
¿Quieres saber cómo cortar formas en Photoshop? Cuando eres nuevo usando Photoshop, una de las primeras cosas que debes aprender a hacer es recortar una imagen. Aquí te explicaremos los pasos lograr este acción.
1. Importar una imagen para cortar formas en Photoshop
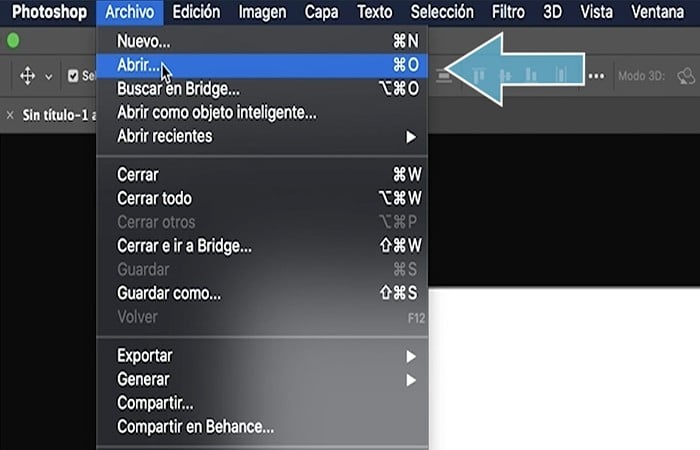
- Paso 1: Una vez que haya iniciado Photoshop, primero debe elegir la imagen en la que va a trabajar. Haz clic en «Archivo» en la barra de menú, luego en «Abrir«.
También puedes aprender sobre:Cómo Centrar Capas En Photoshop -Guía Completa

- Paso 2: Comienza haciendo clic en «Archivo«, luego en «Abrir«.
- Paso 3: Se abre una ventana tipo explorador. Dirígete a la carpeta que contiene su imagen, haz clic en ella para seleccionarla y haz clic en «Abrir«.
Imagen: Elige la imagen que desea recortar.
2. Selecciona el objeto para para cortar formas en Photoshop
La imagen que se va a recortar ha tenido lugar ahora en el área de trabajo central. Ahora tendrás que aislar el elemento que quieres conservar antes de eliminar el fondo. Para eso, lo primero que debes hacer es hacer clic en la herramienta de selección rápida en la barra de herramientas.
- Paso 1: Elige la herramienta de selección rápida de la barra de herramientas.
- Paso 2: Haz clic en el elemento a recortar (el perro en el ejemplo) y mantén presionado el botón izquierdo del mouse. Luego mueve el control deslizante para ampliar el área seleccionada.
- Paso 3: Haz clic en el elemento a recortar, mantén presionado el botón izquierdo del mouse y mueva el cursor para ampliar el área.
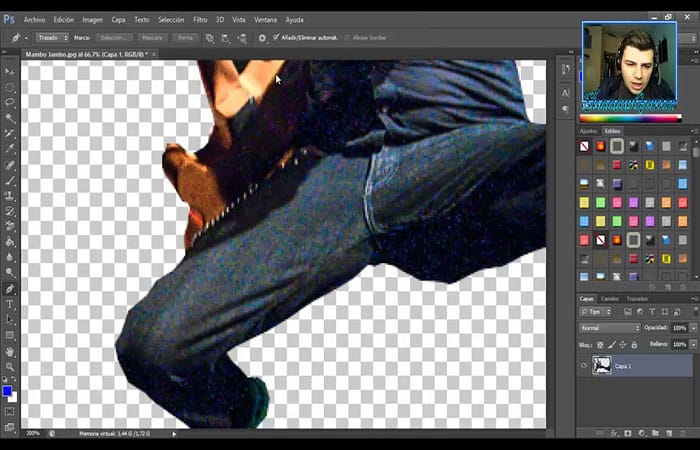
- Paso 4: Al final de la operación, la selección debe seguir aproximadamente el contorno del objeto a recortar.
- Paso 5: Selecciona todo el objeto para recortar.
NOTA: Puedes ver en la imagen de abajo que el recorte aún no es muy preciso (a la altura de las piernas por ejemplo).

- Paso 6: Ahora debería delinear el esquema con más claridad. Para retocar con más precisión, puedes utilizar la herramienta «Zoom«.
- Paso 7: Luego de seleccionarlo en la barra de la izquierda de la pantalla, solo debes hacer clic en la parte de la imagen que necesita ser ampliada.
- Paso 8: Puede que sean necesarios varios clics para llegar al tamaño deseado. Para alejar, mantén presionada la tecla «alt» y haz clic en la imagen (la herramienta de zoom siempre debe estar activa).

A partir de ahora, debes eliminar las áreas no deseadas de la selección. Para hacer esto, coloca el cursor sobre la Herramienta de selección rápida nuevamente, mantenga presionada la tecla «alt» y haz clic en las áreas pequeñas que no son parte del objeto.
De la misma manera que para seleccionar el elemento, puedes mantener presionado el botón izquierdo del mouse para ampliar el área que no debe seleccionarse.
3. Quita el fondo de la imagen para para cortar formas en Photoshop
Cuando hayas logrado un resultado satisfactorio, es el momento de aislar y separar el objeto recortado de la imagen. Para hacer esto sigue estos pasos:
- Paso 1: haz clic derecho en el objeto, luego en «Capa por copia«. La nueva capa aparece a la derecha. Justo debajo, ahora puede hacer clic derecho en el fondo y elegir «Eliminar capa«.

- Paso 2: Los recuadros grises y blancos muestran la ausencia de fondo, es diferente de un fondo blanco. La imagen final debería verse así.

4. Mueve el objeto para para cortar formas en Photoshop
Una vez que se ha recortado el objeto, puede guardarlo para usarlo más adelante. Para hacer esto sigue estos pasos:
- Paso 1: haz clic en «Archivo» y luego en «Guardar como» (eligiendo el formato apropiado). Pero también tienes la posibilidad de superponerlo directamente sobre otra imagen.
- Paso 2: Para hacer esto, primero importe una nueva imagen (Archivo> Abrir) que se muestra en una nueva pestaña.
- Paso 3: Vuelve a la primera pestaña.
- Paso 4: Luego, selecciona la herramienta «Mover» en la barra de herramientas de la izquierda.
- Paso 5: Ahora todo lo que tiene que hacer es arrastrar y soltar el elemento recortado a la otra pestaña.
5. Cortar formas en Photoshop Elements 11 a partir de una imagen
En esta parte del tutorial está escrito con Photoshop Elements 11, aquí se explica cómo recortar una imagen de una forma personalizada. En Photoshop Elements 11, hay 2 posibilidades diferentes, o usamos la herramienta Cortador de galletas que se usa para cortar directamente la imagen con la forma, o usamos la herramienta Forma personalizada, que coloca la forma en una capa de forma (capa separada).
Traza la forma con la herramienta cortadora de galletas para cortar formas en Photoshop Elements 11
Para utilizar la herramienta cortador de galletas sigue estos pasos:
- Paso 1: Abre la imagen a recortar
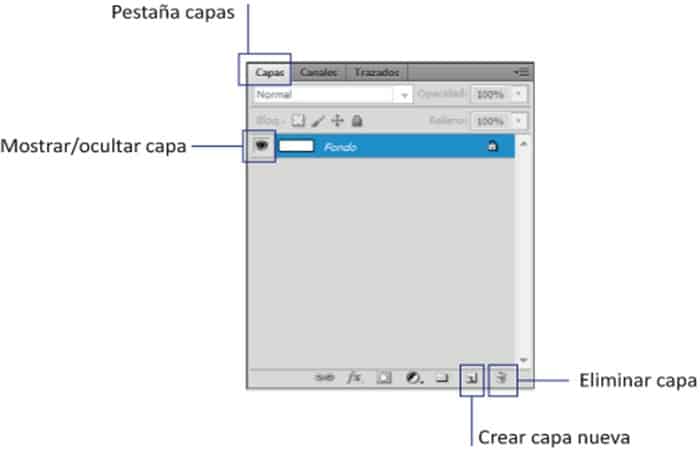
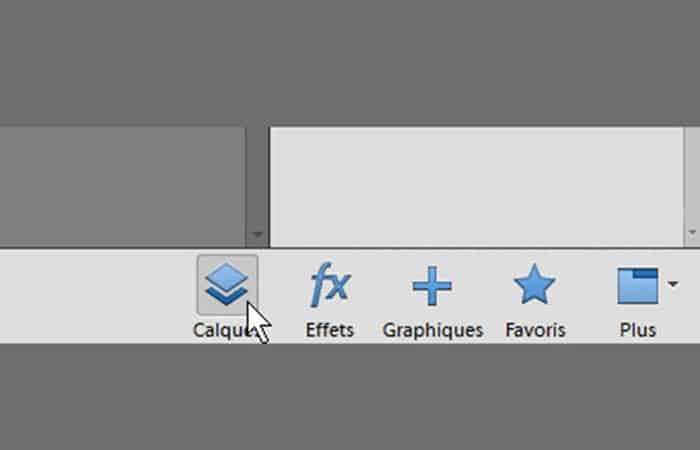
- Paso 2: busca el panel Capas haciendo clic en el icono en la parte inferior derecha de la pantalla o usando el menú Ventana / Capas o F11

- Paso 3: duplica la imagen usando el menú Capa / Duplicar capa…(y valida la ventana que aparece)
- Paso 4: toma la herramienta Cortador de galletas o la tecla Q
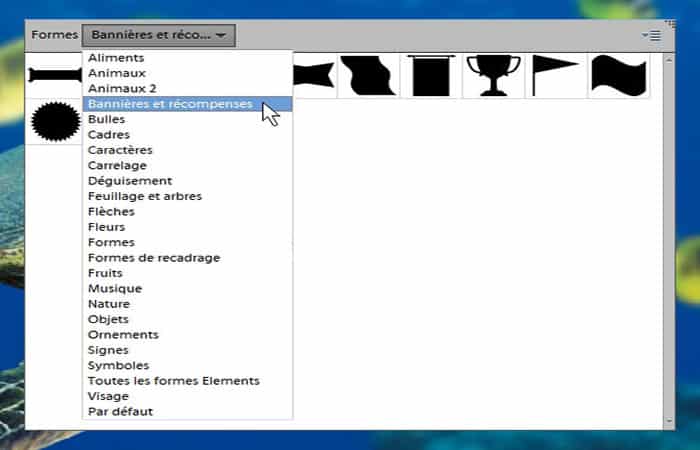
- Paso 5: haz clic derecho en la imagen y elige una forma. Puedes mostrar otras formas eligiéndolas en el menú desplegable en la parte superior izquierda de esta ventana.

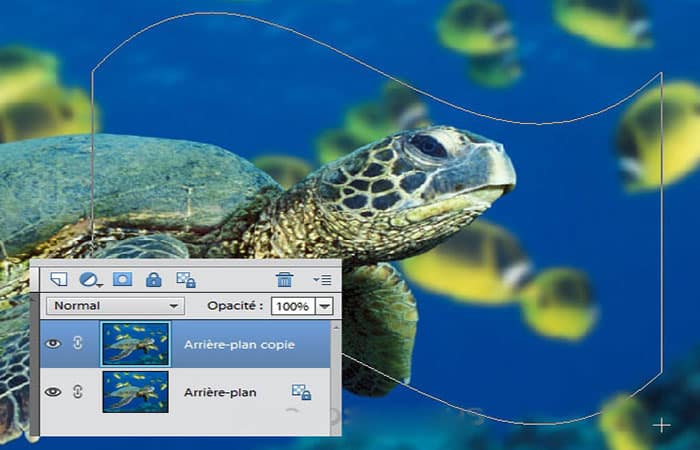
- Paso 6: traza la forma en la imagen. Si mantienes presionada la tecla Mayús, conservas las proporciones de la forma.

NOTA: La forma aparece rodeada por un marco, con asas cuadradas a los lados y en las esquinas. En este punto, la forma no está validada, por lo que aún puedes moverla, colocando el cursor dentro. Puedes cambiar su tamaño tomándolo por un asa (lateral o en ángulo).
- Paso 7: una vez colocada la forma, valida la forma haciendo clic en el icono verde en la parte inferior del marco, o haciendo doble clic en el marco
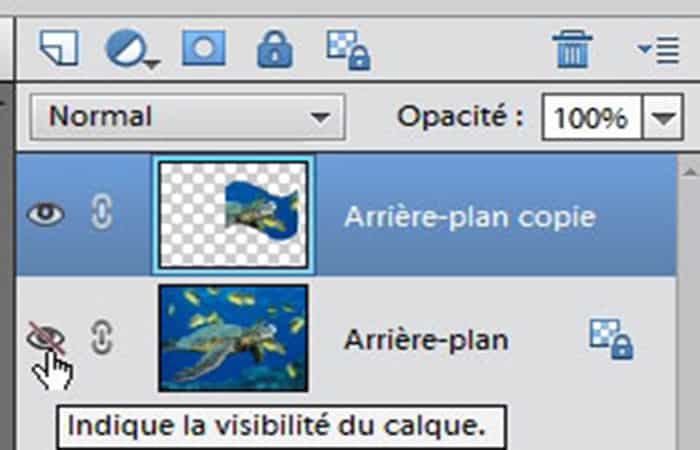
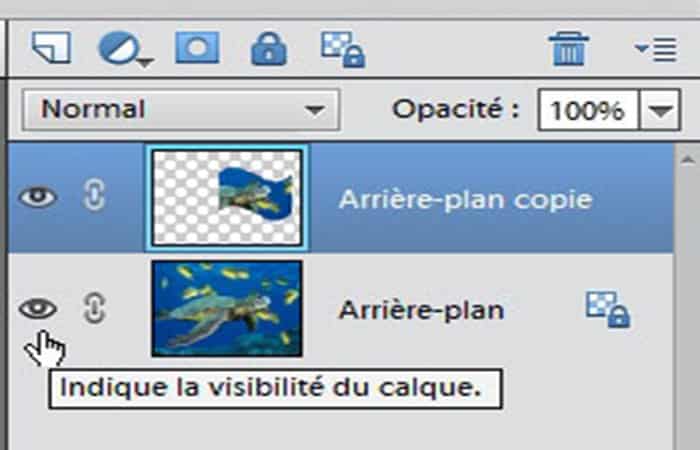
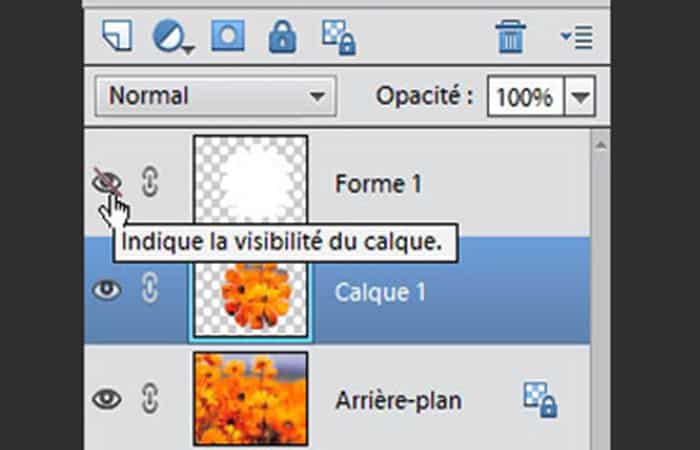
- Paso 8: ocultar la capa de la imagen original haciendo clic en el icono del ojo al comienzo de la línea de esta capa

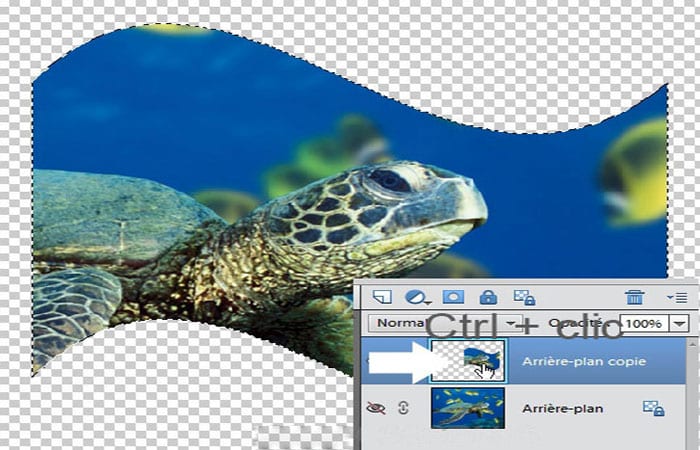
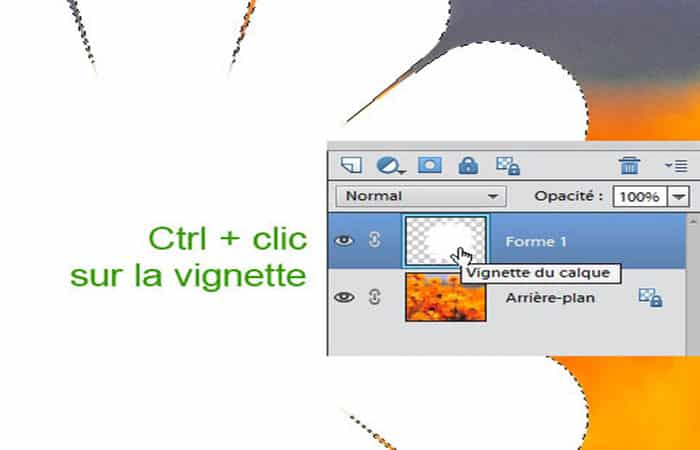
NOTA: Si quieres guardar la imagen como está, haz Ctrl + clic en la miniatura de la capa para obtener la selección (la forma está rodeada de puntillas)

- Paso 9: elige el menú Imagen / Recortar, luego selecciona con Ctrl + D
Segunda parte cortar formas en Photoshop Elements 11 (Guardar)
La imagen se recorta a las dimensiones externas de la selección. Luego, si guardas la imagen, agregará un fondo de color (color de fondo). Por lo tanto, puedes elegir el color de fondo antes de guardar, por ejemplo.
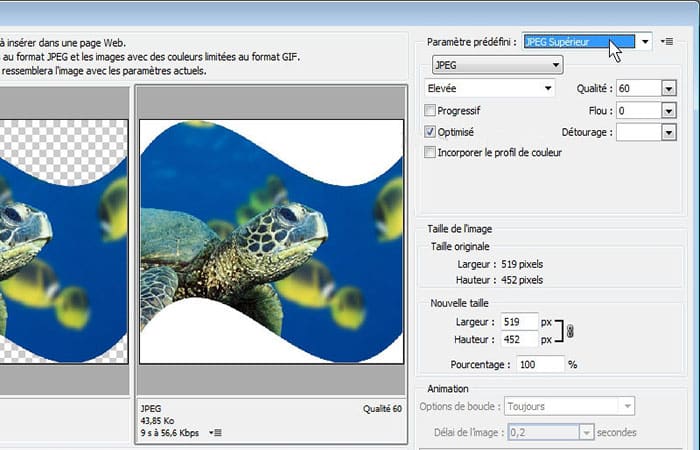
Si tu imagen está pensada para mostrarse en una pantalla o para publicarse en Internet, debe guardarse a través del menú Archivo / Guardar para web… o Alt + Mayús + Ctrl + S
En la ventana es preferible seleccionar en el menú desplegable de la parte superior, JPEG Superior (a menos que desee otro formato, por ejemplo .gif o .png).

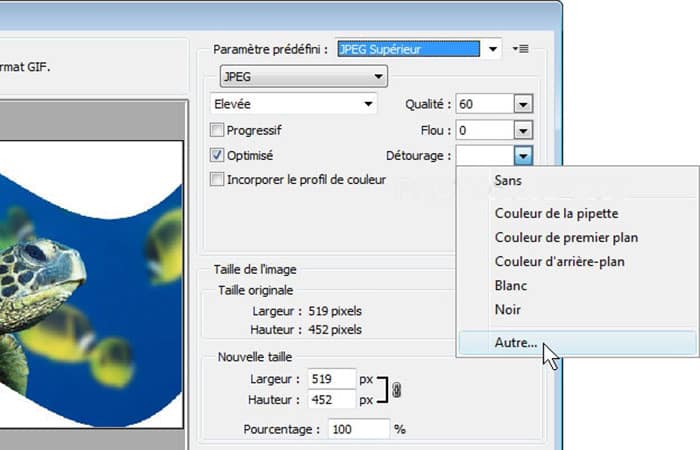
Como no hemos agregado un color de fondo, el color será el color de primer plano, pero en la ventana puedes cambiarlo directamente, usando el menú desplegable Recorte, si eliges Otros…, esto abre el selector de Color, que te permite para elegir el color.

Si quieres, por ejemplo, agregar un marco alrededor de la forma,
- Paso 1: Selecciona la capa de la forma sola y reactiva la capa de fondo marcando el icono del ojo al comienzo de la línea

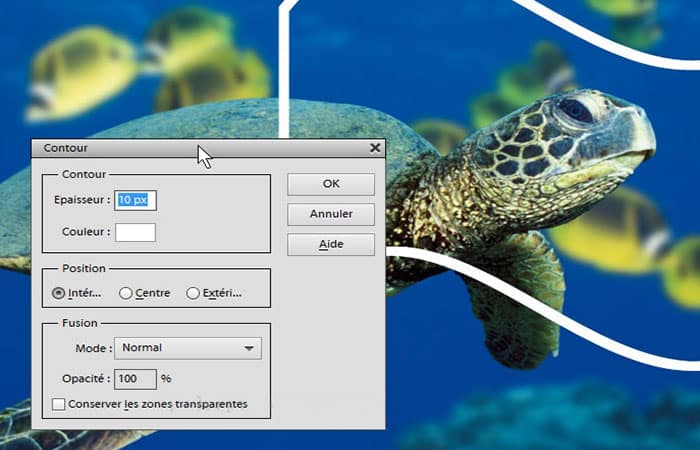
- Paso 2: elegir el menú de selección Editar / Contorno …
- Paso 3: en la ventana elige el Grosor del contorno, el Color (haciendo clic en la miniatura) y la Posición, si el marco es Interno, Centro (a caballo entre el contorno) o Exterior, luego valida la ventana

NOTA: Para obtener información, las opciones Centro y Exterior producen un pequeño defecto en los ángulos, luego podemos corregir este defecto manualmente volviendo a dibujar con precisión los ángulos, si es necesario.
Luego, puedes guardar la imagen con su marco tal cual o agregar otros efectos,
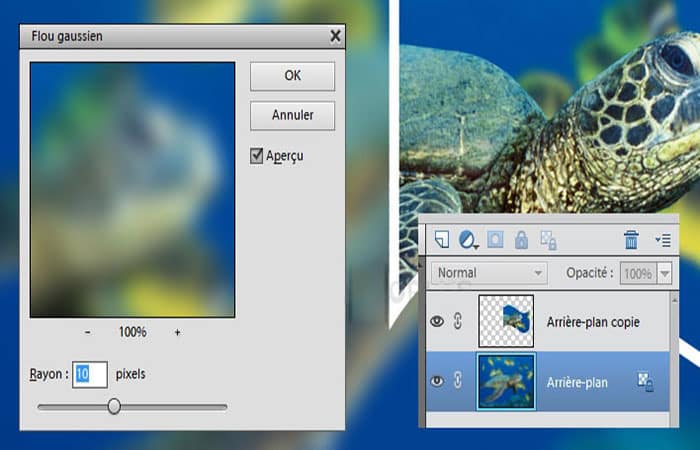
por ejemplo, podemos agregar un Desenfoque gaussiano en la imagen de fondo.
- Paso 4: seleccionar la capa de la imagen original (Fondo)
- Paso 5: elige el menú Filtro / Desenfocar / Desenfoque gaussiano
- Paso 6: elige un valor importante, por ejemplo entre 4y 10 (o incluso más), depende de la imagen, luego valide la ventana

Cortar formas en Photoshop Elements 11 (agregar sombra)
Luego, también puedes, por ejemplo, agregar una sombra a la capa de la forma
- Paso 1: selecciona la capa de la forma sola.
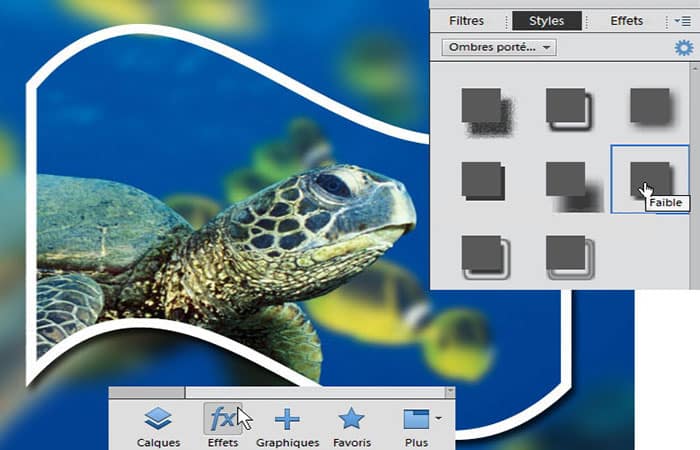
- Paso 2: haz clic en la parte inferior de la pantalla en el icono FX Efectos , a continuación, en la parte superior de la pantalla, haz clic en el Estilos pestaña
- Paso 3: Elige un efecto en el menú desplegable, por ejemplo Sombra paralela, luego elige un estilo de sombra, aquí Sombra débil.
Tienes que hacer doble clic en el efecto para aplicarlo o mover el icono con el cursor del ratón y soltarlo sobre la capa de la imagen.

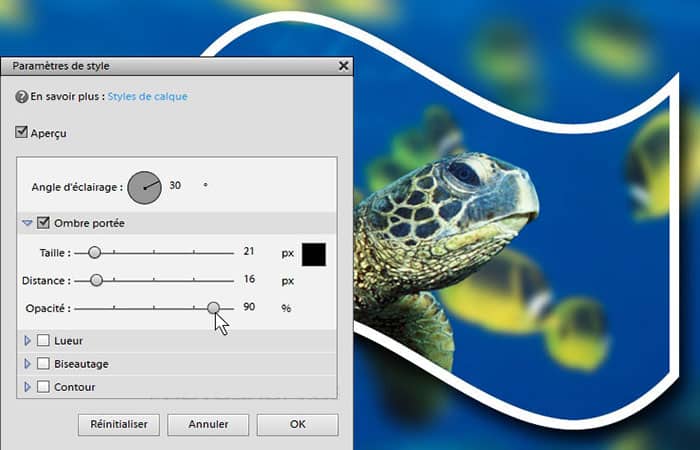
Entonces es posible modificar los valores de la Sombra Paralela, mostrando la ventana de parámetros, ya sea haciendo clic directamente en el icono azul en forma de rueda dentada, o pasando por el menú Capa / Estilos de capa / Parámetros de estilos…
En la ventana puedes:
- modificar los valores Sombra paralela, haciendo clic en la pequeña flecha azul para mostrar los valores
- agregar un resplandor, interno o externo
- agregar un bisel
- agregar un esquema
Aquí modifico los valores predeterminados de la sombra paralela (7, 7, 75) por 21, 16, 90, luego validé la ventana

Dibuja la forma con la herramienta forma personalizada:
La diferencia con la herramienta Forma personalizada en comparación con el Cortador de galletas es que coloca la forma que está trazando directamente en una capa separada. Esta forma es vectorial, por lo que no se degrada si la modificamos después de haberla dibujado (siempre que siga siendo solo vector).
- Paso 1: abre una imagen
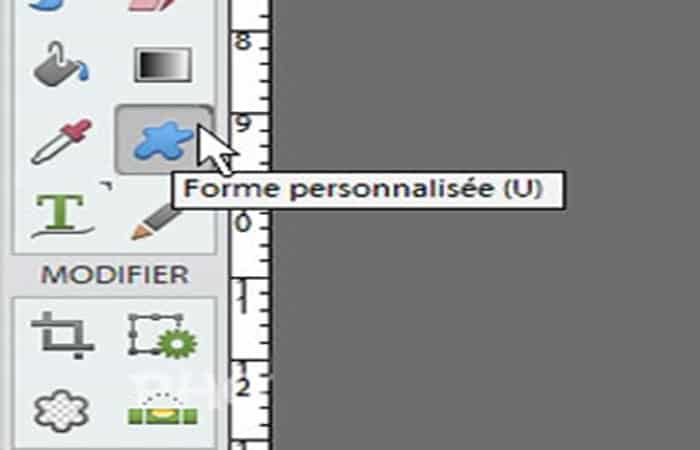
- Paso 2: toma la herramienta de forma personalizada o U

- Paso 3: mostrar el panel Capas haciendo clic en el icono en la parte inferior derecha de la pantalla, o usando el menú Ventana / Capas o F11
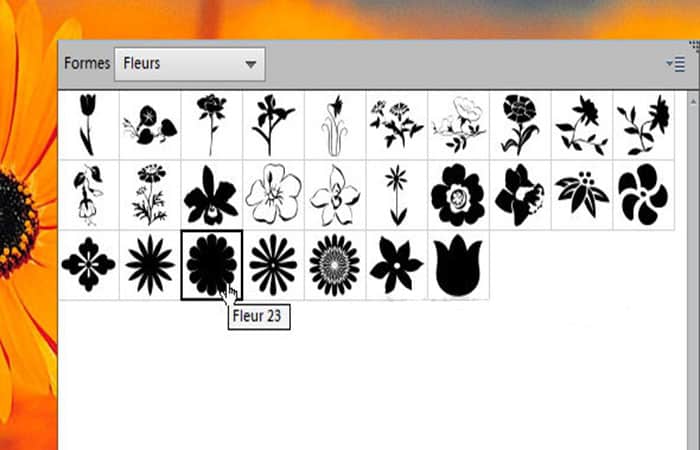
- Paso 4: haz clic con el botón derecho en la imagen y elige una forma, o muestre el panel Opciones de herramientas en la parte inferior de la pantalla, para acceder a las formas

Puedes mostrar otras formas, usando el menú desplegable.
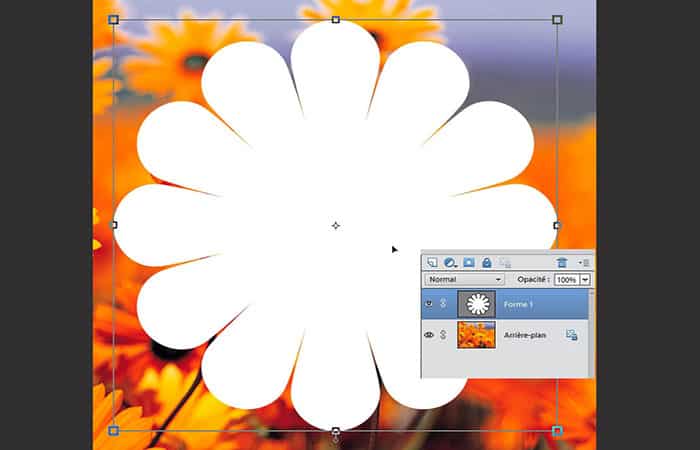
- Paso 5: dibuja la forma en la imagen, se crea automáticamente una capa independiente en el panel Capas

Coloca el cursor sobre la imagen para agrandarla
- Paso 6: tomar la herramienta Mover oV y mover la forma para colocarla en la imagen
- Paso 7: si quieres ver la imagen de abajo, simplemente baja la Opacidad de la capa, por ejemplo aquí al 50%.

Puedes cambiar el tamaño de la forma usando los controles del marco (lados o ángulos) e incluso rotarlo usando el icono en la parte inferior central del marco.
Una vez que la forma está posicionada y dimensionada, debes rasterizarla si quieres darle efectos.
- Paso 8: restaure la opacidad de la capa al 100%, luego,
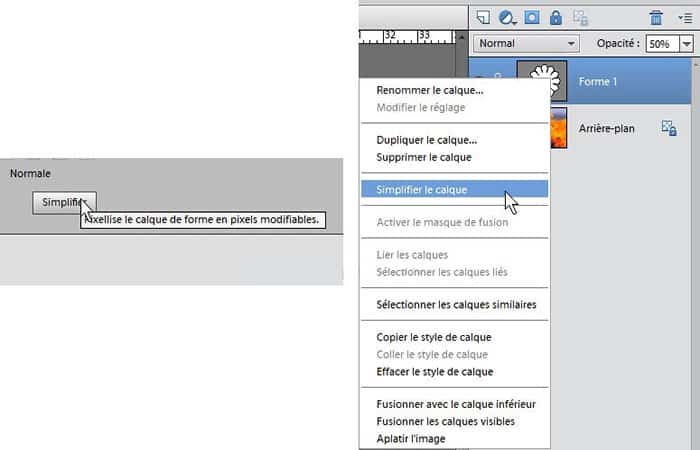
tome la herramienta Forma personalizada o U y haz clic en la parte inferior de la pantalla en el botón Simplificar (Rasterizar la capa de forma…)
o haz clic derecho en la capa, en el panel Capas y elige Simplificar capa

- Paso 9: ahora para completar este formulario con la imagen,
haz Ctrl + clic en la miniatura de la capa de forma, para seleccionarla

- Paso 10: Selecciona toda la capa de la imagen, a continuación y haz Editar / Copiar, luego Editar / Pegar, luego desmarca el icono del ojo al comienzo de la capa de forma para ocultarlo

Luego, en cuanto al cortador de galletas, puede darle un estilo a esta forma de imagen, por ejemplo, un filtro, un estilo o un efecto...
- Paso 11: Aquí, por ejemplo, he dibujado una forma personalizada, elige Flor y luego Flor 23.
- Paso 12: luego aplica Filtro / Deformación / Vidrio usando el menú Filtro, en la capa de Forma Personalizada, con la configuración Deformar 5 , Suavidad 15 , Esmerilado y Escala 100
- Paso 13: luego agrega un Contorno por el menú Editar / Contorno de la selección… de 6 píxeles, Color interno y rojo # d7181f
- Paso 14: luego una Sombra interna a través del panel Efectos , luego Estilos , elige Sombra interna y haz doble clic en Elevado
Aquí puedes leer sobre: Cómo Censurar En Photoshop – Métodos Para Pixelar Rostros
Conclusión
Como puedes ver, estas son las formas de cortar formas con Photoshop. Hay tantas posibilidades en los menús de Photoshop Elements, así que te recomendamos practicar y divertirte. Esperamos haberte ayudado con esta información.
Me llamo Javier Chirinos y soy un apasionado de la tecnología. Desde que tengo uso de razón me aficioné a los ordenadores y los videojuegos y esa afición terminó en un trabajo.
Llevo más de 15 años publicando sobre tecnología y gadgets en Internet, especialmente en mundobytes.com
También soy experto en comunicación y marketing online y tengo conocimientos en desarrollo en WordPress.