¿Quieres aprender cómo recortar una imagen con forma en Photoshop? Photoshop es una gran herramienta para las ediciones fotográficas, además de esto, cuenta con muchas funciones ideales para realizar las creaciones que quieras.
Una de estas herramientas incluidas en este programa se llama “herramienta forma personalizada” con la cual puedes recortar una imagen con forma. Aquí te explicaremos con ejemplos cómo hacer el procedimiento más fácil para que tus fotomontajes queden espectaculares.
Métodos para recortar una imagen con forma
Existen miles de formas y métodos para recortar una imagen con forma en Photoshop. Pero, aquí te dejaremos algunos ejemplos sencillos para que puedas practicar y volverte el mejor diseñador de fotos.
También te puede interesar: Cómo Escribir Textos En Círculo En Photoshop
Método 1: recortar una imagen con forma personalizada
Este método está realizado con Photoshop Elements 11, aunque también puedes hacerlo con las versiones CSS5, CSS6 y CC. Aquí se muestra cómo recortar una imagen con forma personalizada.
En Photoshop Elements 11, hay 2 posibilidades diferentes, o usas la herramienta Cortador de galletas que se usa para cortar directamente la imagen con la forma, o usas la herramienta Forma personalizada, que coloca la forma en una capa de forma (capa separada).
Aquí haremos los 2 procesos:
- Traza la forma con la herramienta cortadora de galletas
- Dibujar la forma con la herramienta Forma personalizada
Ejemplo 1: Trazo la forma con la herramienta cortador de galletas:
- Paso 1: Primero debes abrir una imagen.
- Paso 2: Luego, debes mostrar el panel Capas haciendo clic en el icono en la parte inferior derecha de la pantalla o usando el menú Ventana / Capas o F11

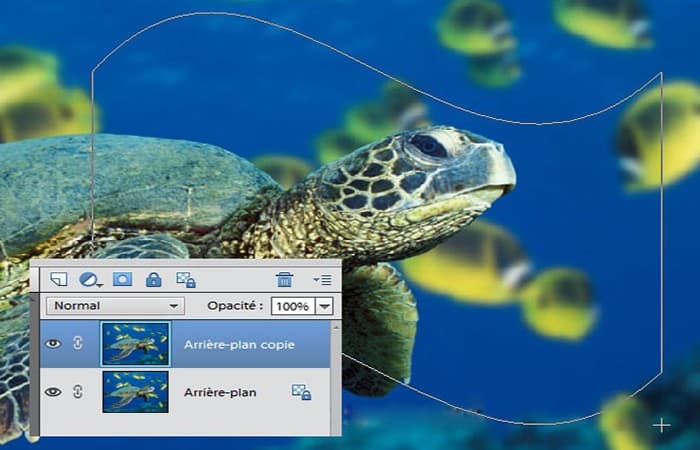
- Paso 3: Debes duplicar la imagen usando el menú Capa / Duplicar capa…(Y validar la ventana que aparece)
- Paso 4: toma la herramienta Cortador de galletas o presiona la tecla
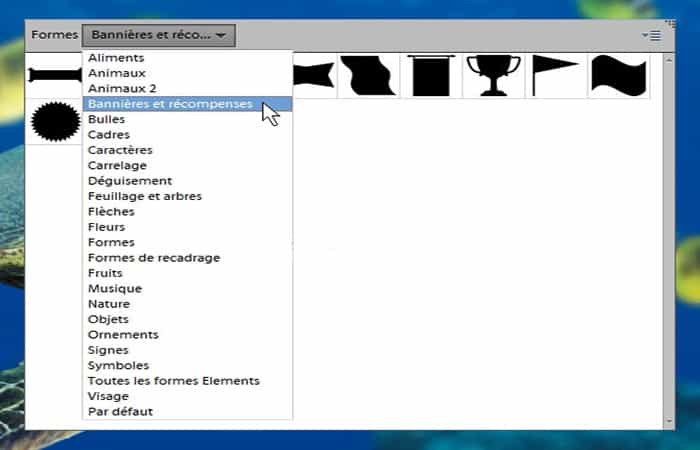
- Paso 5: haz clic derecho en la imagen y elige una forma. Puedes mostrar otras formas eligiéndolas en el menú desplegable en la parte superior izquierda de esta ventana.

- Paso 6: Traza la forma en la imagen. Si mantienes presionada la tecla Mayús, conserva las proporciones de la forma.

NOTA: La forma aparece rodeada por un marco, con asas cuadradas a los lados y en las esquinas. En este punto, la forma no está validada, por lo que aún puedes moverla, colocando el cursor dentro. Puedes cambiar su tamaño tomándolo por un asa (lateral o en ángulo).
- Paso 7: una vez colocada la forma, valida la forma haciendo clic en el icono verde en la parte inferior del marco, o haciendo doble clic en el marco.
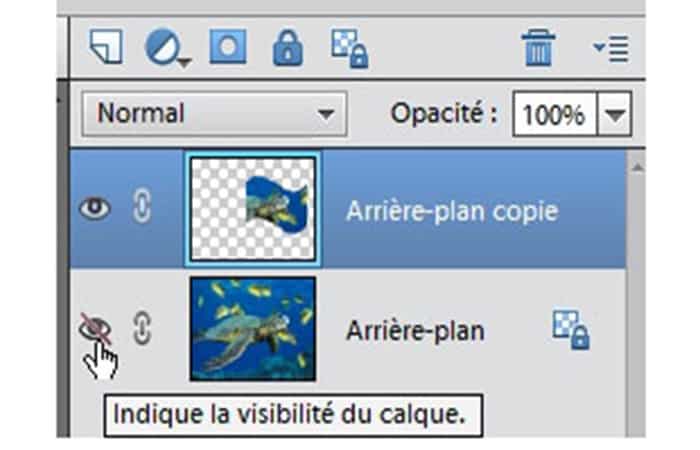
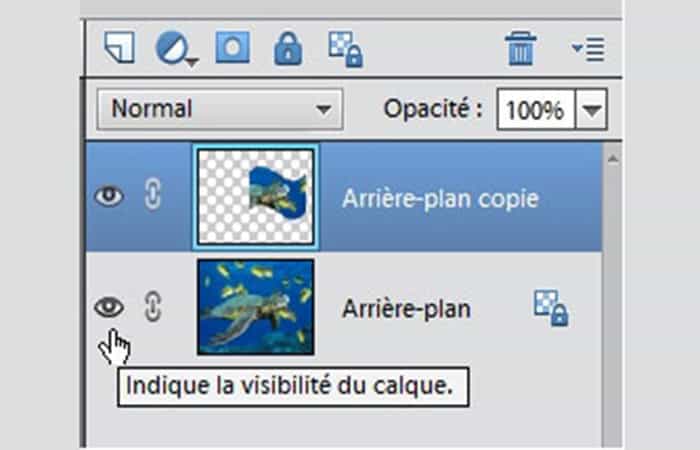
- Paso 8: debes ocultar la capa de la imagen original haciendo clic en el icono del ojo al comienzo de la línea de esta capa.
imagen
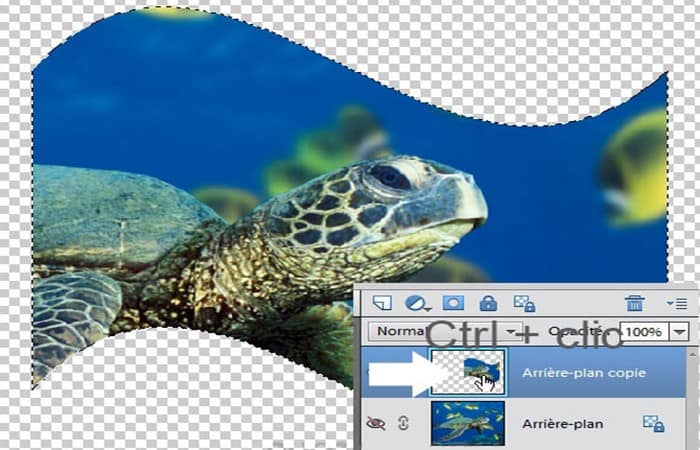
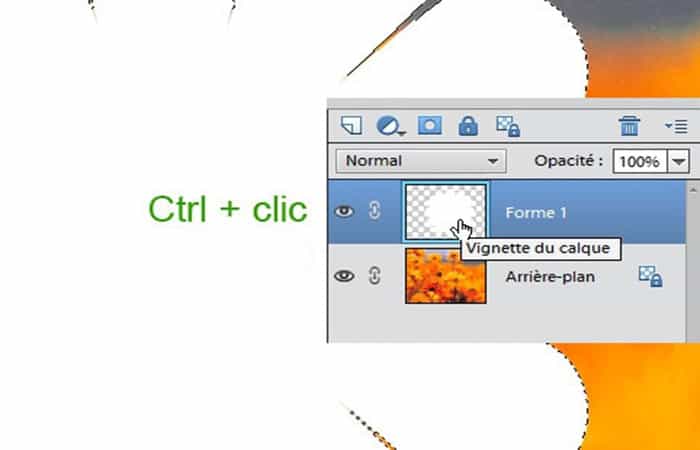
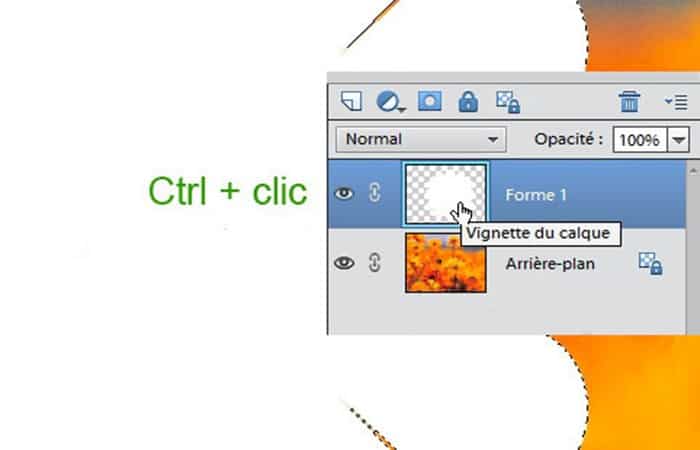
- Paso 9: Si quieres guardar la imagen como está, debes presionar las teclas Ctrl + clic en la miniatura de la capa para obtener la selección (la forma está rodeada de puntillos)

- Paso 10: elige el menú Imagen / Recortar, luego deselecciona con el atajo de tecla Ctrl + D.

NOTA: La imagen se recorta a las dimensiones externas de la selección. Luego, si guardas la imagen, se agregará un fondo de color (color de fondo). Por lo tanto, puedes elegir el color de fondo antes de guardar, por ejemplo.
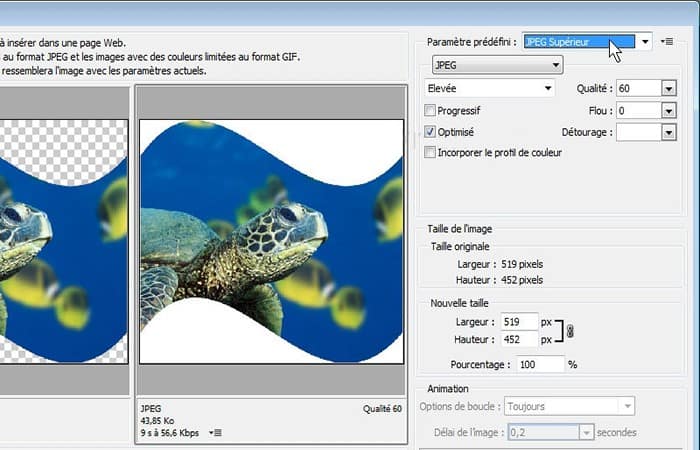
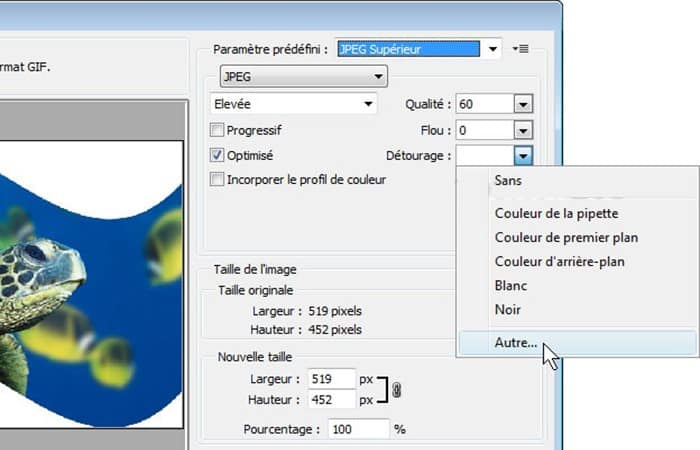
Si tu imagen está pensada para mostrarse en una pantalla o para publicarse en Internet, debes guardarla a través del menú Archivo / Guardar para web… o presionando las teclas Alt + Shift + Ctrl + S.
En la ventana es preferible seleccionar en el menú desplegable de la parte superior, JPEG Superior (a menos que quieras otro formato, por ejemplo .gif o .png).
Como no has agregado un color de fondo, el color será el color de primer plano, pero en la ventana puedes cambiarlo directamente, usando el menú desplegable Recorte, si eliges Otros…, esto abrirá el selector de Color, que te permite para elegir el color.

Guardado con forma
Si quieres, puedes agregar un marco alrededor de la forma de la siguiente forma:
- Paso 1: selecciona la capa de la forma por sí sola y volver a activar el fondo dela capa comprobando el icono ojo al comienzo de la línea.

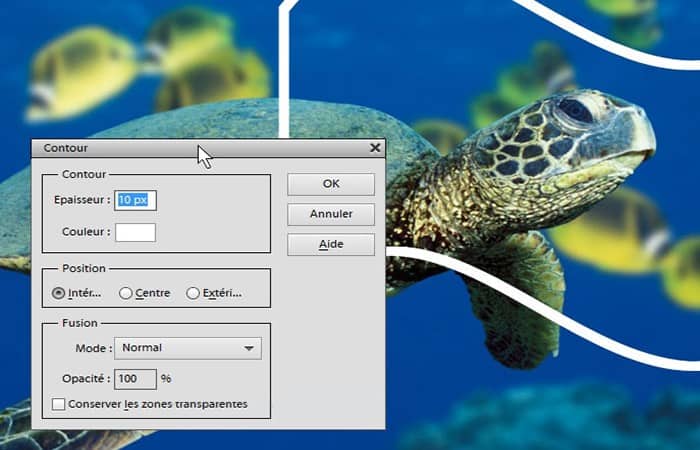
- Paso 2: elige el menú de selección Editar / Contorno…
- Paso 3: en la ventana elige el Grosor del contorno, el Color (haciendo clic en la miniatura) y la Posición, si el marco es Interno, Centro o Exterior, luego valida la ventana en el botón

NOTA: Para obtener información, las opciones Centro y Exterior producen un pequeño defecto en los ángulos, luego puedes corregir este defecto manualmente volviendo a dibujar con precisión los ángulos, si es necesario. Luego, puedes guardar la imagen con el marco tal cual o agregar otros efectos,
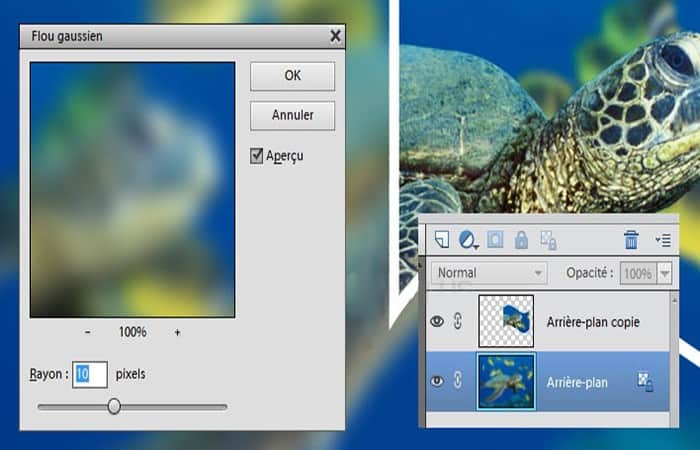
por ejemplo, puedes agregar un Desenfoque gaussiano en la imagen de fondo.
- Paso 1: selecciona la capa de la imagen original (Fondo)
- Paso 2: elige el menú Filtro / Desenfocar / Desenfoque gaussiano
- Paso 3: elige un valor importante, por ejemplo entre 4 y 10 (o incluso más), depende de la imagen, luego valida la ventana

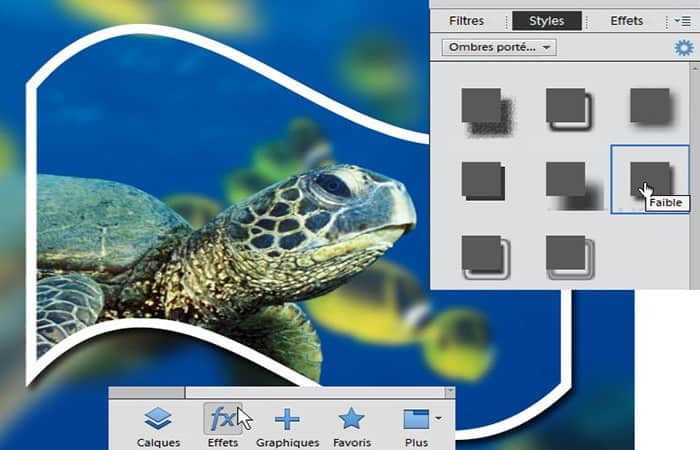
NOTA: Luego, también puedes, por ejemplo, agregar una sombra a la capa de la forma así:
- Paso 1: selecciona la capa de la forma sola.
- Paso 2: haz clic en el icono de Efectos FX en la parte inferior de la pantalla , luego en la parte superior de la pantalla, haz clic en la pestaña
- Paso 3: Elige un efecto en el menú desplegable, por ejemplo Sombra paralela, luego elige un estilo de sombra, aquí Sombra débil.
Tienes que hacer doble clic en el efecto para aplicarlo o mover el icono con el cursor del ratón y soltarlo sobre la capa de la imagen.

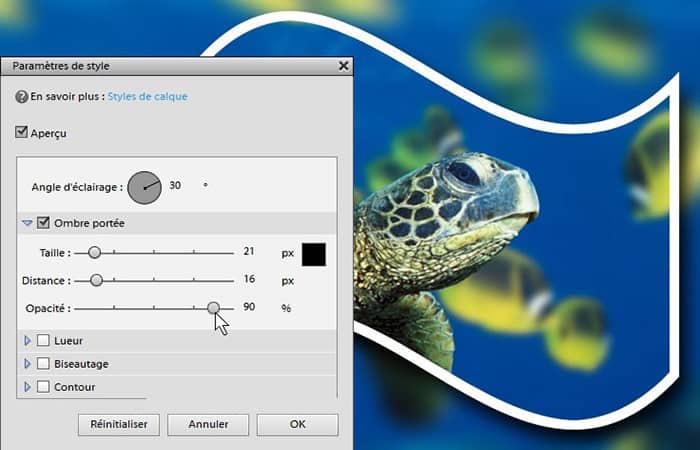
NOTA: Entonces es posible modificar los valores de la Sombra Paralela, mostrando la ventana de parámetros, ya sea haciendo clic directamente en el icono azul en forma de rueda dentada, o pasando por el menú Capa / Estilos de capa / Parámetros de estilos…
En la ventana puedes:
- modificar los valores Sombra paralela, haciendo clic en la pequeña flecha azul para mostrar los valores.
- agregar un resplandor, interno o externo
- agregar un bisel
- agregar un esquema
Aquí en este ejemplo se modificaron los valores predeterminados de la sombra paralela en (7, 7, 75) por 21, 16, 90, luego se validó la ventana.

Ejemplo 2: dibuja la forma con la herramienta forma personalizada:
La diferencia con la herramienta Forma personalizada en comparación con el Cortador de galletas es que coloca la forma que está trazando directamente en una capa separada. Esta forma es vectorial, por lo que no se degrada si la modificamos después de haberla dibujado (siempre que siga siendo solo vector). Esta es la forma de recortar una imagen con forma en Photoshop con la herramienta Forma personalizada:
- Paso 1: abre una imagen.
- Paso 2: tomar la herramienta de forma personalizada o U

- Paso 3: dirígete al panel Capas haciendo clic en el icono en la parte inferior derecha de la pantalla, o usando el menú Ventana / Capas o F11
- Paso 4: haz clic con el botón derecho en la imagen y elige una forma, o muestre el panel Opciones de herramientas en la parte inferior de la pantalla, para acceder a las formas

NOTA: Puede mostrar otras formas, usando el menú desplegable.
- Paso 5: dibuja la forma en la imagen, se crea automáticamente una capa independiente en el panel
NOTA: coloca el cursor sobre la imagen para agrandarla
- Paso 6: toma la herramienta Mover o V y mueve la forma para colocarla en la imagen.
- Paso 7: si quieres ver la imagen de abajo, simplemente baja la Opacidad de la capa, por ejemplo aquí al 50%.

NOTA: Puedes cambiar el tamaño de la forma usando los controles del marco (lados o ángulos) e incluso rotarlo usando el icono en la parte inferior central del marco. Una vez que la forma está posicionada y dimensionada, debes rasterizarla si quieres darle efectos.
- Paso 8: restaura la opacidad de la capa al 100%, luego,
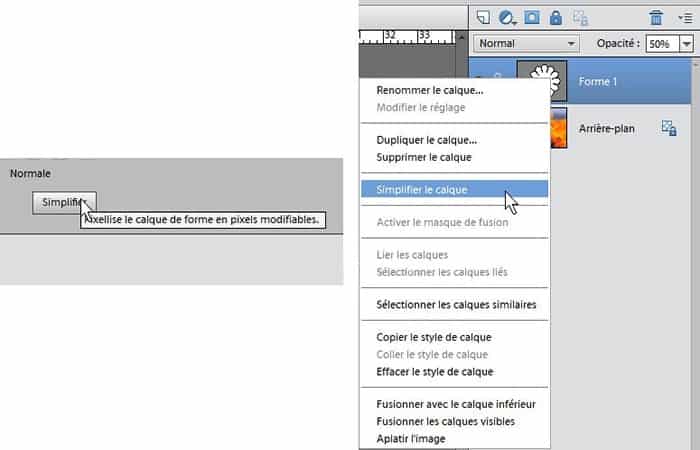
toma la herramienta Forma personalizada o U y haz clic en la parte inferior de la pantalla en el botón Simplificar (Rasterizar la capa de forma…)
o haz clic derecho en la capa, en el panel Capas y elige Simplificar capa.

- Paso 9: ahora para completar este formulario con la imagen,
presiona las teclas Ctrl + clic en la miniatura de la capa de forma, para seleccionarla.

- Paso 10: selecciona toda la capa de la imagen, a continuación y haz Editar / Copiar, luego Editar / Pegar, luego desmarca el icono del ojo al comienzo de la capa de forma para ocultarlo.

NOTA: Luego, en cuanto al cortador de galletas, puedes darle un estilo a esta forma de imagen, por ejemplo, un filtro, un estilo o un efecto…
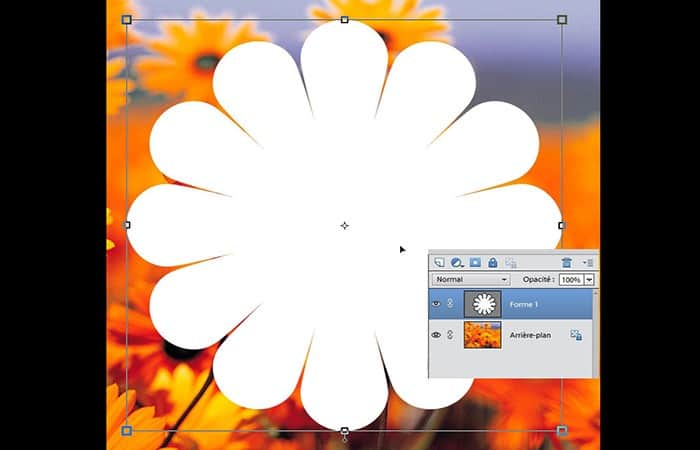
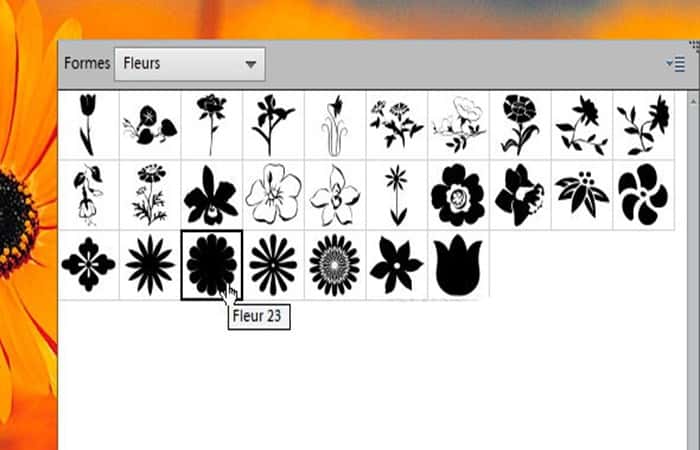
- Paso 11: Aquí, por ejemplo, se ha dibujado una forma personalizada, elige Flor y luego Flor 23.
- Paso 12: luego aplica un Filtro / Deformación / Vidrio usando el menú Filtro, en la capa de Forma Personalizada, con la configuración Deformar 5, Suavidad 15, Esmerilado y Escala
- Paso 13: luego agrega un Contorno usando el menú Editar / Contorno de la selección… de 6 píxeles, Color interno y rojo # d7181f.
- Paso 14: luego una Sombra interna a través del panel Efectos, luego Estilos, elige Sombra interna y haz doble clic en Elevado.
Otros métodos para recortar una imagen con forma en Photoshop
En esta parte de la guía te dejamos otros métodos para recortar una imagen con forma en Photoshop, solo debes seguir estas instrucciones paso a paso con imágenes que te guiarán sobre el cortar de formas en Photoshop.
Antes de continuar, es importante tener en cuenta que se utilizaron 3 herramientas diferentes para cortar las formas aquí; la herramienta Lazo, la herramienta Pluma y la herramienta Marco. Todas estas herramientas funcionan de diferentes maneras, y aquí verás cómo funciona cada herramienta para elegir cuál es preferible para tus trabajos.
Instrucciones paso a paso para recortar una imagen con forma en Photoshop
Aquí están los métodos con los que puedes practicar para recortar una imagen con forma en Photoshop, solo sigue cada paso a paso.
Método 1: Crea una nueva capa para recortar una imagen con forma
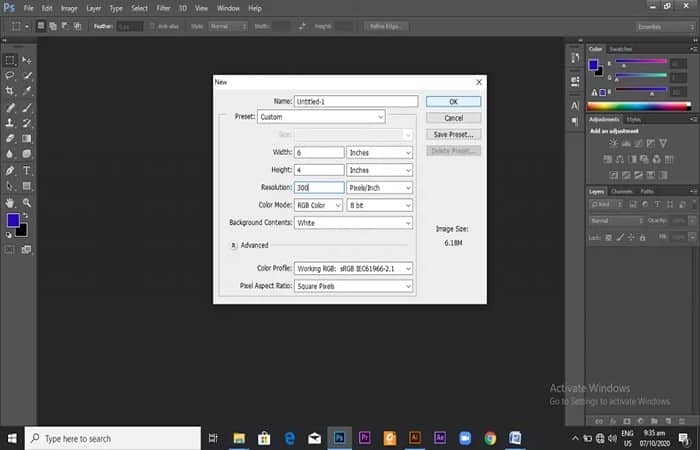
- Paso 1: Una vez que abras tu Photoshop, necesitarás hacer una nueva capa para trabajar, para eso, debes ir al lado izquierdo de tu menú de Photoshop, seleccionar Archivo y hacer clic en Nuevo.
- Paso 2: Aparecerá un cuadro de diálogo para que lo modifiques. La imagen de muestra tiene una resolución de 300; la relación de ancho y alto se establece en 6 por 4 pulgadas para una vista horizontal.
NOTA: La siguiente secuencia de imágenes explica cómo elegir una imagen o una imagen para trabajar en la nueva capa creada.
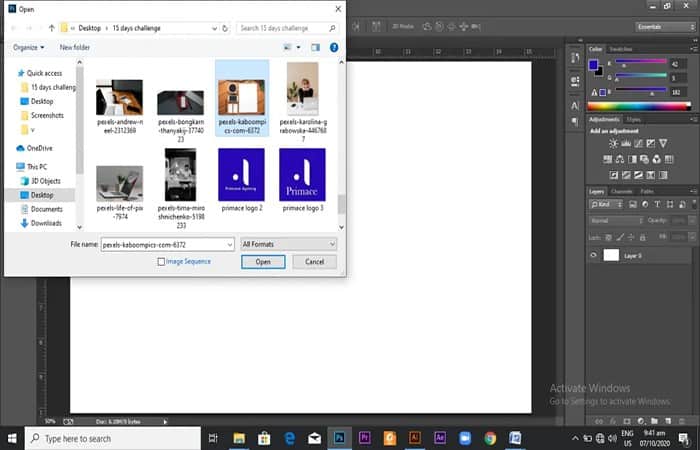
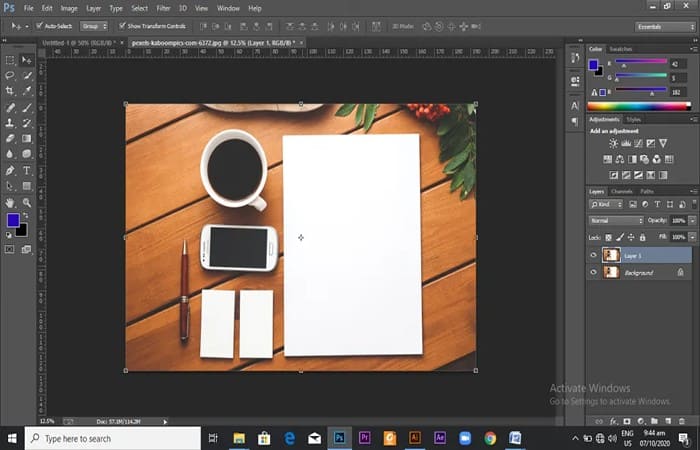
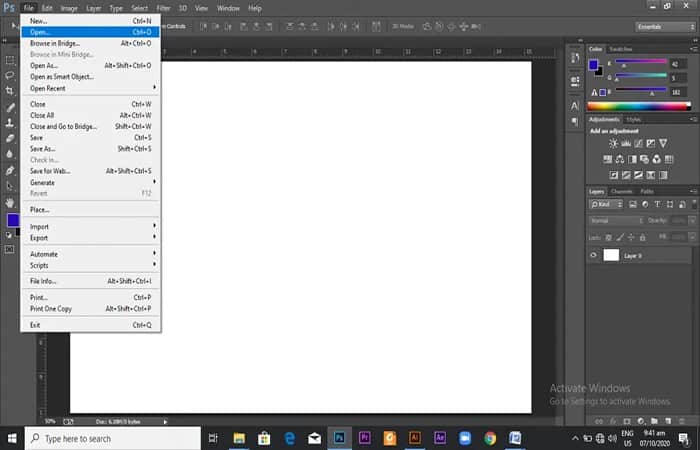
- Paso 3: En el lado izquierdo de la pantalla de Photoshop, haz clic en Archivo, luego haz clic en Abrir.

- Paso 4: Una vez que haces clic en Abrir, debes elegir cualquier imagen.
- Paso 5: Haz clic en la imagen, luego haz clic en abrir. Esto abrirá la imagen directamente en tu pantalla de Photoshop, o simplemente arrastra la imagen desde su ubicación original a la pantalla de Photoshop.
Método Opcional: Relleno de lona
La imagen seleccionada será el fondo de la obra, así que crea otra capa para rellenar.
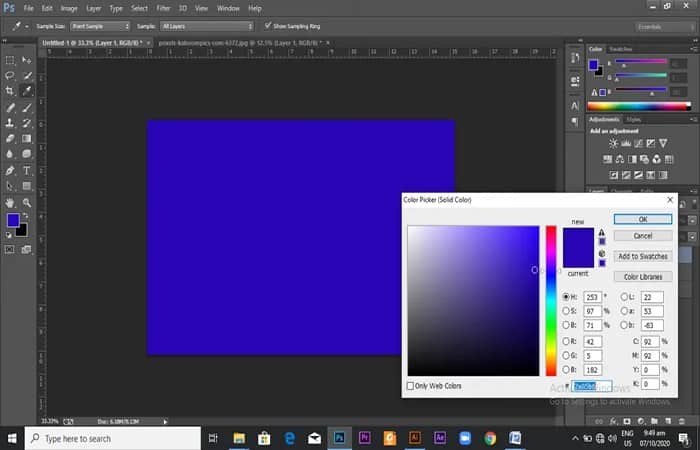
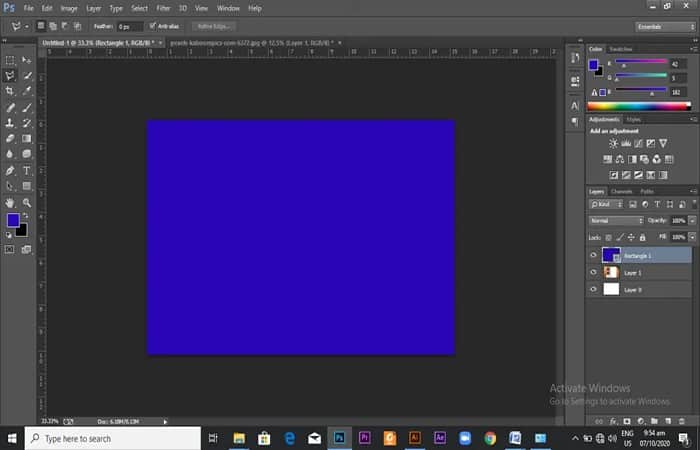
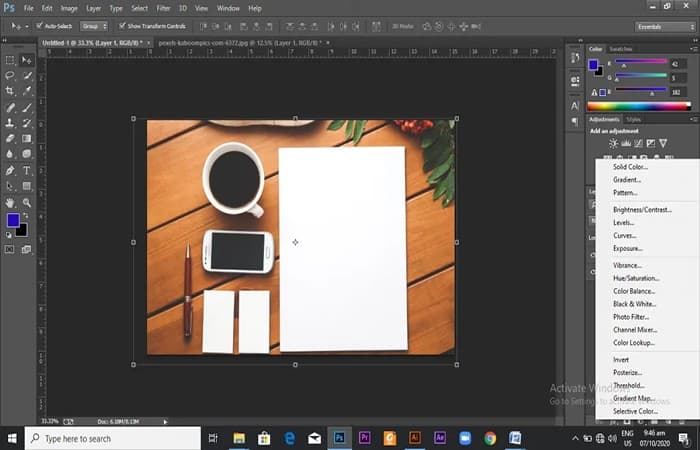
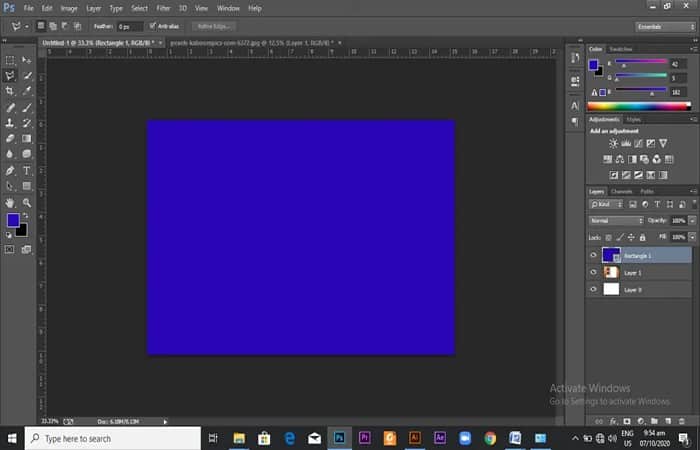
- Paso 1: En el lado derecho de la pantalla de Photoshop, haz clic en Color.
- Paso 2: Haz clic en Color sólido y elige el color que quieres; que en este ejemplo es el color púrpura, luego ajusta el degradado como quieras.

Método 3: usar la herramienta Lazo
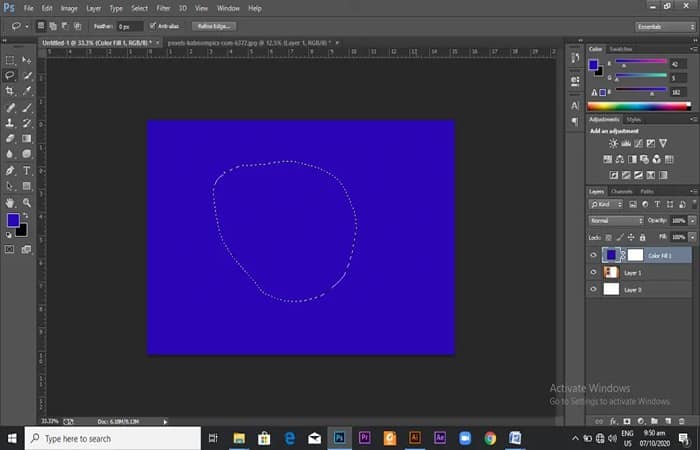
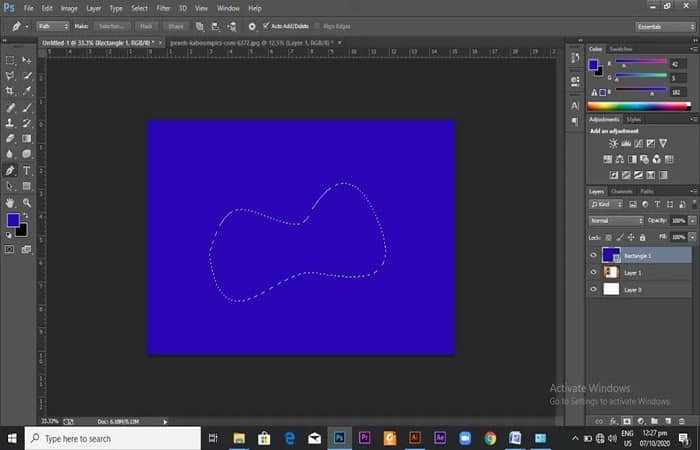
- Paso 1: Cortar con la herramienta de lazo manual. Encontrarás la herramienta Lazo en el lado izquierdo de la barra de tareas. La herramienta de lazo es una herramienta de dibujo de manos libres para un uso fácil y con las manos libres.
NOTA: Ten en cuenta que hay 3 tipos de herramientas de lazo en tu barra de herramientas de Photoshop; lo poligonal, lo libre y lo magnético.
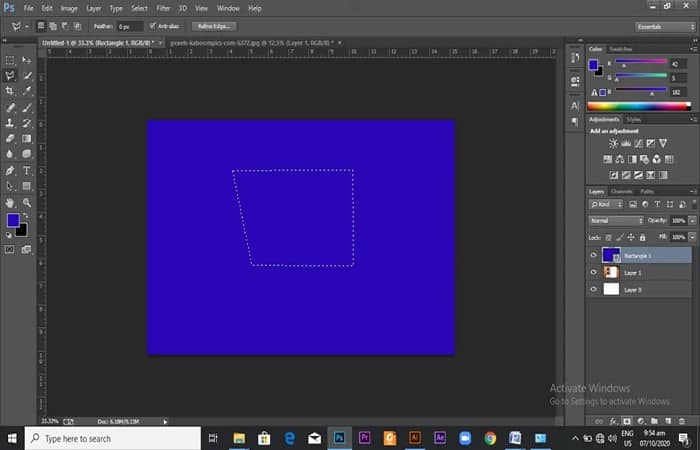
- Paso 2: Para esta instrucción paso a paso, se utilizan la mano alzada y la poligonal. Aquí, se emplea una herramienta de lazo a mano alzada que es fácil de dibujar curvas para distinguir la forma deseada.
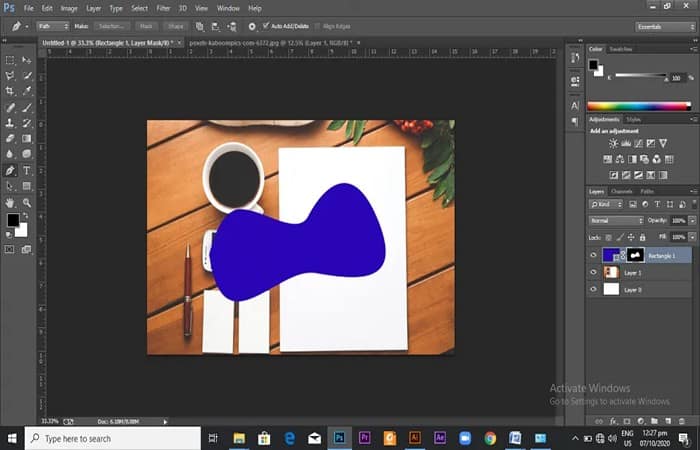
- Paso 3: Al delinear tu forma deseada en la capa rellena, tienes una forma fijada, luego puedes cortar la capa superior rellenada presionando eliminar o retroceder para exponer la capa justo debajo como se ve en la imagen de arriba.
Método opcional 2: cortar con la herramienta de lazo poligonal
Para activar la herramienta de lazo poligonal que es mejor para dibujar líneas rectas. Sigue estos pasos:
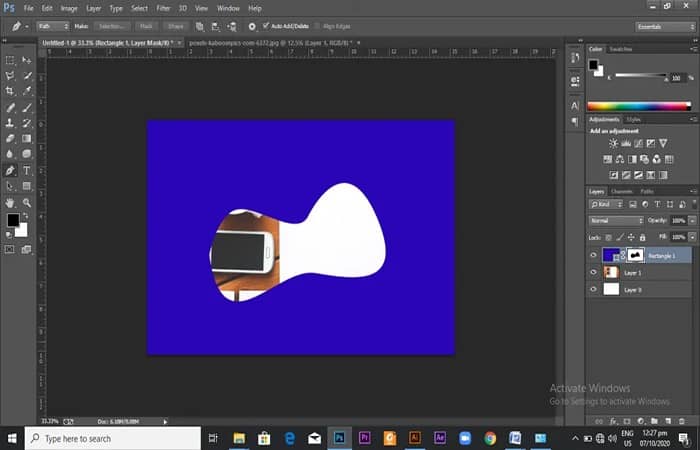
- Paso 1: haz doble clic en la herramienta de lazo a mano alzada utilizada anteriormente; un cuadro de diálogo se despliega para ti y desde allí seleccionas la herramienta Lazo poligonal.
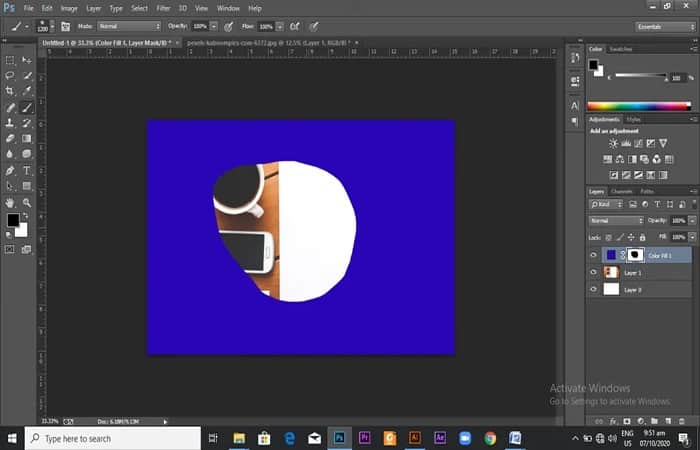
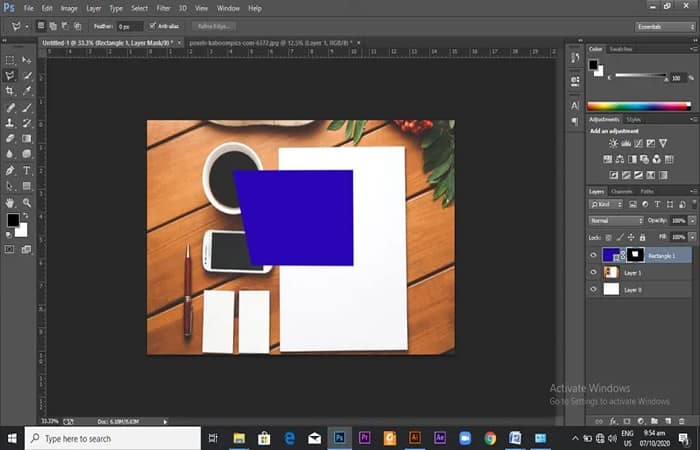
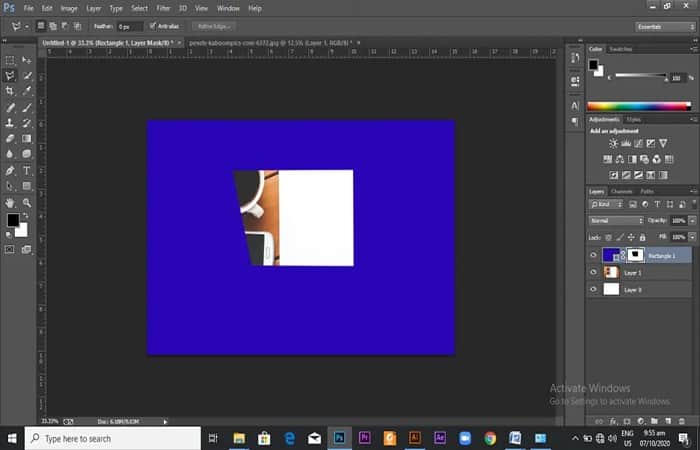
- Paso 2: Después de seleccionar la herramienta Lazo poligonal, haz clic en la forma deseada, vuelve a la máscara de capa en el lado derecho de la pantalla como se ve.

- Paso 3: Haz clic en la máscara de capa y aparecerá la forma delineada con la herramienta Lazo poligonal y se marcará en la capa rellenada y repite el mismo proceso de corte.
Método 4: cortar con una herramienta de lápiz
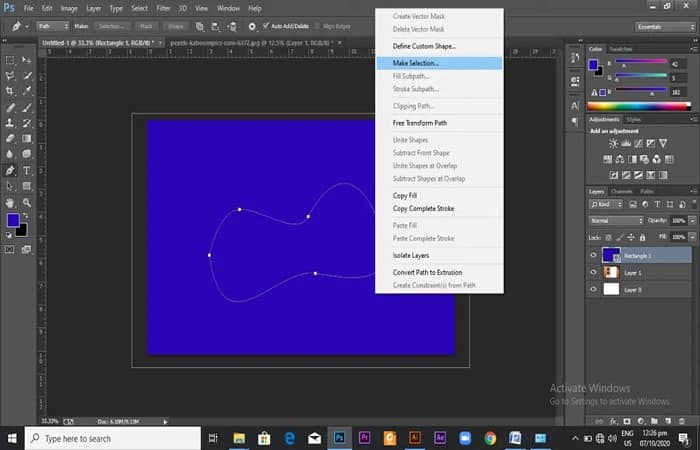
- Paso 1: En el lado izquierdo de la pantalla encontrarás la herramienta de lápiz; utilizado para dibujar líneas rectas y curvas, haz clic en él y delinea la forma deseada.

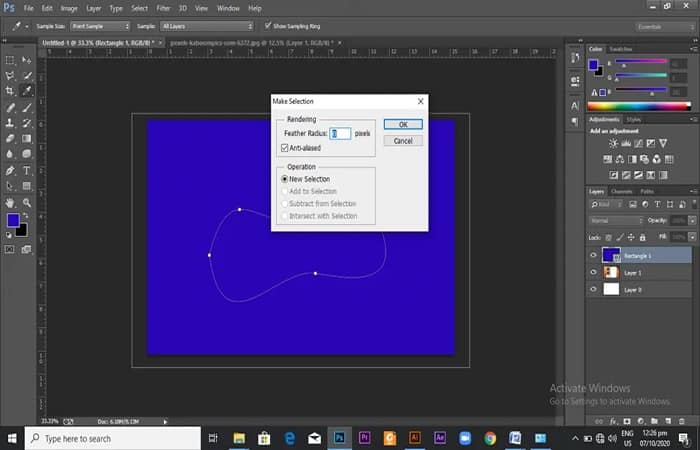
- Paso 2: Una vez dibujado, haz clic derecho en el patrón delineado, para ver un cuadro de diálogo; procede y haz clic en Hacer selección.

- Paso 3: En el cuadro de diálogo Hacer selección, ingresa los detalles necesarios como se ve en la imagen. Ingresa el radio de la pluma como 0 y marca las casillas necesarias de nueva selección y suavizado.

- Paso 4: Regresa a la máscara de capa una vez más, y las selecciones que has realizado aparecerán en ella como se ve en la imagen.
- Paso 5: Puedes recortar la forma exponiendo la capa debajo como se ve en la imagen o puedes exponer toda la capa debajo y dejar la forma con el color de relleno haciendo clic en invertir con Ctrl + I.

Opción 3: cortar con una herramienta de marquesina
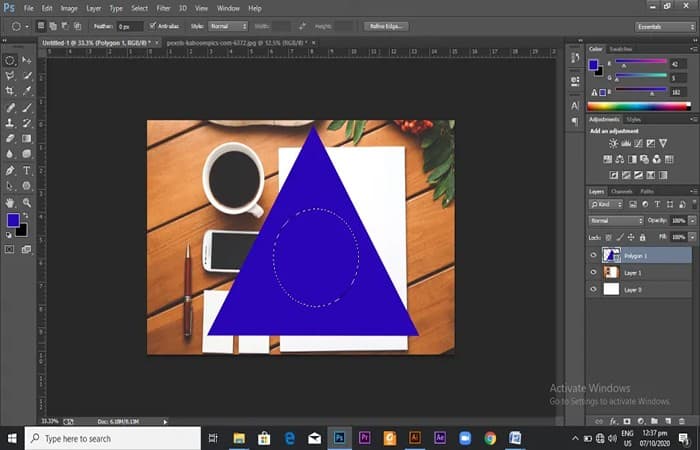
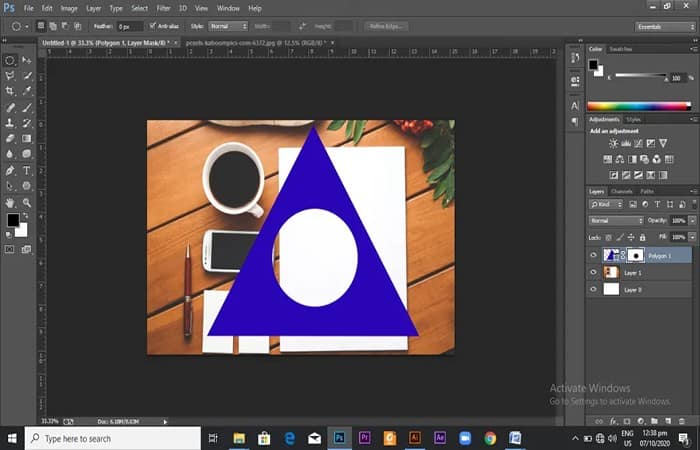
- Paso 1: Para cortar con la herramienta de marco; utilizado para dibujar formas de círculo y rectángulo.
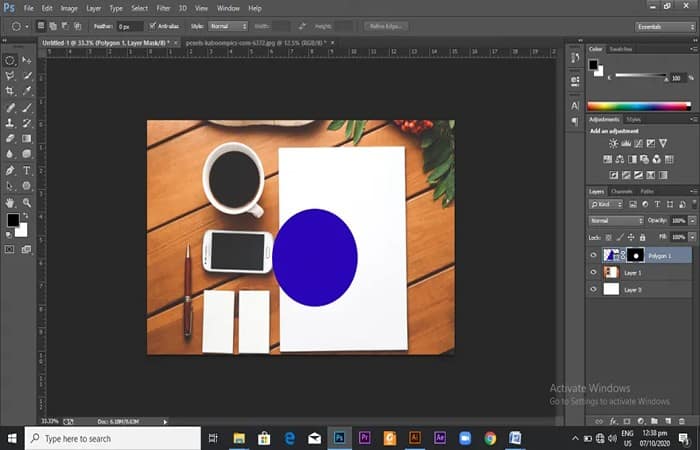
- Paso 2: desplázate hacia el lado izquierdo de la pantalla y elige la herramienta de marco, selecciona la forma deseada y colócala en la capa triangular rellena sobre el fondo. Aquí la forma elegida es un círculo.
Paso 3: Para utilizar la herramienta de marco circular; haz clic en la máscara de capa y el círculo relleno se resaltará como la imagen principal. Para exponer la imagen de fondo, usa Ctrl + I y se expondrá la imagen de abajo.
Cortar una forma a partir de una forma en Adobe Photoshop
Antes de comenzar esta sección del artículo, nos gustaría hacerte saber que en esta parte se trabajará con la herramienta Elipse y la herramienta Forma personalizada, las cuales ya se consideran formas, es igual de simple crear una forma a partir del texto.
Si bien, para crear una «forma» a partir del texto, todo lo que necesitas hacer es hacer clic con el botón derecho en la capa de texto que quieres convertir (en el panel Capas) y elige Convertir a forma.
Para esta parte, inicialmente dibujaremos una forma en el espacio de trabajo en Adobe Photoshop que será un círculo. Luego, dibujaremos otra forma encima de eso. Probablemente algo que parezca un sol.
El objetivo será superponer ambas formas y luego cortar la forma del sol de la forma del círculo, para que el sol quede hueco. Será como rellenar un círculo grande en una hoja de papel con un lápiz y luego usar una goma de borrar para quitar parte del círculo para que se vea una forma.
El beneficio de hacer algo como esto es que si quieres utilizar un fondo que te gustaría que sea visible a través de la forma, lo será. A medida que lea más abajo, espero que estés pensando en aplicaciones para algo como lo que estamos tratando de explicar.
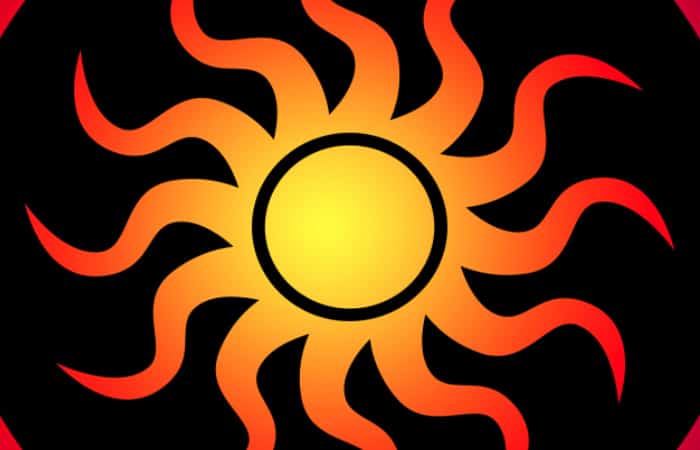
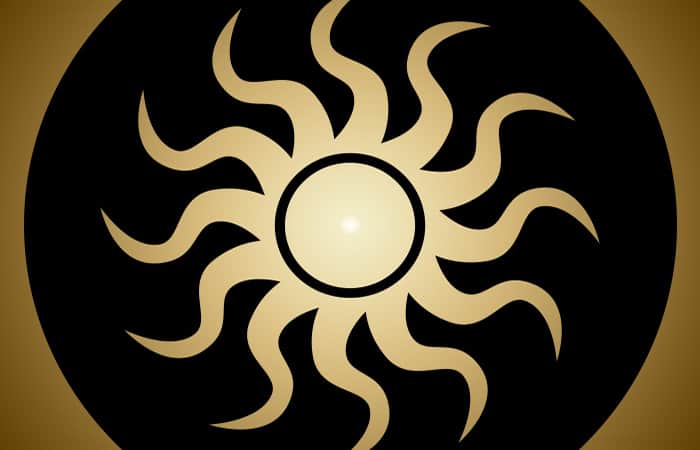
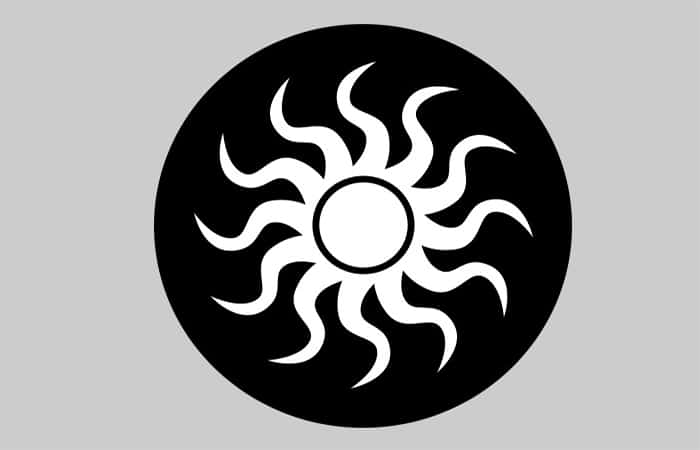
Así es como me gustaría que se viera el producto final.
¿Observa cómo se muestra el degradado de fondo a través de la forma? Te mostraremos cómo recortar una imagen con forma a continuación.
Parte 1: Dibujando las formas
- Paso 1: Para este ejemplo, debes comenzar creando un nuevo documento de 1200 × 800 píxeles. Este documento tendrá un fondo gris claro, solo para que puedas ver más claramente lo que está sucediendo.
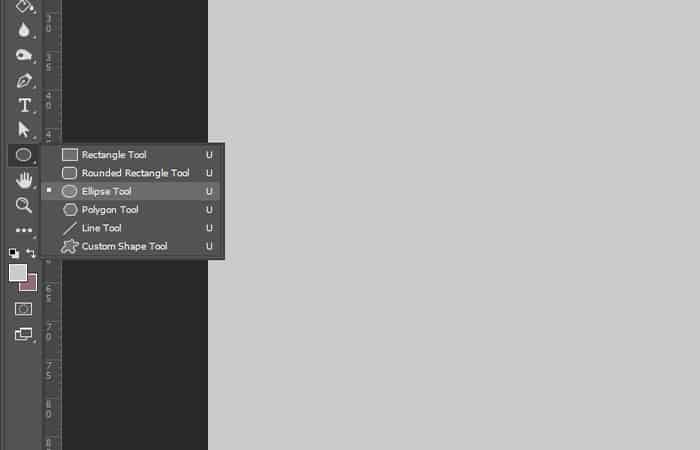
- Paso 2: Después de crear el nuevo documento, crearás una nueva capa en el panel Capas y luego debes dirigirte a la Herramienta Elipse y hacer clic para activar esa herramienta.

- Paso 3: Después de eso, debes dibujar un círculo grande y agradable justo en el centro de mi documento. Usa la barra de opciones en la parte superior para cambiar el color de relleno a negro. Esto es lo que tendrás hasta ahora.
- Paso 4: A continuación, debes volver al panel Capas y crear una nueva capa. Luego, vuelve a la barra de herramientas izquierda y selecciona la Herramienta de forma personalizada.

- Paso 5: Una vez que esté activo, debes subir a la barra de opciones y elegir la forma del Sol en el menú desplegable Forma.
- Paso 6: Asegurándote de que la nueva capa vacía esté activa en el panel Capas, debes dibujar la nueva forma, justo encima del círculo. Mantén presionada la tecla Shift para asegurarte de que sea un círculo perfecto.
- Paso 7: Cuando termines, también usa la herramienta Mover para colocar esta nueva forma justo en el centro de la primera forma. También debes hacer esta nueva forma blanca.

NOTA: Tal como está, debes tener un fondo gris claro, luego un círculo negro y luego un sol blanco en la parte superior. Ahora sigamos a la siguiente sección para recortar una imagen con forma.
Parte 2: Cortando el sol
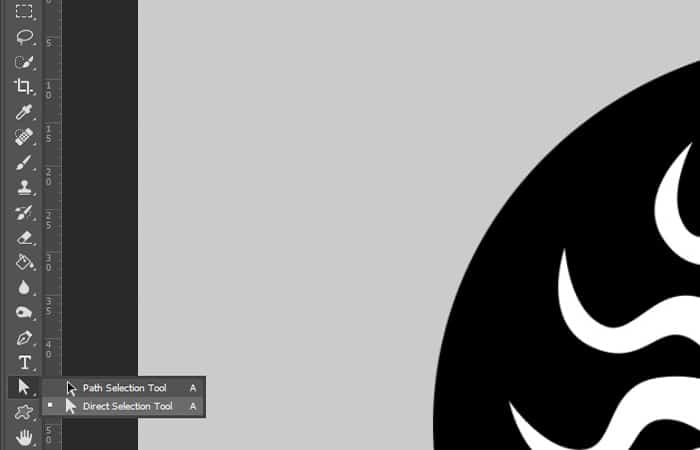
Realmente, todo lo que necesitas hacer es una cosa más. Aquí viene la parte donde debes recortar la forma del sol de la forma del círculo, para que se vea el fondo. Para hacer esto, necesitarás usar una nueva herramienta que se llama Herramienta de selección directa.
- Paso 1: lo primero es ir a la barra de herramientas de la izquierda y la activar haciendo clic en ella.

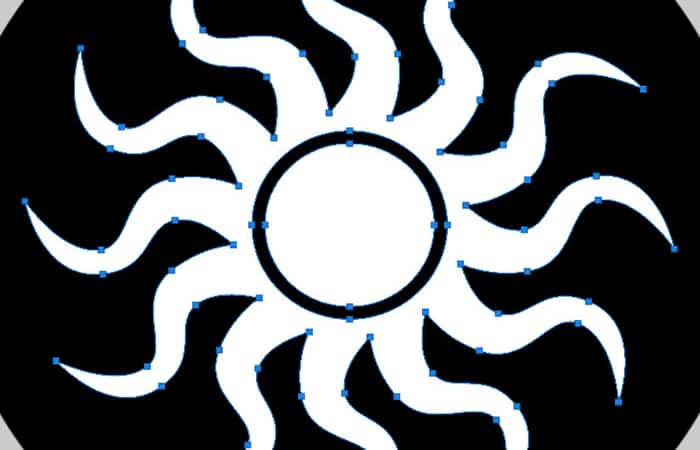
- Paso 2: Una vez que tengas esa herramienta activa, tendrás que mantener presionada la tecla Alt en tu teclado y hacer clic en algún lugar de la forma del sol para seleccionar todo. Verás que está seleccionado por el contorno azul y las manijas.

- Paso 3: A continuación, debes usar el método abreviado de teclado Ctrl + X para cortar la forma de su ubicación actual. También podrías usar el elemento de menú Editar> Cortar para esto.
NOTA: Una vez que se corta la forma del sol, desaparecerá y la capa en el panel Capas también desaparecerá.
- Paso 4: el siguiente paso será pegar la capa encima de la capa circular. Entonces, asegurándote de que la capa circular esté activa en el panel Capas, debes usar el atajo de teclado Ctrl + V, y pegarlo nuevamente. Alternativamente, puedes haber usado con la misma facilidad el elemento de menú Editar> Pegar.
Así es como se verán las cosas.

- Paso 5: En este punto, debes comenzar con la selección tanto la forma del sol como la forma del círculo, así que dado que solo la forma del sol está seleccionada actualmente, tendrás que mantener presionada la tecla Mayúsy la tecla Alt (mientras que la Herramienta de selección directa sigue activo) y hacer clic en algún lugar de la forma del círculo. Después de hacer esto, notarás que ambas formas están delineadas en azul.
- Paso 6: Finalmente, debes ir al menú desplegable Operaciones de ruta y elegir Excluir formas superpuestas para eliminar la forma del sol de la forma del círculo.
Esto es lo que queda. Exactamente lo que quieres.
NOTA: ¿Ves cómo ahora se puede ver el fondo gris a través de la forma del círculo donde estaba el sol? Para que se vea mejor, puedes agregar un degradado a la capa inferior gris para que sea más claro. Tendrás que hacer clic en el candado en la capa inferior en el panel Capas para desbloquear esa capa primero.
Aquí puedes aprender sobre: Photoshop: Los Discos De Memoria Virtual Están Llenos
Conclusión
Para los novatos en el negocio del diseño, recortar una imagen con forma puede ser un movimiento difícil, pero con las instrucciones paso a paso anteriores, puede realizar un seguimiento y preparar tus habilidades de corte para un trabajo real.
Ahora, ¿Qué tan genial esta eso? Y la mejor parte es que puedes aplicar este mismo concepto a casi cualquier cosa que te gustaría hacer con cualquier forma con la que trabaje. Las posibilidades son infinitas. ¿Quieres crear un marco para una foto? ¿Quieres crear un gráfico con formas sobre formas? Tú puedes hacer cualquier cosa.
Esperamos haberte explicado claramente cómo recortar una imagen con forma en Adobe Photoshop. Recuerda que el limite esta en tu imaginación, sigue practicando para volverte el mejor diseñador.
Me llamo Javier Chirinos y soy un apasionado de la tecnología. Desde que tengo uso de razón me aficioné a los ordenadores y los videojuegos y esa afición terminó en un trabajo.
Llevo más de 15 años publicando sobre tecnología y gadgets en Internet, especialmente en mundobytes.com
También soy experto en comunicación y marketing online y tengo conocimientos en desarrollo en WordPress.