Cómo Hacer Flechas En Illustrator CS6 y CS5
¿Te gustaría aprender cómo hacer flechas en Illustrator CS6 y CS5? En este tutorial, te mostraremos X métodos para crear flechas de distintas formas en las versiones CS5 y CS6 con las cuales podrás darle matiz a tus ideas y podrás plasmarlas en tus diseños.
3 Métodos para hacer flechas en Illustrator
Estos son las formas de hacer flechas en Illustrator cada uno se puede implementar en las versiones CS5 y CS6 respectivamente. Veamos los métodos:
También te puede interesar: Cómo Justificar Textos En Illustrator
Método 1: A partir de una línea (CS5 y CS6)
Adobe Illustrator facilita la creación de flechas a partir de una línea. El método varía según la versión Veamos los métodos:
Hacer flechas En Illustrator CS6 y CS5
En versiones recientes de Illustrator (desde la versión CS5), puedes crear una flecha en una ruta usando el panel Esquema. Veamos el procedimiento:
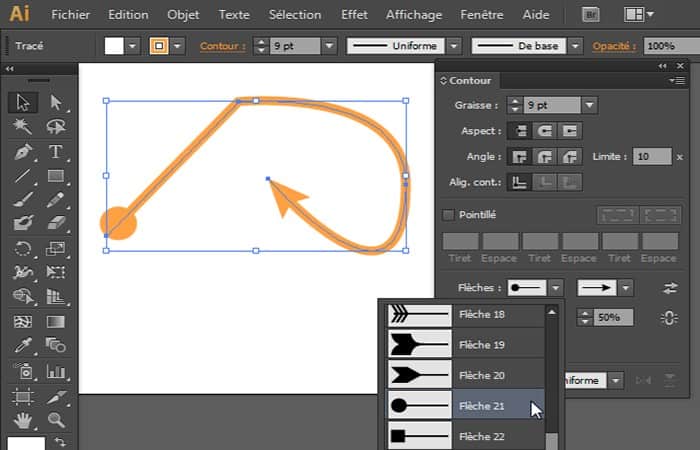
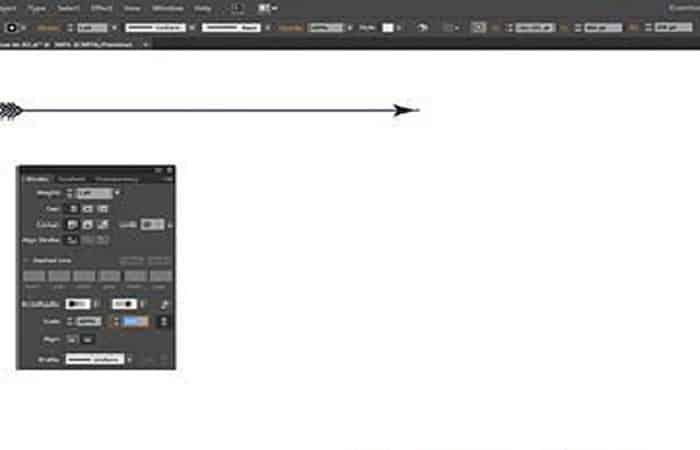
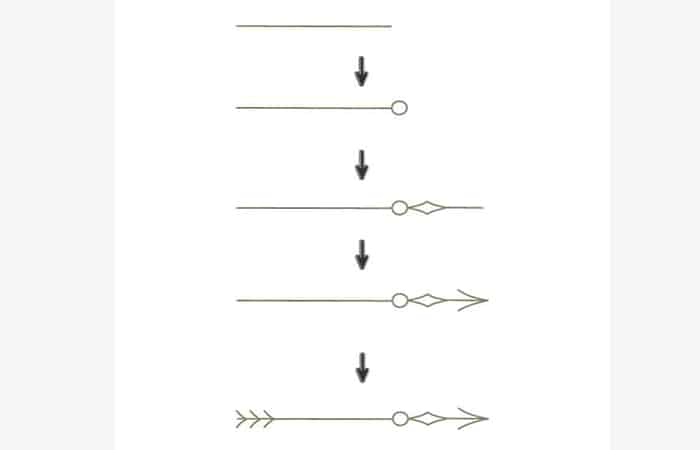
- Paso 1: Comienza dibujando una flecha (ya sea con la herramienta Pluma o con la herramienta Línea).
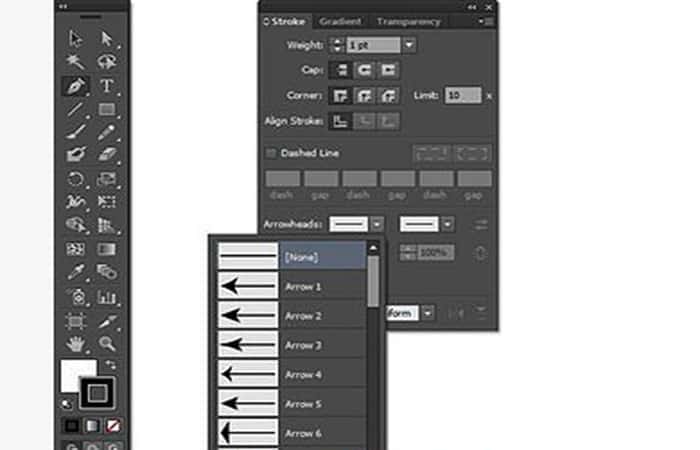
- Paso 2: Luego, muestra el panel Esquema yendo al menú Ventana> Esquema Ctrl+F10. Este panel te permite elegir el tipo de flecha que se mostrará en cada extremo de la ruta, en una lista desplegable:

 6 Mejores Programas Para Resolver Ecuaciones
6 Mejores Programas Para Resolver EcuacionesHacer flechas con Illustrator CS4, CS3 y versiones anteriores
En versiones anteriores a CS5, el panel de contorno no te permite crear flechas en Illustrator, por lo que debes hacerlo de manera diferente, sigue estos pasos:
- Paso 1: Crea una línea con la herramienta Línea, a continuación, asegurando al mismo tiempo que se ha seleccionado la ruta, debes ir a Efecto >> Flecha.
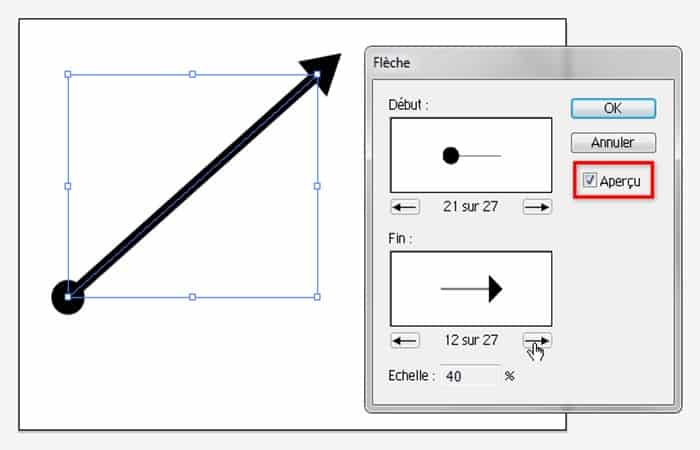
- Paso 2: Se muestra una ventana de "Flecha" que te permite elegir la forma inicial y final de la flecha, así como el tamaño, como un porcentaje del grosor de la línea.
- Paso 3: Recuerda marcar la casilla Vista previa para ver el resultado en tiempo real:

- Paso 4: Luego haz clic en el botón Aceptar para aplicar el efecto.
- Paso 5: Una vez aplicado, puedes editar el efecto de flecha (para cambiar la forma o tamaño, por ejemplo), yendo al panel Aparienciay haciendo clic en el efecto en cuestión: "Flecha".
Método 2: automatizar puntas de flechas
Las flechas realizan una larga lista de tareas que llaman la atención en trabajos informativos, así como su papel como símbolos literales en otros tipos de ilustraciones.
Dibujar punteros y "plumas" y alinearlos con objetos de ruta que forman flechas se convierte en una tarea tediosa, especialmente cuando un proyecto requiere múltiples gráficos de flechas de diferentes tipos y tamaños.
Al crear su obra de arte en Adobe Illustrator, las opciones de punta de flecha del programa te ahorran tiempo y esfuerzo en la creación de sus propias puntas de flecha y cola.
Pasos para hacer flechas en Illustrator
Ahora, veamos los pasos para hacer flechas en Illustrator con punteros y plumas o puntas de flecha dobles. Solo sigue estos pasos a continuación:

 6 Mejores Aplicaciones de Ocio y Tiempo Libre Para Mayores
6 Mejores Aplicaciones de Ocio y Tiempo Libre Para Mayores- Paso 1: Dibuja un objeto de ruta con cualquier herramienta de Adobe Illustrator que genere líneas curvas o rectas, incluidos bolígrafo, lápiz, segmento de línea, arco y espiral. También puedes crear la base de una flecha a partir de cualquier camino abierto, incluidos los segmentos de objetos que dibujes con las herramientas Rectángulo y Elipse.

- Paso 2: Presiona las teclas "Ctrl-F10" para abrir el panel Esquema.
- Paso 3: Abre el menú desplegable en la esquina superior derecha del panel y elige "Opciones" para mostrar todos los atributos que puedes establecer, incluidas las funciones que crean flechas en Illustrator.

- Paso 4: Aplica un grosor de línea a tu objeto de ruta.

- Paso 5: Abre los menús desplegables de punto de flecha de Inicio y Fin sin etiqueta en el panel Contorno para elegir un estilo para uno o ambos extremos de la ruta.
NOTA: Adobe Illustrator identifica el inicio y el final de una ruta en función de la dirección en la que la dibuja o el orden en que hace clic en tu mesa de trabajo para crear los puntos de ancla que la definen.
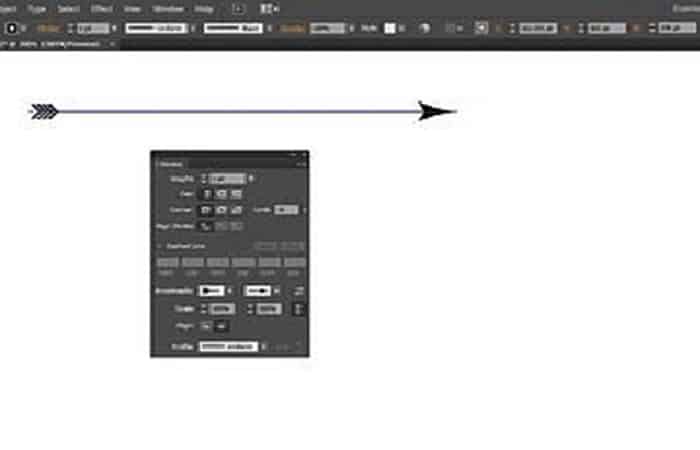
- Paso 6: Para intercambiar las puntas de flecha en relación con el inicio y el final de la ruta, haz clic en el icono Sin etiquetar Swap Start and End Arrowheads.

- Paso 7: Debes Establecer la escala de cada punta de flecha (inicio y final) de forma independiente en los campos Escala del panel Contorno. El porcentaje de escala mantiene una relación entre el tamaño de la flecha y el grosor de la línea que aplica a una ruta.
- Paso 8: Para establecer la escala para un extremo y aplicar la misma escala a ambos, haz clic en el icono de escalas iniciales y finales de punta de flecha sin etiquetar.

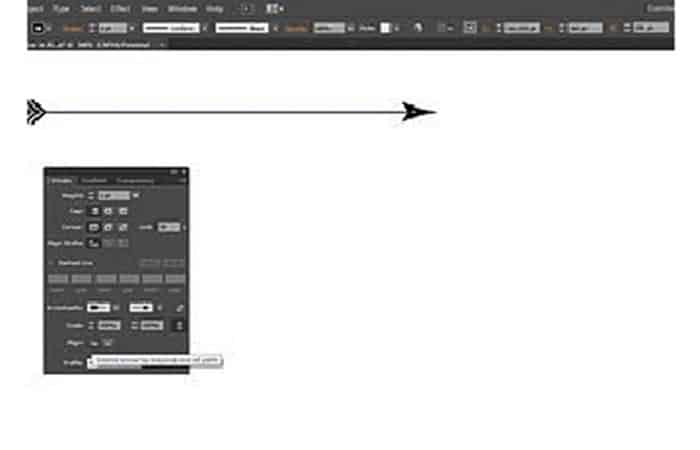
- Paso 9: Haz clic en los iconos "Alinear" para determinar la posición de cada punta de flecha en relación con el final de la ruta en la que aparece. Una punta de flecha se convierte en parte de la longitud total del camino o en un archivo adjunto al final del camino y extiende la longitud.
Método 3: Hacer flechas en Illustrator inspirado en la naturaleza
En este método, aprenderás a crear un patrón de flecha transparente. Pasaremos por pasos como crear los elementos del patrón, dibujar una ilustración de un zorro, esparcir todo en el fondo y luego recortar.
Dibujando el tallo con un pincel especial.
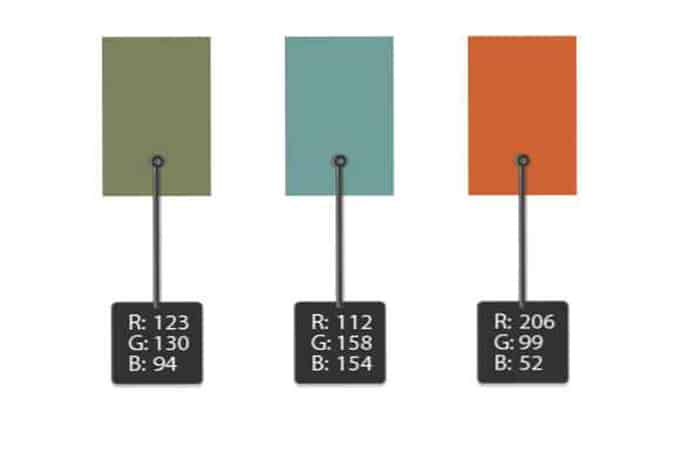
- Paso 1: Abre un documento nuevo y comienza creando una flecha. Para esto, necesitarás la herramienta Lápiz (N) y el color de relleno R = 123 G = 130 B = 94.
- Paso 2: Por lo tanto, marca Tapa redonda en el panel Trazo, asegúrate de que las opciones para esta herramienta sean Fidelidad de 3 píxeles, 50% de suavidad y marca Rellenar nueva línea de lápiz. Dibuja una línea usando la herramienta Lápiz (N).
NOTA: si tu mano está temblando y no puedes trazar una línea recta larga, dibuja una línea muy corta, por ejemplo, de unos pocos milímetros de largo, luego usa las teclas de la Herramienta de selección directa (A) para estirar eso línea. Usando la herramienta Lápiz (N), continúa dibujando la flecha. Pero, por supuesto, puedes dibujar tu propia flecha.

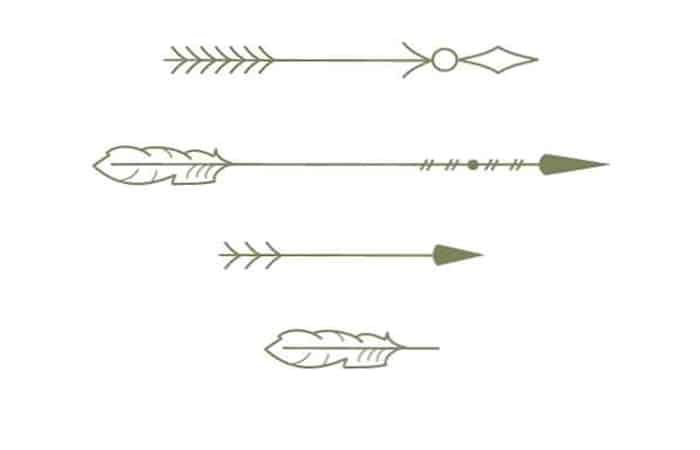
- Paso 3: Crea algunas flechas más siguiendo mis ejemplos a continuación o crea las tuyas propias. Agrega una pluma al final de una flecha y haz una copia de esa pluma por separado. Para dibujar la punta de la flecha, usa el botón de la herramienta Pluma (P) con el mismo color de relleno y sin trazo.

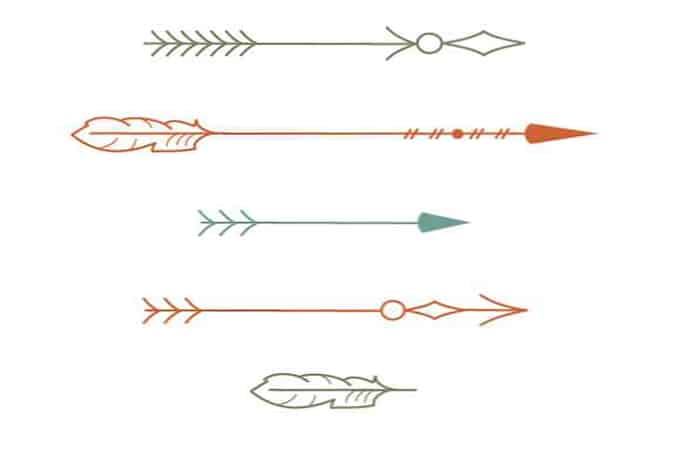
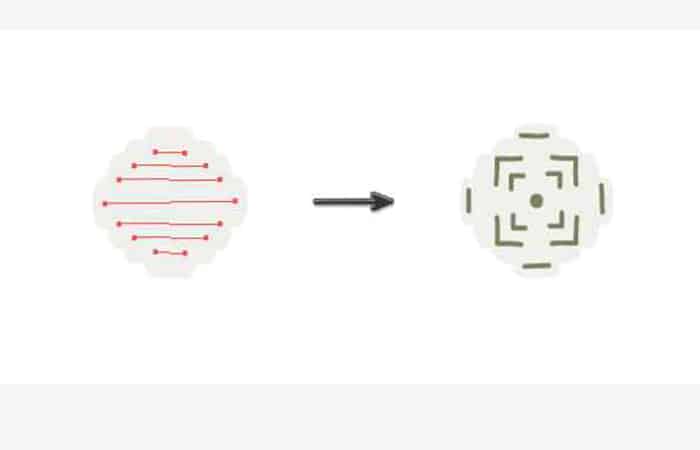
- Paso 4: Utiliza estos colores de línea para agregar colores a las flechas.

- Paso 5: Al final, deberían verse como la imagen de abajo. Si estás satisfecho con el resultado, expande todas las flechas usando (Objeto> Expandir apariencia).

Creando de otros elementos para el patrón.
- Paso 1: Nuevamente, con la ayuda de la herramienta Lápiz (N), dibuja otra parte del modelo, una espiral cuadrada. Multiplícalo para tener cuatro elementos en una columna. Gira la segunda y tercera espirales 45 grados usando la herramienta Rotar (R).

- Paso 2: Dibuja algunos triángulos simples: cuatro en una columna.

 Qué Es FlexClip Usos, Características, Opiniones, Precios
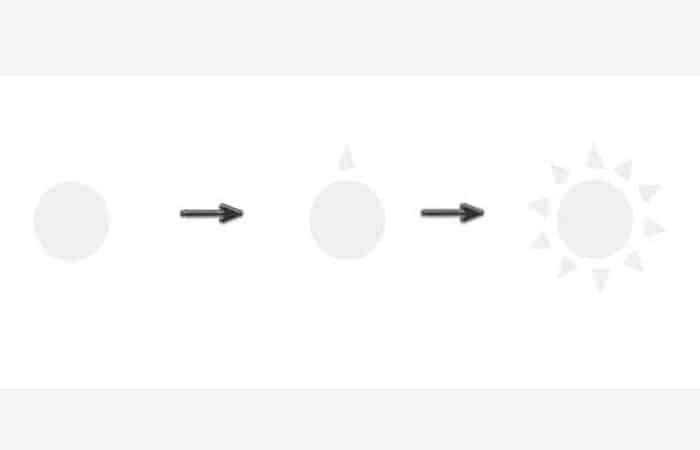
Qué Es FlexClip Usos, Características, Opiniones, Precios- Paso 3: Ahora dibuja un sol. Haz una línea muy gruesa y coloca una punta grande formando el cuerpo del sol. Para crear las vigas, puedes usar la herramienta Lápiz (N)o la herramienta Pluma (P) nuevamente, lo que prefieras. Usando la herramienta Rotar (R), multiplícalos.

- Paso 4: Para crear el último elemento de nuestro modelo, utilicé un Pincel grueso (B) (Pinceles> Artístico> Artístico_caligráfico> 20 pt. Ovalado), luego agregué algunos elementos más.

- Paso 5: Ahora tienes cuatro patrones diferentes con las flechas. Expándelos todos (Objeto> Expandir apariencia).

Dibujando el zorro
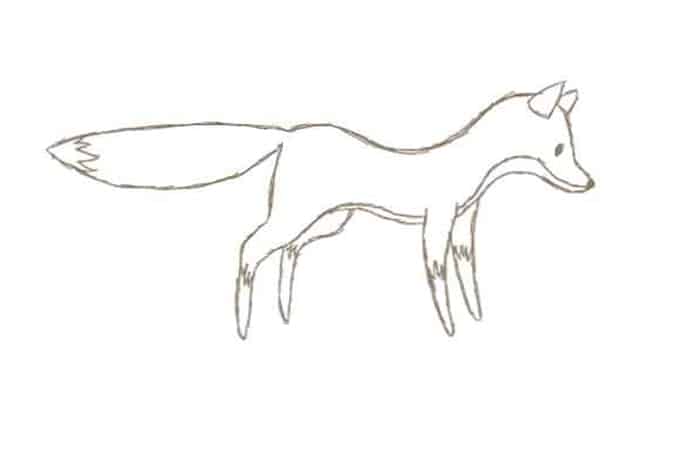
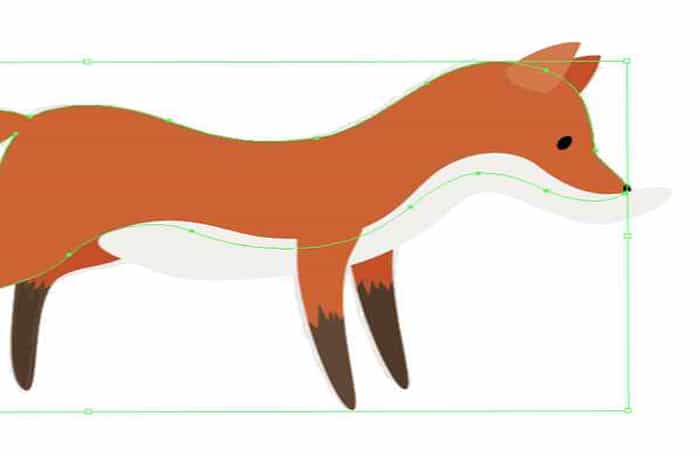
- Paso 1: ahora debes hacer un boceto parecido a esta imagen, utilizando la herramienta Lápiz (N) y la herramienta Borrador (Shift-E). Entonces puedes dibujarlo copiando la imagen a continuación o creando tu propio hermoso zorro.
- Paso 2: Para ajustar las opciones de la herramienta Lápiz (N) en la nueva ventana de diálogo, en la sección Tolerancias, haz clic en Fidelity 3 píxeles y Suavidad alrededor del 40%.
- Paso 3: En el conjunto de paneles Stroke Weight 1px, y también le da en Round Cap. Una vez que tu dibujo esté completo, selecciona todo en esta capa (Control-A), dirígete al panel Transparencia y haz que la Opacidad sea alrededor del 20%. Bloquea la capa donde dibujaste el zorro.

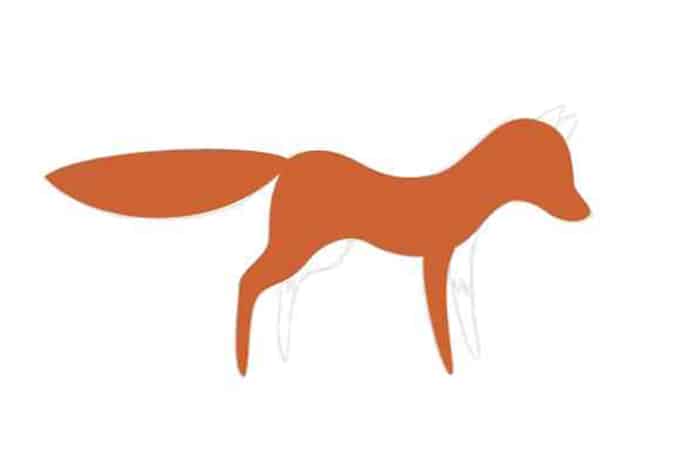
- Paso 4: Ahora, debes crear una nueva capa justamente debajo de la capa donde se encuentra el boceto. En esta capa nueva vas a comenzar a realizar el delineado. para hacer el relleno puedes usar (R = 206 G = 99 B = 52) sin trazo

- Paso 5: Añade las orejas, los ojos y la nariz. Recuerda aclarar la oreja más cercana y más oscura la oreja más oscura. El ojo y la nariz son negros.

- Paso 6: Puedes mantener el color (R = 206 G = 99 B = 52) para utilizarlo en las orejas y las otras patas.

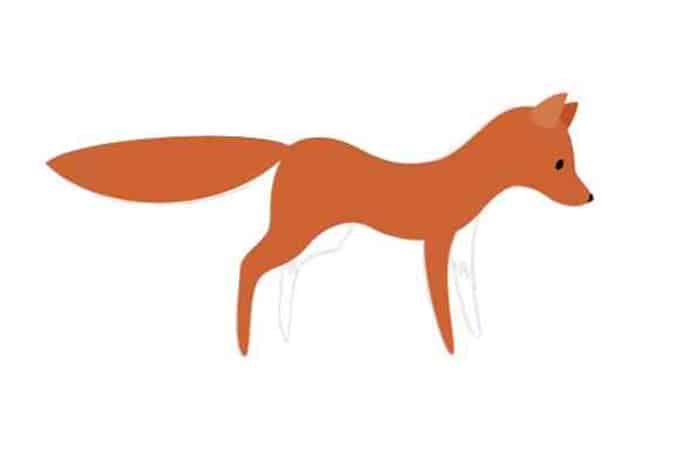
- Paso 7: Cambia el color a R = 96 G = 71 B = 54 y dibuja la parte inferior de la pata de zorro.

- Paso 8: Ahora, para rellenar la patas derechas puedes usar el color (R = 81 G = 58 B = 41)

- Paso 9 Corta las partes innecesarias de las patas marrones con el botón Cortar en Pathfinder.

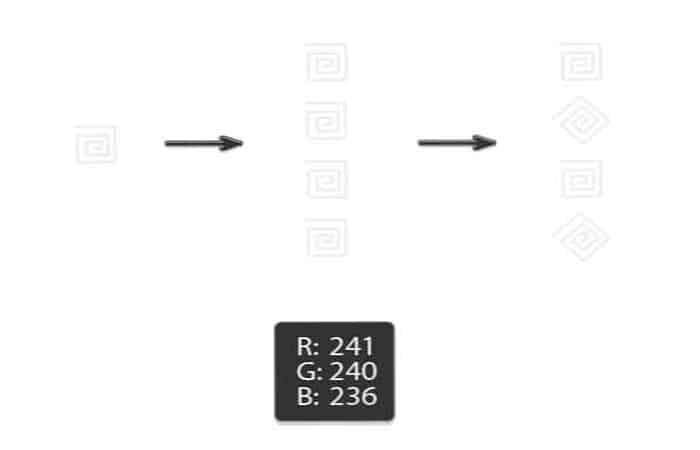
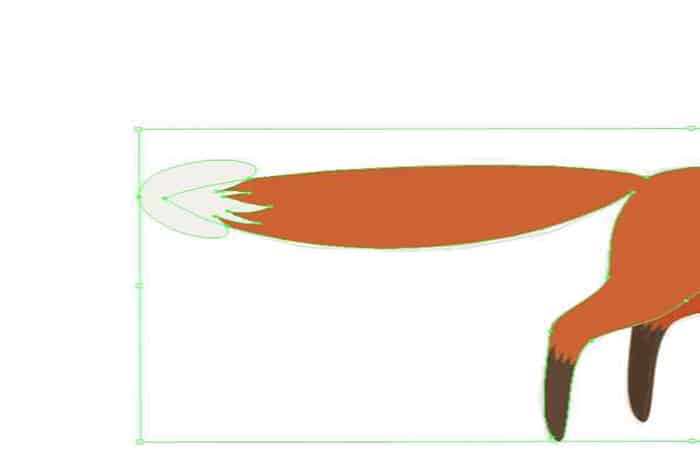
- Paso 10: Ahora comienza a dibujar una forma que se asemeje un poco a la imagen de ejemplo que se muestra abajo con el color de relleno R = 241 G = 240 B = 236 usado la herramienta Pluma (P) y luego haz una superposición en la cola del zorrito.

- Paso 11: También dibuja una forma curva en la cara y estómago.

- Paso 12: Corta las partes innecesarias usando el botón Cortar en Buscatrazos.

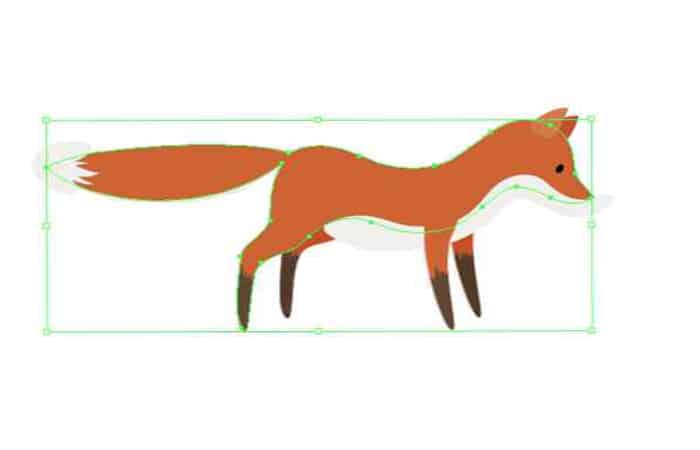
- Paso 13: Al final, el zorro debería verse así:

Creando el patrón sin costuras
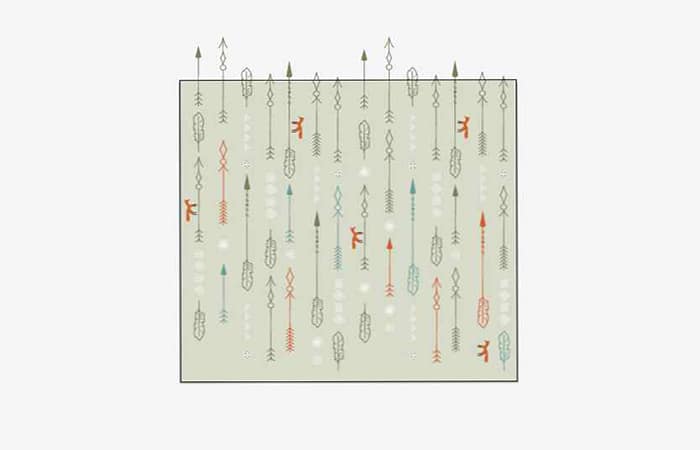
- Paso 1: Dibuja un cuadrado grande usando la Herramienta Rectángulo (M). Debes establecer el color de relleno en R = 216 G = 219 B = 202y dibujar un cuadrado con Ancho 600px y Alto 600px.

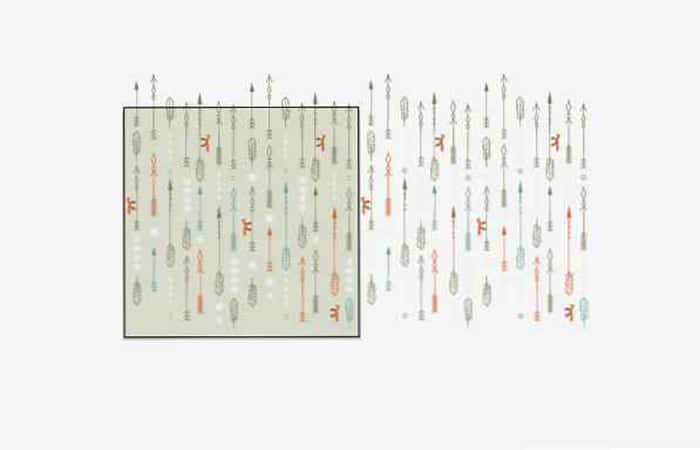
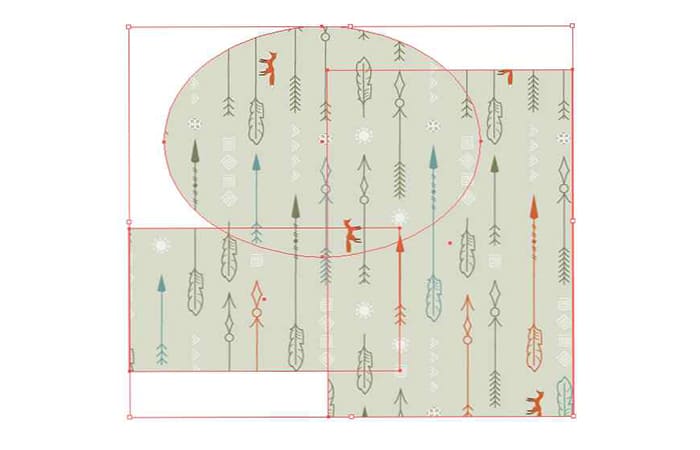
- Paso 2: Dispersa flechas y elementos de patrón por todo el cuadrado. Intenta colocar los elementos de modo que se superpongan justo en la parte superior del cuadrado.

- Paso 3: Luego agrega al azar los zorros.

- Paso 4: Selecciona todos los elementos sin fondo y agrupalos (clic derecho> Agrupar). Presiona la tecla Enter y debería aparecer la ventana Get Moving.
- Paso 5: Ahora debes ingresar las posiciones con las siguientes datos:
- Posición horizontal 600 px
- Posición vertical 0 px
- Distancia 600 px
- Ángulo 0 grados
- Paso 6: Ahora presiona el botón Copiar.

- Paso 7: Vuelve a seleccionar todos los elementos dentro del tablero y presiona el botón de tecla ENTER en la ventana Mover, y establece los siguiente parámetros:
- Posición horizontal -600 px
- Posición vertical 0 px.
- Distancia 600 px.
- Ángulo 0 grados.
- Luego, presiona el botón Copiar.

- Paso 6: Vuelve a seleccionar todos los elementos dentro del tablero y presiona el botón de tecla ENTER. En la ventana Mover, posicionalo con los siguientes parámetros:
- Posición horizontal 0 px.
- Posición vertical 600 px.
- Distancia 600 px.
- Ángulo 90 grados.
- Ahora, presiona el botón Copiar.

- Paso 7: Seleccione todos los elementos dentro de la mesa de trabajo por última vez y luego presiona la tecla ENTRE. En la ventana Mover y establece las siguientes especificaciones:
- Posición horizontal 0 px.
- Posición vertical -600 px
- Distancia 600 px.
- Ángulo -90 grados.
- Y ahora presiona el botón Copiar.

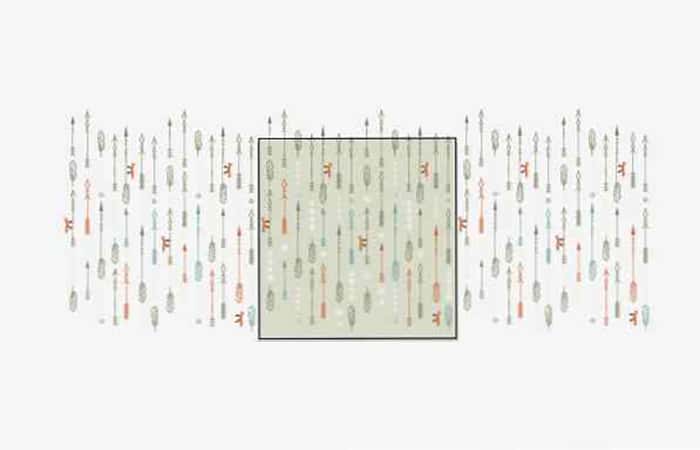
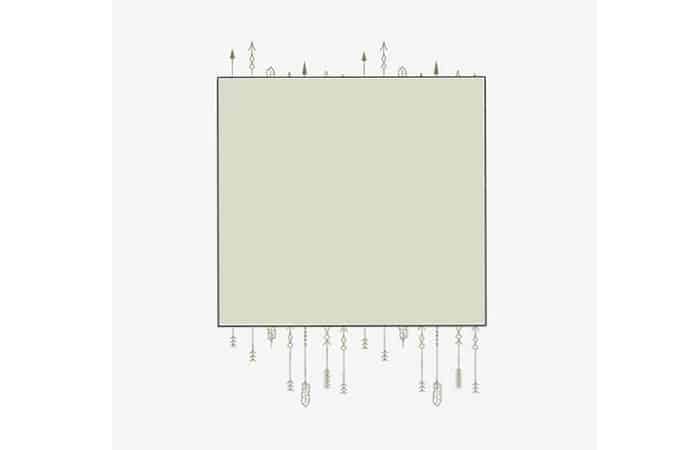
- Paso 8: Ahora tienes que desagrupar todo. Debes eliminar todos los elementos que no crucen el fondo.

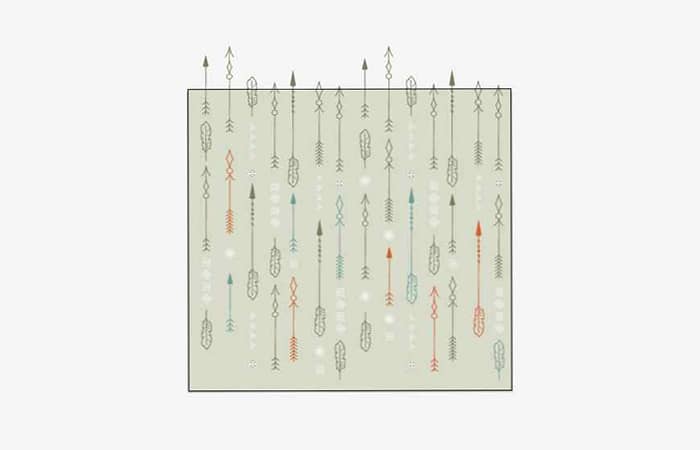
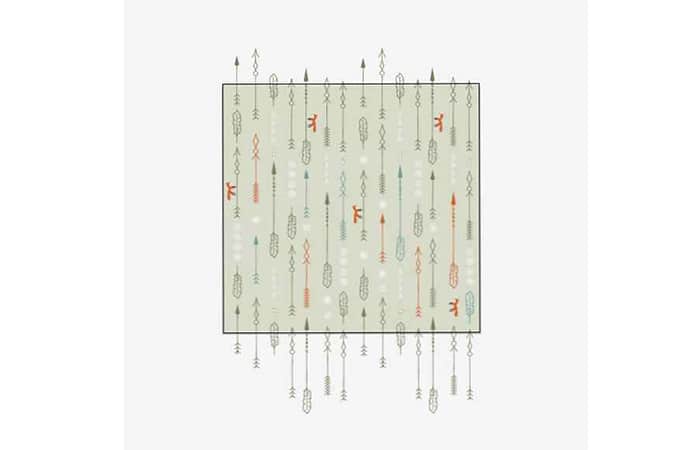
- Paso 9: Luego crea otra copia del fondo y colócala encima de todo. Su resultado debería verse como la imagen a continuación:

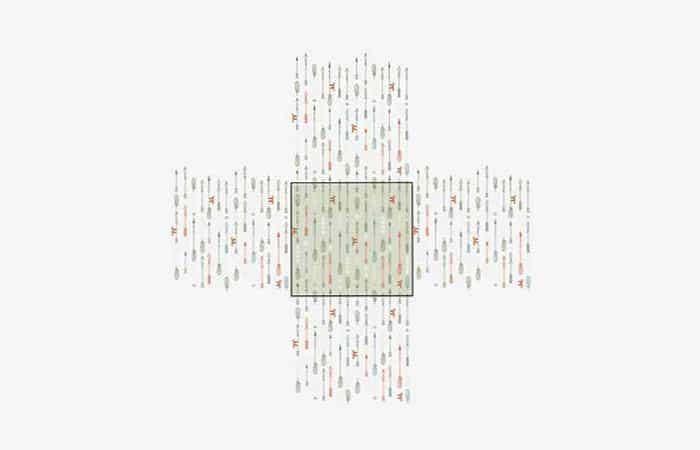
- Paso 10: Ahora, puedes empezar a recortar la imagen. Esto se hace seleccionando todo sin el fondo inferior.
- Paso 11: Luego presiona el botón Levantarse en el panel Buscatrazos (Ventana> Buscatrazos). Y por último, pero no menos importante: mientras mantienes seleccionado el fondo de pantalla recortado, debes ir a Objeto> Ruta> Limpiar, luego Aceptar. Necesitas esto para eliminar trazados sin relleno ni contorno. Tu imagen debería verse así:

- Paso 12: Comprueba si el modelo es completamente funcional ahora. Para mantener la imagen seleccionada, arrástrala hacia abajo. Muestras de panel. Ahora dibuja cualquier forma desde el panel Herramientas y aplica el patrón recién creado. Mira atentamente para comprobar las costuras: ¡deben estar perfectamente emparejadas y alineadas!

Quizás te puede interesar aprender sobre: Cómo Recortar Una Imagen Con Forma En Photoshop
Mira También4 Mejores Programas Para Andar
Conclusión
Como podrás ver, hacer flechas en Illustrator CS6 y CS5, o en cualquiera de sus versiones, suele ser divertido si piensas crear patrones hermosos como el método 3, las flechas de este tipo se pueden usar para fondos de pantalla, pancartas y cualquier otra cosa que puedas imaginar. ¡Espero que hayas encontrado útil este tutorial.
Si quieres conocer otros artículos parecidos a Cómo Hacer Flechas En Illustrator CS6 y CS5 puedes visitar la categoría Aplicaciones.
Deja una respuesta
¡Más Contenido!