
¿Te gustaría saber cómo usar el menú en Netbeans para diseñar una GUI swing? Puedes agregar menús a tus formularios Java, cosas como Archivo, Editar, Ver, etc. Cada menú tiene elementos de menú, y estos a su vez pueden tener submenús. Aquí te enseñaremos como configurar el menú en Netbeans. Quédate con nosotros.
Configuración del menú en Netbeans
Para comenzar, te enseñamos cómo configurar el menú en Netbeans.Veamos como:
También te puede interesar leer sobre: Error Detectado En La Base De Datos De Actualización De Windows
- Paso 1: Regresa a la vista Diseño. En la paleta NetBeans, busca el elemento de la barra de menú:

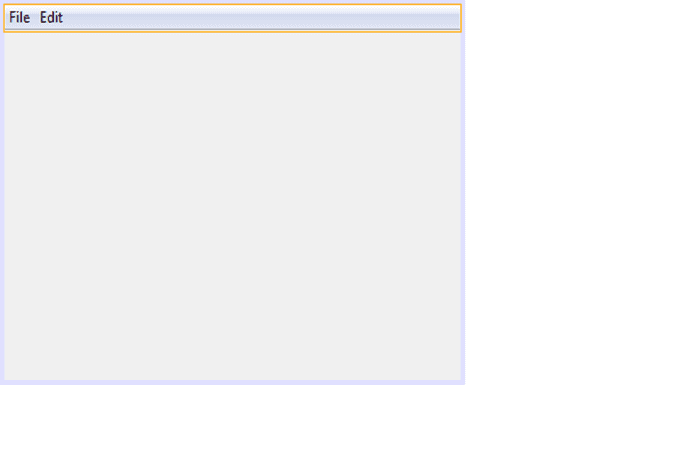
- Paso 2: Arrastra uno a la parte superior de tu formulario. Cuando sueltes el botón del mouse, tendrás una barra de menú Archivo y Editar predeterminada:

Sin embargo, no hay elementos de menú agregados de forma predeterminada. Para agregar el tuyo debes hacer lo siguiente:
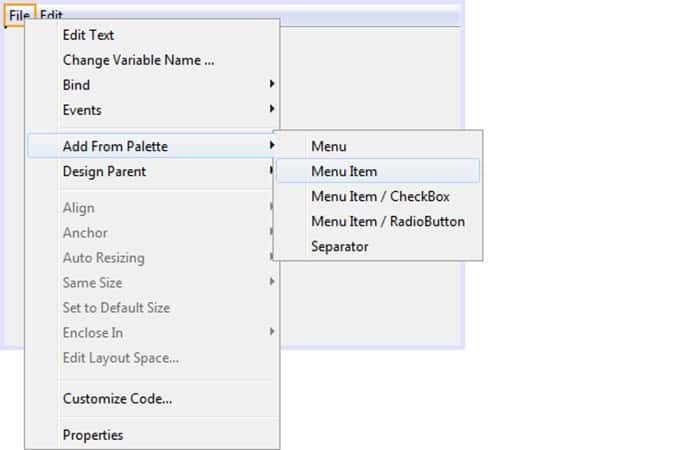
- Paso 3: haz clic en el elemento del menú Archivopara seleccionarlo. Con el elemento de menú Archivo seleccionado, haz clic con el botón derecho. Aparecerá un nuevo menú. Selecciona Agregar desde paleta> Elemento de menú:

- Paso 4: Se agregará un elemento de menú a tu menú Archivo:

Lo que harás es agregar elementos de menú para abrir y guardar un archivo.
- Paso 5: Haz doble clic en el texto predeterminado jMenuItem1. Luego se resaltará, para que puedas escribir sobre él:

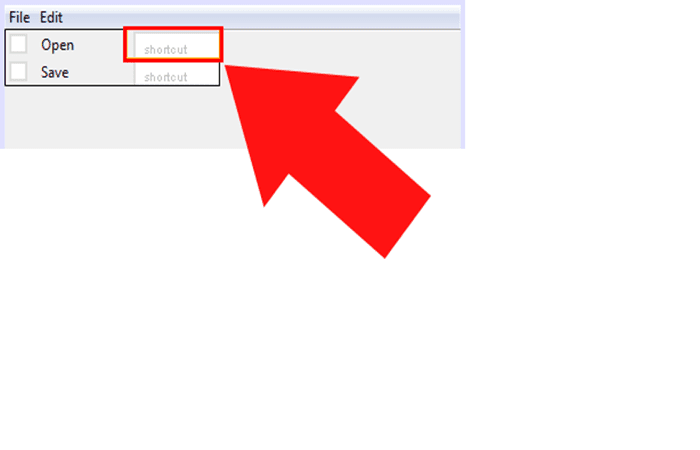
- Paso 6: Escribe Abrir, luego presiona la tecla ENTER en tu teclado:

- Paso 7: Agrega otro elemento de menú en el camino. Esta vez, escribe Guardar como elemento de menú:

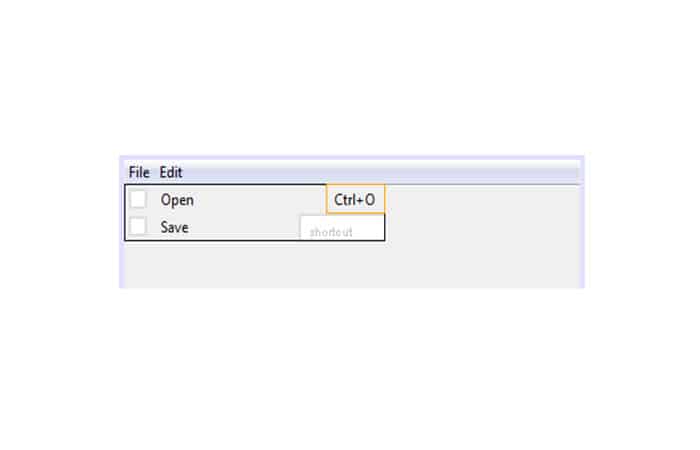
NOTA: Como puedes ver arriba, puedes agregar accesos directos a los elementos de tu menú.
- Paso 8: Haz clic en el elemento del menú abrir, luego en el acceso directo para él:

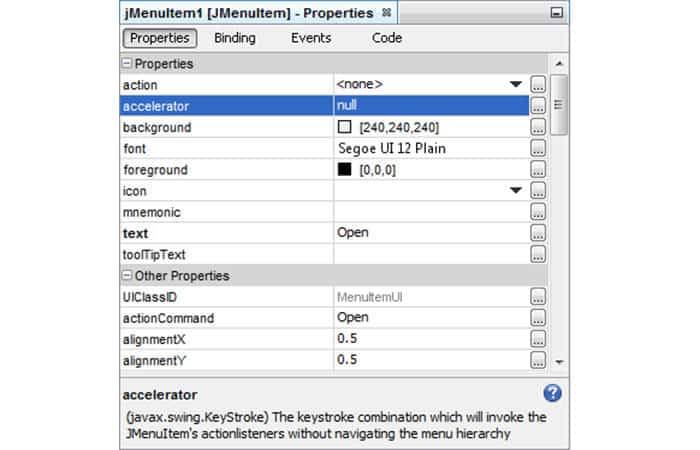
NOTA: Con el elemento de acceso directo seleccionado, mira la ventana de propiedades:

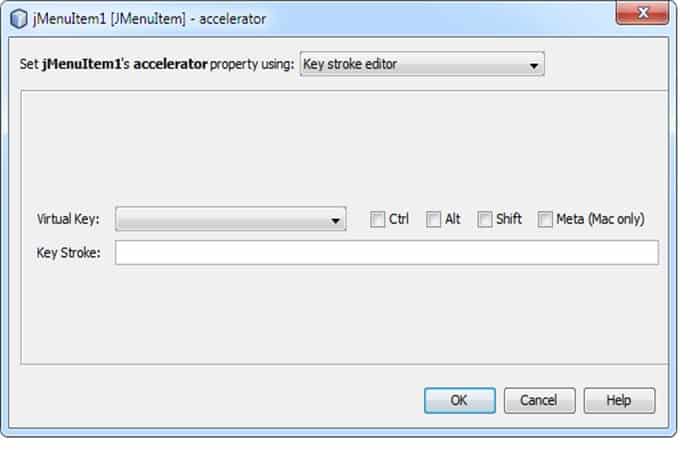
- Paso 9: Busca el elemento acelerador y haz clic en el botón pequeño a la derecha de la fila. Aparece un cuadro de diálogo:

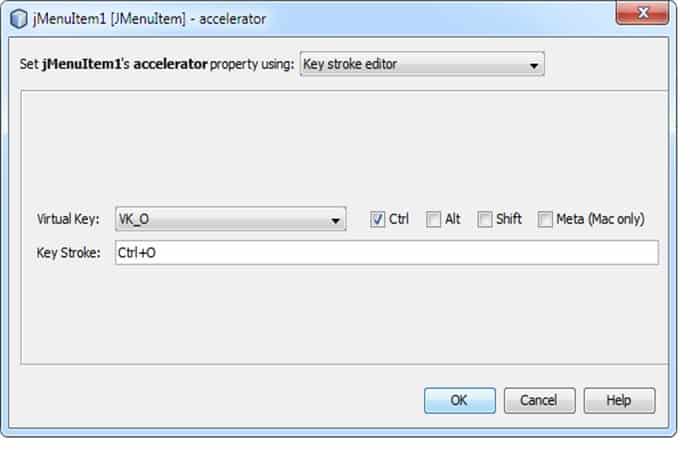
Puedes establecer qué teclas de método abreviado quieres para un elemento del menú desde este cuadro de diálogo. Un atajo abierto suele ser CTRL + O. Escribe una O en el cuadro y aparecerá Shift + O.
- Paso 10: Desmarca el elemento Shift y marca Ctrl en su lugar:

- Paso 11: Haz clic en Aceptar y el acceso directo se agregará a tu elemento de menú de Java:

Integración
Para ver si todo esto funciona, vuelva a hacer clic en el elemento del menú Abrir para resaltarlo.
- Paso 1: Ahora haz clic derecho. En el menú que aparece, Selecciona Eventos> Acción> Acción realizada. Esto creará un código auxiliar para el elemento del menú. Ingresa lo siguiente para el código:
javax.swing.JOptionPane.showMessageDialog(FormObjects.this, «Abrir»);
Este es solo un cuadro de mensaje.
- Paso 2: Ejecuta tu programa y pruébalo. Haz clic en Archivo> Abriry deberías ver aparecer el cuadro de mensaje.
- Paso 3: Haz clic en Aceptar para deshacerse de él. Ahora prueba tu atajo.
- Paso 4: Mantén presionada la tecla Ctrl en tu teclado. Mantenlo presionado y presiona la letra O. De nuevo, debería aparecer el menú.
Detén tu programa y regresa a tu código auxiliar. Comenta el cuadro de mensaje. Lo que harás es escribir código para mostrar un cuadro de diálogo. A continuación, un usuario puede seleccionar un archivo para abrirlo. Lo haremos en la siguiente parte.
Diseño de una GUI Swing con el menú en Netbeans
En este parte viene la guía a través del proceso de creación de la interfaz gráfica de usuario (GUI) para una aplicación llamada ContactEditor utilizando NetBeans IDE GUI Builder.
En el proceso, diseñarás una interfaz gráfica de usuario que te permitirá ver y editar la información de contacto de las personas incluidas en una base de datos de empleados. También aprenderás cómo:
- Usar la interfaz del constructor de GUI
- Crear un contenedor de GUI, agregar
- Cambiar el tamaño y alinear componentes
- Ajustar el anclaje de los componentes
- Establecer el comportamiento de cambio de tamaño automático de los componentes
- Editar las propiedades de los componentes
Todo esto lo podràs hacer esto a través del menú en Netbeans
Empezando con la diseño a través de menú en Netbeans
El GUI Builder del IDE permite crear GUI a través de menú en Netbeans de aspecto profesional sin un conocimiento profundo de los administradores de diseño. Puedes diseñar tus formularios simplemente colocando los componentes donde quieras.
Creando un Proyecto a través de menú en Netbeans
Debido a que todo el desarrollo de Java en el IDE tiene lugar dentro de los proyectos, primero debemos crear un nuevo ContactEditor proyecto dentro del cual almacenar las fuentes y otros archivos del proyecto.
Un proyecto IDE es un grupo de archivos fuente Java más los metadatos asociados, incluidos los archivos de propiedades específicos del proyecto, un script de compilación Ant que controla la configuración de compilación y ejecución, y un projectxml archivo que asigna objetivos Ant a comandos IDE.
Si bien las aplicaciones Java a menudo constan de varios proyectos IDE, para los propósitos de este tutorial, crearemos una aplicación simple que se almacena completamente en un solo proyecto a través de menú en Netbeans.
Para crear un nuevo ContactEditor proyecto de aplicación:
- Paso 1: Elige Archivo> Nuevo proyecto. Alternativamente, puedes hacer clic en el icono Nuevo proyecto en la barra de herramientas IDE.
- Paso 2: En el panel Categorías, selecciona el nodo Java y en el panel Proyectos, Elige Aplicación Java. Haz clic en Siguiente.
- Paso 3: Ingresa ContactEditor en el campo Nombre del proyecto y especifique la ubicación del proyecto.
- Paso 4: Deja sin seleccionar la casilla de verificación Usar carpeta dedicada para almacenar bibliotecas.
- Paso 5: Asegúrate de que la casilla de verificación Establecer como proyecto principal esté seleccionada y desactiva el campo Crear clase principal.
- Paso 6: Haz clic en Finalizar.
El IDE crea la carpeta ContactEditor en tu sistema en la ubicación designada. Esta carpeta contiene todos los archivos asociados al proyecto, incluido tu script Ant, carpetas para almacenar fuentes y pruebas, y una carpeta para metadatos específicos del proyecto. Para ver la estructura del proyecto, usa la ventana Archivos del IDE.
Crear un contenedor JFrame a través de menú en Netbeans
Después de crear la nueva aplicación, es posible que hayas notado que la carpeta Paquetes de origen en la ventana Proyectos contiene un nodo vacío llamado <default package>.
Para continuar con la construcción de nuestra interfaz, necesitamos crear un contenedor Java dentro del cual colocaremos los otros componentes GUI requeridos.
En este paso crearemos un contenedor usando el JFrame componente y colocaremos el contenedor en un nuevo paquete.
Para agregar un JFrame contenedor a través de menú en Netbeans, debes hacer lo siguiente:
- Paso 1: En la ventana Proyectos, haz clic con el botón derecho en el ContactEditor nodo y elige Nuevo> Formulario JFrame. Alternativamente, puedes encontrar un formulario JFrame eligiendo Nuevo> Otro> Formularios de GUI Swing> Formulario JFrame.
- Paso 2: Ingresa ContactEditorUIcomo el nombre de la clase.
- Paso 3: Ingresa my . contacteditorcomo el paquete.
- Paso 4: Haz clic en Finalizar.
El IDE crea el ContactEditorUI formulario y la ContactEditorUI clase dentro de la ContactEditorUI . java aplicación y abre el ContactEditorUI formulario en GUI Builder. Observa que el paquete my . contacteditor reemplaza al paquete predeterminado.
Familiarizarte con GUI Builder y el menú en Netbeans
Ahora que hemos configurado un nuevo proyecto a través del menú en Netbeans para nuestra aplicación, tomemos un minuto para familiarizarnos con la interfaz de GUI Builder.

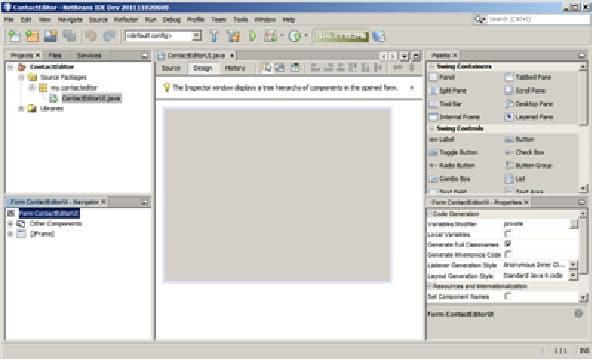
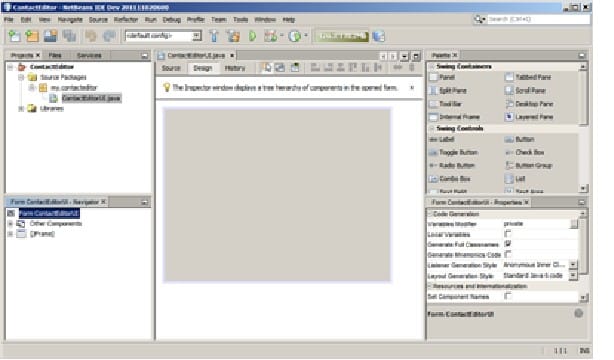
Cuando agregamos el contenedor JFrame, el IDE abrió el ContactEditorUI formulario recién creado en una pestaña Editor con una barra de herramientas que contiene varios botones, como se muestra en la ilustración anterior.
El formulario de ContactEditor se abrió en la vista Diseño de GUI Builder y aparecieron automáticamente tres ventanas adicionales a lo largo de los bordes del IDE, lo que te permite navegar, organizar y editar formularios de GUI a medida que los crea.
Las diversas ventanas de GUI Builder dentro del men en Netbeans incluyen:
Veamos las diversas ventanas de GUI Builder dentro del men en Netbeans incluyen:
Área de diseño:
La ventana principal de GUI Builder para crear y editar formularios de GUI de Java. El botón Fuente de la barra de herramientas te permite ver el código fuente de una clase, el botón Diseño te permite ver una vista gráfica de los componentes de la GUI, el botón Historial te permite acceder al historial local de cambios del archivo.
Los botones adicionales de la barra de herramientas brindan un acceso conveniente a los comandos comunes, como elegir entre los modos de selección y conexión, alinear componentes, configurar el comportamiento de cambio de tamaño automático de los componentes y obtener una vista previa de los formularios.
Navegador
Proporciona una representación de todos los componentes, tanto visuales como no visuales, en tu aplicación como una jerarquía de árbol. El navegador también proporciona información visual sobre qué componente del árbol se está editando actualmente en el GUI Builder y te permite organizar los componentes en los paneles disponibles.
Paleta.
Una lista personalizable de componentes disponibles que contiene pestañas para componentes JFC / Swing, AWT y JavaBeans, así como administradores de diseño. Además, puede crear, eliminar y reorganizar las categorías que se muestran en la paleta utilizando el personalizador.
Ventana Propiedades
Muestra las propiedades del componente seleccionado actualmente en el Constructor de GUI, la ventana del Navegador, la ventana de Proyectos o la ventana de Archivos.
Si haces clic en el botón Fuente, el IDE muestra el código fuente Java de la aplicación en el Editor con secciones de código que son generadas automáticamente por el Constructor de GUI indicadas por áreas grises (se vuelven azules cuando se seleccionan), llamadas Bloques protegidos.
Los bloques protegidos son áreas protegidas que no se pueden editar en la vista Fuente. Solo puede editar el código que aparece en las áreas blancas del Editor cuando está en la vista Fuente.
Si necesita realizar cambios en el código dentro de un Bloque protegido, al hacer clic en el botón Diseño, el Editor del IDE regresa al Constructor de GUI, donde puede realizar los ajustes necesarios en el formulario. Cuando guardas tus cambios, el IDE actualiza las fuentes del archivo.
Para los desarrolladores avanzados, el Administrador de paleta está disponible y te permite agregar componentes personalizados de JAR, bibliotecas u otros proyectos a la paleta. Para agregar componentes personalizados a través del Administrador de paleta, elige Herramientas> Paleta> Componentes Swing / AWT.
Lo primero es lo primero en el menú en Netbeans
Ahora que te has familiarizado con la interfaz del constructor de GUI, es hora de comenzar a desarrollar la interfaz de usuario de nuestra aplicación ContactEditor.
En esta sección, veremos cómo usar la paleta del IDE para agregar los diversos componentes de la GUI que necesitamos a nuestro formulario.
Gracias al paradigma de diseño libre del IDE, ya no tendrás que luchar con los administradores de diseño para controlar el tamaño y la posición de los componentes dentro de sus contenedores.
Todo lo que necesita hacer es arrastrar y soltar los componentes que necesita en su formulario GUI como se muestra en las ilustraciones que siguen.
Agregar componentes: conceptos básicos
Aunque el GUI Builder del IDE simplifica el proceso de creación de las GUI de Java, a menudo es útil esbozar la forma en que quieres que se vea tu interfaz antes de comenzar a diseñarla.
Ahora veamos las ilustraciones y observa el comportamiento de «arrastrar y soltar» del IDE al lograr esto.
Para agregar un JPanel desde el menú en Netbeans:
- En la ventana Paleta, Selecciona el componente Panel de la categoría Contenedores oscilantes haciendo clic y soltando el botón del mouse.
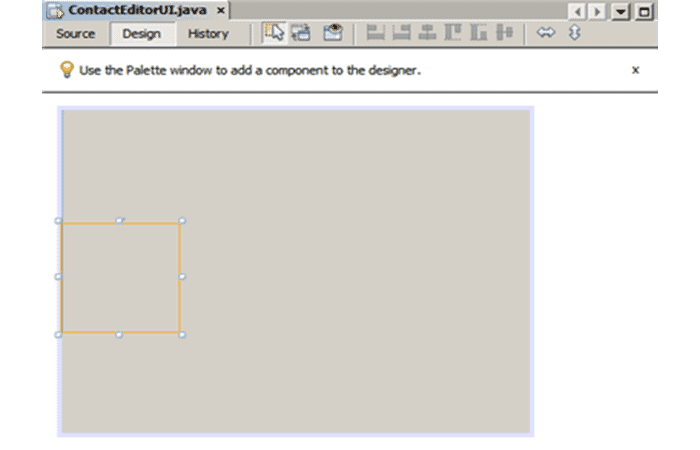
- Mueve el cursor a la esquina superior izquierda del formulario en GUI Builder. Cuando el componente está ubicado cerca de los bordes superior e izquierdo del contenedor, aparecen pautas de alineación horizontal y vertical que indican los márgenes preferidos. Haz clic en el formulario para colocar el JPanel en esta ubicación.
El componente JPanel aparece en el formulario ContactEditorUI resaltado en naranja, lo que significa que está seleccionado. Después de soltar el botón del mouse, aparecen pequeños indicadores para mostrar las relaciones de anclaje del componente y se muestra un nodo JPanel correspondiente en la ventana del Navegador, como se muestra en la siguiente ilustración.

A continuación, necesitamos cambiar el tamaño del JPanel para hacer espacio para los componentes que colocaremos dentro de él un poco más tarde, pero tomemos un minuto para señalar primero otra de las características de visualización del GUI Builder.
Para hacer esto, necesitamos deseleccionar el JPanel que acabamos de agregar. Debido a que aún no hemos agregado un borde de título, el panel desaparece.
Sin embargo, observa que cuando pasa el cursor sobre el JPanel, sus bordes cambian a gris claro para que se pueda ver claramente su posición. Solo necesitas hacer clic en cualquier lugar dentro del componente para volver a seleccionarlo y hacer que reaparezcan los controladores de cambio de tamaño y los indicadores de anclaje.
Para cambiar el tamaño del JPanel en el menú en Netbeans:
- Paso 1: Selecciona el JPanel que acaba de agregar. Los pequeños controladores de tamaño cuadrado reaparecen alrededor del perímetro del componente.
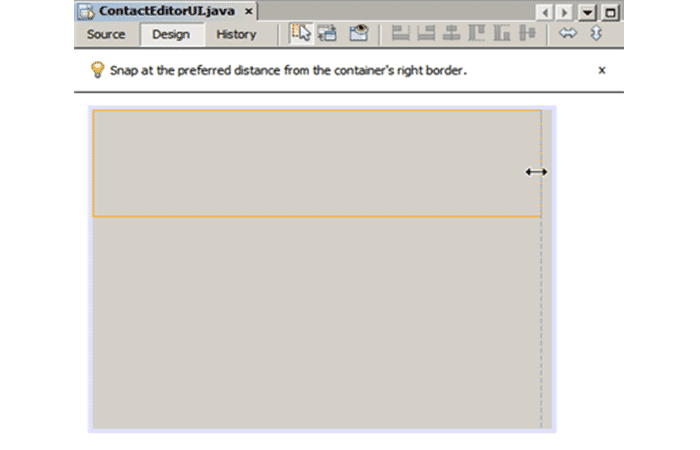
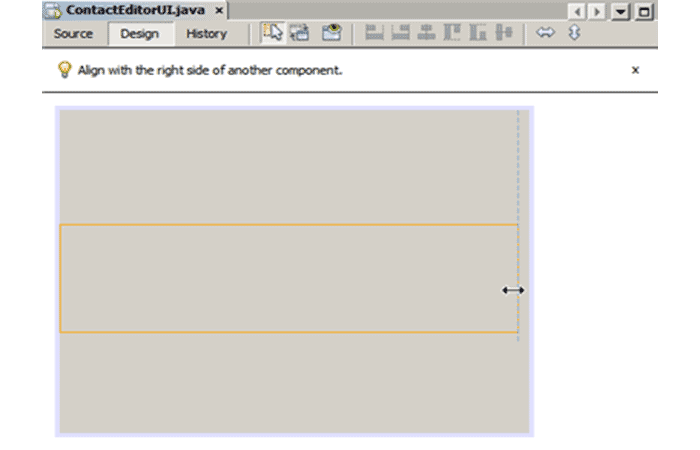
- Paso 2: Haz clic y mantenga presionado el controlador de cambio de tamaño en el borde derecho del JPanel y arrastra hasta que la línea de alineación punteada aparezca cerca del borde del formulario.
- Paso 3: Suelta el controlador de cambio de tamaño para cambiar el tamaño del componente.
El JPanel componente se extiende para abarcar entre los márgenes izquierdo y derecho del contenedor de acuerdo con el desplazamiento recomendado, como se muestra en la siguiente ilustración.

Repitiendo el proceso
Ahora que hemos agregado un panel para contener la información del nombre de nuestra interfaz de usuario, debemos repetir el proceso para agregar otro directamente debajo del primero para la información del correo electrónico.
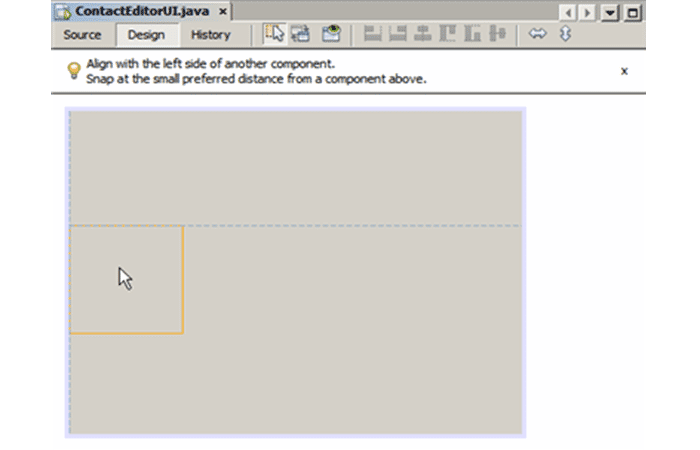
Refiriéndose a las siguientes ilustraciones, Repite las dos tareas anteriores, prestando atención al posicionamiento sugerido por el Constructor de GUI.
Observa que el espacio vertical sugerido entre los dos JPanels es mucho más estrecho que el de los bordes. Una vez que haya agregado el segundo JPanel, cambia tu tamaño de manera que llena el espacio vertical restante del formulario.



Debido a que queremos distinguir visualmente las funciones en las secciones superior e inferior de nuestra GUI, necesitamos agregar un borde y un título a cada JPanel.
Primero lo lograremos usando la ventana Propiedades y luego lo intentaremos usando el menú emergente.
Para agregar bordes de título a los JPanels en el menú en Netbeans:
- Paso 1: Selecciona el JPanel superior en GUI Builder.
- Paso 2: En la ventana Propiedades, haz clic en el botón de puntos suspensivos (…) junto a la propiedad Borde.
- Paso 3: En el editor de Bordes JPanel que aparece, selecciona el nodo TitledBorder en el panel Bordes disponibles.
- Paso 4: En el panel Propiedades a continuación, Ingresa name para la propiedad Título.
- Paso 5: Haz clic en los puntos suspensivos (…) junto a la propiedad Fuente, selecciona Negrita para el Estilo de fuente e ingresa 12 para el tamaño. Haz clic en Aceptar para salir de los cuadros de diálogo.
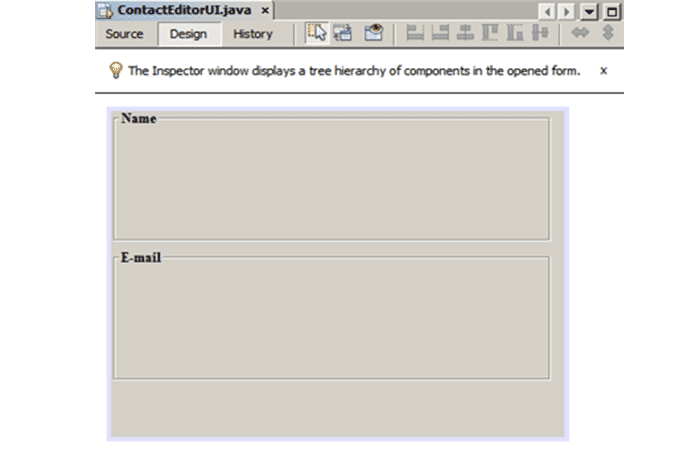
- Paso 6: Selecciona el JPanel inferior y Repite los pasos del 2 al 5, pero esta vez haz clic con el botón derecho en el JPanel y accede a la ventana Propiedades usando el menú emergente. Ingresa E-mail para la propiedad Título.
Los bordes con título se agregan a ambos JPanel componentes.

Agregar componentes individuales al formulario
Ahora debemos comenzar a agregar los componentes que presentarán la información de contacto real en nuestra lista de contactos. En esta tarea agregaremos cuatro JTextFields que mostrarán la información de contacto y los JLabels que los describirán.
Mientras logras esto, observa las pautas horizontales y verticales que muestra el GUI Builder, lo que sugiere el espaciado de componentes preferido según lo definido por la apariencia de tu sistema operativo.
Esto asegura que su GUI se procese automáticamente respetando la apariencia del sistema operativo de destino en tiempo de ejecución.
Para agregar un JLabel al formulario desde el menú en Netbeans:
- Paso 1: En la ventana Paleta, Selecciona el componente Etiqueta de la categoría Controles de oscilación.
- Paso 2: Mueve el cursor sobre el name JPanel que agregamos anteriormente. Cuando aparezcan las pautas que indican que JLabel está posicionado en la esquina superior izquierda del JPanel con un pequeño margen en los bordes superior e izquierdo, haz clic para colocar la etiqueta.
El JLabel se agrega al formulario y un nodo correspondiente que representa el componente se agrega a la ventana del Inspector.
Antes de continuar, necesitamos editar el texto de visualización del JLabel que acabamos de agregar. Aunque puedes editar el texto de visualización de los componentes en cualquier momento, la forma más sencilla es hacerlo a medida que los agrega.
Para editar el texto de visualización de un JLabel:
- Paso 1: Haz doble clic en JLabel para seleccionar su texto de visualización.
- Paso 2: Escribe First Name: y presiona Enter.
Se muestra el nuevo nombre de JLabel y el ancho del componente se ajusta como resultado de la edición. Ahora agregaremos un JTextField para que podamos echar un vistazo a la función de alineación de línea de base del GUI Builder.
Para agregar un JTextField al formulario:
- Paso 1: En la ventana Paleta, Selecciona el componente Campo de texto de la categoría Controles de oscilación.
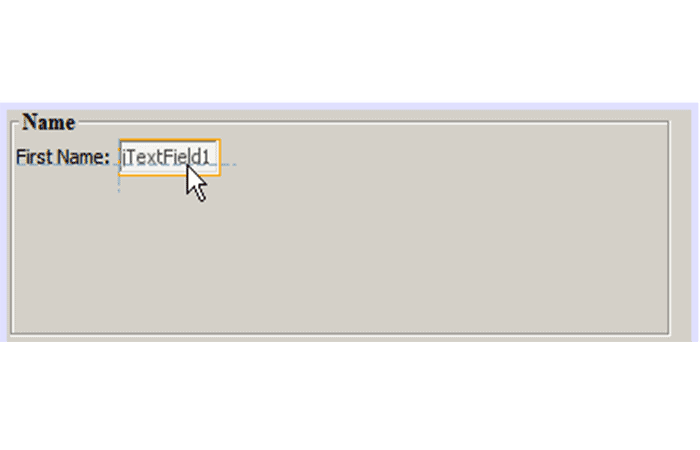
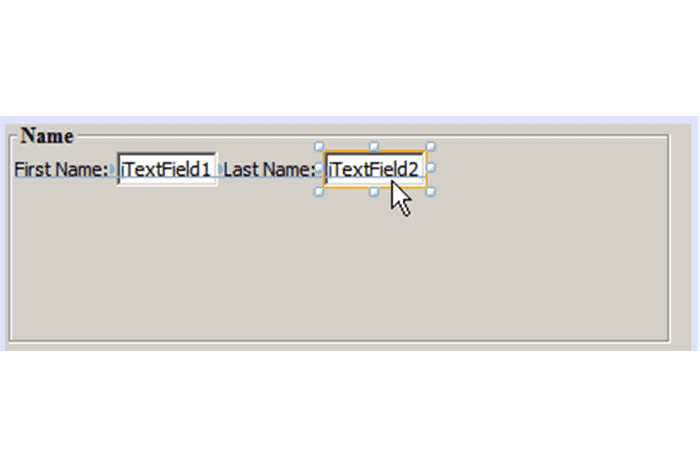
- Paso 2: Mueve el cursor inmediatamente a la derecha de First Name:JLabel que acabamos de agregar. Cuando aparezca la guía horizontal que indica que la línea de base de JTextField está alineada con la de JLabel y el espacio entre los dos componentes se sugiere con una guía vertical, haz clic para colocar JTextField.
JTextField encaja en su posición en el formulario alineado con la línea de base de JLabel, como se muestra en la siguiente ilustración. Observa que JLabel se movió ligeramente hacia abajo para alinearse con la línea de base del campo de texto más alto. Como de costumbre, se agrega un nodo que representa el componente a la ventana del Navegador.

Antes de continuar, necesitamos agregar un JLabel y JTextField adicionales inmediatamente a la derecha de los que acabamos de agregar, como se muestra en la siguiente ilustración. Esta vez ingresa Last Name: como el texto de visualización de JLabel y deje el texto de marcador de posición de JTextFields como está por ahora.
Para cambiar el tamaño de un JTextField desde el menú en Netbeans:
- Paso 1: Selecciona el JTextField que acabamos de agregar a la derecha de Last Name:
- Paso 2: Arrastra el controlador de cambio de tamaño del borde derecho de JTextField hacia el borde derecho del JPanel adjunto.
- Paso 3: Cuando aparezcan las pautas de alineación vertical sugiriendo el margen entre el campo de texto y el borde derecho del JPanel, suelte el botón del mouse para cambiar el tamaño del JTextField.
El borde derecho de JTextField encaja en alineación con el margen de borde recomendado por JPanel, como se muestra en la siguiente ilustración.

Agregar varios componentes al formulario desde el menú en Netbeans
Ahora agregaremos Title: y Nickname: JLabels que describen dos JTextFields que agregaremos en un minuto. Arrastraremos y soltaremos los componentes mientras presionamos la tecla Shift, para agregarlos rápidamente al formulario.
Mientras logras esto, observa nuevamente que el GUI Builder muestra pautas horizontales y verticales que sugieren el espaciado preferido de los componentes.
Para agregar múltiples JLabels al formulario:
- Paso 1: En la ventana Paleta, selecciona el componente Etiqueta de la categoría Controles de oscilación haciendo clic y soltando el botón del mouse.
- Paso 2: Mueve el cursor sobre el formulario directamente debajo de First Name:JLabel que agregamos anteriormente. Cuando aparezcan las pautas que indican que el borde izquierdo del nuevo JLabel está alineado con el del JLabel anterior y existe un pequeño margen entre ellos, presiona Mayús y haz clic para colocar el primer JLabel.
- Paso 3: Mientras sigue presionando la tecla Shift, coloca otro JLabel inmediatamente a la derecha del primero. Asegúrate de soltar la tecla Shift antes de colocar la segunda JLabel. Si olvida soltar la tecla Shift antes de colocar el último JLabel, simplemente presiona la tecla Escape.
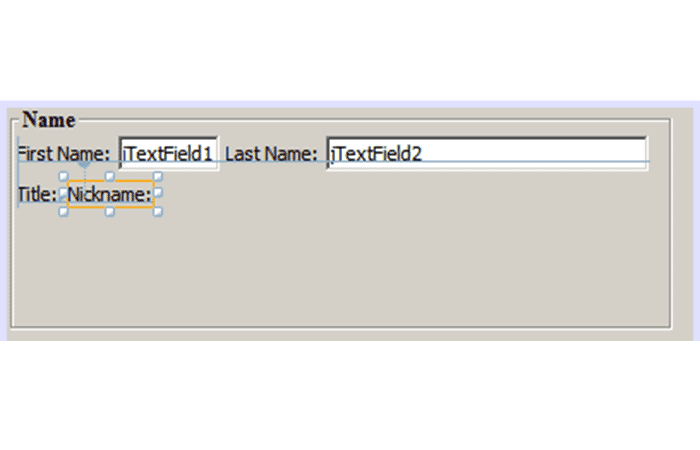
Las JLabels se agregan al formulario creando una segunda fila, como se muestra en la siguiente ilustración. Los nodos que representan cada componente se agregan a la ventana del navegador.

Antes de continuar, necesitamos editar el nombre de JLabels para que podamos ver el efecto de las alineaciones que estableceremos más adelante.
Para editar el texto de visualización de JLabels desde el menú en Netbeans:
- Paso 1: Haz doble clic en el primer JLabel para seleccionar tu texto de visualización.
- Paso 2: Escribe Title: y presiona Enter.
- Paso 3: Repite los pasos 1 y 2, ingresando Nickname: para la segunda propiedad de nombre de JLabel.
Los nuevos nombres de JLabels se muestran en el formulario y se desplazan como resultado de sus anchos editados, como se muestra en la siguiente ilustración.

Insertar componentes desde el menú en Netbeans
A menudo es necesario agregar un componente entre componentes que ya están colocados en un formulario. Siempre que agrega un componente entre dos componentes existentes, GUI Builder los cambia automáticamente para dejar espacio para el nuevo componente.
Para demostrar esto, insertaremos un JTextField entre los JLabels que agregamos anteriormente, como se muestra en las siguientes dos ilustraciones.
Para insertar un JTextField entre dos JLabels:
- Paso 1: En la ventana Paleta, selecciona el componente Campo de texto de la categoría Controles de oscilación.
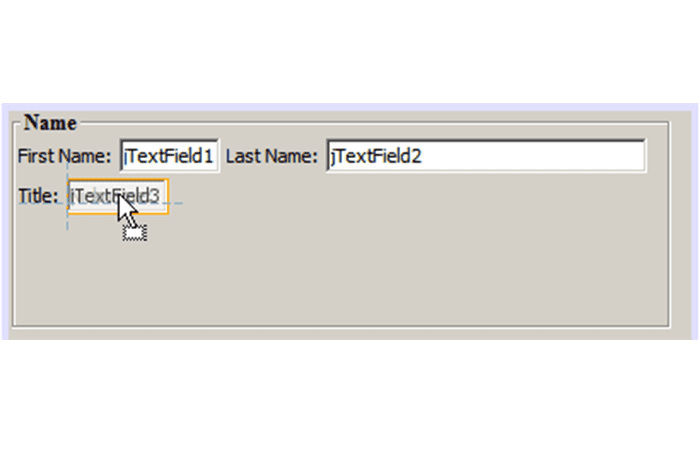
- Paso 2: Mueve el cursor sobre Title:y Nickname: JLabels en la segunda fila de modo que JTextField se superponga a ambos y esté alineado con sus líneas base. Si tienes dificultades para colocar el nuevo campo de texto, puedes ajustarlo a la línea guía izquierda de Nickname JLabel como se muestra en la primera imagen a continuación.
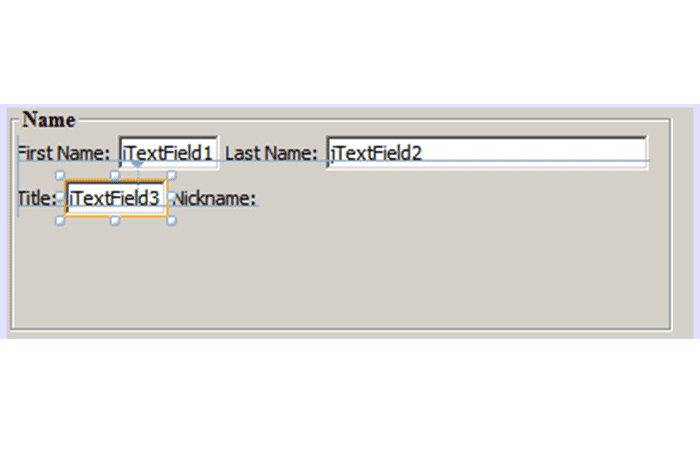
- Paso 3: Haz clic para colocar JTextField entre Title:y Nickname:
El JTextField encaja en tu posición entre los dos JLabels. El JLabel situado más a la derecha se desplaza hacia la derecha de JTextField para adaptarse al desplazamiento horizontal sugerido.


Aún necesitamos agregar un JTextField adicional al formulario que mostrará el apodo de cada contacto en el lado derecho del formulario.
Para agregar un JTextField desde el menú en Netbeans:
- Paso 1: En la ventana Paleta, selecciona el componente Campo de texto de la categoría Swing.
- Paso 2: Mueve el cursor a la derecha de la Nicknameetiqueta y haz clic para colocar el campo de texto.
El JTextField encaja en su posición junto al JLabel a su izquierda.
Para cambiar el tamaño de un JTextField desde el menú en Netbeans:
- Paso 1: Arrastra los controladores de cambio de tamaño Nickname:del JTextField de la etiqueta que agregó en la tarea anterior hacia la derecha del JPanel adjunto.
- Paso 2: Cuando las pautas de alineación vertical aparezcan sugiriendo el margen entre el campo de texto y los bordes de JPanel, suelta el botón del mouse para cambiar el tamaño de JTextField.
El borde derecho de JTextField se alinea con el margen de borde recomendado por JPanel y el GUI Builder infiere el comportamiento de cambio de tamaño apropiado.
- Paso 3: Presiona Ctrl-S para guardar el archivo.
Menú en Netbeans avanzando
La alineación es uno de los aspectos más fundamentales de la creación de GUI de aspecto profesional. En la sección anterior, pudimos vislumbrar las características de alineación del IDE al agregar los componentes JLabel y JTextField a nuestro formulario ContactEditorUI.
A continuación, analizaremos más a fondo las características de alineación de GUI Builder a medida que trabajamos con los otros componentes que necesitamos para nuestra aplicación.
Alineación de componentes
Cada vez que agrega un componente a un formulario, GUI Builder los alinea de manera efectiva, como lo demuestran las pautas de alineación que aparecen. Sin embargo, a veces también es necesario especificar diferentes relaciones entre grupos de componentes.
Anteriormente, agregamos cuatro JLabels que necesitamos para nuestra GUI de ContactEditor, pero no los alineamos. Ahora alinearemos las dos columnas de JLabels para que los bordes derechos se alineen.
Para alinear componentes desde el menú en Netbeans:
- Paso 1: Mantén presionada la tecla Ctrl y haz clic para seleccionar First Name: y Title: JLabels en el lado izquierdo del formulario.
- Paso 2: Haz clic en el botón Alinear a la derecha en la barra de herramientas. Alternativamente, puedes hacer clic con el botón derecho en cualquiera de ellos y elegir Alinear> Derecha en columna en el menú emergente.
- Paso 3: Repite esto también para Last Name: y Nickname:
Las posiciones de las JLabels cambian de manera que los bordes derechos de su texto de visualización están alineados. Las relaciones de anclaje se actualizan, lo que indica que los componentes se han agrupado.
Antes de terminar con los JTextFields que agregamos anteriormente, debemos asegurarnos de que los dos JTextFields que insertamos entre los JLabels estén configurados para cambiar de tamaño correctamente.
A diferencia de los dos JTextFields que estiramos hasta el borde derecho de nuestro formulario, el comportamiento de capacidad de cambio de tamaño de los componentes insertados no se establece automáticamente.
Para establecer el comportamiento de capacidad de cambio de tamaño de los componentes:
- Paso 1: Mantén presionada la tecla Control y haz clic en los dos componentes de JTextField insertados para seleccionarlos en el GUI Builder.
- Paso 2: Con ambos JTextFields seleccionados, haz clic con el botón derecho en cualquiera de ellos y elige Cambio de tamaño automático> Horizontal en el menú emergente.
Los JTextFields están configurados para cambiar de tamaño horizontalmente en tiempo de ejecución. Las pautas de alineación y los indicadores de anclaje se actualizan, proporcionando retroalimentación visual de las relaciones de los componentes.
Para configurar componentes del mismo tamaño:
- Paso 1: Mantén presionada la tecla Control y haz clic en los cuatro JTextFields del formulario para seleccionarlos.
- Paso 2: Con los JTextFields seleccionados, haz clic con el botón derecho en cualquiera de ellos y elige Establecer el mismo tamaño> Mismo ancho en el menú emergente.
Los JTextFields están todos configurados con el mismo ancho y los indicadores se agregan al borde superior de cada uno, proporcionando retroalimentación visual de las relaciones de los componentes.
Ahora necesitamos agregar otro JLabel que dEscribe el JComboBox que permitirá a los usuarios seleccionar el formato de la información que mostrará nuestra aplicación ContactEditor.
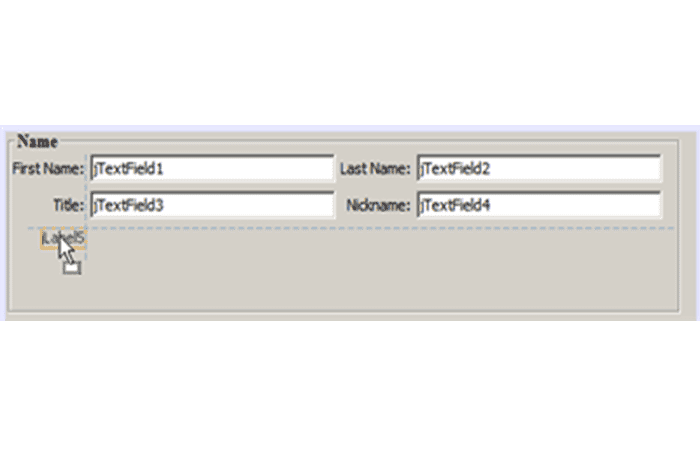
Para alinear un JLabel con un grupo de componentes desde el menú en Netbeans:
- Paso 1: En la ventana Paleta, selecciona el componente Etiqueta de la categoría
- Paso 2: Mueve el cursor debajo de First Namey Title JLabels en el lado izquierdo del JPanel. Cuando aparezca la guía que indica que el borde derecho del nuevo JLabel está alineado con los bordes derechos del grupo de componentes de arriba (los dos JLabels), haz clic para colocar el componente.
El JLabel encaja en una posición alineada a la derecha con la columna de JLabels arriba, como se muestra en la siguiente ilustración. GUI Builder actualiza las líneas de estado de alineación que indican las relaciones de espaciado y anclaje del componente.

Como en los ejemplos anteriores, haz doble clic en JLabel para seleccionar su texto de visualización y luego Ingresa Display Format: el nombre de visualización. Observa que cuando JLabel encaja en su posición, los otros componentes se desplazan para adaptarse al texto de visualización más largo.
Alineación de la línea de base desde el menú en Netbeans
Siempre que agrega o mueve componentes que incluyen texto (JLabels, JTextFields, etc.), el IDE sugiere alineaciones que se basan en las líneas base del texto en los componentes. Cuando insertamos JTextField anteriormente, por ejemplo, su línea de base se alineó automáticamente con las JLabels adyacentes.
Ahora agregaremos el cuadro combinado que permitirá a los usuarios seleccionar el formato de la información que mostrará nuestra aplicación ContactEditor.
A medida que agregamos JComboBox, alinearemos su línea de base con la del texto de JLabel. Observa una vez más las pautas de alineación de la línea de base que parecen ayudarnos con el posicionamiento.
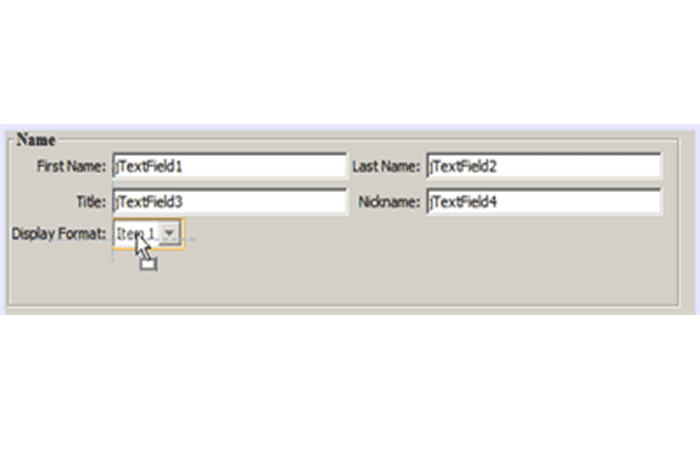
Para alinear las líneas base de los componentes desde el menú en Netbeans:
- Paso 1: En la ventana Paleta, selecciona el componente Cuadro combinado de la categoría Controles de oscilación.
- Paso 2: Mueve el cursor inmediatamente a la derecha de JLabel que acabamos de agregar. Cuando aparezca la guía horizontal que indica que la línea de base de JComboBox está alineada con la línea de base del texto en JLabel y el espacio entre los dos componentes se sugiere con una línea de guía vertical, haz clic para colocar el cuadro combinado.
El componente encaja en una posición alineada con la línea de base del texto en JLabel a su izquierda, como se muestra en la siguiente ilustración. GUI Builder muestra líneas de estado que indican el espaciado del componente y las relaciones de anclaje.

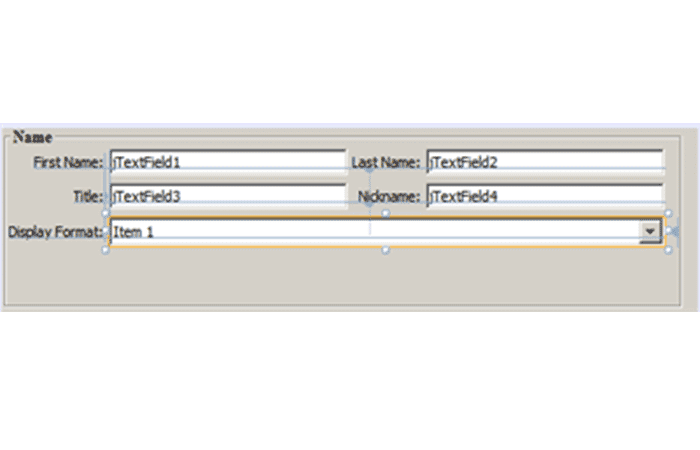
Para cambiar el tamaño de JComboBox desde el menú en Netbeans:
- Paso 1: Selecciona el ComboBox en el GUI Builder.
- Paso 2: Arrastra el controlador de cambio de tamaño en el borde derecho de JComboBox hacia la derecha hasta que aparezcan las pautas de alineación que sugieren el desplazamiento preferido entre los bordes de JComboBox y JPanel.
Como se muestra en la siguiente ilustración, el borde derecho de JComboBox encaja en alineación con el margen de borde recomendado por JPanel y el ancho del componente se configura automáticamente para cambiar de tamaño con el formulario.

- Paso 3: Presiona Ctrl-S para guardar el archivo.
La edición de modelos de componentes está más allá del alcance de este tutorial, por lo que por el momento dejaremos la lista de elementos de marcador de posición de JComboBox como está.
Aquí puedes leer sobre: Cómo Crear Una Base De Datos De Inventario En Access
Repaso de lo que hemos aprendido
Hemos tenido un buen comienzo construyendo nuestra GUI de ContactEditor, pero tomemos un minuto para recapitular lo que hemos aprendido mientras agregamos algunos de los componentes que requiere nuestra interfaz.
Hasta ahora, nos hemos concentrado en agregar componentes a nuestra GUI de ContactEditor utilizando las pautas de alineación del IDE para ayudarnos con el posicionamiento.
Sin embargo, es importante comprender que otra parte integral de la ubicación de los componentes es el anclaje. Aunque todavía no lo hemos hablado, ya ha aprovechado esta función sin darse cuenta.
Como se mencionó anteriormente, cada vez que agrega un componente a un formulario, el IDE sugiere el posicionamiento preferido de la apariencia y el estilo de destino con pautas.
Una vez colocados, los nuevos componentes también se anclan al borde o componente del contenedor más cercano para garantizar que las relaciones de los componentes se mantengan en tiempo de ejecución. En esta sección, nos concentraremos en realizar las tareas de una manera más ágil mientras señalamos el trabajo que el constructor de GUI está haciendo entre bastidores.
Me llamo Javier Chirinos y soy un apasionado de la tecnología. Desde que tengo uso de razón me aficioné a los ordenadores y los videojuegos y esa afición terminó en un trabajo.
Llevo más de 15 años publicando sobre tecnología y gadgets en Internet, especialmente en mundobytes.com
También soy experto en comunicación y marketing online y tengo conocimientos en desarrollo en WordPress.