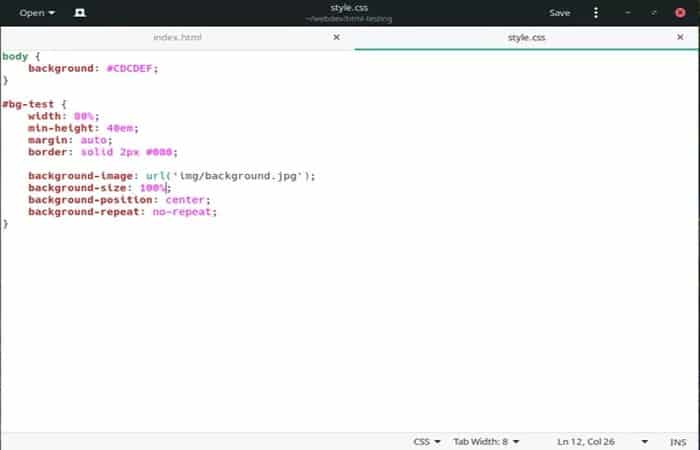
Ahora, mira el CSS. No es muy diferente al código anterior. Hay algunas adiciones para aclararlo.

Ahora, este es el resultado en pantalla completa.

Al establecer el tamaño de fondo para cubrir, garantiza que los navegadores escalarán automáticamente la imagen de fondo, por grande que sea, para cubrir toda el área del elemento HTML al que se está aplicando. Veamos una ventana más estrecha.

Este método es compatible con más del 90 por ciento de los navegadores, lo que lo convierte en una opción obvia en la mayoría de las situaciones. Crea algunos problemas con los navegadores de Microsoft, por lo que podría ser necesario un respaldo.
Método 2: El camino alternativo
Aquí hay un ejemplo que usa una imagen de fondo para el cuerpo de una página y que establece el tamaño al 100% para que siempre se estire para ajustarse a la pantalla. Este método no es perfecto y puede causar algo de espacio descubierto, pero al usar la propiedad background-position, debería poder eliminar el problema y aún acomodar los navegadores más antiguos.
cuerpo {
fondo: url ('bgimage.jpg');
repetición de fondo: no repetición;
tamaño de fondo: 100%;
posición de fondo: centro;
}
Usando el ejemplo anterior con el tamaño de fondo establecido en 100%, puedes ver que el CSS se ve prácticamente igual.

El resultado en un navegador de pantalla completa o en uno con dimensiones similares a la imagen es casi idéntico. Sin embargo, con una pantalla más estrecha, las fallas comienzan a mostrarse.

Claramente, no es ideal, pero funcionará como alternativa.
Esta propiedad funciona en IE 9+, Firefox 4+, Opera 10.5+, Safari 5+, Chrome 10.5+ y en todos los principales navegadores móviles. Esto lo cubre para todos los navegadores modernos disponibles en la actualidad, lo que significa que debes usar esta propiedad sin temor a que no funcione en la pantalla de alguien.
Aquí puedes aprender sobre: Cómo Abrir Archivos HTML En Google Chrome
Conclusión
Entre estos dos métodos, no debería tener ninguna dificultad para admitir casi todos los navegadores. A medida que el tamaño de fondo: la cubierta gana aún más aceptación entre los navegadores, incluso esta alternativa se volverá innecesaria. Claramente, CSS3 y las prácticas de diseño más receptivas han simplificado y optimizado el uso de imágenes como fondos adaptables dentro de los elementos HTML. Esperamos haberte ayudado a entender cuáles son las características, uso y función del cambio de tamaño de imagen de fondo con HTML y CSS.
Si quieres conocer otros artículos parecidos a Cómo Cambiar El Tamaño De Imagen De Fondo Con HTML Stretch Y CSS puedes visitar la categoría Informática.
Deja una respuesta
¡Más Contenido!