En estos días, el requisito número uno de cualquier sitio web es funcionar correctamente en todo tipo de dispositivos (especialmente móviles). Para ese fin, Bootstrap ha sido uno de los frameworks front-end más populares y ha aparecido en la lista principal de muchos desarrolladores para diseñar sitios web optimizados para dispositivos móviles.
Si bien Bootstrap es, sin duda, sorprendente en lo que hace, hay algunos otros marcos que son igualmente buenos y pueden adaptarse mejor a sus requisitos. En este artículo, enumeraremos 10 alternativas de Bootstrap que podrían ser más adecuadas para ti en diferentes escenarios.
Como todos saben, los dispositivos como teléfonos móviles y tabletas tienen tamaños de pantalla más pequeños y memoria limitada en comparación con las computadoras de escritorio. Por lo tanto, no siempre es una buena opción incluir el marco Bootstrap completo en su código debido a su gran tamaño de archivo.
En su lugar, puedes usar una biblioteca con una huella más liviana que Bootstrap pero que proporciona todas las funcionalidades necesarias. Hay muchas otras razones que pueden convencerte de que eches un vistazo a algunas alternativas a Bootstrap. Entonces, comencemos con las que se muestran a continuación.
Quizás te puede interesar: Qué Es WampServer. Usos, Características, Opiniones, Precios
1. Foundation
El marco front-end receptivo más avanzado del mundo. Crea rápidamente prototipos y código de producción para sitios que funcionan en cualquier tipo de dispositivo. Foundation es una familia de marcos frontend que facilitan la creación de sitios web, aplicaciones y correos electrónicos receptivos para cualquier dispositivo.
Es uno de los marcos frontend más completos, y es incluso más completo que Bootstrap. Todo lo que necesitas para configurar tus aplicaciones lo encontrarás en un marco de Foundation: un sistema de diseño móvil que dispone de complementos JS, personalización, un sistema de cuadrícula, tipografía, componentes de interfaz de usuario, entre otros.
Incluso hay un marco completo dedicado a los correos electrónicos (que es básicamente inaudito en el ecosistema de marcos frontend). Este marco le está dando a Bootstrap un momento difícil. Los desarrolladores lo admiran por su inigualable flexibilidad.
Ventajas
- La base se puede personalizar fácilmente para adaptarse a requisitos específicos.
- La formación y la certificación profesionales están disponibles.
- Ofrece un marco de interfaz incomparable (separado) dirigido a correos electrónicos.
- Compatible con Ruby on Rails.
- Soporte para idiomas de derecha a izquierda.
Desventajas
- Tiene una curva de aprendizaje empinada.
- Utiliza preprocesador CSS obstinante (Sass).
- Es un poco pesado cuando se trata de huella IO.
2. Bulma
Bulma es otra de las mejores alternativas Bootstrap. Se trata de un marco CSS fuertemente inspirado en Bootstrap y basado en el moderno Módulo de Caja Flexible, generalmente conocido como flexbox.
Este marco contiene todos los elementos frontend más estándar que puedes encontrar en Bootstrap (menos los complementos JS): diseño receptivo para dispositivos móviles, CSS normalizado, tema personalizable, tipografía básica, clases CSS auxiliares, componentes comunes de la interfaz de usuario como menús, tarjetas, entre otras cosas.
Ventajas
- Un sistema de cuadrícula súper simple.
- 100% receptivo (principalmente en dispositivos móviles).
- Modular (solo incluye lo que necesitas)
Desventajas
- El sistema de cuadrícula se basa en flexbox, que no es la tecnología ideal para diseños bidimensionales (flexbox es mejor para diseños lineales).
3. Tailwind CSS
Tailwind CSS es un marco CSS de bajo nivel altamente personalizable construido completamente en torno al concepto de utilidad listo para usar que Bootstrap también proporciona. Con las utilidades, puedes mezclar y combinar muchas propiedades CSS en cualquier lugar sin tener que recurrir necesariamente a estilos en línea.
Ventajas
- Altamente personalizable debido a que se construyó alrededor de clases de servicios públicos.
- El marco Barebones significa menos cosas en el paquete de CSS con el mismo resultado.
- Compatible con componentes. También puedes crear fácilmente tus propios componentes.
Desventajas
- El uso de clases de servicios es muy controvertido. Algunos equipos prefieren usar CSS semántico en lugar de clases de utilidad, lo que hace que la adopción sea una pérdida en sí misma.
- Sin componentes listos para usar. Tienes que buscarlos o crearlos tú mismo.
4. HTML5 Boilerplate
HTML5 Boilerplate no es un marco, sino una plantilla de frontend HTML5, CSS3 y JavaScript, nacida del conocimiento combinado de cientos de desarrolladores. Se utiliza para diseñar cualquier tipo de página web y te ayuda a crear sitios o aplicaciones web rápidos, robustos y adaptables.
Básicamente, viene con todos los bloques de construcción necesarios en un paquete para diseñar un sitio web simple o complejo, como un lenguaje de programación, estilos de impresión predeterminados, entre otros.
Ventajas
- Listo para HTML5.
- Diseñado pensando en la mejora progresiva.
- Incluye un paquete para ofrecer la mejor y más moderna experiencia hasta la fecha.
- Soporte integrado para imprimir una página web.
- Documentación completa y fácil de entender para todas y cada una de las líneas de código.
Desventajas
- Su última versión ha eliminado la compatibilidad total con los navegadores web más antiguos (IE11 o menos), aunque existen versiones que admiten esos navegadores.
5. Cirrus
Cirrus es de las más recomendadas alternativas a Bootstrap debido a que es un marco de CSS completo y totalmente receptivo con hermosos controles y una estructura simplista. Puedes integrar Cirrus con cualquier diseño existente o utilizarlo para poner en marcha tu próximo proyecto.
Viene con dos opciones de paquete: un paquete «core» con estilo y funcionalidad simples y un paquete «ext» que extiende «core» con un subconjunto de componentes para la creación rápida de prototipos.
Ventajas
- Puntos de interrupción de diseño receptivo simplificado (móvil, tablet y escritorio)
- Proporciona dos alternativas modernas para el diseño: flexbox y grid
- Cirrus es de código abierto y de uso gratuito para proyectos web personales o comerciales.
- Interoperabilidad con Vue.js (a través de un paquete de terceros).
Desventajas
- Clases de utilidad limitadas.
- Sin complementos JS, lo que significa que debes codificarlos tú mismo si es necesario.
- Solo tiene 5 colaboradores y una pequeña comunidad de usuarios.
6. Metro UI
Metro UI es un marco de interfaz que trae el concepto de Metro (lenguaje de diseño) de Windows (SO) a la web. Está repleto de más de 100 componentes de interfaz de usuario para ayudarlo a diseñar cualquier tipo de sitio web.
Ofrece todo lo que hace Bootstrap, casi hasta el punto de ser una copia (al menos en lo que a estilismo se refiere). Metro UI también viene con una biblioteca JS llamada M4Q que es básicamente un sustituto de jQuery y sobre la cual se construyen muchas funcionalidades basadas en JS.
Ventajas
- Es casi como usar Bootstrap con una biblioteca central de JavaScript diferente y tersa.
- Soporte de internacionalización integrado (i18n).
- Interoperable con los principales frameworks JS (Angular, React y Vue).
Desventajas
- La documentación es confusa y poco rigurosa.
7. UIKit
UIKit, otra de las importantes alternativas a Bootstrap, es un marco front-end modular receptivo diseñado para ser liviano y fácil de usar. Fue creado para realizar diseños web con píxeles perfectos para pantallas móviles y de escritorio.
Incluye muchos componentes de la interfaz de usuario que funcionan como Bootstrap, los cuales se pueden conectar con código HTML o JS. Incluso hay componentes novedosos como Totop, Thumbnav, entre otros.
Ventajas
- Procesamiento previo de CSS interoperable con Less o Sass.
- Soporte para idiomas.
- Biblioteca de iconos incorporada.
Desventajas
- Las clases de utilidad son muy limitadas en comparación con Bootstrap.
- Más de 600 problemas abiertos en Github representa una especie de bandera amarilla. Puede ser demasiado pronto para utilizar este marco en una aplicación de nivel empresarial.
8. Materialise
Materialise, por supuesto, también tiene que estar entre las alternativas a Bootstrap. Se trata de un marco CSS moderno y receptivo basado en Material Design de Google. Debido a esto, el marco incorpora componentes y animaciones que brindan más comentarios a los usuarios.
Los componentes de la interfaz de usuario son muy similares a los de Bootstrap (incluidos los complementos de JS), pero se ven y se sienten más livianos, lo que hace que los proyectos sean más agradables de ver y usar.
Hay complementos de marco específicos para abordar los problemas de UX específicos de los dispositivos móviles, como el arrastre y la utilización del menú lateral.
Ventajas
Ampliable mediante preprocesamiento Sass
- Compatible con Ruby on Rails.
- Complementos específicos para abordar UX en dispositivos móviles.
- El refinado sistema de animaciones y transiciones proporciona una mejor experiencia de usuario.
- Los desarrolladores de Materialise han diseñado temas premium que se pueden comprar en su sitio web. Los temas existentes aumentan la velocidad de creación de prototipos.
Desventajas
- Materialise framework tiene una gran comunidad, pero todavía tiene más de 700 problemas abiertos que deben abordarse.
Tal vez quieras conocer: 8 Mejores Programas Para Crear Páginas Web
9. Element
Element es un conjunto de componentes de Vue.js reutilizables y prediseñados. Principios como la coherencia, la retroalimentación, la eficiencia y la capacidad de control impulsan las decisiones de diseño detrás de este marco.
Cada entidad de interfaz de usuario en un proyecto basado en elementos debe ser un componente de Vue.js, incluso bloques de construcción como diseños y cuadrículas. La personalización del estilo se realiza mediante el preprocesamiento de Scss.
Ventajas
- Temas personalizables.
- Tiene una excelente comunidad.
- Integración de Atom / Visual Studio Code.
- Integración de croquis / armazones de alambre de Axure.
- Kit de inicio de Laravel.
- Soporte de internacionalización integrado (i18n).
- Element se distribuye con una licencia MIT que te permite usar su código como desees.
Desventajas
- Solo se puede usar en un entorno Vue.js, aunque hay versiones para Angular y React que pueden no ser tan completas como la original.
- Sin soporte móvil de primera clase.
- Todavía tiene más de 1000 problemas abiertos que deben solucionarse. La comunidad es enorme, pero las contribuciones han ido disminuyendo.
- El marco genera una gran variedad de dependencias, que podrían tener un efecto multiplicador en la cantidad de problemas.
10. Onsen
Onsen UI es un marco de desarrollo de UI para aplicaciones móviles híbridas (Cordova y otras) y web (PWA). Permite a los desarrolladores crear aplicaciones móviles utilizando tecnologías web como CSS, HTML5 y JavaScript.
Ofrece todos los componentes básicos de la interfaz de usuario necesarios para la experiencia de usuario de una aplicación móvil. Tiene enlaces para jQuery, AngularJS, Angular, React y Vue.js.
Ventajas
- Temas personalizables.
- Una gran variedad de componentes de interfaz de usuario especialmente diseñados para aplicaciones móviles.
- Ofrece a los usuarios finales la experiencia nativa que esperan de las aplicaciones en sus dispositivos.
- CSS está escrito en Cssnext, lo que significa que toda la nueva sintaxis CSS está disponible para su uso.
- Está basado en componentes web nativos y proporciona enlaces para AngularJS, Angular 2, React y Vue.js.
Desventajas
- No viene con un depurador gratuito, lo que significa que los desarrolladores deben mirar cada línea de código individualmente.
Cómo desinstalar Bootstrap
Si deseas deshacerte del programa para utilizar una de las alternativas mostradas, abre programas y características. El procedimiento va a depender del sistema con el cual estés trabajando. Presta atención:
Para Windows Vista
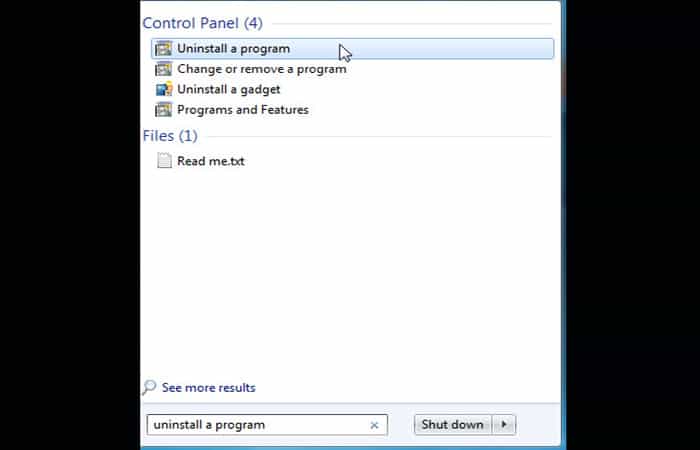
- Paso 1: ve a Inicio, coloca desinstalar un programa en la sección Buscar programas y archivos y después selecciona el resultado y haz clic sobre este.
Para Windows 8, Windows 8.1 y Windows 10
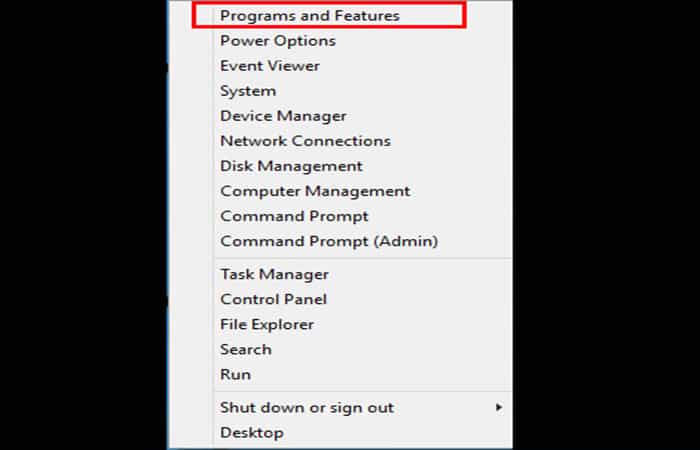
- Paso 1: ve a WinX y mantén presionadas las teclas Windows y X al mismo tiempo. Después, haz clic en Programas y características.
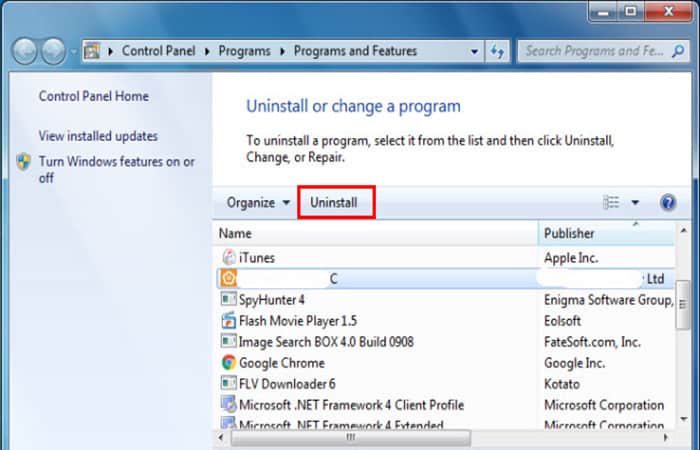
- Paso 2: pulsa Bootstrap (que debe encontrarse en la lista), haz clic en este y luego pulsa donde dice Desinstalar para iniciar el proceso de desinstalación.
Necesitas echar un vistazo a: 7 Mejores Programas Para Emprendedores
Pensamientos finales
Hay muchas opciones cuando se trata de diseñar una aplicación web receptiva. Las alternativas a Bootstrap antes mencionadas, son adecuadas en diferentes escenarios. Por lo tanto, debes elegir sabiamente si el marco puede lograr lo que necesitas o no.
A veces, agregar Bootstrap para una plantilla web pequeña puede no ser la opción correcta, porque aporta mucho «peso» adicional que puede ralentizar tu sitio web simple.
Un punto a tener en cuenta es que a Google «no le gustan» los sitios web que tardan más de 3 segundos en cargarse. Además, termina disminuyendo la clasificación general de tu sitio web. Por lo tanto, debes dedicar algo de tiempo a seleccionar el marco CSS adecuado para tus requisitos específicos.
Me llamo Javier Chirinos y soy un apasionado de la tecnología. Desde que tengo uso de razón me aficioné a los ordenadores y los videojuegos y esa afición terminó en un trabajo.
Llevo más de 15 años publicando sobre tecnología y gadgets en Internet, especialmente en mundobytes.com
También soy experto en comunicación y marketing online y tengo conocimientos en desarrollo en WordPress.